github
Example
Core code
'''
const path = require('path')
const url = require('url')
const {app, BrowserWindow, TouchBar, Menu} = require('electron')
const {TouchBarButton, TouchBarLabel, TouchBarSpacer} = TouchBar
const touch_1 = new TouchBarLabel()
const touch_2 = new TouchBarLabel()
const touch_3 = new TouchBarLabel()
const result = new TouchBarLabel()
let touchGo = false
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
const spin = new TouchBarButton({
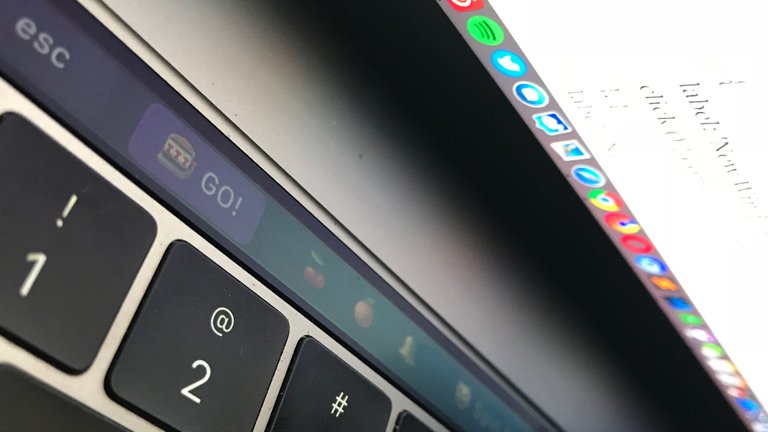
label: '🎰 GO!',
backgroundColor: '#7851A9',
click: () => {
if (touchGo) {
return
}
touchGo = true
result.label = ''
let timeout = 10
const spinLength = 4 * 1000
const startTime = Date.now()
const spinReels = () => {
updateReels()
if ((Date.now() - startTime) >= spinLength) {
finishSpin()
} else {
timeout *= 1.1
setTimeout(spinReels, timeout)
}
}
spinReels()
}
})
const getRandomValue = () => {
const values = ['🍒', '💎', '🚀', '🍊', '🔔', '⭐', '🍇', '🍀']
return values[Math.floor(Math.random() * values.length)]
}
const updateReels = () => {
touch_1.label = getRandomValue()
touch_2.label = getRandomValue()
touch_3.label = getRandomValue()
}
const finishSpin = () => {
const uniqueValues = new Set([touch_1.label, touch_2.label, touch_3.label]).size
if (uniqueValues === 1) {
result.label = '💰 Jackpot!'
result.textColor = '#FDFF00'
} else if (uniqueValues === 2) {
result.label = '😻 Winner!'
result.textColor = '#FDFF00'
} else {
result.label = '😸 Spin Again!'
result.textColor = null
}
touchGo = false
}
const touchBar = new TouchBar([
spin,
new TouchBarSpacer({size: 'large'}),
touch_1,
new TouchBarSpacer({size: 'small'}),
touch_2,
new TouchBarSpacer({size: 'small'}),
touch_3,
new TouchBarSpacer({size: 'large'}),
result
])
let window
app.once('ready', () => {
window = new BrowserWindow(
{
frame: false,
titleBarStyle: 'hidden',
width: 200,
height: 200,
backgroundColor: '#fff',
webPreferences: {
sanbox: true
}
}
)
window.loadURL('about:blank')
window.setTouchBar(touchBar)
})
app.on('window-all-closed', () => {
// if (process.platform !== 'darwin') {
app.quit()
// }
})
app.on('activate', () => {
if (window === null) {
createWindow()
}
})
'''

I gave you an upvote!
Please give me a follow and take a moment to read this post regarding commenting and spam.
(tl;dr - if you spam, you will be flagged!)✅ @gatsbygetty, congratulations on making your first post!
Congratulations @gatsbygetty! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @gatsbygetty! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!