안녕하세요 우기입니다.
온라인 마크다운 dillinger.io 소개하려고 합니다.
마크다운은 생각보다 익숙해지는데 시간이 걸리더라고요.
HTML markup language와는 일반 태그와 섞어 쓰면 문제가 발생해서 좀 해매고 있습니다.

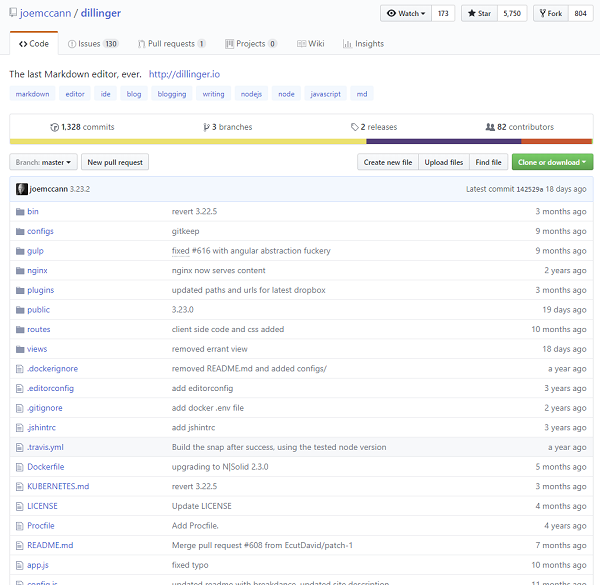
아래는 github 주소입니다.
https://github.com/joemccann/dillinger
개발자는 Joe McCann이고 Node.js 엔터프라이즈 플랫폼을 만든 NodeSource CEO네요.

소스를 받아서 직접 서버에서 설치가 가능한 것 같습니다.
사용 Tech는 AngularJS, Ace Editor, node.js, Express, Gulp, Breakdance, jQuery 등 입니다.
결론은 OS 리눅스 계열, 서버는 node.js 기반으로 작동하네요.
docker file을 이용해서 docker에서도 운영을 할 수 있습니다.

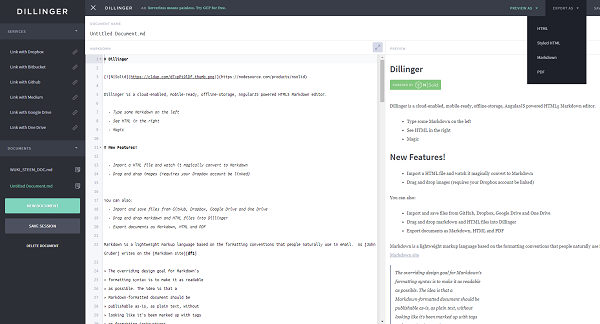
좌측 메뉴에는
SERVICES 아래로 여러 클라우드 스토리지 연동할 수 있는 메뉴가 있고
문서 저장, 삭제 메뉴가 있습니다.
상단 메뉴에는
프리뷰와 HTML, Styled HTML, Markdown, PDF 출력할 수 있는 메뉴가 나옵니다.

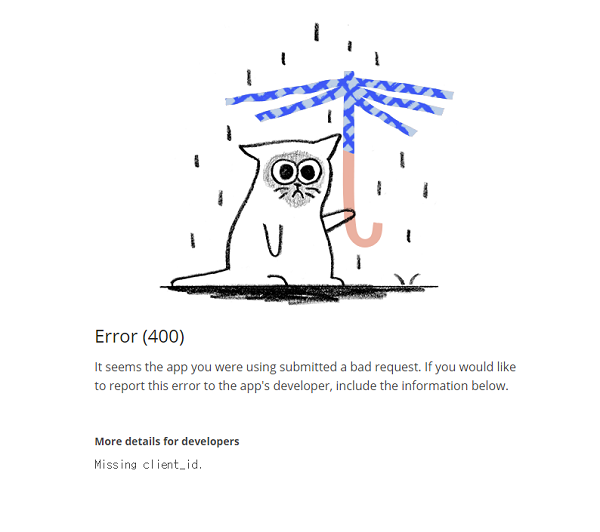
저는 DropBox가 있어서 연결하니 아래 그림 같은 메세지가 뜨네요. ㅜㅜ 이건 뭐죠..
제가 검색을 잘해서^^ 바로 찾아보니 이슈가 있었습니다.
DropBox API 버전이 예전 버전이라 나는 에러인데 빨리 수정해 주실라나 모르겠네요.
https://github.com/joemccann/dillinger/issues/653

쉽게 보면서 마크다운 문서를 작성할 수 있으나 한 가지 큰 문제가 있네요.
한글입니다. 영어로 사용할 때는 문제가 없는데 한글을 쓰면 글자가 축지법을 쓰면서 혼자 저 멀리 갑니다.
그림자를 남기면서요. "안녕하세요" 타이핑을 테스트로 크롬과 IE11에서 진행했습니다.

마지막으로 제 평가는
아직 몇 가지 불안한 요소는 있지만 언어와 클라우드 API만 해결하면
좋은 온라인 마크다운 에디터가 될 것 같습니다.
그리고 개발자분들은 소스를 받아서 커스텀마이징이 가능할 것 같네요.
앗 한글에서 저런 아쉬움이 ㅋㅋ
상당히 쉽고 템플릿도 예제가 잘 돼 있어서 써볼라는 찰라 이런 사소한(?) 에러가 보이네요^^