안녕하세요! PiggyBit 서비스를 개발중인 허성욱입니다.
일반 사용자들도 암호화폐관련 투자(ICO, 차익거래, 인덱스펀드 등)에 쉽게 참여할 수 있는 플랫폼을 만들고 있습니다.
이 전 글에서 제가 저희 팀이 피기빗을 만들기 시작한 경위를 공유하고 앞으로 종종 개발 진행 상황을 공유하겠다고 말씀드렸었는데요, 앱 디자인을 위해 그려본 와이어프레임을 공유해봅니다.
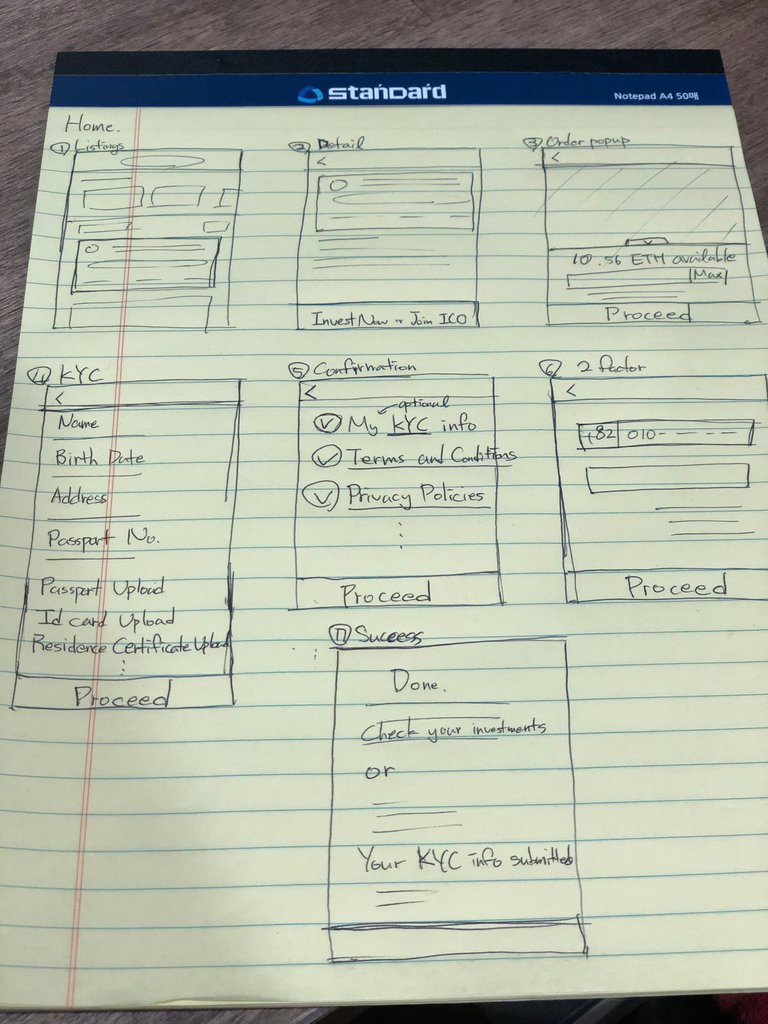
먼저 전체 페이지들을 요약하고, 각 탭에 들어갈 페이지들을 그려보았습니다.
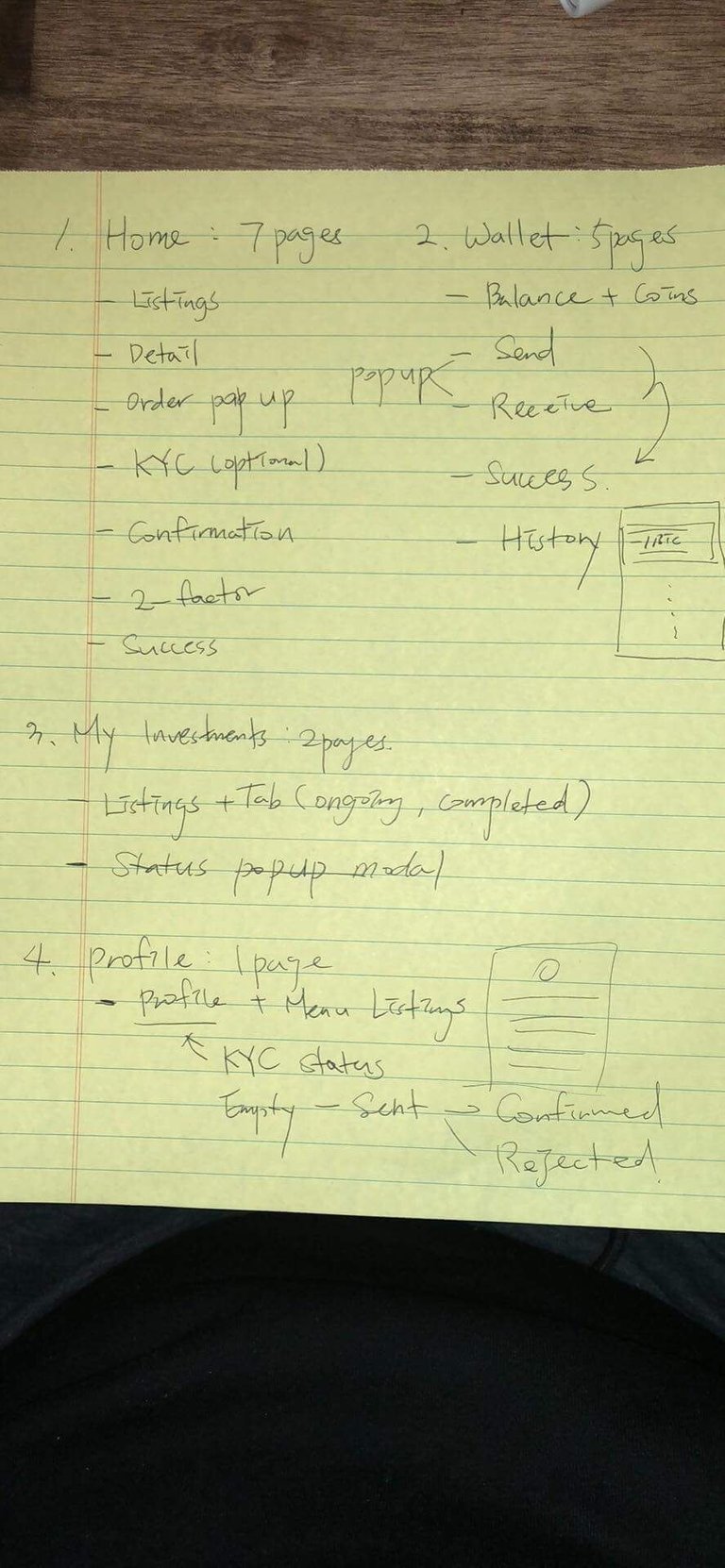
[전체 페이지 요약]
[Home]

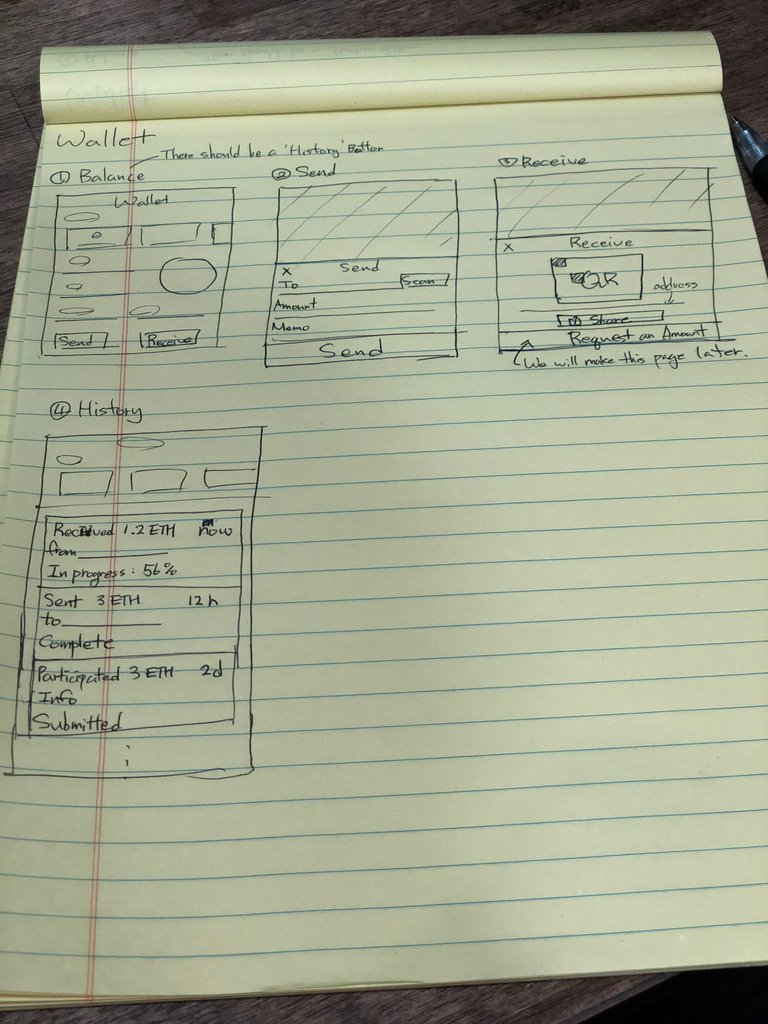
[Wallet]

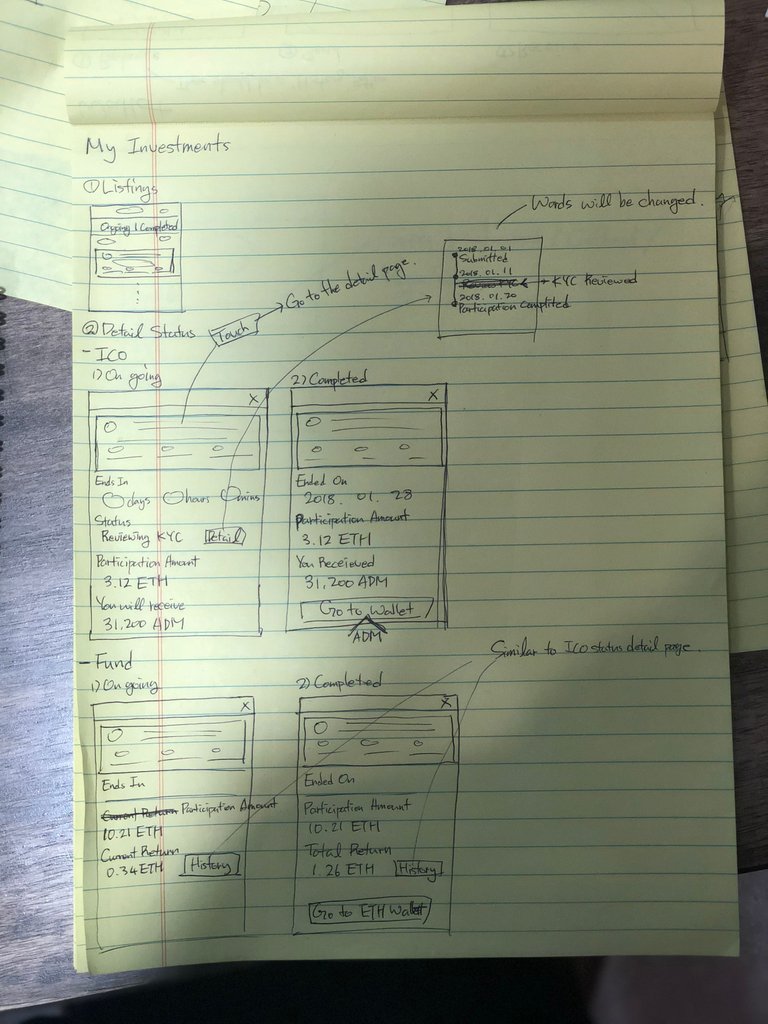
[My Investments]

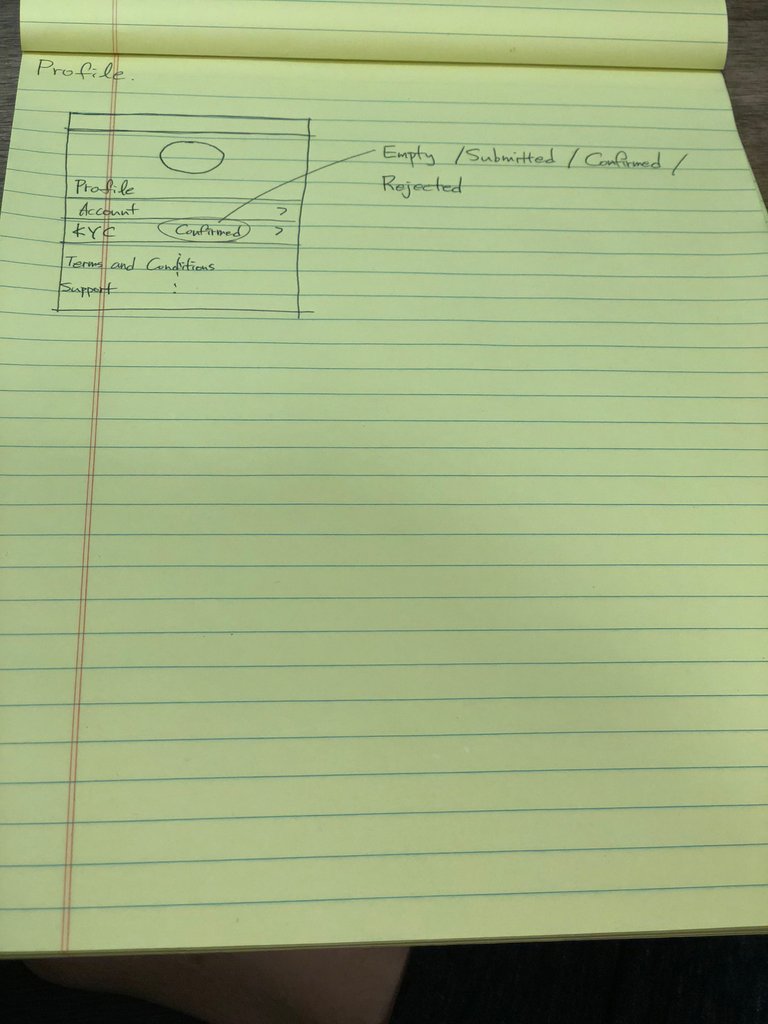
[Porfile]

제일 첫 Home탭에 저희가 다루는 여러 상품들이 리스팅되고, 사용자들은 각 암호화폐 지갑에 입금한 코인들을 사용해 상품에 투자할 수 있습니다.
와이어프레임을 제대로 그려본 적이 없어서 좀 부족해보이네요 ㅜ 와이어프레이밍 툴을 사용해보려 했지만 너무 시간이 오래걸릴 것 같아 그냥 손과 펜으로 그렸습니다.. 혹시 개발자가 디자이너 등의 사람들과 간단하게 커뮤니케이션 위해 사용하기 좋은 와이어프레이밍 툴을 아시면 추천부탁드립니다!!
디자인이 나오면, 랜딩페이지(PiggyBit)의 디자인과 콘텐츠도 수정하려 해요. 또한 바로 프로토타입 앱 개발에 들어가려 합니다!.
앞으로도 개발 진행 상황과 참고한 좋은 자료들 열심히 공유하겠습니다~

here.Congratulations, you were selected for a random upvote! Follow @resteemy and upvote this post to increase your chance of being upvoted again! Read more about @resteemy