안녕하세요 해피베리 보이입니다.
지난글 : @otac님 단타를 위한 업비트 화면 위치 설정 스크립트
지난 글에서 @nhj12311 님의 댓글을 보고 현재 체결되고 있는 체결량을 보는게 도움이 될거라는 생각이 들어서 한번 또 만들어 봤어요.
현재 실제로 체결되고 있는 매수/매도량 합계 표시와 비율표시입니다.
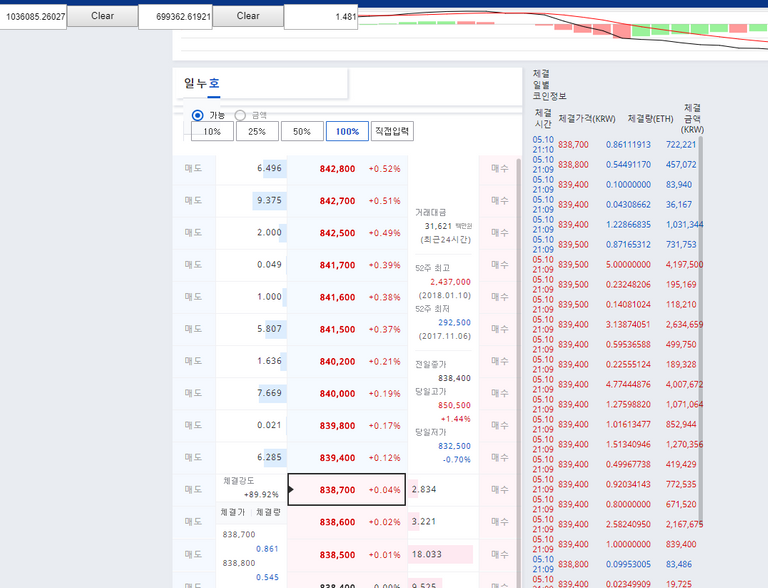
먼저 완성된 모습은 아래처럼 화면 상단에 떠다니게 만들었습니다.
근데 지금 글을 쓰는시점에 생각해보니... 왜... 제가 이걸 떠다니게 했는지 잘 모르겠군요.. ㅠㅠ
그냥 체결정보 상단이나, 호가창 상단에 넣었어도 됐을텐데 말이죠..
다음번에는 거기로 올려 놓도록 할게요~ ㅠㅠ
사용법 1. 스크립트를 개발자 console에서 바로 입력
개발자 콘솔은 지난 글에서 활성화 하는법을 알려드렸지요..
거기에 이 명령어를 넣으시면 바로 작동을 합니다.
아래스크립트를 복사 + 붙여넣기를 하시면 위의 최종 화면처럼 적용되도록 하였습니다.
// 체결창 호가창 옆으로 옮기는 스크립트
// 매수/매도 화면을 아래로 내림
$('.mainB .ty01 .halfB .rightB').wrap('<article></article>');
// 체결창을 호가창 옆으로 옮기기 위한 디자인 작업
$('.mainB .ty01 .tabB').wrap('<div class="rightB"></div>');
// 체결창을 호가창 오른쪽으로 옮기는 명령어
$('.mainB .ty01 .rightB:eq(3)').insertAfter('.mainB .ty01 .halfB .leftB');
// 체결창 백그라운드를 흰색으로
$('.mainB .ty01 .halfB .rightB:eq(1)').css('background-color','#fff');
// 호가창 사이즈를 한눈에 볼 수 있도록 사이즈 수정
$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB').css('height', '900px');
$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB div').css('height', '900px');
// 체결창 사이즈를 호가창과 동일하게 사이즈 수정
$('.askpriceB .scrollB').css('height', '900px');
$('.askpriceB .scrollB div:eq(0)').css('height', '900px');
// 체결창에 칼럼들 사이즈 조절
$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB .ty01 td').css('width', '25%');
// 체결량을 보여주는 스크립트
var upSum = 0;
var downSum = 0;
var preDiv = document.getElementById('displaydiv');
if (preDiv != undefined) preDiv.remove();
if (intervalId != undefined) clearInterval(intervalId);
var updiv = document.createElement('div');
updiv.id = 'displaydiv';
updiv.style.width = '700px';
updiv.style.position = 'fixed';
updiv.style.top = '50px';
updiv.style.left = '0px';
updiv.style.zIndex = '999';
var upele = document.createElement('input');
upele.style.width = '100px';
upele.style.height = '30px';
upele.style.textAlign = 'right';
upele.id = 'upele';
var upbtn = document.createElement('button');
upbtn.textContent = 'Clear';
upbtn.style.width = '100px';
upbtn.style.height = '30px';
upbtn.id = 'upbtn';
upbtn.addEventListener('click', function () {
if (this.id == 'upbtn') {
upSum = 0;
document.getElementById('upele').value = 0;
} else {
downSum = 0;
document.getElementById('downele').value = 0;
}
this.blur();
});
var downele = upele.cloneNode(true);
downele.id = 'downele';
var downbtn = upbtn.cloneNode(true);
downbtn.id = 'downbtn';
downbtn.addEventListener('click', function () {
if (this.id == 'upbtn') {
upSum = 0;
document.getElementById('upele').value = 0;
} else {
downSum = 0;
document.getElementById('downele').value = 0;
}
this.blur();
});
var rateele = upele.cloneNode(true);
rateele.id = 'rateele';
updiv.appendChild(upele);
updiv.appendChild(upbtn);
updiv.appendChild(downele);
updiv.appendChild(downbtn);
updiv.appendChild(rateele);
document.body.appendChild(updiv);
var lastElement = '';
var intervalId = setInterval(function () {
console.log('============start==============');
let exist = false;
let firstText = $('.mainB .halfB .rightB table tr:eq(1)').text();
let upvol = 0;
let downvol = 0;
$('.mainB .halfB .rightB table tr').each(function (idx) {
if (idx == 0) return;
if (exist) return;
let text = $(this).text();
if (lastElement == '') {
lastElement = text;
exist = true;
return;
}
if (lastElement == text) {
exist = true;
return;
}
let vol = parseFloat($(this).find('td:eq(2)').text().replace(/,/g, ''));
if ($(this).attr('class') == 'up') {
upvol += vol;
} else {
downvol += vol;
}
console.log($(this).attr('class') + ', volume:' + $(this).find('td:eq(2)').text());
});
lastElement = firstText;
upSum += upvol;
downSum += downvol;
document.getElementById('upele').value = parseFloat(upSum).toFixed(5);
document.getElementById('downele').value = parseFloat(downSum).toFixed(5);
document.getElementById('rateele').value = upSum > 0 && downSum > 0 ? parseFloat(upSum / downSum).toFixed(3) : 0;
}, 1000);
사용법 2. 즐겨찾기로 등록해서 바로 적용
즐겨찾기에서 스크립트를 작동하게 할 수 있더라고요..
그래서 해봤습니다.예전에 @asbear 님이 쓰셨던 방법이 갑자기 떠올라서 적용해 봤습니다.
크롬기준입니다..!!
- 크롬 우측 상단에 점세개 메뉴 - 북마크 - 북마크 관리자 로 들어갑니다.
- 화면 바깥쪽 아무 맨땅에서 마우스 우클릭 - 새 북마크 추가 를 해줍니다.
- 북마크 이름에는 본인이 원하시는 값을 쓰시고 아래쪽 URL 에는 아래 스크립트를 입력합니다. 그리고 저장을 누릅니다.
javascript:function upbit(){$('.mainB .ty01 .halfB .rightB').wrap('<article></article>'); $('.mainB .ty01 .tabB').wrap('<div class="rightB"></div>');$('.mainB .ty01 .rightB:eq(3)').insertAfter('.mainB .ty01 .halfB .leftB');$('.mainB .ty01 .halfB .rightB:eq(1)').css('background-color','#fff');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB').css('height', '900px');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB div').css('height', '900px');$('.askpriceB .scrollB').css('height', '900px');$('.askpriceB .scrollB div:eq(0)').css('height', '900px');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB .ty01 td').css('width', '25%');var upSum = 0;var downSum = 0;var preDiv = document.getElementById('displaydiv');if(preDiv != undefined) preDiv.remove();if(intervalId != undefined) clearInterval(intervalId);var updiv = document.createElement('div');updiv.id = 'displaydiv';updiv.style.width = '700px';updiv.style.position = 'fixed';updiv.style.top = '50px';updiv.style.left = '0px';updiv.style.zIndex = '999';var upele = document.createElement('input');upele.style.width = '100px';upele.style.height = '30px';upele.style.textAlign = 'right';upele.id = 'upele';var upbtn = document.createElement('button');upbtn.textContent = 'Clear';upbtn.style.width = '100px';upbtn.style.height = '30px';upbtn.id = 'upbtn';upbtn.addEventListener('click', function(){if(this.id == 'upbtn'){upSum = 0;document.getElementById('upele').value = 0;}else{downSum = 0;document.getElementById('downele').value = 0;}this.blur();});var downele = upele.cloneNode(true);downele.id = 'downele';var downbtn = upbtn.cloneNode(true);downbtn.id = 'downbtn';downbtn.addEventListener('click', function(){if(this.id == 'upbtn'){upSum = 0;document.getElementById('upele').value = 0;}else{downSum = 0;document.getElementById('downele').value = 0;}this.blur();});var rateele = upele.cloneNode(true);rateele.id = 'rateele';updiv.appendChild(upele);updiv.appendChild(upbtn);updiv.appendChild(downele);updiv.appendChild(downbtn);updiv.appendChild(rateele);document.body.appendChild(updiv);var lastElement = '';var intervalId = setInterval(function(){console.log('============start==============');let exist = false;let firstText = $('.mainB .halfB .rightB table tr:eq(1)').text();let upvol = 0;let downvol = 0;$('.mainB .halfB .rightB table tr').each(function(idx){if(idx == 0) return;if(exist) return;let text = $(this).text();if(lastElement == ''){lastElement = text;exist = true;return;}if(lastElement == text){exist = true;return;} let vol = parseFloat($(this).find('td:eq(2)').text().replace(/,/g, ''));if($(this).attr('class') == 'up'){upvol += vol;}else{downvol += vol;}console.log($(this).attr('class') + ', volume:' + $(this).find('td:eq(2)').text());});lastElement = firstText;upSum += upvol;downSum += downvol;document.getElementById('upele').value = parseFloat(upSum).toFixed(5);document.getElementById('downele').value = parseFloat(downSum).toFixed(5);document.getElementById('rateele').value = upSum > 0 && downSum > 0 ? parseFloat(upSum/downSum).toFixed(3) : 0;}, 1000);};upbit();
- 거래창으로 가셔서 아까 등록한 즐겨찾기를 클릭하면 적용됩니다.
- 참고로 1탄에서 만들었던 체결화면 위치만 변경하는 스크립트도 즐겨찾기로 하고 싶으신 분들은 아래 스크립트로 즐겨찾기를 등록하시면 됩니다.
javascript:function upbitlayout(){$('.mainB .ty01 .halfB .rightB').wrap('<article></article>');$('.mainB .ty01 .tabB').wrap('<div class="rightB"></div>');var $bottom = $('.mainB .ty01 .rightB:eq(3)');$bottom.insertAfter('.mainB .ty01 .halfB .leftB');$('.mainB .ty01 .halfB .rightB:eq(1)').css('background-color','#fff');$('.askpriceB .scrollB').css('height', '900px');$('.askpriceB .scrollB div:eq(0)').css('height', '900px');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB').css('height', '900px');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB div').css('height', '900px');$('.mainB .ty01 .halfB .rightB:eq(1) .scrollB .ty01 td').css('width', '25%');};upbitlayout();
기타사항
- Clear 버튼은 각각 매수/매도량을 다시 0으로 설정합니다.(비율도 재조정 됩니다.)
- 종목을 변경하시면 F5로 재조회 이후에 다시 즐겨찾기를 눌러 주셔야 정상 작동합니다.
- 체결량 위치변경 디자인은 적용하지 않고, 그냥 체결량 합계만 보고 싶은 경우 스크립트가 조금 달라집니다. 아래 스크립트를 사용하시면 됩니다.
var upSum = 0;
var downSum = 0;
var preDiv = document.getElementById('displaydiv');
if(preDiv != undefined) preDiv.remove();
if(intervalId != undefined) clearInterval(intervalId);
var updiv = document.createElement('div');
updiv.id = 'displaydiv';
updiv.style.width = '700px';
updiv.style.position = 'fixed';
updiv.style.top = '50px';
updiv.style.left = '0px';
updiv.style.zIndex = '999';
var upele = document.createElement('input');
upele.style.width = '100px';
upele.style.height = '30px';
upele.style.textAlign = 'right';
upele.id = 'upele';
var upbtn = document.createElement('button');
upbtn.textContent = 'Clear';
upbtn.style.width = '100px';
upbtn.style.height = '30px';
upbtn.id = 'upbtn';
upbtn.addEventListener('click', clearText);
var downele = upele.cloneNode(true); // true means clone all childNodes and all event handlers
downele.id = 'downele';
var downbtn = upbtn.cloneNode(true);
downbtn.id = 'downbtn';
downbtn.addEventListener('click', clearText);
var rateele = upele.cloneNode(true);
rateele.id = 'rateele';
updiv.appendChild(upele);
updiv.appendChild(upbtn);
updiv.appendChild(downele);
updiv.appendChild(downbtn);
updiv.appendChild(rateele);
document.body.appendChild(updiv);
var lastElement = '';
function clearText(){
if(this.id == 'upbtn'){
upSum = 0;
document.getElementById('upele').value = 0;
}else{
downSum = 0;
document.getElementById('downele').value = 0;
}
this.blur();
}
function sumVolume(){
console.log('============start==============')
let exist = false;
let firstText = $('.mainB .tabB:eq(2) .scrollB table tbody tr:eq(0)').text();
let upvol = 0;
let downvol = 0;
$('.mainB .tabB:eq(2) .scrollB table tbody tr').each(function(idx){
if(exist) return;
let text = $(this).text();
if(lastElement == ''){
lastElement = text;
exist = true;
return;
}
if(lastElement == text){
exist = true;
return;
}
let vol = parseFloat($(this).find('td:eq(2)').text().replace(/,/g, ''));
if($(this).attr('class') == 'up'){
upvol += vol;
}else{
downvol += vol;
}
console.log($(this).attr('class') + ', volume:' + $(this).find('td:eq(2)').text());
// console.log(lastElement + ":" + text);
});
lastElement = firstText;
upSum += upvol;
downSum += downvol;
document.getElementById('upele').value = parseFloat(upSum).toFixed(5);
document.getElementById('downele').value = parseFloat(downSum).toFixed(5);
document.getElementById('rateele').value = upSum > 0 && downSum > 0 ? parseFloat(upSum/downSum).toFixed(3) : 0;
}
var intervalId = setInterval(sumVolume, 1000);
- 추가로 궁금하신 사항있으시면 댓글 달아주십시오.(시간이 허락한다면.. ㅎ)
역시 프로그래머는 자신이 만든 프로그램을 써주시는 분들이 응원해주실때 힘이 나는 것 같습니다.
1탄에서 만든 정도로도 많은 분들이 감사해 하셔서.. 저도 감사드립니다..!!
그런 상황에서 요청사항을 보니 또 바로 타자를 두들기게 되는군요. 무려 새벽3시 까지... ㅎㅎ
원래 프로그램이란게 기능을 하나만더 하나만더 하다보면 시간이 훌쩍지나가버리거든요.
아무튼 저로서도 재미로 만들어보기에 좋은 기회였던것 같네요.
아무쪼록 도움이 되시는 분들이 많길 바라며..... 모두들 성투하시기 바랍니다..!!




아니...이걸 다 만드신건가여....ㄷㄷㄷㄷ
역시 프로그래밍의 세계는 무궁무진한거같습니다 ㅋㅋㅋㅋ
공감합니다 ㅎㄷㄷ
아인슈타인 아니면 안되겠군요 ㅠㅠ
진짜 엄청 노가다일텐데 고생 많으십니다!
프로그램의 프자도 모르는 제가 볼때 정말 멋지다고 생각이 드네요^^
저는 비록!!! 무슨 소리인지 알아들을 수 없으나 많은분들에게 도움이 될수 있기를 바랍니다 ㅠ
응원합니다!
감사합니다
시간될때 찬찬히 따라하며 사용해 보겠습니다 ^^
굿굿 베리굿굿굿구숙숛
혹시 바이낸스는 거래 안하시는지요?
바이낸스 스크립트도 한번 만들어 주시면 대박일텐데요..^^
또 분석과 코딩이 ㅠㅠ ㅎㅎ 제가 언젠가 바이낸스로 간다면.. 그때.. ㅋㅋ
단타를 위한 이상적인 프로그램이 되가고 있군요 ㅋㅋㅋ
멋집니다 크으
개발하시는 분들은 보면볼수록 감탄스럽네요 ㅎ
혹시 어플 만들기같은것은 어떤것 먼저 공부를 해봐야할까요ㅎ 스팀기반으로 아이디어만 있는데 실현 가능성이 없네요^^
해피님 고생하셨어요!!!
와와~ ㄷㄷㄷㄷㄷ;;
해피님 정말 대단하십니다!!
요즘 힘드실텐데!
기운내세요!
ㅎㅎ 능력자들이 많으시네요! 새벽까지 고생하셨습니다!
체결량 위치변경 디자인은 적용하지 않고, 그냥 체결량 합계만 보고 싶은 경우의 북마크 설정 가능할까요?
javascript:function upbit(){체결량 합계 스크립트};upbit();
로 해봤는데 안되네요 ㅜ
으흠 그러면 되여야 하는데요~~
그... 저기 위에 있는 모든 코드가 줄바꿈이 없어야 하거든요..
모든 줄바꿈을 다 없애고 한번 해보십시오~
방법은 맞는것 같아요~ 혹시 안되시면 다시 연락을..!
아 까만건 글이고 흰건 모니터 배경?
무슨소린지 모르겠는데 엄청 노가다 하신건 느껴집니다. 화이팅
헉 만드신걸 이제서야 봤네요. 수고하셨습니다!!!
스팀잇은 능력자분들이 너무 많으신 것 같아서 행복합니다. 귀중한 시간을 내서 만들어주시니 정말 감사합니다! 풀보팅하고 갑니다~
와 정말 굿입니다

근데 제가 이해하기로는 호가창의 값들을 6개 더해서 6개로 나누고 매도:매수(매도/매수) 로 비율을 계산하는걸로 이해했는데..
수식이 매수/매도로 비율을 계산하는 것으로 되어 있고
위 스샷을 보면 실거래가 체결되었을 때 수치가 올라가게 되는데
(매도 체결 됐을 때 매도량은 50000만큼 매도수치가 올랐음)
제가 이해하기로는 실거래된 매도/매수값이 아니라 호가창에 있는 매도/매수값을 더하고 평균한 값을 보는 것이고, 실거래된 매도/매수값은 호가창에서 빼준다고 봤는데요
제가 이해하고 있는게 맞는건지 잘 모르겠네요..ㅜㅜ
스크립트는 정말 좋은데.. 사용방법을 모르겠네요 otac님 글에도 질문을 올려봤는데.. 아직 잘 모르겠어서.. 스크립트 내용을 읽는 방법도 알려주시면 감사하겠습니다 ㅜ
현재 보여지는건 단순히 체결된 양의 합만 보여집니다.
다른 로직 부분은 아직 제가 오탁님 매매법을 확실히 알진 못해서 추가해야 할듯 해요..!!
대단하시네요
대단하시네요
와... 정말 대단하네요
재미로 만드신거 치고는..대단하신데요.. 쉬운게 아닌데.. 감사합니다. 트레이딩할떄 보면 도움이 많이 될거같아요
세상에나.... 프로그래밍에 무지한 제 입장에서 보면 거의 신이십니다.
저도 만들어보고 싶었는데..실력이 아니되는지라.ㅠㅠ
넘 감사드려요..^^
무슨 내용인지는 모르겠으나 ~
단타를 위한 프로그램이라 대단하십니다.
와 대단하십니다.
이곳은 정말 멋진분들이 가득한 곳인거 같아요 ^^
와 매번 계산하지 않아도 되서 참 편리할 것 같아요! ㅎㅎㅎㅎ
저도 오탁님 포스팅 보고 계산해보긴 했는데 매번하는게 힘들더라고요 ㅎㅎㅎ
멋지시네요 ^^~
이걸 여행중이라 못보고 지나칠뻔했군요? 단타매매법을 시행하시는분께는 필수 아닌가 싶은 팁입니다. ^^.
생각해보면 크롬 익스텐션으로 만들어서 배포하셔도 좋을거 같앙요 😄
개발자 등록비 5딸라 들긴하지망... 최고 !
오호라... 생각지도 못했었는데..
오늘 아침부터 보고 있습니다 익스텐션!! ㅋㅋ
생각보단 쉽게 개발이 가능한 부분이었군요 ㅎㅎ 감사합니다~
넵 손쉽게 개발 가능합니다
나중에 함 만드시면 블로깅 해주세요~~
다운로드 받으러 ㄱ ㄱ
멋집니다. 수고 많으셨어요.
감사합니다 재미있어요!!!!