안녕하세요. @anpigon 입니다.
"List of All Steem Based Projects / 스팀의 모든 프로젝트 리스트"“스팀 블록체인 위의 프로젝트 소개“ 시리즈 글을 즐겨 봤었는데, 지금은 연재를 중단하신 것 같습니다. ㅋ@jisoooh0202님이 작성하신 에는 스팀잇 프로젝트가 모두 정리되어있습니다. 스팀잇 프로젝트를 살펴보다가 마음에 드는 것이 있어서 소개합니다. 예전에 @jisoooh0202님의
Hexo Steem 프로젝트를 소개합니다.
Hexo Steem은 Hexo 블로그의 애드온으로 Hexo 기반으로 생성된 블로그에 스팀잇의 글을 자동으로 게시 할 수 있습니다. Hexo Steem 만드신 skzap님의 블로그에 접속해보고는 바로 완전 마음에 들었습니다.
- skzap님의 블로그: https://skzap.github.io/

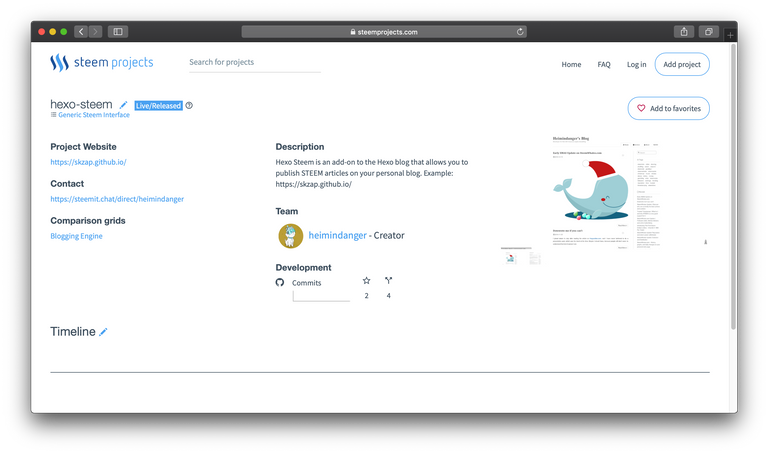
Hexo Steem 프로젝트는 아래와 같이 steemprojects 페이지에 소개되어 있습니다.

Hexo란?
Hexo는 마크다운(Markdown) 문서를 page로 변환하여 개인 블로그를 만들어 주는 Node.JS 프레임워크다.
Hexo를 이용하면 개인 블로그를 Github Pages나 heroku, firebase 등 무료 서버에서 쉽게 운영할 수 있다. 그중에서 Github는 트래픽 무제한 무료이기 때문에 개인 블로그 서버로 많이 사용되고 있다. 그리고 Hexo와 비슷한 프레임워크로는 지킬(jekyll)도 있다. 하지만 jekyll은 개발언어가 루비(Ruby)라서 루비를 모르면 다루기가 어렵다.
참고로, Hexo를 사용하기 위해서는 기본적으로 Node.js 와 git 이 설치되어 있어야 한다. 설치가 안 되어 있다면 각 홈페이지를 참고하여 설치하길 바란다.
- Hexo 홈페이지: https://hexo.io
- Node.js 홈페이지: https://nodejs.org
- git 홈페이지: https://git-scm.com
Hexo 설치 및 초기화
우선 Hexo 빌드 도구를 설치하고 blog 폴더를 생성한다. blog 폴더에 개인 블로그를 생성할 것이다.
$ npm install -g hexo-cli
$ hexo init blog
$ cd blog
$ npm install
각 OS별 자세한 설치 방법은 hexo 홈페이지를 참고하세요.
blog 폴더를 열어보면 아래와 같은 폴더 구조가 생성되어 있다.
blog
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
└── landscape
여기서 _config.yml 파일은 블로그 설정 파일이다. 이 글에서는 _config.yml의 기본적인 설정만 설명한다.
_config.yml 설정에 대한 자세한 설명은 Hexo configuration 문서를 참고하세요.
hexo-steem 모듈 설치
그다음에는 hexo-steem 모듈을 설치한다. npm에서 제공하고 있는 hexo-steem 모듈은 2년전 버전으로 더이상 업데이트가 없다. 사용해보니 문제가 있어 모듈을 직접 수정하였다. 아래와 같이 github url에서 수정된 hexo-steem 모듈을 설치한다. 지금도 보이지 않는 몇 가지 문제가 있다. 시간이 나면 추후에 수정할 생각이다.
$ npm install --save git+https://github.com/anpigon/hexo-steem.git
[hexo-steem 수정 내용]
- steemjs 모듈을 `^0.3.31` 에서 `^0.7.2`로 업그레이드
- 마크다운 변환 중 발생하는 jade 프레임워크 예약어(|%{}) 관련 오류 처리
그리고 _config.yml 설정 파일을 열어 steem_users 를 추가한다. steem_users에는 자신의 스팀잇 아이디를 입력한다. 스팀잇 아이디는 아래와 같이 여러개 입력 가능하다. 이런식으로 여러 아이디를 하나의 블로그로 운영할수 있을것 같다.
steem_users:
- anpigon
- anpigon2
- anpigon3
Hexo 테마 바꾸기
hexo는 기본적으로 landscape 테마가 설치 되어 있다. 테마를 변경하고 싶으면 아래 사이트에서 원하는 테마를 다운로드 받아 설치하면 된다.
- Hexo Theme: https://hexo.io/themes/

나는 skzap님이 사용한 maupassant 테마를 설치하였다. maupassant 사이트에서 제공하는 설치 방법은 아래와 같다.
$ git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant
$ npm install hexo-renderer-pug --save
$ npm install hexo-renderer-sass --save
설치가 완료되면 _config.yml에서 theme을 maupassant로 수정한다.
## Themes: https://hexo.io/themes/
theme: maupassant
Hexo 블로그를 로컬에서 실행하기
아래 명령어를 실행하면 로컬에서 블로그 확인이 가능하다.
$ hexo server
서버가 구동되면 http://localhost:4000 에 접속하여 블로그를 확인할 수 있다. 로컬에서 테스트해보고 github에 배포하는 것을 추천한다.
Github에 블로그 배포하기
Github Pages 서비스를 이용하면 GitHub에 개인 블로그를 생성할 수 있다. GitHub에서 리포지터리(repository)를 생성할때, Repository name에 username.github.comGithub Pages 홈페이지를 참고한다.를 입력한다. 그럼 https://username.github.com에 page가 만들어지게 된다. 자세히 설명하면 내용이 길어지므로 page 생성방법은
hexo-deployer-git 플러그인 설치
hexo 블로그를 github에 배포할 수 있는 플러그인을 설치한다.
$ npm install hexo-deployer-git --save
github 배포 설정하기
_config.yml 파일을 열어 deploy에 본인의 github url을 입력한다.
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/anpigon/anpigon.github.io.git
branch: master
hexo 페이지를 빌드하여 github에 배포하기
아래 명령어를 입력하여 블로그를 github에 배포한다.
$ hexo clean
$ hexo generate
$ hexo deploy
hexo clean: 캐시 파일(db.json)과 생성된 파일(public)을 삭제한다.hexo generate: 정적 파일(html, css, js)을 생성한다.hexo deploy: 블로그를 배포(deploy) 한다.
또는, 아래 명령 옵션으로 generate와 deploy를 동시에 실행할 수도 있다.
$ hexo deploy --g
참고로 github에 배포하고 반영되는데 1~3분 정도의 시간이 소요된다.
about 페이지 생성하기
블로그를 생성하고 보니 about 페이지가 없다. 그래서 아래와 같이 about 페이지를 생성하였다.
$ hexo new page about
위의 명령어를 실행하고 나면 sources/about/index.md 파일이 생성된다. 해당 파일의 내용은 각자 수정하기 바란다.
참고로 블로그에 RSS 기능도 빠져있는데 이 기능을 구현하려면 연구를 해봐야 할 것 같다.
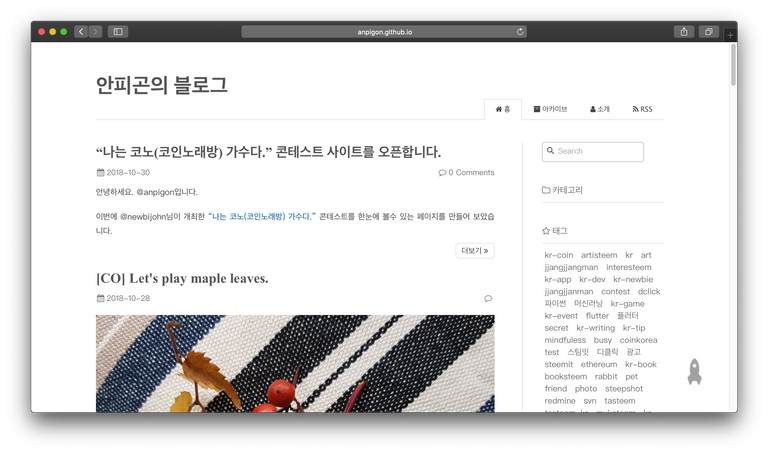
아래는 Hexo Steem로 생성한 개인 블로그입니다.
- 안피곤 블로그: https://anpigon.github.io/blog

여기까지 읽어주셔서 감사합니다.

bukio님의 짱짱맨 운영관련 진행사항과 Q & A
짱짱맨 호출에 응답하여 보팅하였습니다.
짱짱맨은 저자응원 프로그램입니다. 더 많은 저자 분들에게 더 큰 혜택을 드리고자 스파임대 스폰서를 받고 있습니다. 스폰서 참여방법과 짱짱맨 프로그램에 관해서는 이 글Vote for @bukio을 읽어 주세요. 기업형 예비증인 북이오(@bukio)가 짱짱맨 프로그램을 운영하고 있습니다. 여러분의 증인 보팅은 큰 힘이 됩니다.
이야 역시 언제나 친절한 설명~ 저도 언제 깃허브에 페이지 만들어봐야겠어요. 개발자들이 깃허브 부심ㅎㅎ때문에 거기에 두나 했는데 트래픽 무제한이란 장점도 있었군요.
깃허브에 개인 페이지 만들어보세요. ㅎㅎ
예전에는 heroku를 애용했는데, heroku 무료는 한달 사용량을 다 쓰면 프리징이 걸려서, 요즘은 깃허브를 많이 사용하고 있어요.ㅋ
heroku는 저번에 node js 잠깐 공부할때 써봤는데 그게 금방차는 용량인가 보군요. github함 써봐야겠네요. 일단 폼도나고. 근데 커스텀 도메인도 트래픽 무제한으로 무료지원되나요?
heroku 무료 버전은 매월 1000 Free dyno을 제공한다고 설명 되어있어요. heroku에 페이지를 올려서 공개했더니 제공되는 dyno 리소스를 금방 다써버렸습니다.ㅋ
그리고 깃허브 커스텀 도메인은 사용해보지 않아서 잘 모르지만, 무료일 것 같습니다.
저도 예전에 보니 static한 페이지는 상관이 없는데 뭘 실행하기 시작하면 금방 써지는 느낌이었습니다ㅎㅎ
곰돌이가 @anpigon님의 소중한 댓글에 $0.018을 보팅해서 $0.005을 살려드리고 가요. 곰돌이가 지금까지 총 1281번 $18.154을 보팅해서 $15.999을 구했습니다. @gomdory 곰도뤼~
고마워요 #곰도리 #땡큐곰도리 #감사곰도리 #고마워곰도리
안피곤님 안피곤한거 맞습니까?
대체 모르는게 뭡니까~~~~~~~~~~~~!!!
안피곤한거 맞습니다.ㅋㅋㅋ
아직도 스팀잇은 공부할게 많네요.ㅋㅋ
개발이나 설명이야 잘 하는 사람도 많겠지만, 감각이 진짜 놀랍네요. 사실상 죽은 사업의 가치를 되살려내는 사람이라니. 최고. ㅋㅋ 안피곤님 멋집니다. ㅎㅎ
죽은 프로젝트인줄 모르고 시작했는데
만들고 나니 너무 마음에 들었습니다.
그리고 멋지다고 해주셔서 감사합니다.ㅎㅎ
그렇군요. ㅎㅎㅎ 다른 분들도 다 알아보셨을텐데 제가 먼저 말한 것 뿐이죠. ㅎㅎㅎㅎ
이야~` 멋지십니다!!
보팅 & 디클릭으로 응원드리고 갑니다.
보팅&디클릭 감사합니다.ㅎㅎ
앞으로도 계속 흥미거리를 찾아서 열심히 포스팅할거에요.ㅋ
우와 블로그 ~^^~
이렇게 보면 뚝딱 하신거 같은! 결론은 금손^^
미미별님 감사합니다. 이런것도 금손인가요?ㅋㅋㅋ
Hi @anpigon!
Your UA account score is currently 2.466 which ranks you at #16766 across all Steem accounts.
Your rank has improved 85 places in the last three days (old rank 16851).Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
In our last Algorithmic Curation Round, consisting of 257 contributions, your post is ranked at #81.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
블로그는 html 로만 만드는줄 알았는데 프로들이 사용하는 Node.js 에도 그정도는 이미 갖추고 있군요.
요즘은 블로그를 생성해주는 도구가 참 많아요.
저는 노드 js 가 편해서 주로 이것을 사용하게 되네요.
시간되면, 만들려고 했던 것인데... 이미.. 있군요.. ^^;;;
스팀잇 기반 블로그를 개발하려고 했었군요. 좀더 기다렸으면 @frenzy27님 작품을 볼 수 있었는데 아쉽네요.ㅋ
요즘은 깃허브 검색하면 왠만한건 다 있어서, 저는 개발하기전에 깃허브를 먼저 검색해보고 있어요.ㅋ
디자인이 멋지네요. 태그별 정렬도 되는 것 같고 꾸준히 업데이트되면서 잘 자리잡았으면 좋겠습니다.^^
디자인도 마음에 들고 태그와 아카이브 기능이 정말 마음에 듭니다. ㅎㅎ 제공되는 기능이 더 많은것 같은데 좀더 연구해봐야겠습니다.ㅋ
심플하게 잘만드셨네요
감사합니다. 심플 그 자체입니다.ㅋ
앜ㅋㅋㅋㅋㅋ
연재 중단한건 아니고요...ㅋㅋ
반강제(포스팅거리 넘침, 식당 바쁨, 피곤함 등등)로 잠시 휴식...ㅋㅋㅋ 잠시가 너무 길어져서 안타깝긴 한데 ㅎㅎㅎ
안피곤님 덕에 다시 시작해야겠습니다. ㅎㅎㅎ
요듬 많이 바쁜가봐요? 건강잘챙기시고 스팀잇은 쉬엄쉬엄 하세요. 그리고 포스팅 거리가 넘친다니 부럽습니다.
동남아 지역이 한국 추워지는 시기부터 날 풀리는 시기까지가 성수기라 좀 바빠지네요 ㅎㅎ
포스팅거리는... 안피곤님께서도 하나 주셨죠 코딩공부...ㅎㅎㅎ
역시 안 피곤님 !! 👍
ㅋㅋㅋㅋㅋ 원사마님 ㅋㅋㅋ
안녕하세요.
실은 제가 와디즈에 프로젝트를 11월 1일에 오픈하게 되어
여기저기 알리려고 다니다가 보우팅을 해주신 걸 보고 실례를 무릎쓰고 글을 남겨 봅니다.
스타트업과 소기업이 함께 만든 제품 “키친 어레인져스"인데요.
아래 링크로 가셔서 괜찮다고 생각되시면
"댓글이나 SNS로 응원하기"로 참여해주면 정말 감사하겠습니다!
어지러운 주방을 예쁜 카페처럼, 핸드메이드 키친 어레인저스 :
https://bit.ly/2zCUxqX
저기 위에 써있는거 글 맞나요?ㅋㅋㅋ
뭐라는거지? 외계어 입니까?ㅋㅋㅋ
외계어는 아니고 개발자 언어입니다.ㅋㅋㅋ
ukk님의 kr-used 개편사항
newbijohn님의 [콘테스트] 제2회 나는 코노 가수다!! 총 상금 100스팀!! 쇼!미!더!스!팀!달!라! 를 시작합니다!!
isme2n님의 [스팀기부] 사회복지사가 스팀을 통해 기부를 해보려합니다.
요즘에 공부를 못해서 댓글을 못달고있엇어염
안선생님 ㅋㅋㅋㅋㅋ
공부를 못해서 댓글을 못달아도 괜찮습니다. 공부 못해도 잘사는 방법이 있습니다.

훌륭한 책입니다~!!!! 역시 안선생님♡
마크다운 변환해주는 라이브러리인가요?
좋네요... 예전에 스팀잇글을 네이버 블로그에 변환하는 걸 본적이 있었던것 같은데
유사한 방법인가 싶기도 하고요
저 개인적으로 질문이 코노 가수 및 Kr-USD 웹페이지를 만들어 주신것으로 알고 있는데, 그건 뭘로 만드는건가요 ? 개인적으로 한번 만들어보고 싶은 태그가 있는데 한번 도전해보고 싶습니다
blockchainstudio님의 [곰돌이 보팅 따라하기 이벤트 지급 완료] 53스팀 + 10스달
paloalto62님의 콩글리쉬- Konglish
와 슈퍼개발자 이신거 같네요!!
많이 배우기 위해 팔로우 합니다 헤헤
팔로우 감사합니다.
저는 서로 정보 공유하면 서로 배움도 공유합니다.ㅋ
죄송한데 네이버와 티스토리 등으로 자동변환은 안되나요?
네이버나 티스토리에서 제공하는 API 서비스를 이용하여 구현해야합니다.
구글 검색해보니 네이버는 구현한 분이 계시네요.ㅋ 이걸 참고해서 구현하면 가능할 듯합니다.
https://junn.in/archives/2051
newbijohn님의 [씽스팀 콘테스트] 총 상금 100스팀(스몬골카10장+15스달 추가!!)이 걸려있는 역대급!! 쇼미더스팀달라!! 엄청난 참가자들이!!
디클릭타고 방문했습니다:]
오늘도 디클릭!
대박 꿀정보 감사합니다!! ㅎㅎ