What software do you need?
This is actually nothing at all. You can code your website in Notepad, but honestly no-one uses Notepad anymore. I like to use Brackets (this is a text-editor, where you code your website) because it comes with a lot of handy shortcuts. Now once you've installed brackets the code-fun can begin!
First things first
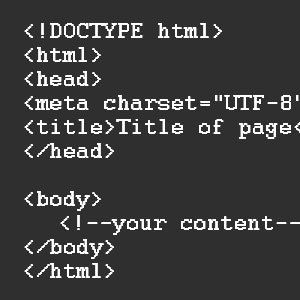
To let your browser know that your coding a website you have to start with <!DOCTYPE html>. after that you start with the <html></html> tags

This is actually how you start. Every <> tag is crucial to getting the results you want. All of your content comes inside the <body> tag. This time I'll go through the basics of the content you put inside the <body> tag.
The actual content!
- The things you write in this <body> tag is seen as a language.
- Everything starts with a tag so the computer knows what he has to make, for example if you want a big header, you'll need to write <h1> and close the tag </h1>, a small header would be <h6> and close it </h6>.
- To write a paragraph you have to write a <p> and close the tag </p>.
- Everything you write between these tags will be visible on your website.
How to start
If you want to see what you website looks like, you have to save your document. Click File then Save As. Choose the name of your website (most people call it index) and then end with .html this will transform your document into a website. YOU are the only one who can see this website. Putting your website online is a little harder... Once your website is saved, double click your html file and you will see what you've made!
I'll go on next time, hope you guys liked it!
Gomez Nicolas