It is possible to make a beautiful post on Steemit. I will show you how.

Making content is important - it is what drives Steemit. Properly formatted content for readability and for emphasis are achievable through the often murky subjects of HTML and Markdown.
I will say that I am not thrilled with Markdown - or the limitations posed on the Steemit platform by way of style tags. You will not learn how to color your text in this article - because you can't. There is a security threat in span and style tags which is likely why Steem chooses to not support them. On the subject of colour - think outside the box - you can simply create an image in Photoshop and import it into your post.
If anyone does not know how to upload images - go to http://lut.im or http://www.steemimgs.com - they both offer drag and drop upload and provide you with the proper link.
Headlines
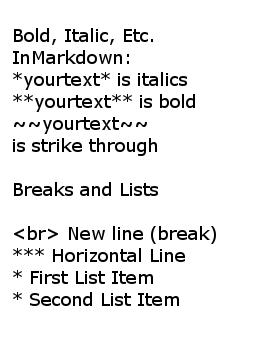
There is an easy way and a hard way to make headlines on Steemit. The First is what I did above using Markdown - it is simply one hash symbol on a new line followed by a space then the word "Headlines". This is the biggest header H1 - every hash you add will make the text a different size - ranging from H1 to H6. I can't type the tags in here without it altering my text - so please check the image below for more direction:
The final few tags I want to show you are all the extras you may not know about. I have decided to not get into tables as it is not a simple process and you would likely be better served with an image in its place.

Conclusion
Many of you have been holding out on using Markdown - some of you might be quite good at HTML. Markdown does not do things like modify fonts - or even align text. In order to to that you have to look to the <center /center> tags or similar in HTML (the tags are missing characters on purpose). I encourage you to take a look a HTML Basics - it is a very brief article - but it probably has exactly what you are looking for. Steemit is a mix of Markdown and HTML - sometimes the Markdown is amazingly easy - but you still need HTML to do things light align text.
There is not much more you need to know other than HOW to make a post look good - but that will come with hundred of tries! Improve the look of your posts - and gain more followers!
- https://steemit.com/steemit/@rgeddes/how-to-write-the-perfect-post-and-make-money
- https://steemit.com/steemit/@rgeddes/how-to-write-the-perfect-post-pt-2-optimize-and-attract-more-users
If the editor is ever broken for some reason (it happens) check out these two converters. I personally use the one at the bottom because you don't need to download anything.

Thanks for such wonderful articles. There is app called "Writer Plus" on Google play which supports markdown codes and let one work on clutter free invironment. That's great app for steemit writers. Don't believe me check it out.
Steemit editor is pretty horrible. Once you entered the HTML text in markdown you cannot move to edit and vise versa. Also if you go into edit mode after Markdown, the edit mode removes your center tags. Also, if I prepare everything in a normal HTML editor Steemit editor gives me an idiotic message that the post has to start and end with HTML tags even though I have them already. When I have to post every time I feel like castrating those guys who came up with this editor. Thank you very much
They sometimes show the "Markdown editor" which you can download from github (I went searching for one). The problem is - sometimes its there -sometimes its not. http://www.writage.com/ is a word to markdown plugin that works great - I use https://word-to-markdown.herokuapp.com/ to do it. This works well when the "rich text" editor isnt working. It would be quite a challenge to do 100% of the formatting on your own - this article was to present the most commonly used tags and put the power in people hands to know the right questions to ask when they are searching for how to do something Markdown/Html related.
Thank you! That will be a great help.
Thanks. I was wondering how people's headers were so big and dark and how I might be able to add bold and italics. You've written some really helpful articles on "how to".....:)
Asterisks. To make it look like this I placed one asterisk on each side of the sentence.
This is two on each side of the sentence.
This is three on each side of the sentence.
One word. Same thing.
@rgeddes, great post!
And it appears I've misunderstood your comment as a question @countrygirl. My bad. LOL
tried reading through HTML Basic - it's too dense for me, or I'm too dense for it :)
I understood what you outlined re: headings, so if I ever need to make one, I'll know how to do it LOL!!
Its not meant to be read - its a reference.. If you run into a situation where you want to format something but dont know how to do - it is a good primer.. The key part was when I explained putting words that need emphasis between two astterisk - one on either side of the word is bold, two is Italic, One asterisk for a bullet three for a horizontal like.. Read it again ;)