안녕하세요. 오늘은 Morpheus Labs의 플랫폼을 한번 리뷰해보려고 합니다.
간단히 Morpheus Labs에 대해 설명하자면 개발자가 귀찮은 환경 설정, 개발을 할 필요 없이 간편히 여러 서비스 혹은 DAPP을 구축할 수 있는 플랫폼, 즉 BaaS를 제공하는 것을 목표로 하고 있습니다.
본 리뷰에서는 Morpheus 플랫폼의 기본적인 세팅은 건너 띄고 실제 예제인 “Token Vesting”에 대해 살펴보고자 합니다. 가입 및 프로젝트 환경 구축 등 기본적인 세팅을 처음부터 보길 원하시는 분은 gwshin님이 작성하신 모피어스랩 플랫폼 이용방법 을 참고해주시기 바랍니다.
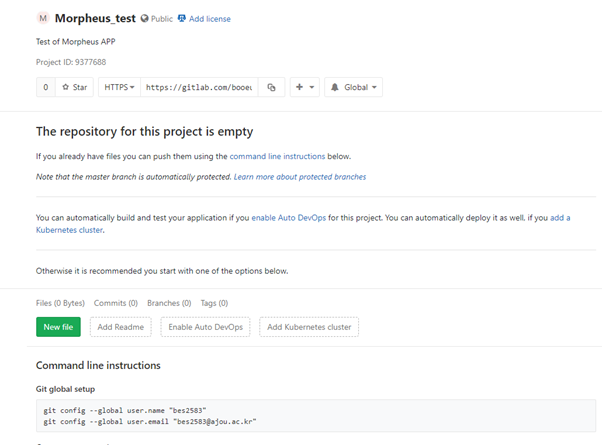
Token Vesting 예제를 클릭하시고 나면 Gitlab에 다음과 같은 프로젝트가 생성된 것을 볼 수 있습니다.

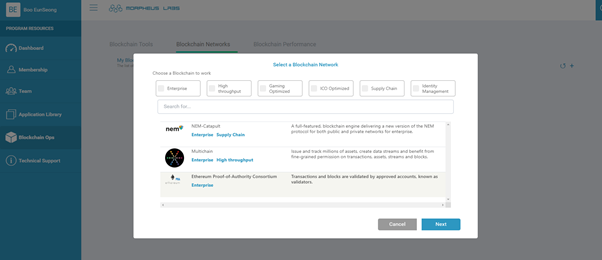
소스코드가 생성 되었으니 이를 동작시킬 네트워크가 필요합니다. 모피우스 랩에서 Blockchain OPS 메뉴로 접속하여 Blockchain network를 새로 생성시켜줍시다.

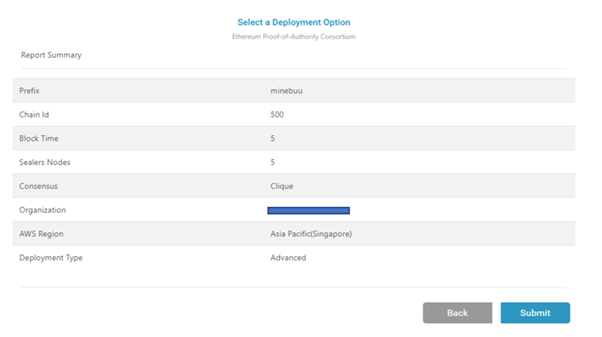
위와 같은 화면에서 이더리움 네트워크를 클릭하였습니다. 여기서 인상적인 점은 다음화면에서 advance를 선택할 경우 이더리움의 합의 프로세스에 참여하는 노드 수를 정할 수 있고 여러 세팅을 마음대로 조절할 수 있습니다. 즉 여러 컴퓨터를 운영하거나 임의의 가상 노드를 여러 개 생성하는 노력없이 손 쉽게 세팅할 수 있습니다. 원하시는 대로 세팅을 하고 나면 아래와 같은 창이 뜹니다.

Chain id는 제 블록체인 네트워크의 고유 id이고, consensus 알고리즘이 Clique이라는 이상한 합의 알고리즘으로 되어 있는데 찾아보니 Proof of Authority중 하나라고 나와있는데 자세한 건 잘 모르겠습니다. 궁금하신 분은 stackoverflow 게시글 참조. 이더리움의 기존 합의 알고리즘인 PoW를 사용하지 않은 이유는 불필요한 리소스 소모를 막기 위한 것으로 보입니다. AWS를 사용하네요 지역은 싱가포르로 되어있습니다.
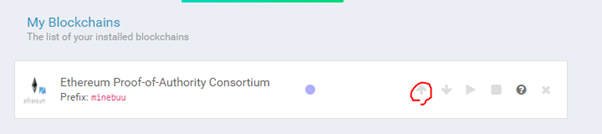
자 그럼 아래 화면에서 위를 가리키는 화살표를 클릭해서 네트워크를 Create하도록 합시다. 시간이 조금 걸릴 수 있으며 옆에 파란점이 깜빡입니다.

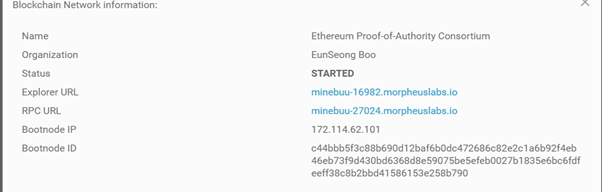
완료된 이 후 물음표를 클릭하면 아래와 같은 화면이 나옵니다. 우리는 아래의 RPC url을 통해 방금 만든 네트워크의 노드에게 호출을 날려 스마트 컨트랙트를 호출하거나 트랜잭션을 보내는 등 노드와 여러 상호작용을 할 수 있습니다.

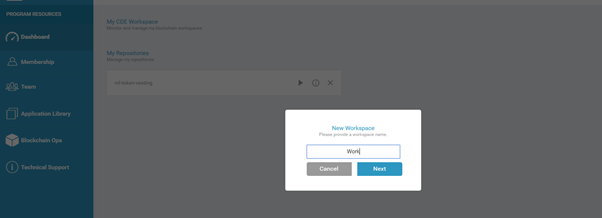
그럼 모피어스랩 플랫폼에서 Dashboard에 접속하여 Workspace를 생성하도록 하겠습니다.

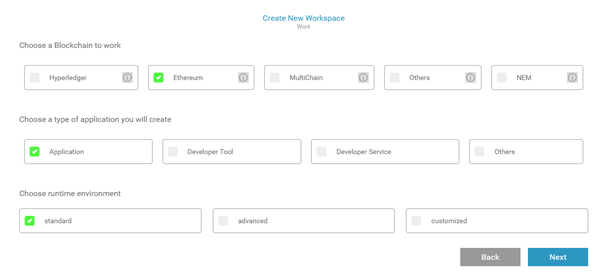
생성하면 아래와 같이 개발환경을 선택하는 화면이 뜹니다. 저는 이더리움 체인을 선택하겠습니다.

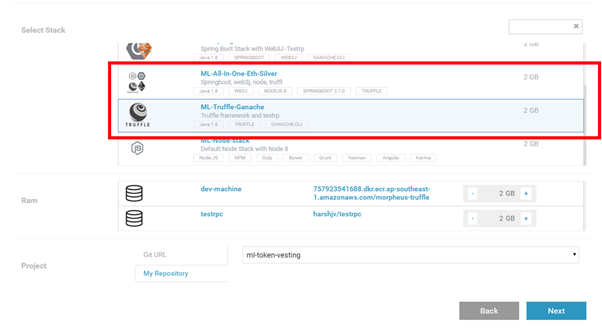
다음 화면으로 넘어가면 이 플랫폼의 가장 강력한 기능이 나타나게 됩니다. 즉 개발 환경의 스택을 설정할 수 있습니다. 아래 그림에서 보는 것과 같이 일반적으로 스마트 컨트랙을 개발하고 테스트할 때 가장 많이 쓰이는 개발 툴인 Truffle을 선택하 실 수도 있고, 스마트 컨트랙을 호출하거나 블록체인 네트워크와 어떠한 상호작용을 하기 위한 스마트폰, 웹 앱을 만들고 싶을 경우 Web3j라이브러리를 이용해야 하므로 “ML-Spring-Boot-Web3J-Starter”를 선택하실 수도 있습니다. 즉 자신이 블록체인 네트워크와 통신할 어플리케이션을 개발할 건지, 스마트 컨트랙만을 개발하고 테스트할 건지, 아니면 앱과 스마트 컨트렉트 전체를 다루는 하나의 서비스를 만들건지에 따라 스택을 설정하시면 됩니다. 전체 서비스를 만들 경우 truffle, web3j 이 포함된 ML-All-In-One-Eth-Silver를 통해서 쉽게 개발할 수 있습니다.

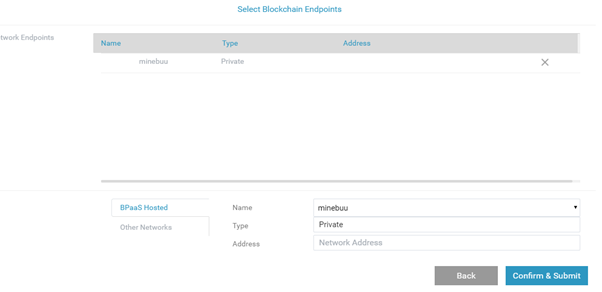
저는 간단히 리뷰해볼 목적이므로 ML-Truffle-Ganache를 선택하여 Truffle만 사용해보도록 하겠습니다. Truffle을 선택한 후 아래 Project에서 My repository를 클릭하여 이전에 선택한 예제를 선택하도록 합시다. Next를 누르면 맨 처음 제가 만든 사설 네트워크를 선택할 수 있습니다.

자 이제 모든 개발 준비가 완료되었습니다. 대쉬보드에서 다음과 같이 실행해줍시다.

AWS EC2의 경우 별도의 개발 창을 실행시키는데, 이렇게 홈페이지 안에서 실행되니 살짝 불편한 감이 있네요. 별도의 앱이나 창으로 개발환경을 실행해줬으면 좋겠다는 생각이 드네요.
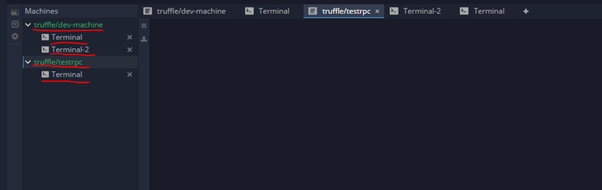
아래와 같이 터미널 창은 truffle과 AWS별도로 실행시킬 수 있습니다.

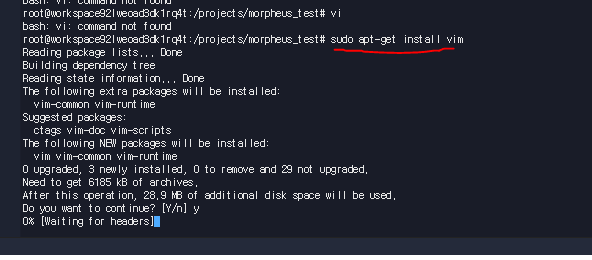
본격적인 개발에 앞서 저는 vim을 별도로 설치해줬습니다. 아래와 같이 설치하시면 됩니다.

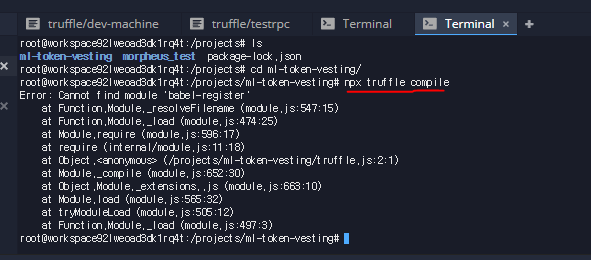
이제 ml-token-vesting 폴더에 들어가 README파일을 실행시켜보면 아래와 같습니다.
npm은 이미 설치되어 있기 때문에 3번부터 진행하시면 됩니다. 즉 아래와 같이
"npx truffle compile" 명령어를 입력해서 소스코드를 컴파일해줍시다.

일단 여기서 끊고 2부에서마저 리뷰 하도록 하겠습니다!
Congratulations @minebuu! You received a personal award!
Happy Birthday! - You are on the Steem blockchain for 1 year!
Click here to view your Board
Congratulations @minebuu! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!