Developing A Simple Website by yourself (Lesson 16)

မဂၤလာပါ။ဒီေန႔ေတာ့ Frame အေၾကာင္းကိုထပ္ဆက္ပါမယ္။
မေန႔က page ႏွစ္ခုကို frameset နဲ႔ေပါင္းပီးတစ္ခုတညေရးခဲ့ပါတယ္။
ဒီေန႔၃ခုကိုေပါင္းပီးေရးၾကည့္ပါမယ္။
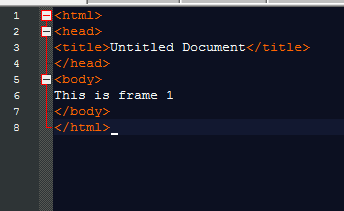
frame 1 code

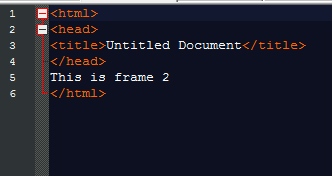
frame 2 code

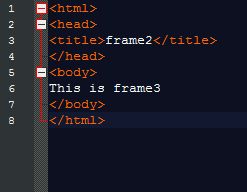
frame 3 code

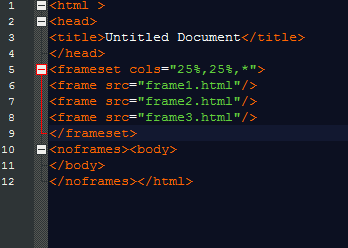
Index code

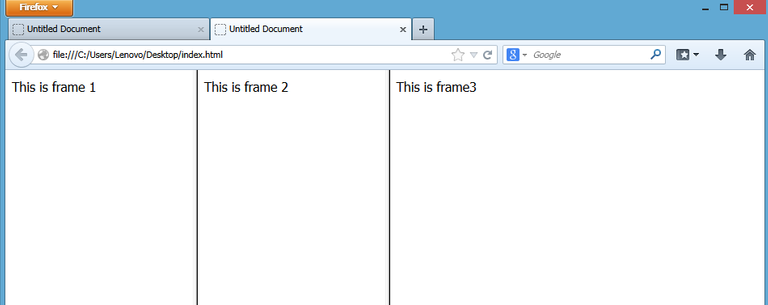
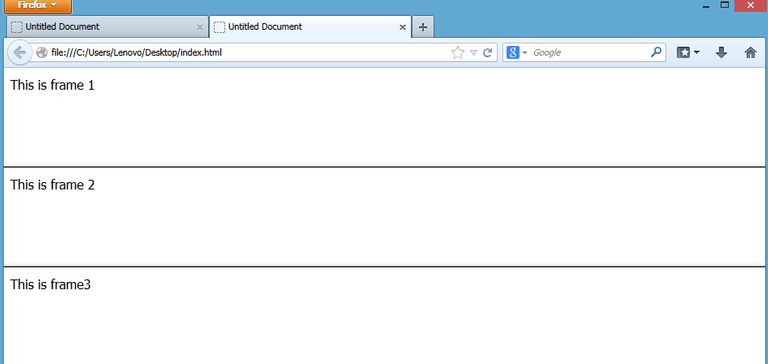
Output

Index code ရဲ႕ cols တန္ဖိုးမွာ 25% ႏွစ္ခုနဲ႔ * ေပးထားတာေတြ႔ရမွာပါ။
အဲ့တာက မထမ frame အတြက္ browser ရဲ႕ 25%ေသာ space ကိုယူမယ္လို႔ဆိုလိုတာပါ။* ရဲ႕အဓိပၸါယ္ကေတာ့ က်န္တဲ့ space ေတြအကုန္လံုး ကိုေနာက္ဆံုးက်န္တဲ့ frame ေတြအတြက္ယူမယ္လို႔ဆိုလိုတာပါ။
မေန႔ကေရးခဲ့သလို frameborder="no"
border="no" လို႔မေရးခဲ့လို႔ frame သံုးခုကို မ်ဥ္းေၾကာင္းေလးေတြနဲ႔ျခားေပးထားတာေတြ႔ရမွာပါ။
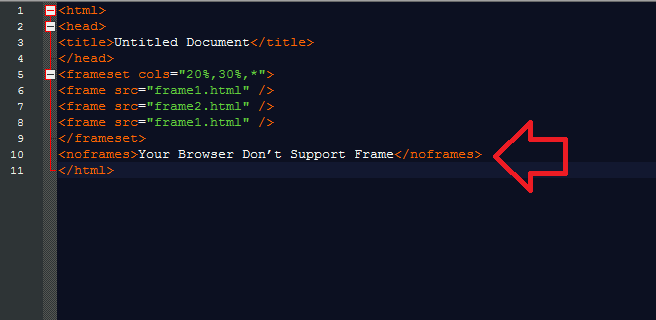
No Frame

Line 10 မွာ noframes tag ေရးထားတာေတြ႔ရမွာပါ။
ဒါကဘာလဲဆိုေတာ့ အရင္က browser ေတြက frame tag ကို support မလုပ္ပါပူး။ဒါေၾကာင့္ user ရဲ႕ Browser က frame tag ကို support မလုပ္ေပးတဲ့ browser ဆိုရင္ ဒီ Message ကိုျပေပးမွာပါ။
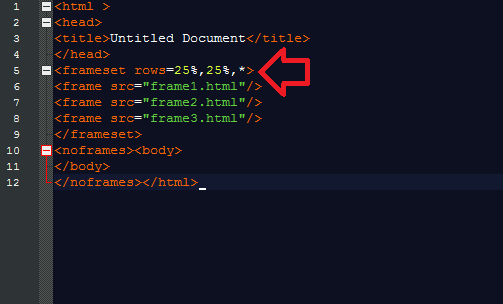
ကြၽန္ေတာ္တို႔ Frame ေတြကို column တိုင္းမဟုတ္ပဲ Row အတိုင္းေပါင္းပီးေရးလို႔ရပါေသးတယ္။

Line 5 မွာၾကည့္လိုက္ရင္ cols ေနရာမွာ rows ေျပာင္းထားတဲ့အတြက္ row အတိုင္းျပေနတာ output မွာေတြ႔ရမွာပါ။

Frame ေတြကို row သက္သက္ column သက္သက္မဟုတ္ဘဲေပါင္းေရးလို႔ရပါေသးတယ္။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။ေနာက္ေန႔မွ frame အေၾကာင္းထပ္ဆက္ပါမယ္။
Written by @minthwayko
MSC - 187
web ပိုင္းကို ေလ့လာဖို႔ ရည္ရြယ္ထားတယ္ ... အစကေန ျပန္ဖတ္ဦးမယ္
ဟုတ္ကဲ့ပါ
ဖက္ေတ့ာဖက္တာပဲ နားမလည္တာဆိုးတယ္ ဟီးး😁
ဖတ္ေပးတာပဲေက်းဇူးပါ 😁
ပညာရတယ္ အစကေသခ်ာျပန္ဖတ္ေတာ့မယ္။ ခုေလ့လာေနတာေလးနဲ႕ ကိုက္မလားလို႕ ဟိဟိ
လုပ္ဗ်ိဳ႕ 😁
ဆရာတစ္ပါးပဲ အားက်တယ္ အကိုေနရပ္ေလး နီးရင္လာသင္ခ်င္ပါ့
ရန္ကုန္ ေရႊျပည္သာမွာေနပါတယ္။
ဆရာေတာ့မဟုတ္ပါ။လာခဲ့ရင္ေတာ့ မ်ွေဝေပးလို႔ရပါတယ္ 😁
အားေပးသြားပါတယ္ဗ်ာ။
ေက်းဇူးပါ
ဖတ္႐ွဳခဲ့ပါတယ္ ညီေရ
ေက်းဇူးပါအစ္ကိုေရ
နားကမလည္ အခ်ိန္ကမရ ကိုယ္ကညံ့ေသးလို႔ ညီေရ..
ဝါသနာမပါလို႔ေနမွာပါအစ္ကိုယာ
ဖတ္ေတာ့ဖတ္ခဲ့ပါတယ္ဗ်ာ
ေက်းဇူးပါ
ေနာက္မ်ားသိခ်င္တာ႐ွိရင္ blog ထဲ ဝင္ေမြခြင့္ျပဳပါ😁
ဟုတ္ကဲ့ ေမႊပါ
အစ္ကို႔ကိုအားက်တယ္ဗ်ာ
ကြ်န္ေတာ္ေတာ့လိုက္မမီနိုင္ေသးဘူးဗ်ာ
😁😁 မဟုတ္ပါပူးဗ်ာ