
오래 전 멀고 먼 블록체인 저편에...
암호화폐는 암흑의 시기이다. 하지만, 네드 베이더는 물리쳤고, 스티미디언 부대들은 스팀 얼라이언스 기지를 구축했다.
이번에는 리액트 네이티브로 이더리움 모바일 지갑을 만들어 봅니다. 리액트 네이티브로 암호화폐 지갑을 만드는 과정이 쉽지는 않을 것입니다.
개발하기 앞서 자신의 시스템 환경을 꼭 체크하기 바랍니다. Node 8, Python2, JDK 8 이 필요합니다. 자세한 설치 방법은 「리액트 네이티브 설치 가이드 문서」의 Building Projects with Native Code 탭을 참고하세요.
개발환경이 윈도우OS이라면 윈도우 패키지 관리자인 Chocolatey를 통해 Node와 Python2를 설치하길 권장합니다.
프로젝트 생성하기
이번에는 expo를 사용하지 않고 React Native CLI를 사용하여 프로젝트를 생성합니다.
$ react-native init rn_ethereum_wallet
$ cd rn_ethereum_wallet
- React Native CLI가 없으면 설치해주세요.
npm i -g react-native-cli
라이브러리 설치
UI 라이브러리와 네비게이션 라이브러리를 설치합니다.
$ npm install --save native-base react-navigation react-native-gesture-handler
$ react-native link
프로젝트 폴더 구조 만들기
첫 번째로 src 폴더를 생성합니다. src 폴더 아래에 components 폴더를 생성합니다. 그리고 src 폴더에 App.js 파일을 생성합니다.
./src/App.js
import { createStackNavigator, createAppContainer } from 'react-navigation';
import WalletsScreen from './components/WalletsScreen';
const AppStackNavigator = createStackNavigator({
Wallets: { screen: WalletsScreen },
});
export default createAppContainer(AppStackNavigator);
- 현재 네비게이터(Navigator)에는 지갑 목록을 보여주는 WalletsScreen가 하나 등록되어 있습니다.
그다음 루트에 있는 App.js 파일을 수정합니다.
./App.js
import React from 'react';
import App from './src/App';
export default () => <App/>;
- 루트에 있는
App.js는./src/App.js컴포넌트를 반환하는 역할만 합니다.
WalletsScreen 화면 만들기
components 폴더에 WalletsScreen.js 파일을 생성합니다.
./src/components/WalletsScreen.js
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import { Container, Content, Card, CardItem, Body, Text, Icon, Button } from 'native-base';
export default class WalletsScreen extends Component {
static navigationOptions = {
title: "Ethereum Wallet",
}
render() {
return (
<Container style={styles.container}>
<Content padder>
<Card>
<CardItem>
<Body>
<Button transparent iconLeft large block>
<Icon name='ios-add-circle-outline' />
<Text>지갑 생성</Text>
</Button>
</Body>
</CardItem>
</Card>
</Content>
</Container>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white'
},
});
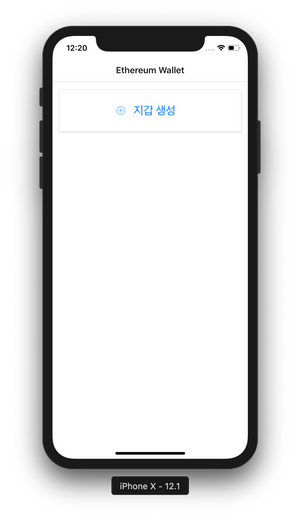
- WalletsScreen 화면에는 앞으로 지갑 목록이 보여질 것입니다.
- 지금은 생성된 지갑이 없으므로, 지갑 생성 버튼만 존재합니다.
실행하기
여기까지 작업하고 어떻게 보이는지 앱을 실행해봅니다.
$ react-native run-ios

CreateWalletScreen 화면 만들기
components 폴더에 CreateWalletScreen.js 파일을 생성합니다.
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import { Container, Content, Segment, Text, Icon, Button, Header, Left, Body, Title, Right, Form, Textarea, Input, Item } from 'native-base';
export default class CreateWalletScreen extends Component {
static navigationOptions = {
title: '지갑 생성하기'
}
render() {
return (
<Container style={styles.container}>
<View style={{ flex: 1, padding: 10 }}>
<View style={{ flex: 1 }}>
<Text note>아래 12개 니모닉을 복사하여 백업하세요. 지갑을 복구하는데 매우 중요한 데이터입니다.</Text>
<Form>
<Textarea rowSpan={5} bordered disabled />
</Form>
</View>
<View style={{ flex: 1 }}>
<Button block primary>
<Text>생성하기</Text>
</Button>
</View>
</View>
</Container>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
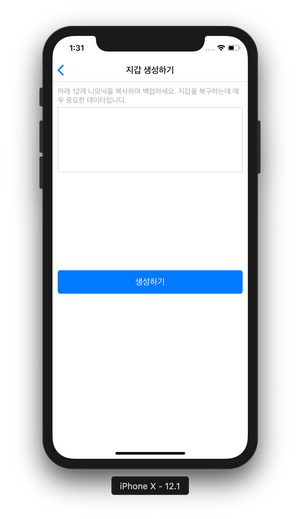
- 지갑 생성 화면에는 백업 및 복구용 니모닉을 보여줄 것입니다.
./src/App.js를 수정합니다.
import { createStackNavigator, createAppContainer } from 'react-navigation';
import WalletsScreen from './components/WalletsScreen';
import CreateWalletScreen from './components/CreateWalletScreen';
const AppStackNavigator = createStackNavigator({
Wallets: { screen: WalletsScreen },
CreateWallet: { screen: CreateWalletScreen },
},
{
defaultNavigationOptions: {
headerBackTitle: null, // 뒤로가기 버튼 타이틀 제거.
},
});
export default createAppContainer(AppStackNavigator);
- 네비게이터(Navigator)에
CreateWallet: { screen: CreateWalletScreen }를 등록합니다.- 네비게이터의
headerBackTitle: null옵션을 설정하여, 헤더에 뒤로가기 버튼 아이콘만 보이도록 하였습니다.
마지막으로 WalletsScreen.js 파일을 수정합니다.
export default class WalletsScreen extends Component {
// (...)
render() {
return (
<Container style={styles.container}>
<Content padder>
<Card>
<CardItem>
<Body>
<Button transparent iconLeft large block
onPress={() => this.props.navigation.navigate('CreateWallet')}>
<Icon name='ios-add-circle-outline' />
<Text>지갑 생성</Text>
</Button>
</Body>
</CardItem>
</Card>
</Content>
</Container>
);
}
}
- Button의
onPress속성에navigate('CreateWallet')를 입력하였습니다. 이제 버튼을 누르면 CreateWallet 화면으로 이동합니다.
이제 지갑 생성하기 화면이 어떻게 보이는지 확인해봅니다.

스팀잇 커뮤니티에 암호 화폐 모바일 지갑 앱 개발에 관심 있는 분이 얼마나 있을지 모르겠습니다. 이더리움 지갑 부터 시작해서 비트코인, 스팀, 리플, 이오스, 스텔라루멘 모바일 지갑을 다 만들고 싶네요. 하지만, 제 능력으로 다 개발할 수 있을지는 잘 모르겠습니다.
여기까지 읽어주셔서 감사합니다.
glory7님의 [축] travisung님 당선! (후기 3: 느낀 점 및 나눔 계획)
코딩하시는 분들 보면 정말 대단하게 느껴집니다. ^^
각자의 영역에서 잘하시는 분들은 정말 대단하십니다. 저는 글 잘 쓰는 분들이 대단하다고 느껴집니다.
제 코딩 실력을 글쓰기 실력으로 표현한다면, 누가 잘 써놓은 글을 보고 따라 쓰는 수준입니다.
짱짱맨 호출에 응답하여 보팅하였습니다.
이궁... 눈 돌아 갑니다. 대단하세요..^^;;
유니스님에 블로그에도 제가 관심가질 만한 글이 많네요. 팔루우할께요~!
그리고 관심가져주셔서 감사합니다.
감사합니다. 저는 그 전에 팔로우 했어요..ㅎ
저도 암호화폐 관련해서 관심이 많습니다. ^^
Congratulations @anpigon! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOP보안 때문에 모바일 지갑은 잘 안만드는데 재미있네요.
재미있게 봐주셔서 감사합니다. 최근에 후오비에서 모바일 월렛을 출시했네요. 그래서 저도 갑자기 흥미가 생겨서 만들어보고 있습니다.
하지만, 보안때문에 모바일 지갑은 잘 안 만드는 군요. 요즘 트렌드는 하드웨어 월렛인가요?
오 이제 지갑까지!
블록체인 공부하면서 지갑 앱 한번 만들어봐야지 생각했었는데, 이제서야 실행에 옮겨봅니다. 리액트 네이티브를 사용하여 모바일 앱으로 만들어 보려고 합니다.
하지만 완성할 수 있을지는 잘 모르겠습니다. 응원해주세요. ㅋ
곰돌이가 @anpigon님의 소중한 댓글에 $0.018을 보팅해서 $0.005을 살려드리고 가요. 곰돌이가 지금까지 총 2942번 $35.943을 보팅해서 $36.406을 구했습니다. @gomdory 곰도뤼~
Hi @anpigon!
Your UA account score is currently 2.909 which ranks you at #11539 across all Steem accounts.
Your rank has not changed in the last three days.Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
In our last Algorithmic Curation Round, consisting of 279 contributions, your post is ranked at #184.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
매일 1포스팅 보팅남깁니다. 편안한 밤되세요~