
이쁜 대문 이미지를 만들어주신 레이첼(imrahelk)님 감사합니다. 아직 대문 이미지가 없으신 분은 "☆축환갑☆ 환갑기념 대문장이 리턴즈"에 이벤트 응모해보세요.
Lottie
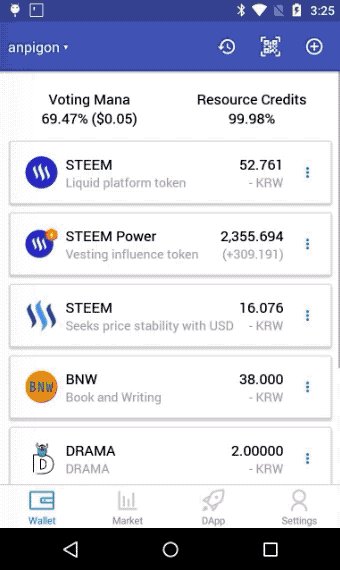
Lottie는 Airbnb에서 출시한 애니메이션 라이브러리입니다. 아래 화면과 같은 아름다운 애니메이션 효과를 만들 수 있습니다.

하지만 애니메이션을 만들기 위해서는 Adobe After Effect로 애니메이션을 만들고, Bodymovin로 다시 JSON 파일을 만들어야 합니다.
맥OS 사용자라면, lottie Bodymovin 플러그인을 brew로 설치할 수 있습니다.
brew tap danielbayley/adobe
brew cask install lottie
하지만 저는 설치하다가 오류가 발생하네요. ㅠㅠ
그리고 Adobe After Effect 로 애니메이션 만드는 방법도 잘 모르겠습니다.
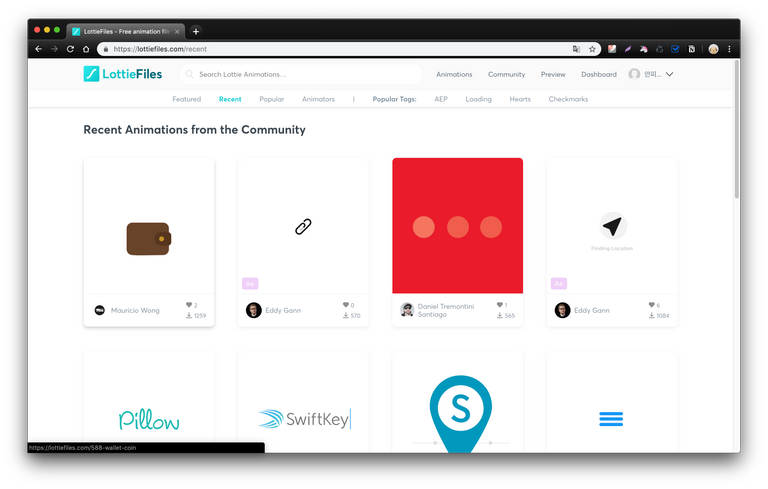
Lottie Files
https://lottiefiles.com
그러나 Adobe After Effect를 할 줄 몰라도 괜찮습니다. LottieFiles 사이트에는 많은 디자이너들이 만든 애니메이션이 업로드되어 있습니다. 원하는 애니메이션을 검색하고 다운로드하세요. 그리고 모바일앱에 적용하면 됩니다.

저는 첫번째의 지갑에 동전 넣은 애니메이션이 마음에 드네요. ㅋ
Lottie로 애니메이션을 구현하고 싶었습니다. 하지만 Adobe After Effect 다루는게 익숙하지가 않네요.
React Native Animated API
React Native에서 제공하는 Animated API으로 애니메이션을 구현해보겠습니다. Animated API 사용 방법은 매우 간단합니다. React-Native API 문서를 참고하였습니다.
아래와 같이 이미지가 뱅글뱅글 돌아가는 애니메이션을 만들어 봅니다. 이미지는 뉴비존님(newbijohn)께서 디자인해주셨습니다.
 |  |
코드를 작성합니다.
import React, { Component } from 'react';
import { Animated, Easing, StyleSheet, View } from 'react-native';
export default class AuthLoadingScreen extends Component {
constructor(props) {
super(props);
this.state = {
spinValue: new Animated.Value(0),
}
}
componentDidMount() {
// 애니메이션을 설정한다.
Animated.timing(
this.state.spinValue,
{
toValue: 1,
duration: 3000,
easing: Easing.linear,
useNativeDriver: true,
}
).start()
}
render() {
// 회전 애니매이션을 수행한다.
const spin = this.state.spinValue.interpolate({
inputRange: [0, 360],
outputRange: ['0deg', '360deg'],
});
return (
<View style={styles.container}>
<Animated.Image
style={{transform: [{rotate: spin}] }}
source={require('../../assets/images/icon.png')} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#fff',
}
});
회전값 Value 는
state의spinValue에 맵핑됩니다. 그리고Animated.timing의easing함수를 사용하여 시간에 따른 애니메이션 효과를 보여줍니다.
위 코드를 적용하면 아래와 같이 보여집니다.

여기까지 읽어주셔서 감사합니다.
WHAN DEV TEAM
[출범식] WDT(WHAN DEV TEAM) 공식 활동 개시



여윽싀 능력자 안피곤님 !!
우리 모두가 능력자죠 ㅋㅋ
곰돌이가 @newbijohn님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 4188번 $48.456을 보팅해서 $52.551을 구했습니다. @gomdory 곰도뤼~
happyberrysboy님의 새로운 대문 하나 더 득~~!!
Adobe After Effect 무료면 좋은데 참 아쉬움!
그래도 좋은거 업로드 하면 되니 자기 개성에 맞는거 찾아서 쓰시면 괜찮겠네요.
네 저도 그 부분이 매우 아쉽습니다. 그냥 감상만 할뿐입니다. ㅋ
naha님의 BNW 백일장 2회 | 사과
@anpigon님 곰돌이가 1.0배로 보팅해드리고 가요~! 영차~
Hi @anpigon!
Your UA account score is currently 2.865 which ranks you at #11875 across all Steem accounts.
Your rank has improved 574 places in the last three days (old rank 12449).Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
In our last Algorithmic Curation Round, consisting of 161 contributions, your post is ranked at #120.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server