반응형UI: 사이드바
이 부분은 material 가이드라인: 반응형 UI와 material 가이드라인: UI 구조를 참고하였습니다.
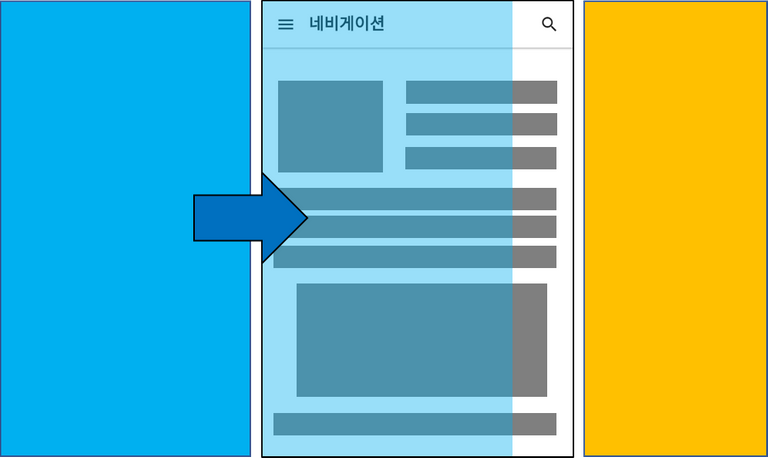
주요 메뉴을 표시할 왼쪽 사이드바와 글의 종류에 따라 적절한 도구를 보여줄 오른쪽 사이드바로 나눕니다.
모바일

모바일 UI에서는 화면이 좁기 때문에 두 사이드바 모두 버튼을 눌러야 활성화 됩니다. 두 사이드바 모두 본문을 덮는 형태로 등장합니다.
태블릿
.png)
오른쪽 사이드바는 활성 상태로 고정되어 있습니다. 본문 중 컨텐츠 요소를 밀어내는 형태입니다. 열거나 닫는 버튼은 지원하지 않습니다. 왼쪽 사이드바는 메뉴버튼을 누르면 본문을 덮는 형태로 활성화됩니다.
데스크톱
.png)
양쪽 사이드바 모두 활성화되어있는 상태로 시작합니다. 두 사이드바 모두 밀어내는 형태로 활성화 되어 있습니다.
LESS/CSS
사이드바를 구현할 때는 CSS와 자바스크립트의 도움이 필요합니다.
상단 네비게이션 바
화면 크기가 변하면 둘의 높이가 뒤바뀝니다. 저번 포스팅 내용에 추가로 z-index옵션을 추가합니다.
nav {
/* ... 네비게이션 속성 ... */
z-index: 10;
}
미디어쿼리
사이드바 변화의 분기점인 태블릿PC와 데스크톱의 화면 크기를 등록합니다.
@view-tablet: ~"(min-width: 600px)";
@view-medium: ~"(min-width: 960px)";
본문
본문이 들어갈 <main>태그의 내용은 화면의 크기와 사이드바 활성 유무에 따라 여백을 조정해야 합니다.
main {
padding: 0;
&.left-sidebar-active {padding-left: 264px}
&.right-sidebar-active {padding-right: 264px}
}
jQuery를 사용해서 <main>태그에 .left-sidebar-active나 .right-sidebar-active 클래스를 붙이게 됩니다.
사이드바 공통
aside {
position: fixed;
top: 0; bottom: 0;
z-index: 999;
transition: all .2s;
&.overlay {
display: none;
left: 0; right: 0;
background: RGBA(0,0,0,.4);
z-index: 990;
}
}
모바일이나 태블릿에서 사이드바를 활성화 하면 다른 요소들 보다 앞에 있어야 하기 때문에 z-index 값을 크게 했습니다. .overlay는 사이드바가 활성화 되었을 때 본문을 어둡게 합니다.
왼쪽 사이드바
#left-sidebar {
background: #FFF;
left: -264px;
width: 264px;
@media @view-medium {
padding-top: 64px;
z-index: 9;
}
&.active {
left: 0px;
}
}
오른쪽 사이드바
#right-sidebar {
display: none;
background: #FFF;
right: 0;
width: 264px;
z-index: 9;
@media @view-tablet {
display: block;
padding-top: 64px;
}
}
스크립트
사이드바를 제어해야 하는 경우는,
- 처음 문서를 로드했을 때
- 브라우저 크기가 바뀔 때
.btn,.left-sidebar클래스가 있는 버튼을 눌렀을 때
의 세 가지 입니다. jQuery를 사용하기 때문에 이 스크립트는 항상 jQuery를 불러온 뒤에 불러와야 합니다.
var $document = $(document);
var $window = $(window);
var $main = $('main');
var $leftSidebar = $('#left-sidebar')
var $leftSidebarOverlay = $('#left-sidebar-overlay')
jQuery에서 DOM, 그러니까 선택자를 이용해서 뭘 찾을 때마다 자원을 많이 잡아먹는다고 하더라라고요. 그래서 여러번 부를만한 요소들을 전역변수로 만들었습니다.
처음 문서를 로드할 때
$document.ready(function() {
if ($window.width() > 960 ) {
$leftSidebar.addClass('active');
$main.addClass('left-active');
$main.addClass('right-active');
} else if($window.width() > 600) {
$main.addClass('right-active');
} else {
$leftSidebar.removeClass('active');
$main.removeClass('left-active');
$main.removeClass('right-active');
}
});
화면 크기에 따라 사이드바를 각각 다른 방식으로 초기화 시켜줘야 합니다. 클래스를 더하거나 빼는 방식으로 구현했습니다.
브라우저 크기가 바뀔 때
$window.resize(function() {
if ($window.width() > 960 ) {
$leftSidebar.addClass('active');
$leftSidebarOverlay.hide(0);
$main.addClass('left-sidebar-active');
$main.addClass('right-sidebar-active');
} else if($window.width() > 600) {
$main.addClass('right-sidebar-active');
if ($leftSidebar.hasClass('active')) $leftSidebarOverlay.show(0);
} else {
if ($leftSidebar.hasClass('active')) $leftSidebarOverlay.show(0);
$main.removeClass('left-sidebar-active');
$main.removeClass('right-sidebar-active');
}
});
화면 크기를 바꿀 때, 앞서 처음 문서를 로드할 때의 스크립트에 추가로 사이드바를 어둡게 만드는 요소를 숨기거나 보이게 합니다.
버튼을 클릭할 때
$('.btn.left-sidebar').click(function() {
$leftSidebar.toggleClass('active');
if ($window.width() > 960 ) {
$('#left-sidebar-overlay').hide(0);
$main.toggleClass('left-sidebar-active');
} else {
$('#left-sidebar-overlay').fadeToggle(200);
$main.removeClass('left-sidebar-active');
}
});
.btn클래스와 .left-sidebar를 함께 가지고 있는 요소를 클릭했을 때의 동작입니다. Toggle을 이용해서 간단하게 만들 수 있습니다.
php
네비게이션 바의 메뉴 버튼에 클래스를 추가합니다.
<i class="material-icons btn left-sidebar">menu</i>
클래스를 추가하여 메뉴버튼이 자바스크립트가 왼쪽 사이드바를 움직이는 버튼으로 인식하게 합니다.
사이드바는 어두운 배경, 오른쪽 사이드바와 왼쪽 사이드로 구성합니다.
<aside id="left-sidebar-overlay" class="overlay btn left-sidebar"></aside>
<aside id="left-sidebar" class="dp1">왼쪽 사이드 메뉴</aside>
<aside id="right-sidebar" class="dp1">오른쪽 사이드 메뉴</aside>
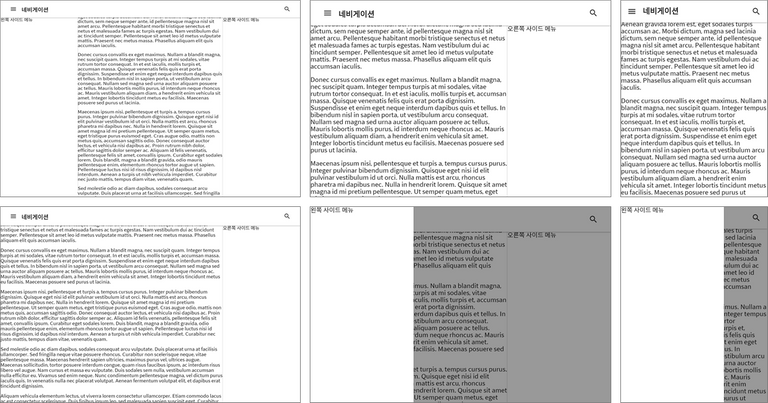
결과물
왼쪽부터 데스크톱 / 태블릿 / 모바일입니다. 크롬 개발자도구를 이용해서 찍은 스크린샷입니다.

상단은 초기화면, 하단은 메뉴버튼을 눌렀을 때의 모습입니다.
모종의 퀘스트가 생겨서 메테리얼 디자인과 워드프레스 공부는 잠깐 쉬겠습니다. 간만에 파이썬을 만져야겠군요.
개발을 주업으로 하는 물리학자이신가요? ^^
아앗.. 취미로만 살짝살짝 개발을 건드리고 있습니다. 개발쪽 아이디어 중에 연구에 유용한 것들도 많더라고요