
안녕하세요.
케지입니다 :)
오늘은 홈페이지 제작전에 필수요소인 에디터에 대해 알아보겠습니다.
에디터에는 여러가지가 있는데 제가 사용했었던 에디터 2종류를 소개할 예정입니다!
이번 시간엔 Sublime Text3 에 대해 알아보려합니다.
제가 Windows를 사용하기에 Windows를 기준으로 설명하겠습니다.
개요
Sublime Text는 주로 프론트 엔드 프로그래밍에 사용합니다.
여기에 맞게 최적화되어 있기도 하구요 :)
처음 설치하게 되면 진짜 아무것도 없는 화면이 나와서 당황하시는 분들이 많습니다.
하지만 여기에 아주 강력한 장점인 패키지들을 여러개 설치하여 자신에게 안성맞춤인
에디터로 만들 수가 있죠. 기본적인 기능도 우수한 편이며, 여러 패키지를 설치하면
마우스를 아예 쓰지도 않고 빠르게 홈페이지 제작도 가능해집니다
설치
빠르게 설치부터 해봅시다!
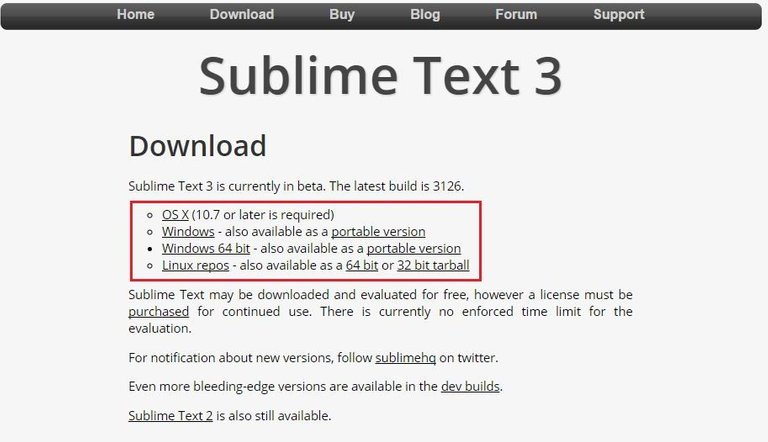
여기를 클릭하여 Sublime Text 홈페이지로 이동해주세요.
자신의 운영체제에 맞게 설치하시면 됩니다.
그후 그냥 설치하라는데로 설치하시면 끝납니다. 참 쉽죠~?
기본 설정
위에 말했듯이 처음에 설치하고 에디터를 실행하면
정말 아무것도 없는 심플한 화면이 나오게됩니다.
이제 차근차근 중요한 패키지들을 설치해보죠 :)
PACKAGE CONTROL
패키지 설치의 시작인 PACKAGE CONTROL을 설치해봅시다.
- 먼저 Console을 열어줍시다.
( 단축키: Ctrl + `, 메뉴 View > Show Console menu) - 위에 이미지처럼 텍스트창에 아래의 내용을 붙여넣기합니다.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) - Enter를 해주신뒤 에디터를 재부팅해주시면 됩니다.
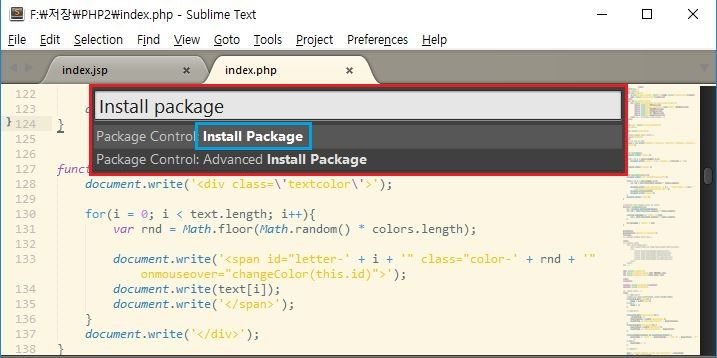
- Sublime Text Command Pallet를 열어봅시다.
(단축키: Ctrl+Shift+P, 메뉴 : Tools > Command Pallet) - Command Pallet이 나오면 Install Package를 입력해주세요.
- 다음 설치할 패키지를 입력해주시면 됩니다!
- 웹페이지에 빼먹을 수 없는 FTP기능을 아주 편하게 사용 할 수 있게 해줍니다.
- 처음엔 사용법이 생소할텐데 익숙해지면 정말 다른걸 사용 못할 정도로 편해집니다.
- 공식 홈페이지 : 클릭!
- 정직하고 실력있는 프로그래머일수록 주석은 필수요소이죠!
- 이 플러그인은 주석을 아주 쉽게 달수있도록 해줍니다.
- /** 를 입력후 Enter만 해주면 바로 주석이 생성됩니다.
- 공식 GitHub : 클릭!
- 이름에서 알 수 있듯이 자동으로 편집중인 문서를 저장해줍니다.
아무리 실력있는 프로그래머라도 날려먹으면 좌절하겠죠? - 공식 GitHub : 클릭!
- 이건 제가 처음에 사용했던 플러그인입니다.
코딩할때 문법이 자주 틀리게 되는데 자동으로 문법을 검사해줍니다. - 공식 GitHub : 클릭!
- 이건 정말 명작이고 무조건적으로 설치해줘야할 플러그인입니다.
- 단축키를 통해 코딩을 아주 효율적으로 할 수 있게 해줍니다.
제가 체감하기론 코딩시간이 10프로정도는 줄어드는 것 같습니다. - 공식 GitHub 및 단축키 확인 : 클릭!
- Cross browser를 지원해주는 플러그인입니다.
설정을 해두면 작성한 CSS를 자동으로 Cross Browser에 맞게 생성해줍니다. - Cross Browser는 매우 중요하죠. 요즘같이 Crome, firefox, Explorer 등등
많은 웹브라우저가 존재하는데 각각의 브라우저마다 요구하는 스타일이 다릅니다.
이 플러그인은 거기에 맞게 CSS를 생성해줍니다. - 공식 홈페이지 : 클릭!
PACKAGE INSTALL
이번엔 패키지설치 방법입니다.
추천 플러그인
이번엔 제가 주로 사용하고 추천할 만한 패키지들 입니다!
플러그인이라고도 부르죠 :)
SFTP
DocBlockr
AutoBackups
SublimeLinter
여기부터는 개발에 도움을 주는 플러그인입니다.
Emmet
Prefixr
이상으로 Sublime Text3 에대해 알아봤습니다!