Developing A Simple Website by yourself (Lesson 12)

မဂၤလာပါ။အရင္တစ္ေခါက္သင္ခန္းစာတုန္းက Table နဲ႔ Webpage ရဲ႕ Layout တည္ေဆာက္နည္းျပခဲ့ပါတယ္။ဒီေန႔ေတာ့ အဲ့ table layout ကို အလွဆင္ပါမယ္။
Table မွာ Background color ထည့္တာကေနစလိုက္ရေအာင္ဗ်ာ။
Background color ထည့္တာကလြယ္ပါတယ္။ထည့္ခ်င္တဲ့ cell မွာ(Tag အေနနဲ႔ဆိုရင္ td ေပါ့) bgcolor=color_name ထည့္ရင္ရပါပီ။
color ကို နာမည္နဲ႔ထည့္လို႔ရသလို hex number နဲ႔လဲထည့္လို႔ရပါတယ္။အရင္သင္ခန္းစာျဖစ္တဲ့ lesson2 မွာ color ထည့္နည္း႐ွိပါတယ္ Hex no ေတြလည္း႐ွိပါတယ္။မသိေသးရင္ျပန္ၾကည့္လို႔ရေအာင္ပါ။
ကဲ့ ဒီေတာ့ cell မွာ background color ထည့္တာေတာ့ရပီထင္ပါတယ္။ပီးေတာ့
ကြၽန္ေတာ္တို႔က font ေတြမွာလဲ color ထည့္လို႔ရလားၾကည့္ပါမယ္။
အရင္ကကြၽန္ေတာ္တို႔ font ေတြမွာ color ထည့္ခ်င္ရင္
<font color=color_name> words </font> ဆိုပီးေရးေပးရတာမွတ္မိမွာပါ။ဒီေတာ့နမူနာ code ေလးကိုတစ္ခ်က္ေလာက္ၾကည့္ေပးပါ။
<html>
<head>
<body>
<title>Example</title>
</head>
<table border="1">
<tr>
<td bgcolor="red">
<font color="green">
red background and green font
</font>
</td>
<td bgcolor="green">
Just Green
</td>
<td color="#0000FF">
Hex Blue
</td>
</tr>
</table>
</body>
</html>

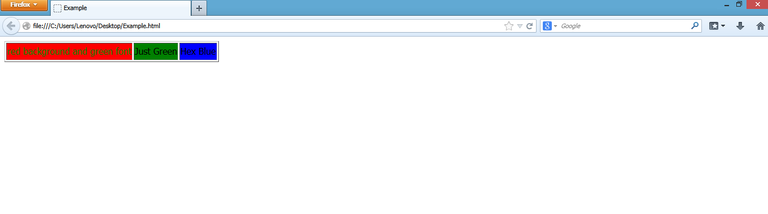
Background color နဲ႔ font color ႏွစ္ခုလံုးသံုးထားတာေတြ႔ရမွာပါ။ဒါေပမဲ့
Background ပဲ color ေပၚပီး font မွာ color မေပၚတာေတြ႔ရမွာပါ။အဲ့ေတာ့ ကြၽန္ေတာ္တို႔ font မွာ color ထည့္ခ်င္ရင္ CSS ကိုသံုးရပါမယ္။အခုသင္ခန္းစာမွာေတာ့မပါေသးပါပူး။CSS ခန္းေရာက္ရင္ျပန္ျပပါမယ္။
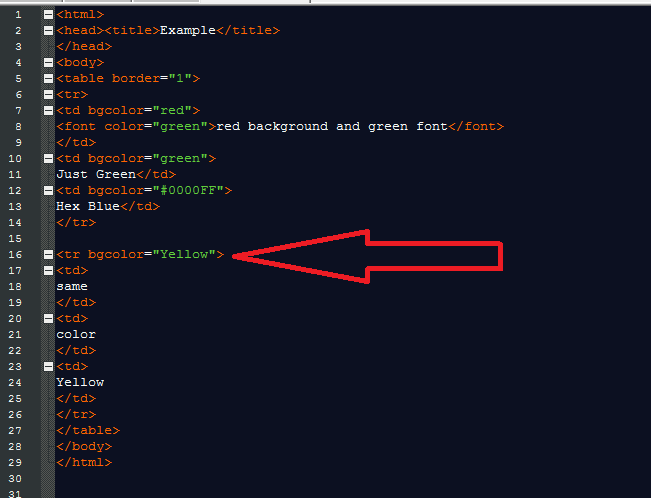
Color ထည့္ပံုကိုနည္းနည္းနားလည္ေလာက္ပီထင္ပါတယ္။အခု row တစ္ခုလံုးကို color ထည့္ၾကည့္ပါမယ္။
ဒါလဲလြယ္ပါတယ္။ tr tag ထဲမွာ bgcolor ဆိုတဲ့ Attribute ထည့္ရင္ရပါပီ။
နမူနာcode

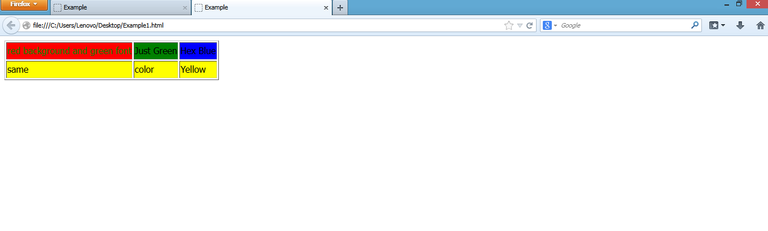
Output

Table မွာပံုထည့္ခ်င္လဲရပါတယ္။
ပံုထည့္တဲ့ေနရာမွာ Table တစ္ခုလံုးအတြက္ထည့္မလား။ row အတြက္ဘဲထည့္မလား။ cell တစ္ခုအတြက္ဘဲထည့္မလားႀကိဳက္သလိုထည့္လို႔ရပါတယ္။
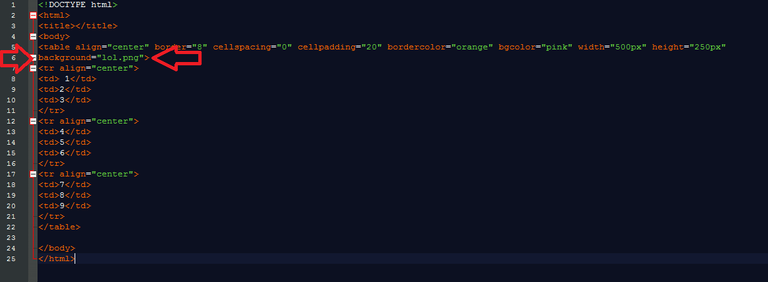
Table တစ္ခုလံုးတြက္ထည့္ခ်င္ရင္ေတာ့ table tag မွာ background ဆိုတဲ့ attribute ကိုသံုးရပါမယ္။
နမူနာ code ကိုၾကည့္ပါ။

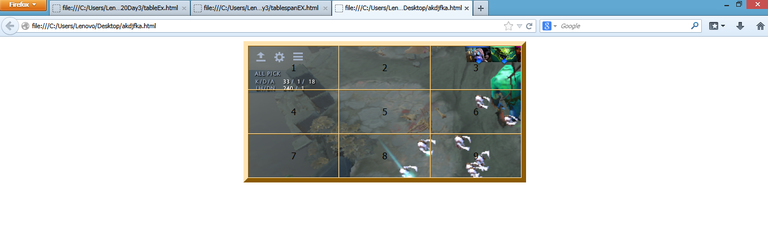
ဒါက output ပံုပါ။

Row မွာ backgroung ထည့္ခ်င္ရင္လဲ table နဲ႔တူတူပါပဲ။
cell တစ္ခုခ်င္းစီအတြက္ Background ထည့္တာက table မွာ background ထည့္တာနဲ႔မတူေတာ့ပါပူး။သူက img ဆိုတဲ့ tag ကိုသံုးရမွာပါ။
နမူနာcode ကိုၾကည့္လိုက္ပါ။

Line 10, 11 နဲ႔ 12 မွာ img tag ကိုသံုးပီး ပံုထည့္ထားတာေတြ႔ရမွာပါ။
Output ကိုၾကည့္ၾကရေအာင္။

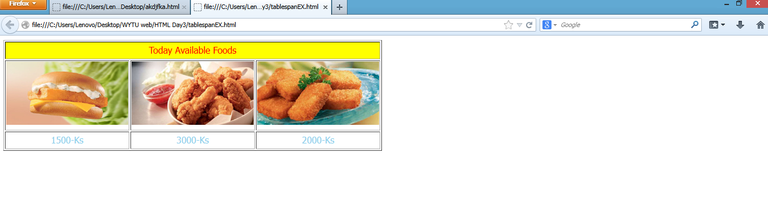
ဒီေလာက္ဆို Table မွာလုပ္လို႔ရတာေတြအမ်ားႀကီး႐ွိေၾကာင္းသိသြားေလာက္ပီထင္ပါတယ္။ဒီ Table အပိုင္းကိုပိုင္ပိုင္ ႏိုင္ႏိုင္ သိရင္ webpage အေသးစားတစ္ခုကို ဖန္တီးႏိုင္မွာပါ။
ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
MSC - 187Written by @minthwayko
ဗဟုသုတရပါတယ္ဗ်ာ ဒါေပမယ့္ ေရးတတ္ေအာင္ေတာ့ အခ်ိန္ေပးေလ့လာရဦးမယ္ဗ်
ဟုတ္ကဲ့ပါ။လုပ္ၾကည့္ရင္ IT ပိုင္းကလြယ္ပါတယ္။
အခ်ိန္ယူူပီး အစကျပန္ေလ့လာမွရေတာ့မယ္ ေမ့ကုန္ပီ
နည္းပညာကေလ့လာရတာေပ်ာ္ဖို႕ေကာင္းတယ္
ဟုတ္တယ္ေနာ္ 😁
နည္းပညာ ပို႔ေလးေတြ တင္တာ ေကာင္းပါတယ္ေလ..
ေက်းဇူးပါ
ဒီထက္ပိုရွင္းျပႏိူင္ရင္အရမ္းေကာင္းမွာပဲ
ဟုတ္ ႀကိဳးစားပါမယ္အစ္ကို။
ကြၽန္ေတာ္လဲ ေလ့လာစဲမို႔ လိုအပ္ခ်က္ေတြ႐ွိလို႔ပါ
ဖတ္မွတ္ခဲ့ရပါတယ္
Thanks
နားမလည္ေပမဲ႕ အားေပးပါတယ္။
ဖတ္႐ႈေပးလို႔ေက်းဇူးပါ
ဆရာpostတိုင္း ဝင္ၾကည့္ျဖစ္တယ္ ခုထိလဲၾကည့္တယ္ နည္းပညာသရဲပါ😁
ဆရာတဲ့ ငရဲ ေတြႀကီးေနဦးမယ္ အစ္ကိုေရ။မိမိ ဆရာမဟုတ္ပါ။ 😁
ေလ့လာေနပါတယ္ဗ်ိ ုု ု့ေု့ေက်းဇူးပါဗ်ာ
ရပါတယ္ဗ်ာ
အျမဲတမ္း အားေပးလ်က္ပါခင္ဗ်ာ
ေက်းဇူးပါ
ဗဟုသုတရပါတယ္ညီေရ
Mentေတြကို colour Fontနဲ႔Mentလို႔ရႏိုင္လားညီ
မရပူးကိုမိုး။font tag ကို ေရးလို႔မရပူးလို႔ျပေနတယ္။post တင္ရင္လဲ font tag သံုးလို႔မရပူး။
CSS ကိုတြဲသံုးတာ မတတ္ေသးဖူးဘဒိုေရ
ေခါင္းစားေနတာရယ္
ဟုတ္ကဲ့ code ေတြမ်ားမ်ားလုပ္ပာ။ျပီးေတာ့ သင္တာခ်င္းမတူတဲ့ sources ေတြကေလ့လာေပါ့။ဥပမာ css အေၾကာင္း pdf ႏွစ္ခုကေနေလ့လာရင္ တစ္ခုနဲ႔တစ္ခု ႐ွင္းျပပံုျခင္းမတူေတာ့ နားလည္ေလာက္မွာပါ
မ်ွေဝေပးလို႔ ေက်းဇူးပါဗ်ား
ဟုတ္ကဲ့ပါ
လိုက္မမီေပမယ့္ အာေပးေနပါတယ္ဗ်ာ
ရပါတယ္ဗ်ာ
နည္းပညာေတြ တင္ျပေပးတာ ေက်းဇူးတင္ပါတယ္ ရသ သုတစာေတြကိုလည္း ေသခ်ာဖတ္ျပီး ေ၀ဖန္ေပးပါဦးေနာ္ အရင္ pro က ညီေလး အသံုးမ်ားတဲ့ စကားလံုးကို မန္႔ေပးခဲ့တာက ညီေလး သတိထားမိေအာင္ပါ
ဟုတ္သတိေပးလို႔ေက်းဇူးပါ အစ္ကိုေစာ
တင္သမ်ပို႔ေတြကိုေတာ့လိုက္ဖတ္တယ္ဗ်ာ
လိုက္လုပ္ဖို႔ေတာ့မမီေသးဘူးဗ်ာျကိုးစားေနတယ္
ဝါသနာပါရင္ေတာ့ အားေပးတယ္ဗ်ာ
လိုက္လုပ္ခ်င္ေပမဲ့လည္းcomputerမ႐ွိေသးေတာ့မလုပ္ျဖစ္ေသးဘူးဗ်ဳိ့ဝယ္ၿပီးမွပဲအစ္ကို႔wallထဲေမႊရမယ္ ဟီးဟီး
CSSထိရျပီးJavaမွာတစ္ေနတယ္
ႀကိဳးစားရဦးမယ္ဗ်ာ