Developing A Simple Website by yourself (Lesson 17)

မဂၤလာပါ။
ဒီေန႔ frame ေတြကို row ေရာ column ေရာ ေပါင္းပီးေရးပါမယ္။
ေရးမယ္ပံုကို အရင္ေျပာပါမယ္။
အခုေရးမဲ့ frame က row သံုးခု ႐ွိပါမယ္။
ပထမ row မွာ frame ႏွစ္ခုကွိပါမယ္။
ဆိုလိုခ်င္တာက ပထမ row မွာ frame 2 ခု႐ွိမယ္ေပါ့။
က်န္တဲ့ frame ႏွစ္ခု က ပံုမွန္အတိုင္းပဲ႐ွိသြားမွာပါ။
အဲ့ေတာ့ စုစုေပါင္း frame 4 ခုျဖစ္သြားမယ္။
ပထမ row မွာ frame ႏွစ္ခုကို column အတိုင္းေရးသြားမယ္။
ဒုတိယ row မွာ frame တစ္ခု႐ွိမယ္။
တတိယ row မွာ frame တစ္ခု႐ွိမယ္။
ေရးဖို႔ လိုတဲ့ code ေတြကေတာ့
Frame 4 ခု နဲ႔ index page စုစုေပါင္း 5 ခု႐ွိပါမယ္။
Frame 4 ခုအတြက္ကို Lesson 16 က code ေတြျဖစ္တဲ့
frame1.html
frame2.html
frame3.html
ကိုယူပါမယ္။
(frame 2 ကို ႏွစ္ခါယူပါမယ္)
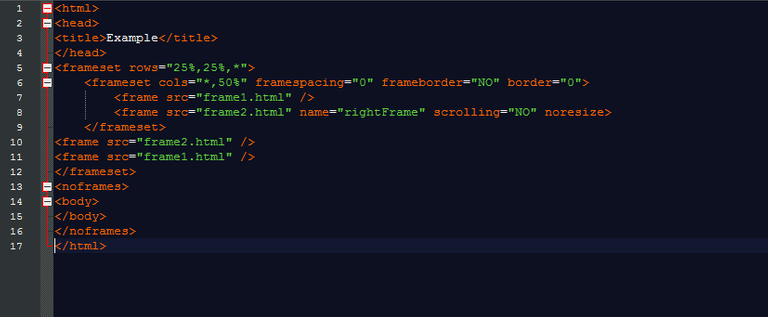
index.html ကျပန္ေရရမွာပါ။သူ က main ပါ။သူ႔ code ေလးေတြကိုၾကည့္ရေအာင္။

Code ကို ၾကည့္လိုက္ရင္
Line 5 မွာ frameset rows ဆိုပီး ဖြင့္ထားတာေတြ႔ကမွာပါ။
အဲ့မွာ row 3 ခုကွ္ပါတယ္။
Line 6 ကေန Line 9 ထိက ပထမ row အတြက္ code ေတြပါ။
Line 10 မွာက ဒုတိယ row အတြက္ code ပါ။
Line 11 မွာက တတိယ row အတြက္ codeပါ။
ပထမ row မွာ ဘာျဖစ္လို႔ code ေတြမ်ားရလဲဆိုေတာ့ သူ႔မွာက frame ႏွစ္ခု႐ွိလို႔ပါ။
Line 6 ကိုၾကည့္လိုက္ရင္
frameset cols ကိုေတြ႔ရမွာပါ။အဲ့တာက ေနာက္ထပ္ေရးမဲ့ frame ေတြကို column အတိုင္းေပါင္းေစတာပါ။
Line 7 နဲ႔ Line 8 မွာက လိုအပ္တဲ့ frame source ေတြကိုေခၚထားတာေတြ႔ရမွာပါ။
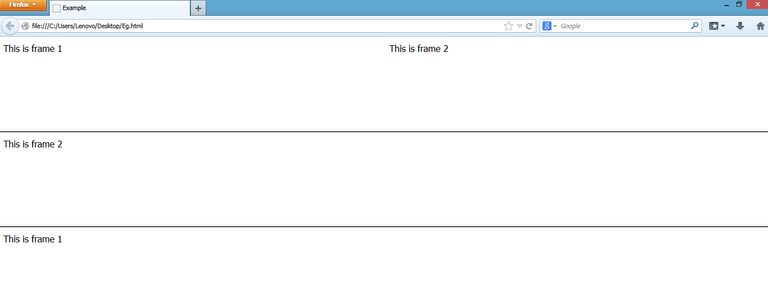
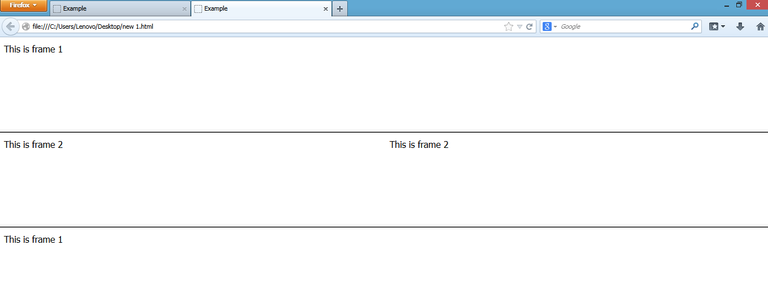
Output ကိုၾကည့္ရေအာင္ဗ်ာ။

Output ေလးနဲ႔ ယွဥ္ၾကည့္လိုက္ရင္ နားလည္ေနာက္မယ္ထင္ပါတယ္။
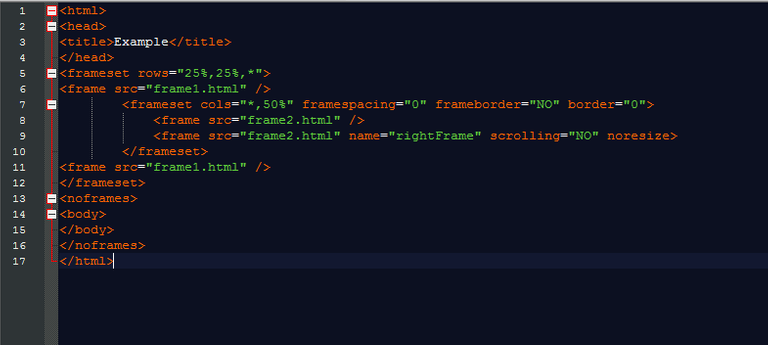
အခု ပထမ row မွာ frame ႏွစ္ခု မေရးဘဲ ဒုတိယ row မွာ frame ႏွစ္ခုေရးၾကည့္ရေအာင္ဗ်ာ။

ပံုမွာျမင္တဲ့အတိုင္း
ပထမ row နဲ႔ ေနာက္ဆံုး row မွာ က ႐ိုး႐ုိး ေလးဘဲ ျဖစ္တဲ့အတြက္
frame src နဲ႔ေခၚလိုက္ရင္ ရပါပီ။
ဒုတိယ row မွာ က frame ႏွစ္ခု ျဖစ္တဲ့အတြက္ code မွားပါတယ္။
Line 7 မွာ frameset cols ဆိုပီးစဖြင့္ကာ
Line 8 နဲ႔ Line 9 မွာ src နဲ႔ frame ႏွစ္ခါ ကိုေခၚထားတာေတြ႔ရမွာပါ။
Output ကိုၾကည့္ရေအာင္။

Output ကိုၾကည့္ရင့္နားလည္မယ္ထင္ပါတယ္။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။
ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
MSC 187
Written by @minthwayko
ေပးခ်င္တာကို ရွင္းရွင္းလင္းလင္းရေအာင္ ၾကိဳးစားေရးထားတာပါပဲ ... အားေပးေနပါတယ္
အျမဲတမ္း အားေပးေနပါတယ္ဗ်ာ...
ေက်းဇူးပါ ကိုလင္း
နည္းပညာပိုင္းကိုမလိုက္နိုင္ေပမဲ့ အားေပးခဲ့ပါတယ္
ေက်းဇူးပါ အစ္ကို
ပညာမွ်ေဝသူဟာ ပညာပိုရေစပါတယ္
အားေပးခဲ့ပါတယ္ညီ
ေက်းဇူးပါ
html နဲ႕ python နဲ႕ တူလားဗ်။
လံုးဝမတူပါ
အားေပးခဲ႔ပါတယ္ဗ်ာ။
ေက်းဇူးပါ
အားေပးပါတယ္ bro နားမလည္ေပမဲ့ တစ္ခ်ိန္ခ်ိန္လိုအပ္လာရင္
ျပန္ၾကည့္လို႔ရတာေပါ့
ေက်းဇူးပါ
ဆရာ သင္ခန္းစာေတြလိုက္လုက္ၾကည့္တယ္😁
ဆရာမဟုတ္ပါ 😂
ေလ့လာလ်က္ပါဗ်ာ
လုပ္ပါ တစ္ေန႔ျဖစ္လာမွာပါ
အားေပးရင္း ဖတ္သြားပါတယ္ဗ်ာ
ေက်းဇူးပါ
လိုက္မမီေပမယ့္လည္းအပတ္စဥ္ေစာင့္ဖတ္ေနပါတယ္ဗ်
web စမ္းေရးတဲ့အခါက်ရင္ ထပ္တစ္ခါဖတ္ဖို႔ လင့္သိမ္းသြားၿပီဘဒို