Prettier
사이트: https://github.com/prettier/prettier
Prettier는 코드 포맷터입니다. 아래와 같은 것들을 지원합니다.
- JavaScript, including ES2017
- JSX
- Flow
- TypeScript
- CSS, Less, and SCSS
- JSON
- GraphQL
설치
로컬 설치
npm install prettier --save-dev
글로벌 설치
npm install prettier -g
사용
기본 사용
prettier [opts] [filename ...]
사용 예
prettier --single-quote --trailing-comma es5 --write "{app,__{tests,mocks}__}/**/*.js"
--write
파일이 재작성되어 저장됩니다.
옵션
Print Width
줄바꿈 길이을 지정
| Default | CLI Override |
|---|---|
120 | --print-width <int> |
Tab Width
들여쓰기할 공백수 지정
| Default | CLI Override |
|---|---|
4 | --tab-width <int> |
Tabs
스페이스 대신 탭으로 들여쓰기
| Default | CLI Override |
|---|---|
false | --use-tabs |
Semicolons
명령문의 끝에 세미콜론을 추가
true: 모든 문장의 끝에 세미콜론을 추가한다.false: 오직 꼭 필요한 부분의 라인의 처음에 추가한다.
| Default | CLI Override |
|---|---|
true | --no-semi |
Quotes
큰 따옴표 대신 작음 따옴표를 사용
| Default | CLI Override |
|---|---|
false | --single-quote |
Trailing Commas
가능하면 여러 줄을 입력 할 때마다 후행 쉼표를 추가
"none": 후행쉼표를 추가하지 않는다."es5": ES5에서의 유효한 쉼표를 추가"all": 가능한 곳에는 후행쉼표를 추가
| Default | CLI Override | ||
|---|---|---|---|
"none" | `--trailing-comma <none | es5 | all>` |
Bracket Spacing
객체 리터럴의 괄호 사이에 공백을 출력
true: 예{ foo: bar }false: 예{foo: bar}
| Default | CLI Override |
|---|---|
true | --no-bracket-spacing |
설정파일
.prettierrc.json를 기본적으로 사용
기본설정
{
"printWidth": 100,
"parser": "flow"
}
설정 덮어쓰기
eslint의 overrides에서 차용
{
"semi": false,
"overrides": [{
"files": "*.test.js",
"options": {
"semi": true
}
}]
}
사용중인 설정파일
.prettierrc.json이 루트디렉터리에 존재
{
"printWidth": 120,
"trailingComma": "all",
"tabWidth": 4,
"singleQuote": true,
"semi": true,
"useTabs": false,
"bracketSpacing": true
}
웹스톰
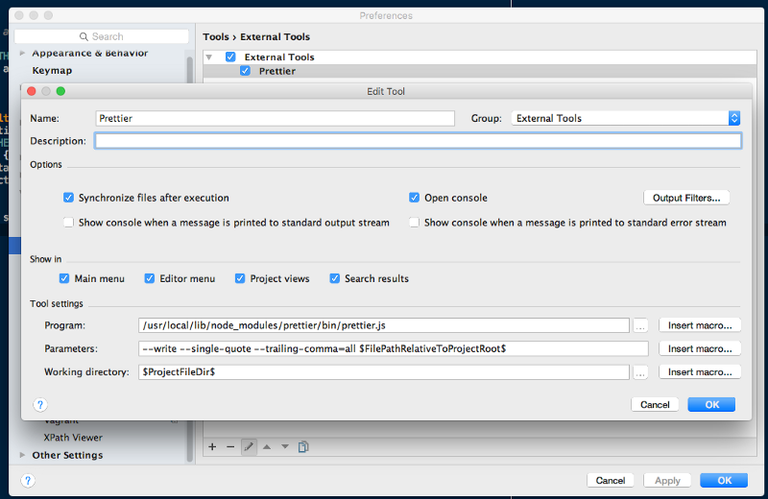
External Tools에 추가
Preperences -> Tools -> External Tools
+ 클릭하여 새로운 exteral tool 생성 \

parameters 에 --write --trailing-comma=all --tab-width 4 --print-width 120 --single-quote $FilePathRelativeToProjectRoot$ 를 추가
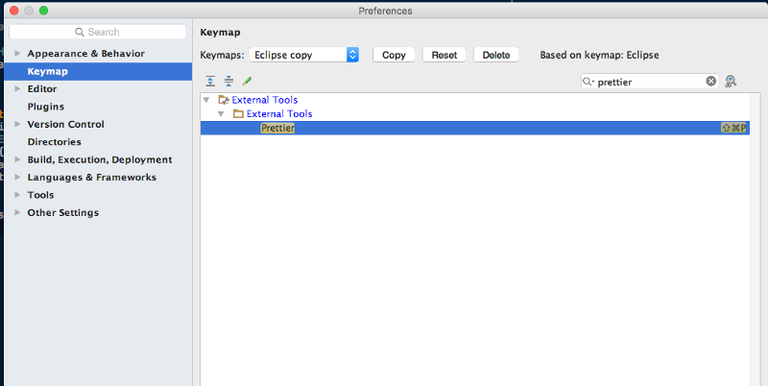
Keymap에 추가
Preperences -> Keymap

위에는 단축키 command + shift + p에 prettier 를 등록한 모습
VS Code
Prettier - JavaScript formatter 플러그인 설치 \
링크
사이트: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode \
settings.json에 "editor.formatOnSave": true로 활성화
git에 커밋시 적용
prettier를 pre-commit 툴과 함께 사용할수 있다. git에 커밋하기전에 git add 통해 staged로 표시된 파일을 재포맷하여 저장한다.
husky 모듈과 lint-staged 모듈을 이용
모듈 설치
npm install --save-dev lint-staged husky
package.json에 설정
{
"scripts": {
"precommit": "lint-staged"
},
"lint-staged": {
"*.{js,json,css}": [
"prettier --write",
"git add"
]
}
}