
안녕하세요, 오늘은 스팀잇 관련 팁을 하나 공유드릴까 합니다.
스팀잇 사용을 많이 하신분 보다는 초보분들에게 유용한 팁이 아닐까 합니다 :)
대부분 스티미언 분들은 아시겠지만 스팀잇에 이미지를 추가하게 되면 첫번째 이미지가 자연스럽게 내 블로그 포스팅의 썸네일 이미지로 들어가는 것을 아실 수 있을거에요.
(썸네일 이미지란 미리보기 기능을 하는, 아주 작은 사이즈의 이미지를 말합니다. 스팀잇에서는 블로그 포스팅마다 가장 왼쪽 사이드에 붙어있어요)
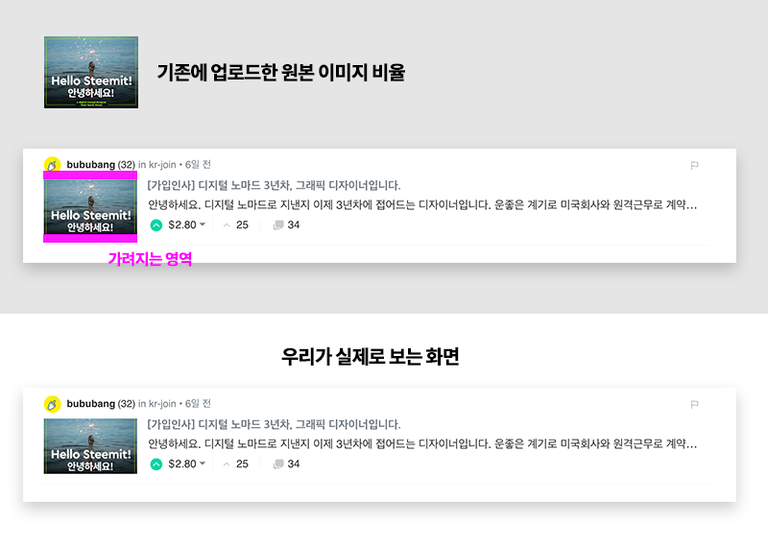
그런데 이 썸네일 이미지는 정해진 비율이 있고, 그 비율에 맞지 않는 부분은 그냥 모두 잘라버립니다. (실제로는 마스킹을 하는거지만 가능한 쉽게 표현하겠습니다)
사진을 보시면 이렇게 말이죠.

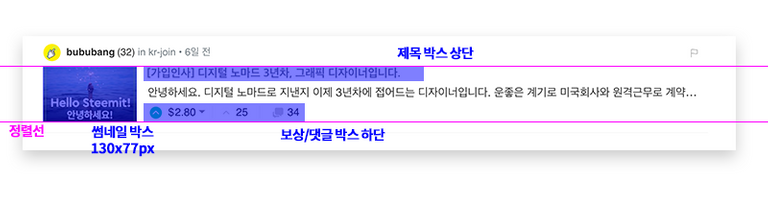
이 비율은 블로그 페이지에서 보이는 제목의 상단 부분과 보상 내역의 하단 부분에 사진의 끝을 정렬시킨 것이라고 추측되는데요, 그 과정에서 이미지가 세로로 다소 길 경우 (예를 들어 4:3의 비율) 위아래가 크게 잘려 보이는 문제가 생깁니다.

그게 무슨 문제냐~그냥 쓰면 안됩니까?라고 하신다면 사실 큰 문제는 아니고..이런것에 민감한 직업적 성향이..-_-;; 발휘된거라고 보시면 될 듯 합니다. ㅎㅎ
크롬에서 HTML/CSS값으로도 체크를 해봤는데 130x88.86px의 크기를 130x77px로 마스킹 처리를 했는데, 아주 애매하게 비율이 조금씩 틀어집니다..으악 괴롭습니다. 정수로 떨어뜨려주거나 다른 비율로 깔끔하게 떨어지면 좋겠는데 말이에요..디자이너에게 .86픽셀이라니 너무 한것 아닙니까..ㅠㅠ
썸네일에 최적화된 이미지 사이즈 찾기
그래서 이 썸네일을 스크린샷을 저장해 크게 확장을 해봤습니다. 순수 노가다로요.
(약간 무식한 디자이너입니다 -_-;;)
대략적으로 가로:세로 비율을 계산해보니 16:9.2307이 나옵니다.
일단 이 숫자를 비례식에 넣어 풀어보려고 합니다.
몇몇 글을 보니 가로 800px가 최적화 사이즈라고 하네요. 800에서 세로값이 461.5가 나오네요..아 안됩니다. 정수가 필요해요..(사실 리사이즈하면 다 소수점이긴 한데 작업과정에서 소수점 나오는게 싫어서 정수에 가깝게 가보도록 하겠습니다.)
그래서 조금씩 조금씩 값을 올려서 세로값이 정수에 가깝도록 맞춰보고자 했습니다.
| 가로px | 세로px |
|---|---|
| 800 | 461.5 |
| 900 | 519.1875 |
| 920 | 530.725 |
오 920x530도 괜찮군요?
그래도 요즘 시대가 최소 FHD시대 아니겠습니까?
일단 1000px 내외까지 올려보겠습니다.
하면서 세우게 된 조건은 이렇습니다.
- 16:9.2307의 비율을 가질 것
- 최소 가로 1000px이 넘을 것
- 모바일에서 용량 문제가 되지 않게 너무 크지도 않을 것
1000을 넘겨서 시도해봅니다.
| 가로px | 세로px |
|---|---|
| 1000 | 576.875 |
| 1028 | 593.0275 |
| 1034 | 596.48875 |
| 1038 | 598.79625 |
| 1040 | 599.95 |
...무식하죠?
그랬더니 1040px에서 거의 600에 가까운 값이 나옵니다.
바로 1040x600px의 이미지로 실험을 해봤습니다.
오...맞습니다! 거의 맞아요.
비례에 맞춰 이미지 사이즈를 조정했더니 얼추 맞는 것을 보실 수가 있습니다.
즉 1040x600px로 작업하시면 썸네일이 가장 잘보이는 상태로 나온다는 걸 알수가 있네요.
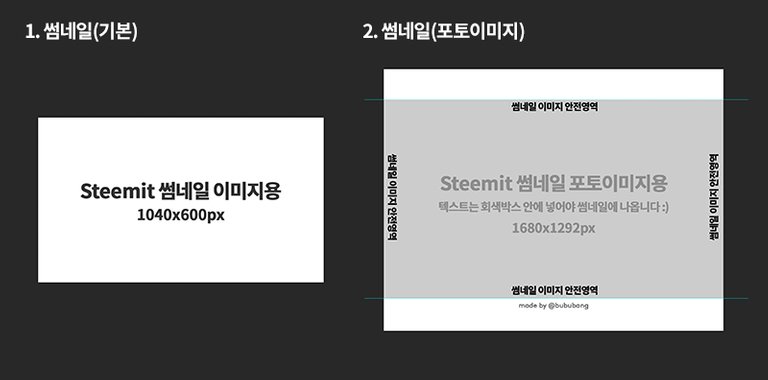
결론, 스팀잇의 썸네일 이미지는 1040x600px로 만들면 됩니다.
다만 첫이미지가 사진같은 거라 사이즈가 커야 할 경우에는 이 비례를 적용해 조금 더 세로로 길게 만들면 되는데요, 큰 사이즈에서 글자가 어디까지 잘리는지 테스트를 또 해야합니다. 근데 제가 다 해두었습니다. 이렇게요.

이 자료를 포토샵 파일로 공유드리겠습니다.
다운로드 링크 : https://we.tl/cES5aBlr2z
비율이 상관없는 첫번째 이미지는
steemit-thumb-normal.psd 를 쓰시면 되구요,
사진과 같이 세로가 긴 이미지는
steemit-thumb-photo.psd 를 쓰시면 됩니다.
아마도 스팀잇의 디자인 레이아웃이 바뀌기 전 까지는 유용하게 쓰실 수 있지 않을까 합니다.
도움이 됐다면 보팅과 팔로우 부탁드립니다. 저도 팔로우 하러 갈께요 :)
감사합니다. ^^
스팀잇 처음 하시는 분들에게 많은 도움이 될 수 있을거 같애요.ㅎ
잘보고 갑니다!!
도움이 된다면 좋겠어요 ㅎ 댓글 감사합니다 :)
글꼴 뭔지 알수있을까요????
제 스타일 이여서요 ㅎㅎㅎㅎㅎㅎㅎ
타이틀 이미지 말씀하시는거죠? 산돌 격동굴림 입니다 :)
감사합니닿ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
너무좋아욯
오~ 좋은 글 감사합니다^^ 보팅하고 갑니다^^
보팅 감사드립니다 :)
좋은 글이네요😚
댓글 감사드립니다. ^^
꿀팁이군요 은근 이미지사이즈 신경 많이 쓰더라고요! 고급정보 감사합니다.
기본적으로 좀 납작하게(세로길이가 짧게) 만들면 다 들어가긴 합니다만 사람마음이 또 이상하게 꽉 차는 이미지를 만들고 싶더라구요 ㅎㅎ 댓글 감사드려요 :)
좋은자료네요? 고맙습니다. ㅎ
앗! 교수님 댓글 감사드립니다. ^^
2018년에는 두루 평안하시길!
댓글 감사합니다! ^^
제 썸네일은 업로드하면 화면에 표시되지 않고 엑박으로 뜹니다 무슨 이유일까요?