Developing A Simple Website by yourself (Lesson 18)

မဂၤလာပါ။
ဒီေန႔ Frame ေတြနဲ႔ Link ေတြနဲ႔ေပါင့းေရပါမယ္။ဒါက Html ရဲ႕ေနာက္ဆံုးသင္ခန္းစာပါ။
Frame နဲ႔ link နဲ႔ ဘယ္လိုေပါင္းေရးတာလဲဆိုေတာ့ ေအာက္ကပံုေလးကိုၾကည့္လိုက္ပါ။

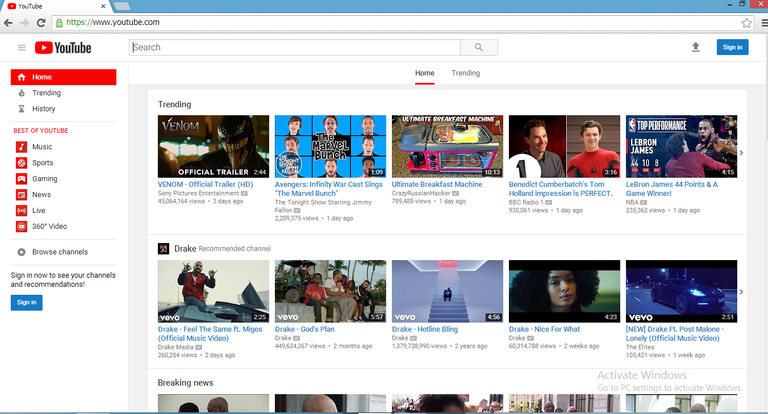
Youtube က PC ကေနဝင္ရင္ျမင္ရမဲ့ ပံုစံပါ။အဲ့မွာအဓိက Frame ႏွစ္ခု႐ွိပါတယ္။
Home, Trending, History ဆိုပီးေရးထားတဲ့ အျခမ္းက frame တစ္ခုပါ။
Video ေတြျပထားတဲ့အျခမ္းက frame တစ္ခုပါ။
အဲ့တာေတြက youtube webpage ရဲ႕ အဓိက frame ႏွစ္ခုပါ။
အခုလိုေပၚေနတဲ့ပံုစံက Home ကို ႏိုပ္ထားလို႔ ေဘးframe မွာ video ေတြေပၚေနတာပါ။
Trending, History နဲ႔ တစ္ျခားဟာေတြႏိုပ္လိုက္ရင္ သူ႔ေဘးက frame မွာ သက္ဆိုင္တဲ့ဟာေတြေျပာင္းသြားမွာပါ။
အဲ့ေတာ့ menu frame နဲ႔ main frame ႐ွိတယ္။menu frame က Link တစ္ခုႏိုပ္လိုက္တိုင္း main frame မွာ ေနာက္ထပ္ page တစ္ခုကိုျပမယ္။menu frame ကေတာ့မေျပာင္းလဲပူး။
ကြၽန္ေတာ္ ႐ွင္းလိုက္တာ ႐ႈပ္သြားမယ္ထင္ပါတယ္။
အဲ့ေတာ့ နမူနာ code ေလးပဲကည့္ၾကရေအာင္။
ေရးရမယ့္ code ေတြက
index.html
menu.html
home.html
စတာေတြကအဓိကပါ။
menu.html နဲ႔ home.html နဲ႔က frame တစ္ခုစီပါ။အဲ့တာကို index.html မွာေပါင္းေရးပါမယ္။
menu.html မွာ Link ႏွစ္ခုေလာက္ထပ္ထည့္ပါမယ္။
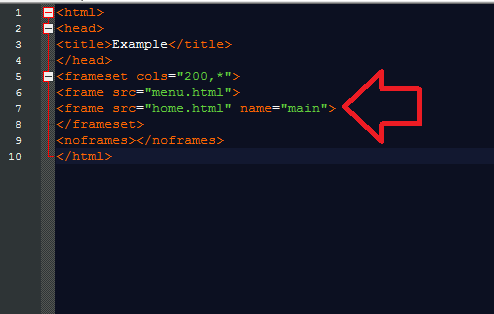
index.html

index.html ရဲ႕ Line 6 နဲ႔ 7 မွာ menu.html နဲ႔ home.html နဲ႔ကိုေခၚထားတာေတြ႔ရမွာပါ။
Line 7 မွာ name ကို main ဆိုပီးေပးခဲ့ပါတယ္။အေၾကာင္း႐ွိလို႔ေပးခဲ့တာပါ။
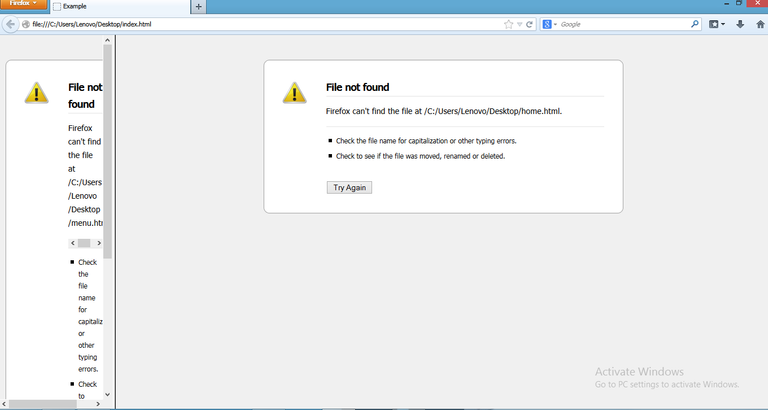
imdex.html ဆိုတဲ့ webpage ကိုဖြင့္ၾကည့္လိုက္ရင္ ေအာက္ကပံုလိုေပၚမွာပါ။
ကြၽန္ေတာ္တို႔က menu.html နဲ႔ home.html ဆိုတာမေရးရေသးလို႔အဲ့လိုေပၚျခင္းျဖစ္ပါတယ္။

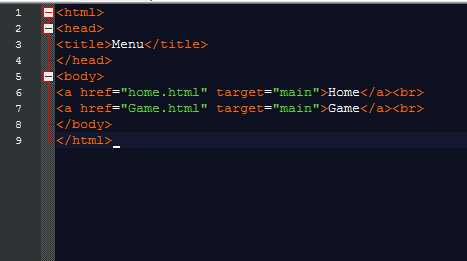
menu.html

Line 6 နဲ႔ 7 မွာ home နဲ႔ Game ဆိုတဲ့ html page ႏွစ္ခုကိုေခၚထားတာေတြ႔ရမွာပါ။အဲ့မွာtarget ဆိုပီးlink တိုင္းမွာေတြ႔ရမွာပါ။
index.html မွာ name ကို main ေပးခဲ့တာသိၾကမွာပါ။
အဲ့တာေၾကာင့္ ကြၽန္ေတာ္တို႔ menu မွာ ႐ွိတဲ့ home နဲ႔ Game ဆိုတဲ့ ဘယ္link ႏိုပ္ႏိုပ္ ညာဘက္ frame မွာသြားေပၚေနမွာပါ။
Ok အဲ့ေတာ့ home နဲ႔ Game ဆိုတဲ့ page ႏွစ္ခုေရးၾကရေအာင္
home.html

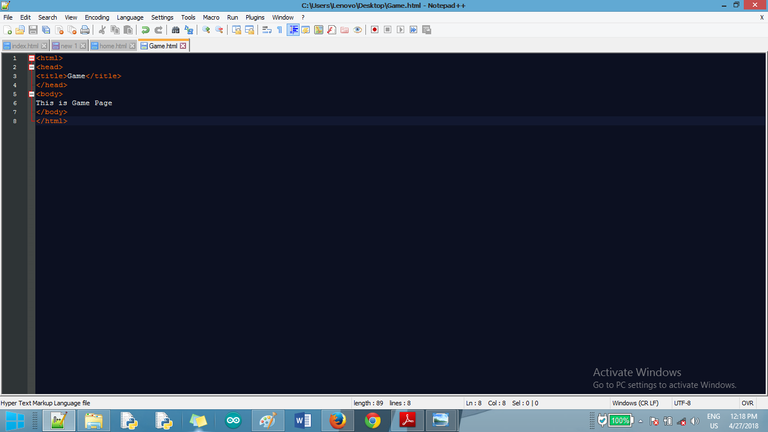
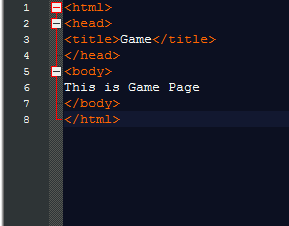
Game.html

Ok ဒီေတာ့ ကြၽန္ေတာ္တို႔လိုအပ္တဲ့ source page ေတြနဲ႔ index.html ကိုရပါပီ။
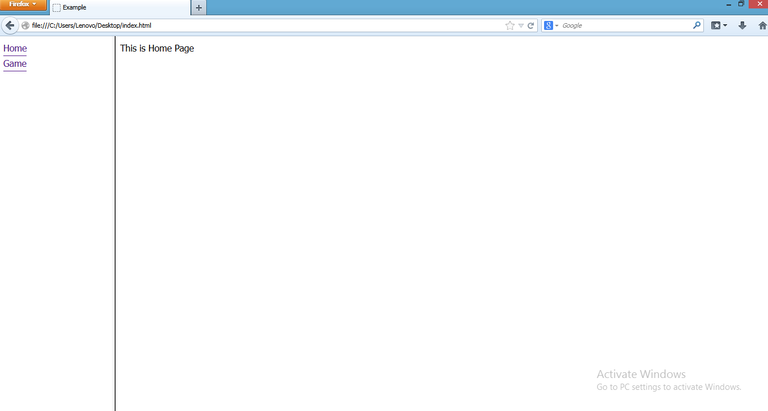
ဒီေတာ့ index ေတာ့ html ကိုဖြင့္ၾကည့္လိုက္ပါ။Frame ႏွစ္ခုကိုေတြ႔ရမွာပါ။
Home ကိုႏိုပ္ရင္ ညာဘက္ frame မွာ home page ကိုေခၚသြားပီး
Game ကိုႏိုပ္ရင္ ညာဘက္ frame မွာ
Game page ကိုေခၚသြားမွာပါ။

ဒါက နမူနာ code သက္သက္ပါ။
အေပၚဆံုးကပံုလိုမ်ိဳး youtube page လိုျဖစ္ေအာင္လိုပ္လို႔လဲရပါတယ္။
Linkေတြထပ္ထည့္ပီး CSS နဲ႔ အလွဆင္လိုက္ရင္ ရပီေပါ့ဗ်ာ။
အခု ဆို HTML သင္ခန္းစာပီးဆံုးပါပီ။
ကြၽန္ေတာ္ ျပသြားတာ နမူနာ code ေလးနဲ႔ အေျခခံမ်ားသာျဖစ္ပါတယ္။
ဝါသနာပါရင္ Google ရွုေဖြ၍ ဆက္လက္ေလ့လာ ၾကရန္ တိုက္တြန္းပါတယ္။
ဒီseries ေလးကိုဖတ္႐ႈျခင္းအားျဖင့္ IT နဲ႔ ပါတ္သတ္တဲ့ Knowledge တစ္ခုခုရသြားမယ္လို႔ေတာ့ထင္ပါတယ္။
ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
Written by @minthwayko
MSC 187
စာအုပ္ေလးပါ လုပ္ေပးပါဗ်ာ ... ေတာင္းဆိုပါတယ္
Html ပီးပီဆိုေတာ့လုပ္ေပးပါမယ္။
အခ်ိန္နဲနဲေတာ့ ေစာင့္ပါ ေကာင္းေကာင္းေလးလုပ္ေပးမယ္။
ဆက္ေလ့လာေနဆဲပါ
ႀကိဳးစားပါ
အခုလို ေဝမ်ွ ေပးလို႔ ေက်းဇူးပါဗ်ား
ဖတ္႐ႈေပးလို႔ေက်းဇူးပါ
CSS ေလးလုပ္ပါဦးဘဒို
ဟုတ္။
လာမယ္ အစ္ကို
ေစာင့္ေနတယ္ဘဒိုေရ
အသိပညာေတြ ခုလို မွ်ေပးတာ ေက်းဇူးအမ်ားၾကီးတင္ပါတယ္ဗ်
ေက်းဇူးပါဗ်ာ
အားေပးေနတယ္ေနာ္ ေညး။
ေက်းဇူးပါ
ဖတ္ခဲ့လုိက္ပါတယ္ဗ်
ေက်းဇူးပါ
အားေပးလၽက္ပါအကိုေရ
အားလည္းက်ပါတယ္....
နည္းပညာပိုင္းေတြ ကိုသင္ယူဖို႔ႀကိဳးစားရဦးမယ္ဗ်ာ
မန္႔ေတာ့မေပးေတာ့ဘူးေနာ္ညီေရ😁
အားက်သလ္ု
အားလည္းေပးေနဆဲပါbro
အေပၚကကိုေစာေျပာသလိုပဲစာအုတ္pdf ေလးၿပီးရင္ဗ်ေပးပါအုန္းဗ်
ညီရဲ႕ပညာရပ္ေတြျဖင့္ steemit မွာ နည္းပညာပိုင္ဆိုင္ရာ
တိုးတတ္ေအာင္ လုပ္လို႔ရရင္ ပိုေကာင္းမယ္
စာအုပ္ရမွပဲ ေသခ်ာေလ့လာေတာ့မယ္ဗ်ာ
ေက်းဇးဴပာဗ်ာ
နည္းပညာမ်ားကို မ်ားမ်ားမ်ေဝေပးနိုင္ပါေစဗ်ာ
Pdfေလးလုပ္ထားေပါ့