
I was asked last night about the possibility of shrinking images directly in Steemit posts. I was unsure so I went looking for a solution, and found it. I want to share this with my followers looking to edit their pictures without resorting to taking them into Photoshop or similar.
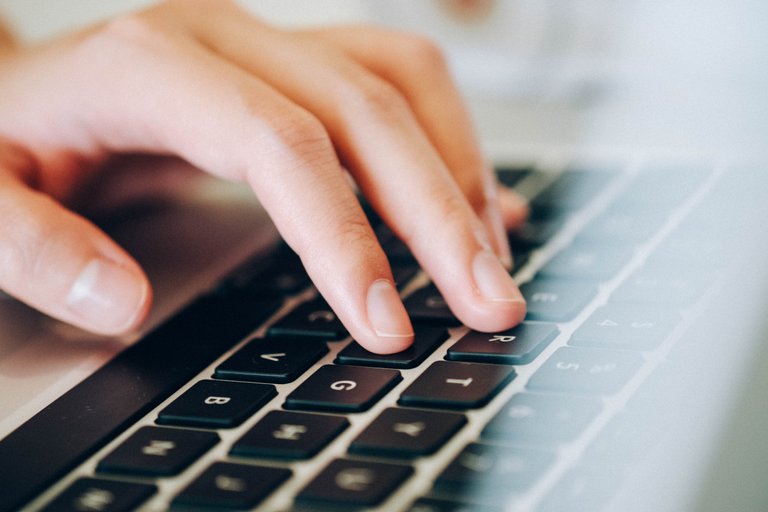
The photo above is 4896 × 3264 pixels, way too large for our needs. It also takes a while to load into the post. Yes, when you add it into the post Steemit will shrink it down to fit the post, but what if you want it smaller?
The trick is to add https://steemitimages.com/0x0/ in front of the image's URL - where the first 0 is the width and the second is the height. I discovered you really only need to specify the width, the height is automatically calculated for you. Let me give you an example using the image above.
The first step is to edit the URL if you simply uploaded the image. This is what Steemit added when I uploaded the image.

We need to clean this up by removing everything before the open bracket, and the brackets themselves, as in:
https://steemitimages.com/DQmVwwZPGjHPXr8vUbjKzXcRscmBpkUu7CBkTbncGxDSwGa/laptop-820274.jpg
Much cleaner, yes? Next, we add https://steemitimages.com/350x0/ directly in front of the cleaned URL, like this:
https://steemitimages.com/350x0/https://steemitimages.com/DQmVwwZPGjHPXr8vUbjKzXcRscmBpkUu7CBkTbncGxDSwGa/laptop-820274.jpg
350 is the width in pixels that I specified.
The result is shown below.
 Here I type directly after the URL.
Here I type directly after the URL.
Not ideal, right? No problem. Use pull-left or pullright. Let me show you.
<div class="pull-left">https://steemitimages.com/350x0/https://steemitimages.com/DQmVwwZPGjHPXr8vUbjKzXcRscmBpkUu7CBkTbncGxDSwGa/laptop-820274.jpg</div> Followed by text gives:

This is handy for resizing huge images that you want aligned left with text to the right of it.
If however you want the shrunken image to the right with text flowing to its left you would use a pull-right instead, giving the following result.

As you can see, you no longer need to resize your images in outside programs. They can be reasonably sized like this...

Half size like this...

Or anything in between...
200x0
100x0
50x0



NOTE: While your post looks great on Steemit, the resizing does not appear to work on Busy.org.

Banner by @hoschitrooper
Like what I do? Vote for my witness by clicking THIS LINK. Thanks for your support.


 What's this madness? Easy, I simply added the picture again inline with the text at 100 pixels wide. Much fun.
What's this madness? Easy, I simply added the picture again inline with the text at 100 pixels wide. Much fun.
wow..!!! nice jobe @gmuxx . i like your Muxxy's Formatting Tips - Shrink Images post. thanks for share it
OMG, OMG, OMG
I know about pull-left and pull-right. I just didn't know about the resizing bit. This is fantastic news. I'm going to start applying them to my posts right away. And to think, it's so simple: https://steemitimages.com/0x0/...
I wonder what other tidbits are out there. Any documentation you know of?
science fiction, fantasy, erotica
check out some posts, no obligation @joe.nobel
Wow..nice tips and illustration @gmuxx
I was looking for exactly this, last week, searched steemit, google, tried the lot but nothing worked, so I ended up resizing my photo's manually. But I was probably on busy.org so it wouldn't have worked anyway. Still, thanks for this reference!
THANK YOU for this! This is brilliant! I've tried other methods of resizing images within the Steem post and non worked so I was still doing outside methods. I will use this from now on!!
I always wanted to do this, thanks @gmuxx
Awesome job Muxxy.
Once people master these techniques it's easy to produce a beautiful looking post. The sense of satisfaction you get when a finished post looks tight is well worth the effort.
@mitneb Curation Trail Project Daily Report
Cheers!Thanks for writing this article, @gmuxx! I am in the process of redesigning my Daily Report format, and your ideas have been exactly what I needed. I have upvoted and resteemed this post as my daily post promotion in the @mitneb Curation Trail Project. This article will be featured in the for 01 FEB 2018. I've also added it to the #resources Channel of the @mitneb Curation Trail Project Discord Server. I'm following you now, too.
I love this. Thank you.
Thanks, I've read an article before explaining how to do this, but I had forgotten. Need to resteem this or something so I can easily refer to it in the future.
So helpful, thank you. Know I will be using this. May I ask where you found this information?
But this is not actually effecting file size or load times, right? So a 560Kb file would display smaller while still sending all 560Kb to the browser?
No, it actually resizes the image server side. You can view an individual image and see it has been shrunk and is being served from Steemit's thumbnail image proxy.
Cheers!@gmuxx, now that I have been trying out this technique in preparing my Daily Report, I have discovered something. First I must upload my photo, and make sure I see it in the editor, and then I must add the resizing command. It doesn't work to put in the command text first, and then upload a picture. Also, there needs to be space added between the command and the picture code when pushing left or right. It wasn't working for me to have the codes touching (but that trick is in another of your articles). I have a pre-made template that I use for creating my Daily Reports, so these are important things to have discovered.
Excellent work @gmuxx worth reposting. Thanks
I used this without the steemit image upload. I will try to it again. Thanks :)
Hunh..that's interesting because I thought Steemit used to have that enabled, and then it seemed to stop working. Glad to see it back on! Thanks for sharing!
Nice trick! I've been resizing images manually all this time… And I didn't know about the pull-left/pull-right class trick. Very cool. Will bookmark this post for future reference.
Thanks for sharing
There might be a mistake in here. Sorry to burst the bubble, but I hope you can figure it out, because I think resizing is such a neat trick, and I will be using it in the future. So thanks. But...
When you do the resizing to 350x0, the picture shows in a different size, as when you resize AND do the pull-right. Even though both should be 350x0 as to your explanation. So it seems, the resizing is overruled by the pull-right command.
Nic posts.
This is quite helpful. Thank you.
Thanks for your markdown tutorial to shrink images. Keep posting quality contents :) Upvoted & Resteemed
Thanks for the tips!
Thanks for the tips.
Wow, thank you for this! I'm having a hard time incorporating my pictures to my post. But thanks to your post, I can control how big my pictures would look!