Developing A Simple Website by yourself (Lesson 9)

မဂၤလာပါTableမွာ row နဲ႔ column ဆိုပီး႐ွိတာသိပီးသားပါ။cellpadding တို႔ cellspacing တို႔လိုမ်ိဳး Attribute ေတြကိုလဲနားလည္ေလာက္ပီထင္ပါတယ္။
Cell တစ္ကြက္ခ်င္းစီျဖစ္တဲ့ td မွာလဲ Attribute ေတြ႐ွပါတယ္။
Td Attribute
cell ကြက္ေတြမွာပံုေတြထည့္ရင္ ကြၽန္ေတာ္တို႔ႀကိဳက္တဲ့ေနရာမွာထည့္လို႔ရပညတယ္။"aling" နဲ႔ "valing" ဆိုတဲ့ attribute ေတြကိုသံုးရမွာပါ။
aling - ကအလ်ားလိုက္အတြက္သံုးတာပါ။ပံုကို cell ကြက္ရဲ႕ center မွာေပၚခ်င္တာလား left မွာေပၚခ်င္တာလား right မွာေပၚခ်င္တာလားဆံုးျဖတ္တဲ့အခါမွာသံုးပါတယ္။
valing - ကcell ကြက္ရဲ႕ top, middle or bottom မွာေပၚေစခ်င္တဲ့အခါသံုးပါတယ္။

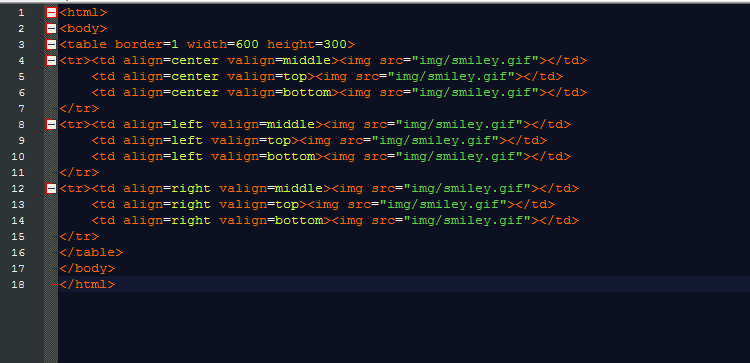
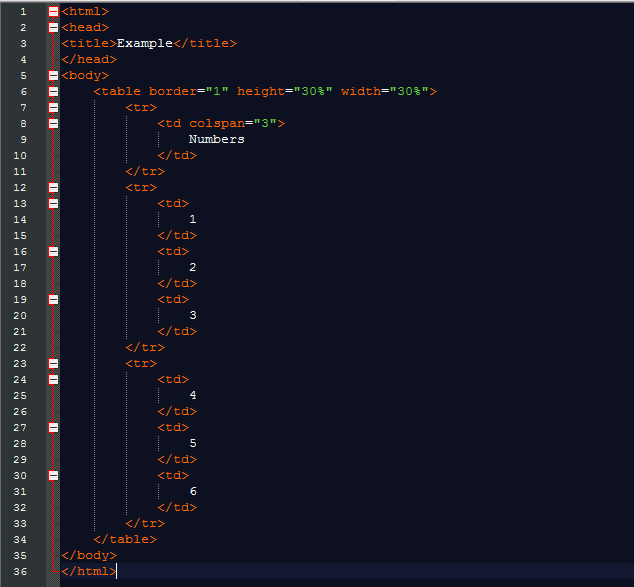
အေပၚကနမူနာ code မွာဆိုရင္ width 600 နဲ႔ height 300 ႐ွိတဲ့ table တစ္ခုကိုေတြ႔ရမွာပါ။Line 4 မွာ td ဆိုပီး cell ကြက္တစ္ကြက္ကိုေတြ႔ရမွာပါ။အဲ့cell ကြက္မွာပံုတစ္ပံုထည့္ထားပါတယ္။
(ပံုထည့္ခ်င္ရင္ <img src="pic_name&extention"> နဲ႔ထည့္ရတာပါ။)
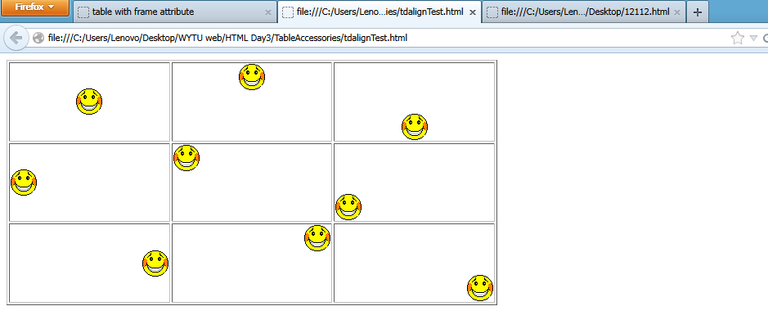
အဲ့မွာကြၽန္ေတာ္တို႔ Attribute ေတြထည့္ထားပါတယ္။ aling မွာ center ေပးပီး valign မွာ middle ေပးထားတဲ့အတြက္ကြၽန္ေတာ္တို႔ထည့္လိုက္တဲ့ ပံုက အဲ့ cell ကြက္ရဲ႕ အလယ္တည့္တည့္မွာေပၚမွာပါ။က်န္တဲ့ td ေတြမွာလဲ တူညီတဲ့ပံုေတြထည့္ထားပီး attribute ကိုပဲေျပာင္းထားတာေတြ႔ရမွာပါ။
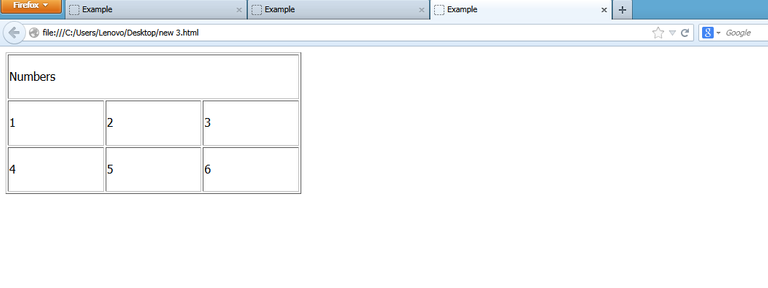
Output ကိုၾကည့္လိုက္ပါ။

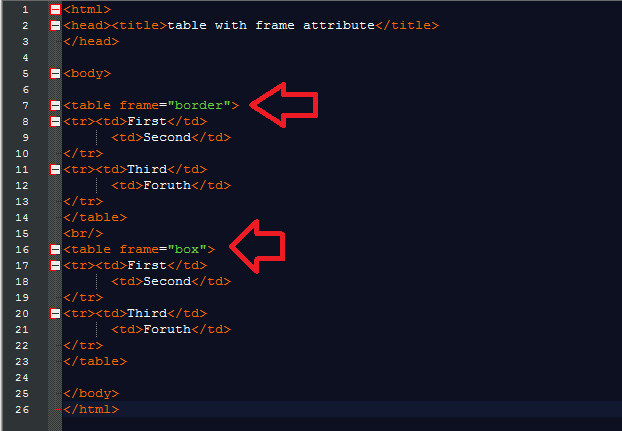
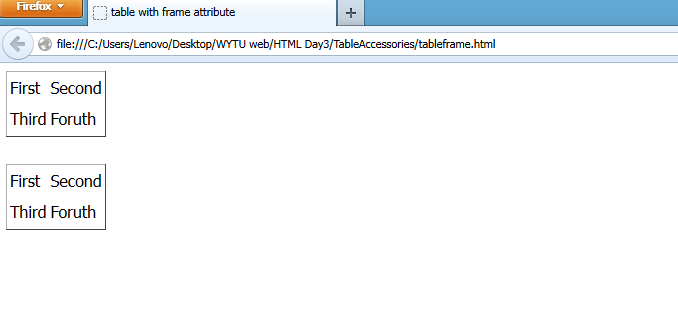
<table> tag မွာ ''frame'' ဆိုတဲ့ attribute ႐ွိပါတယ္။frame attribute က border aatribute နဲ႔မတူပါပူး။border attribute - က cell ကြက္တိုင္းကို vertical နဲ႔ horizontal တိုင္းေဘာင္ခတ္လိုက္တာပါ။
frame attribute - ကေတာ့tableတစ္ခုလံုးကိုေဘာင္ခတ္လိုက္တာပါ။table ထဲက cell ကြက္ေတြကိုေဘာင္မခတ္ေပးပါပူး။

Line 7 နဲ႔ Line 16 မွာ frame attribute ကိုသံုးထားတာေတြ႔ရမွာပါ။border type ျဖစ္ျဖစ္ box type ျဖစ္ျဖစ္ output တူတာေတြ႔ရမွာပါ။

Cell Merge
Cell ကြက္ေတြတစ္ခုနဲ႔တစ္ခုေပါင္းတာကို Cell Merge လို႔ေခၚပါတယ္။cell ကြက္ေတြေပါင္းတယ္ဆိုတဲ့ေနရာမွာ column အတိုင္းေကာ row အတိုင္းေကာေပါင္းလို႔ရပါတယ္။
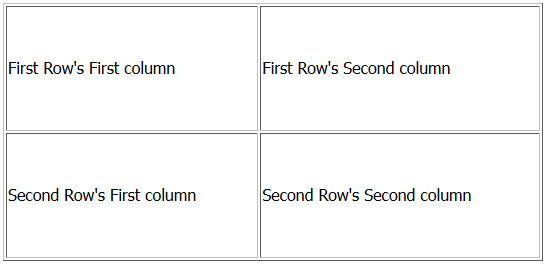
Table တစ္ခုမွာ ပထမ tr နဲ႔စဖြင့္ထားတဲ့ row မွာ td ႏွစ္ခု႐ွိရင္ row တစ္ခု column ႏွစ္ခု႐ွိတဲ့tableေပါ့။
ေနာက္ထပ္ tr နဲ႔ row တစ္ခုထပ္ေပါင္းခ်င္ရင္ အဲ့ row မွာလဲ td ႏွစ္ခု႐ွိရမွာပါ။
အဲ့က်ရင္ row ႏွစ္ခု column ႏွစ္ခု႐ွိတဲ့ table သြားပါလိမ့္မယ္။

အဲ့တာကို cell merge လုက္တဲ့နည္းနဲ႔ေပါင္းလို႔ရပါတယ္။ဥပမာ ပထမ row ကို ဒီတိုင္းပဲထားမယ္။ဒုတိယ row ရဲ႕ column ႏွစ္ခုကိုေပါင္းမယ္။အဲ့လိုဆိုရင္
အဲ့ table က ပထမ row မွာ column ႏွစ္ခု႐ွိပီး ဒုတိယ row မွာ column တစ္ထုပဲ႐ွိေတာ့မွာပါ။ row ကိုေပါင္းခ်င္လဲတူတူပါပဲ။
Column Merge
"colspan'' ဆိုတဲ့ attribute ကိုသံုးရမွာပါ။td tag ထဲမွာထည့္သံုးရမွာပါ။

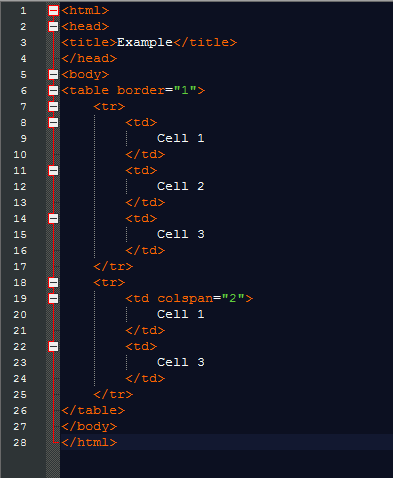
အေပၚက code ေတြကိုၾကည့္လိုက္ရင္ Line 7 ကေန 17 ထိမွာ row တစ္ခုကို column 3 ခုနဲ႔ေတြ႔ရမွာပါ။
Line 18 ကေန 25 ထိမွာ row တစ္ခုထပ္ေတြ႔ရမွာပါ။အဲ့ row မွာ က်ေတာ့ td ႏွစ္ခုပဲ႐ွိပါတယ္။td ႏွစ္ခုဆိုေတာ့ cell ႏွစ္ကြက္ေပါ့။အဲ့ေတာ့ cell တစ္ကြက္ကဘယ္ေရာက္သြားလဲဆိုရင္ Line 19 မွာ colspan="2" ဆိုတဲ့attribute ကိုေတြ႔ရမွာပါ။အဲ့attribute သံုးလိုက္လို႔ cell 2 ကိုေရးလို႔မရေတာ့ပါပူး။ cell 1 က cell 2 ေနရာကိုယူသြားလို႔ပါ။cell သံုးခုလံုးေပါင္းခ်င္ရင္ colspan="3" လို႔ထညိ့ရပါတယ္။
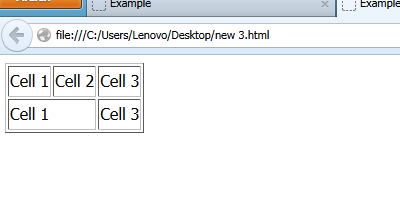
ဒါက output ပါ

ပိုနားလည္သြားေအာင္ ဥပမာ တစ္ခုထပ္ၾကည့္ပါမယ္။

Lin 7 ကေန 12 ထိ row တစ္ခု႐ွိတာေတြ႔ရမွာပါအဲ့ row မွာက td တစ္ခုပဲ႐ွိပါတယ္။ဒါေပမဲ့ အဲ့tdက colspan attribute ကိုသံုးပီးေတာ့ cell သံုးကြက္ကိုေပါင္းထားတာပါ။cell 3 ကြက္လို႔ဘာျဖစ္လို႔ေျပာလို႔ရလဲဆိုေတာ့ colspan value မွာ 3 ေရးထားလို႔ပါ။
အဲ့ေတာ့ ကြၽန္ေတာ္တို႔ကေနာက္ row ေတြကို ပံုမွန္တိုင္းဆက္ေရးမယ္ဆိုရင္
cell သံုးကြက္က႐ွိကို႐ွိရမွာပါ။ td သံုးခုေပါ့။Output ကိုၾကည့္ၾကပါမယ္။

ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ေနာက္ေန႔က်ရင္ Row Merge အေၾကာင္းဆက္ပါမယ္။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
MSC - 187Written by @minthwayko
Bro ဒီပညာေတြနဲ႔ တကယ္ website ထြင္ web developer လုပ္စားရင္ ေငြကအေနာက္ကလိုက္တယ္ေနာ္။ bro လိုပညာတတ္ႀကီးေတြအတြက္ ေနရာ အမ်ားႀကီးလစ္ဟင္းေနပါတယ္။ web design မွာ အာ႐ံုပိုျပဳပါ။ လူနည္းစုပဲ တတ္သူရိွသည္။ အဲ့ေလာက္ထိတတ္ေနတာပဲ အေကာင္းဆံုးေနရာမွာ အစားထိုးဝင္ပါလား။ ေရရွည္ျဖစ္တည္မဲ့ ပညာပါ။ ပညာကိုေလးစားတယ္
မဟုတ္ပါပူးအစ္ကိုရယ္ ကြၽန္ေတာ္လဲ ဝါသမာ႐ွင္အဆင့္ပါ။တက္ခ်င္တာက CU တက္ေနရတာက TU ပါ။သိသေလာက္ေလးပဲမ်ွေဝေပးေနတာပါ။ဖတ္႐ႈေပးလို႔ေက်းဇူးပါအစ္ကို။
ကြၽန္ေတာ္ကေတာ့သိပ္နားမလည္ဘူးဗ်ဒါေပမဲ့ပညာကိုေတာ့ေလးစားပါတယ္အစ္ကိုေရ
ေက်းဇူးပါအစ္ကိုေရ
ajax ေတြ php ေတြပါဘဒိုရရင္ေတာ့
ေငြေတြတေဟာေဟာ ဝင္လာမွာဘဒို
အစတည္းကCUတက္လိုက္ရင္ေတာ့ဟုတ္ပါတယ္။အခုေတာ့ professional webdeveloper တစ္ေယာက္ျဖစ္ဖို႔ေတာ့ခတ္ခဲသြားပီ။ဝါသနာပါလို႔ပဲလုပ္ျဖစ္ေတာ့မွာပါ။
တင္ျပတာေကာင္းပါတယ္ bro
ေက်းဇူးပါ။bro တင္တာေတြလဲေကာင္းပါတယ္ 😁
သိပ္ေတာ့နားမလည္းဘူးဗ် ဖတ္လို႔ေတာ့ေကာင္းတယ္
တကယ္တန္ဖို႔မျဖတ္ႏိုင္တဲ့ post တစ္ခုပါbro