
(결과물)
Github : https://github.com/junn279/steemjs_example/blob/master/naver_open_api.php
제목은 Steemit 포스트를 Naver 블로그로 보내기 입니다, 다만 모든 과정을 한번에 적을 수는 없어서..사실상 Naver OpenAPI 이용하기가 이번 포스팅의 핵심일 듯 합니다.
사실 이 과정은 여러 단계를 거쳐야 합니다. 이전 제 포스팅을 참고하시면 될 것 같습니다.
스팀잇에 쓴 글은 너무 오래된 것 같아 제 개인 블로그에 적은 글로 링크를 걸겠습니다.
1> 스팀잇 포스트를 불러온다.(Javascript 또는 Python)
https://junn.in/archives/557 : Get Posts (getState)
https://junn.in/archives/575 : Get Posts more than 20 posts, pagination
2> 마크다운으로 작성된 글은 Html 로 변환한다.
https://junn.in/archives/690 : Steem Markdown to HTML
3> 네이버로 보낸다.
오늘은 3번 부분을 진행하려고 합니다. OpenAPI에 대한 간략한 이해에 도움이 되었으면 합니다.
Mediteam.us 의 경우 1,2번 과정을 거친 뒤에 DB에 한번 저장을 하지만, 사실 DB에 저장할 필요는 없습니다.
Javascript로 본문 내용을 가져온 후, 마크다운을 HTML로 변환하는 과정이 자바스크립트로 가능하며,
이렇게 중간에 DB에 저장하지 않고 네이버로 전송하기위한 API를 사용하는 PHP 파일에 변수값으로 전달하면 되기 때문입니다.
이 예제에서 PHP를 사용한 이유는 단지 프로젝트의 중간과정이었던 DB에서 빼고 자료를 보내는 과정이 편리하기 때문이었습니다.
다음(Daum)의 경우에도 비슷한 형식으로 API를 제공하기 때문에, 이 과정이 가능하다면 다음(Daum) 블로그에 저장하는 것도 어렵지 않을 것입니다.
사실 가장 큰 문제는 네이버의 경우 OpenAPI를 사용하기에 앞어서 심사를 받는 점입니다.
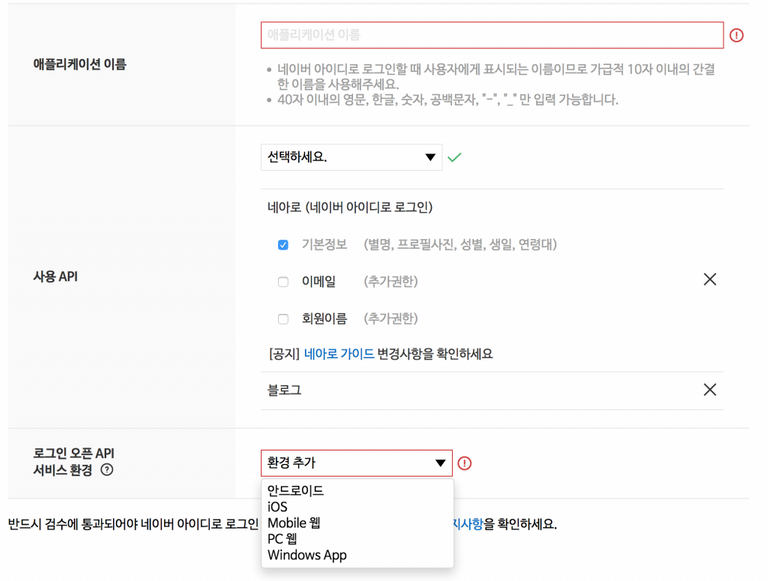
블로그 쓰기를 하려면 '블로그 API' 를 이용해야하는데 이 경우 '네이버 아이디 로그인(네아로)' 기능을 필수로 이용해야 하며,
이 네이버 로그인은 심사를 받아야만 진행할 수 있습니다.

Mediteam.us 의 경우 블로그 보내기를 정해진 관리지만 진행하는 작업이라 이메일 부분을 체크했습니다.
그래야 PHP에서 if 문으로 체크를 할 수 있기 때문입니다. 심사는 대략 3일정도 걸린 것 같습니다.

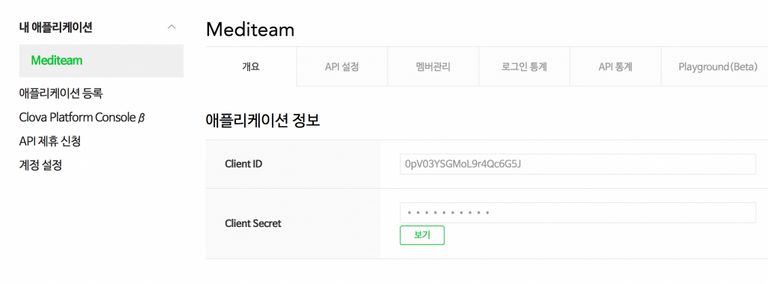
위의 Client ID와 Secret 코드는 바로 볼 수 있습니다. 심사가 되어야 이용가능할 뿐입니다.
사실 예제가 사이트에도 잘 나와있습니다만 처음에 이해하기가 어려울 따름입니다.
이럴 땐 그냥 코드 복사가 정답인 듯 합니다.
Open API 흐름은 간단히 이렇게 생각하시면 됩니다.
로>> Access Token을 받음 >> Access Token을 저장(쿠키 등) >> Access Token을 통한 작업(사용자 정보 불러오기, 글쓰기 등)
Github : https://github.com/junn279/steemjs_example/blob/master/naver_open_api.php
예제의 로그인파트는 단순합니다. redirectURI를 로그인 페이지와 동일하게 처리할 수도 있습니다.
페이지 상단에 Callback 시 실행될 코드들을 넣어 작업하여 AccessToken이 잘 넘어왔으면 진행, 없으면 로그인 그림을 보이도록 하여 분기시킬 수 있게 때문입니다.
$client_id = "0pV03YSGMoL9r4Qc6G5J";
$redirectURI = urlencode(/* 콜백 페이지 주소 : http://~~~/callback.php */);
$state = "RAMDOM_STATE";
$apiURL = "https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=".$client_id."&redirect_uri=".$redirectURI."&state=".$state;
예제의 글쓰기, 사용자 정보 불러오기 파트에서 봐야할 것은 바로 cURL 파트입니다.
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, $is_post);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$headers = array();
$response = curl_exec ($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close ($ch);
$res = json_decode($response);
혹은 아래와 같은 방식으로도 사용합니다. 예제에는 두 방식 코드를 다 남겨두었습니다. 저도 계속 복붙하는 부분입니다.
$ch = curl_init();
curl_setopt_array($ch, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => 'https://openapi.naver.com/v1/nid/me',
CURLOPT_HTTPHEADER => array('Authorization: Bearer ' . $access_token)
));
$response = curl_exec ($ch);
curl_close ($ch);
$res = json_decode($response);
if($res->response->email == '허용된 email')
{
...
}
cURL 함수에 대한 예제는 구글에 많이 있기 때문에 자세한 설명은 생략했습니다.
중요한것 최종 response가 텍스트로 날라오기 때문에 json_decode 함수로 JSON 객체로 바꿔주어야 한다는 것입니다. 객체에 어떤 인스턴스들이 있는지는 var_dump로 항상 찍어서 확인합니다.
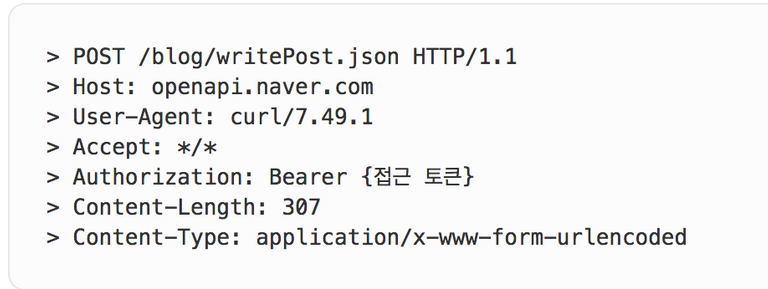
다음도 그렇고 네이버도 사실 모든 예제를 다 만들어놓지는 않습니다. 저도 처음 이 부분에 입문할 때 힘들었었는데요, API 명세서를 잘 보면

이런식으로 써있게 되는데, 잘 보면 중요한건
POST / GET 인지 여부 (위 예제에서는 POST)
URL (/blog/writePost.json)
Header 여부 (위 예제에서는 "Authorization: Bearer {토큰} ")
이런 부분들을 PHP cURL에서 조합을 하면 됩니다.
로그아웃(Access Token 폐기)도 명세서(https://developers.naver.com/docs/login/api/)의 2,3번 항목및 예제를 참조하여 만들면 아래와 같습니다.
$access_token = $_COOKIE['access_token'];
$service_provider = "NAVER";
$client_id = "0pV03YSGMoL9r4Qc6G5J";
$client_secret = /***********/;
$grant = 'delete';
$redirectURI = urlencode(로그아웃콜백페이지 주소); /*이 코드가 적힌 페이지? */
$url = "https://nid.naver.com/oauth2.0/token?grant_type=".$grant."&client_id=".$client_id."&client_secret=".$client_secret."&redirect_uri=".$redirectURI."&access_token=".$access_token."&service_provider=".$service_provider;
$is_post = false;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, $is_post);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$headers = array();
$response = curl_exec ($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close ($ch);
실제로 많은 부분이 생략된 소스입니다만 핵심 코드들 Github 파일에 다 모아놨습니다.
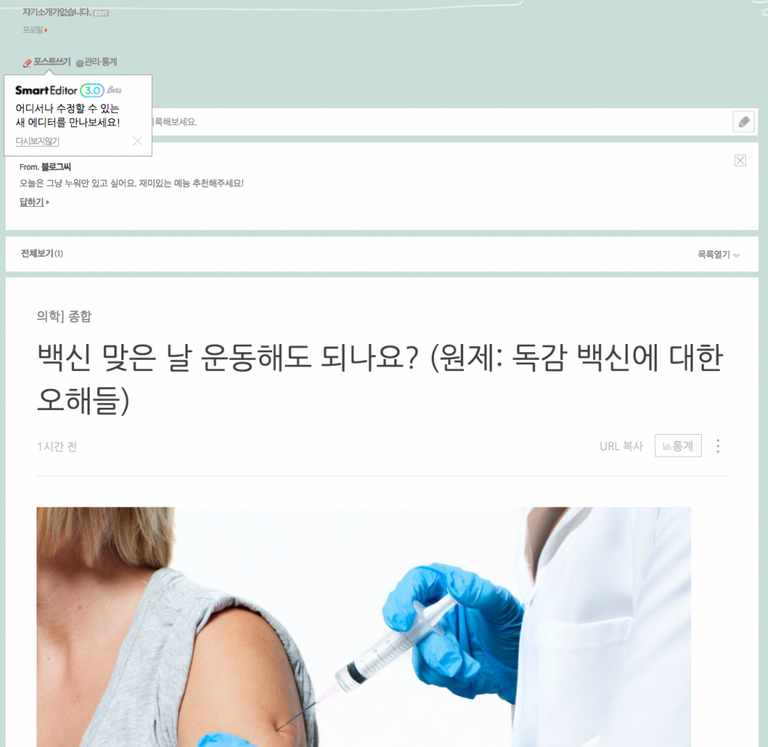
그 결과로, 아래와 같이 보내기용의 페이지를 제작한 후

네이버로 잘 보내지는 것을 확인했습니다.

== 오류 수정 (2018/1/8) ==
네이버로 옮겨가는 과정에 특정 문자가(특수문자) 있으면 오류가 발생하는 것을 발견했습니다.
Markdown 라이브러리의 문제일 수도 있고, 재미있는 현상이라 다음 포스팅(https://steemit.com/kr/@junn/steemit-naver-2)에 제대로 설명하도록 하겠습니다.
I don't understand the language.
Kindly up vote
successful sharing Jun 👍
Very great
Please vote my post
꿀팁이네요!! ^^ 감사합니다
뭔가 바리바리 적긴했는데, 저도 항상 복붙하여 그때그때 수정하는거라 제대로 도움이 되는 글일지 모르겠네요 ㅠ
Good one you shared @junn
Do you have an English version?
I'm sorry, I cannot afford to translate this article in English. :(
좋은 시도네요. 재미있게 보고 있습니다.
도움이 되는 내용이었으면 좋겠습니다 ㅎ
유용한 정보 감사합니다.
저도 한 번 시도해 봐야겠네요~
API 를 하나하나 사용하는건 디버깅도 그렇고 쉽지 않은 일인 것 같습니다. 이 글이 조금이나마 도음이 되면 좋겠습니다.
오호 신기하네요 좋은 글 잘 보고가요 :)
감사합니다~ :)
좋네요... 유익한 정보 감사합니다
오 생활법률! 많은 도움이 되는 분야인것 같습니다~ 감사합니다 ㅎ
좋은정보 감사합니다^^
리스팀 감사합니다 ~!
오 어렵지만 꿀팁 감사합니다!!!
꿀팁까지는 안되는 허술한 내용입니다 ㅎ감사합니다 ㅎ
좋은정보 감사합니다^^
감사합니다 ㅎㅎ
감사히 봤습니다. 마크다운이 html로 변환이 자연스럽게 되는지 궁금하네요. 그리고 이미지 파일의 경우 주소를 그대로 사용하면 네이버블로그에서 보이지 않는 현상이 있어 이미지 주소를 바로 사용하게 되면 좀 문제가 있을것 같은데 문제가 없나요?
앗..이 글이 이런 관심을 받을줄은;; 질문 댓글이라서 먼저 답글 달겠습니다.
사실 거의 문제가 없는 것 같습니다. 위의 코드들을 이용해서 구성된 mediteam.us 사이트를 보시면, 모든 글들이 다 markdown을 변환해서 html로 보여주고 있습니다. 물론 오류가 발생할 수 있어서, 그런 부분이 report되면 일일이 정규표현식으로 잡아주는 방법밖엔 없을 것 같습니다. 저는 워드프레스를 이용하기 때문에 html을 사용합니다. 이 경우에는 당연히 markdown 라이브러리에 넣어도 아무 변화나 에러없이 본문 값이 리턴되고요. 초기에 steemimage(?)였던가 몇몇 서비스를 이용하면 실제로 자료를 긁어갔을 때 이미지가 안보이는 경우가 있었습니다. 그래서 몇몇 서비스를 제외해서 이미지를 올려주시는 것으로 저자 의사선생들님들 께서 협의가 되어서 지금은 거의 문제가 없는 듯 합니다.
좋은정보 감사합니다. 조금더 익숙해지면 시도한번 해보겠습니다.
네 ㅎ 한번 익숙하게 되면 네이버든 다음이든 심지어 페이스북까지도 쉽게 글을 전송할 수 있게 되실 것입니다 ㅎ
와 일단 팔로우 보팅 후 처음설명부터 정독하겠습니다
정독할만한 글은 아니라서...예제만 잘 담아가시면 종종 쓸모가 있을것입니다 ㅎ
저도 개발자 출신인데... @junn님 대한하네요...
부끄럽네요;; 과거에 잠깐 이쪽에 꿈을 두었던 사람이라 감을 잃어버리지 않을 정도만 관심두고 있습니다 ㅎ 감사합니다~