
Markdown is called as the lightweight markup language, It is used to style text.
In the following section, I have shown the syntax with preview on steemit.
Here we go....!
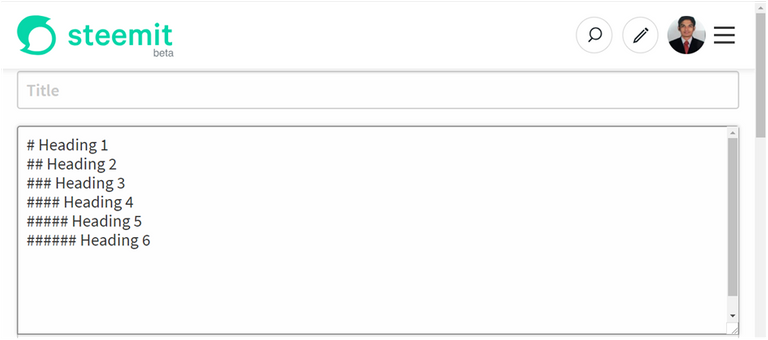
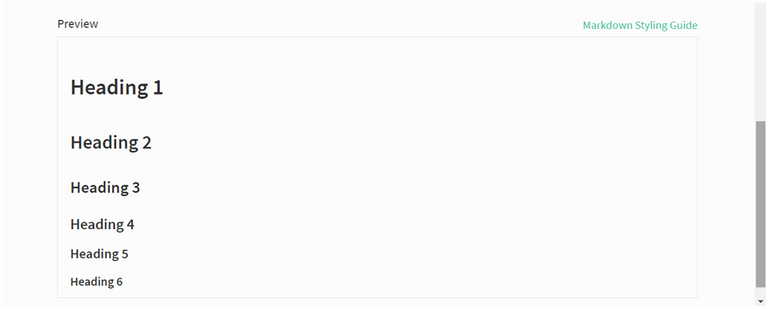
How to declare different types of Headers?


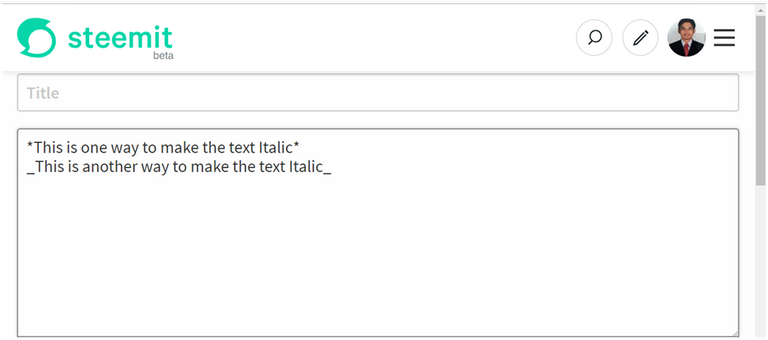
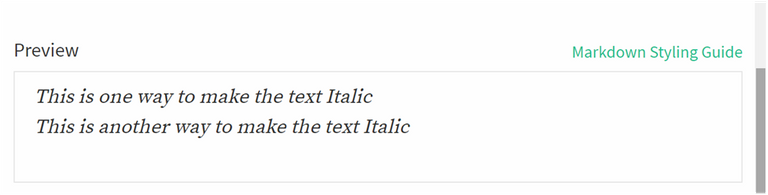
How to make the text Italic?


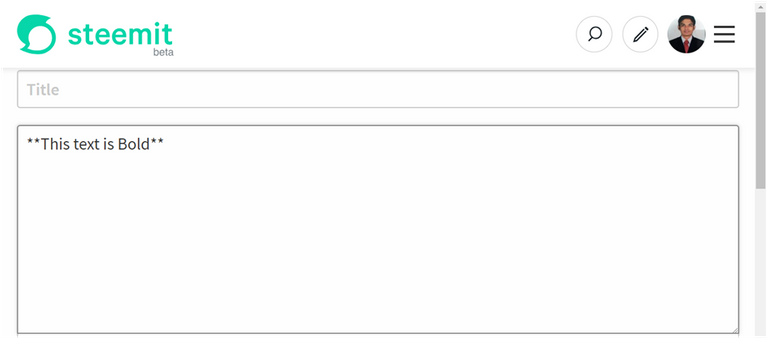
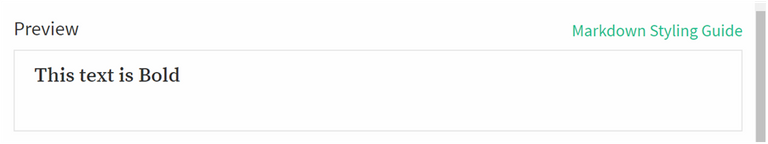
How to make the text bold?


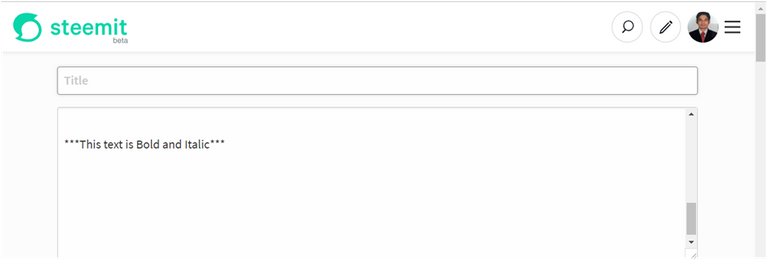
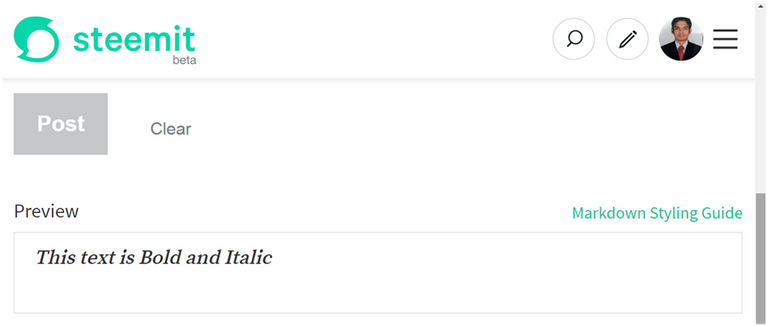
How to make the text both bold and italic?


How to strike through the
text?


How to make the horizontal line?


How to write Quote?


How to create a link to website?


How to create a link to an image?


How to list the items?


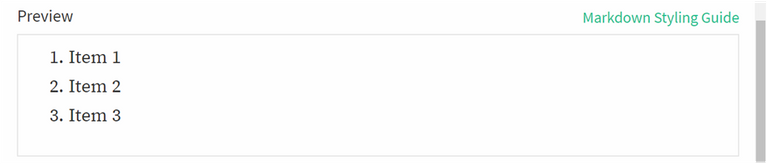
How to list the items orderly?


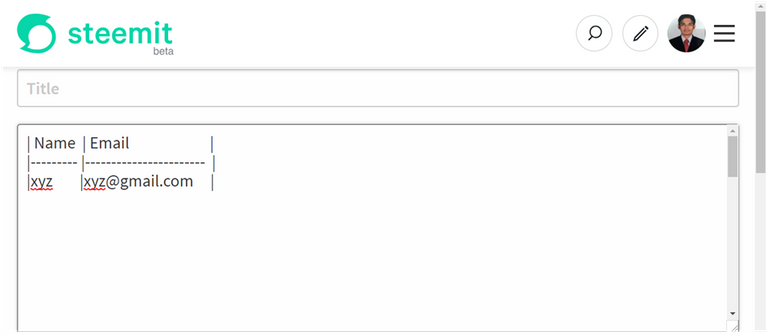
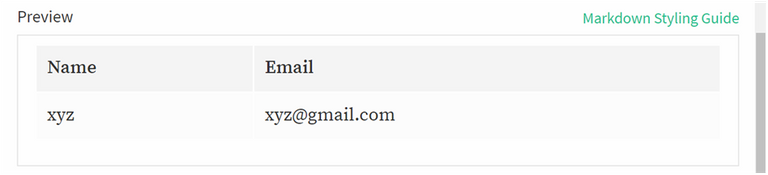
How to create a table?


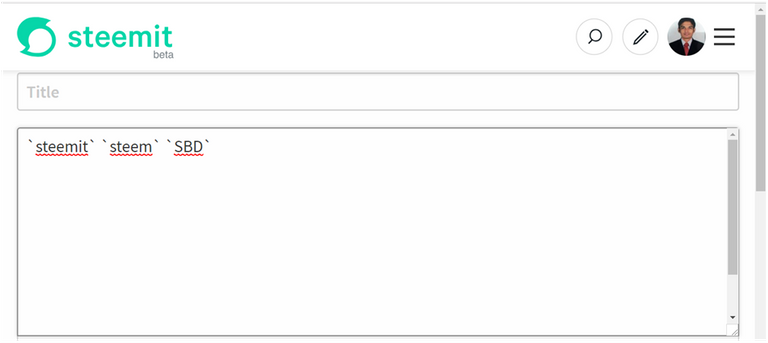
How to emphasize the word?


image source: steemit.com
Please share your feedback
Thanks & Regards
@amarjeetsingh
@amarjeetsingh ,
Awsome blog my friend...👦...keep it your good work And please try do it same...👷... 🙋Lage raho bhai...and bhai Jo money promotion mai lagti hai...kya utni money wapas mil jati hai...(?????)...please ans my brother👦...
#amarjeetsingh 🌈
@loloking Thank you brother for your feedback:) coming to the promoting the blog, it's better to focus on quality content:) and definitely people will appreciate it:)
😃Thanku my brother...👦please write fast your blog...I am very very excited🙌...And Thanks for replie☺...(:
Definitely I will try to live up to your expectation:)
Thanks my brother👦
Posted using Partiko Android
Sir like your post and Follow and votes your post sir 1 upvoted sir
Thank you my friend:)
@amarjeetsing hey bro awsome post.. can you please update with html like page setup???
@amusdnom Will write html syntax soon:)
Check out my latest blog, wherein i shown the html syntax:) happy learning:)