Important
If the command: npm init from part 1 of the tutorial not working for you (you are probably using Windows), follow this to fix it: Solution
Back to Part 3 Tutorial....
In this tutorial, we are going to create a telegram bot command that can tell us the balance of a BTC Address.
Finally we are going to do something about blockchain...lol
If you didn't read the previous tutorial:
Part 0 Tutorial
Part 1 Tutorial
Part 2 Tutorial
Still remember how can we create a command in last part of the tutorial ?
We can now create another command, lets make it to be /balance.
Still remember what is /^\/text$/ mean ? :D
So... how can we get a balance of a BTC Address using Node.js ????
We are going to do this using Blockchain API
You can take a look to their API, there are different function you can use :)
To get a balance of a BTC Address, we are going to use this function:
You can see there are a URL: https://blockchain.info/balance?active=address, which is the one we are going to use.
Now, replace the address in the URL to the BTC Address you want to check, for example i am going to check the balance of this BTC Address: 18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM (My Donation Address) then the URL would be https://blockchain.info/balance?active=18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM, then copy this URL to your browser and let's see what it return :)
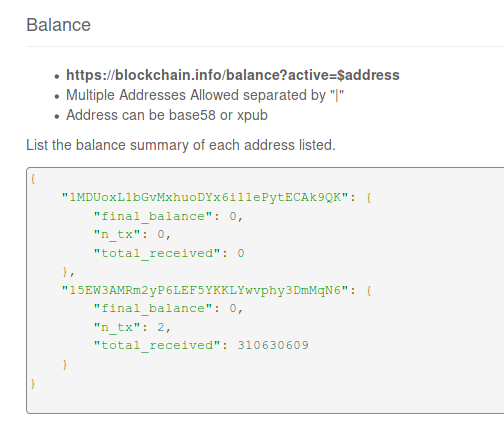
You should see something like this(if you checking the balance of my address):
First, you can see there is the address you want to check, and three more values: final_balance, n_tx and total_received:
final_balance is the one we need because we are checking the final balance of the BTC Address.
n_tx is the total transactions of the address.
total_received is the total BTC that the account received.
We now know how to get the balance of a BTC Address, but how can our program getting those data ?
We are going to install one more module, it is: request
Type npm install --save request to install this module then add this line to your code :
const request = require("request");
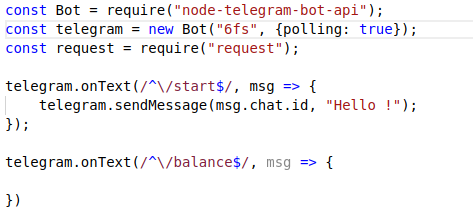
Your code should look like this now:
Now, we can use this module to get the URL's response :)
Then function from request module that we are using is .get(). Click here to see all the functions of request.
get is a HTTP Methods
telegram.onText(/^\/balance$/, msg => {
request.get({
url: "https://blockchain.info/balance?active=18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM",
json: true
}, (error, res, json) => {
if(error){
return;
}
console.log(json);
})
})
This is how the function should look like. The .get() function takes two arguments. First one is an object that contains different properties(url and json in this case) and the second one is callback function.
As you can see in the above code, the callback function have three parameters, the first one is error if there are no error, then it is nothing, and res it means response which we don't need to use now.
and the last one is json which is what we need.
console.log(json) means printing the variable json to the terminal.
Let's save the file now and run the code to see what show first :)
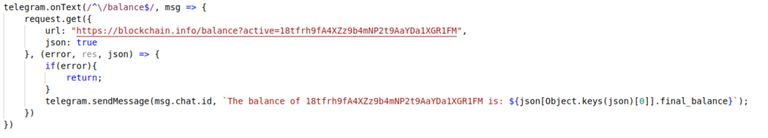
Your code should look like this now:
after you run the code by node index.js, go back to telegram and send /balance to your bot.
After you sent the command to your bot, the terminal in Visual Studio Code should printed something like this:
That's exactly the same as the one we can see on the browser ! Now, lets get the useful information from this :)
Now i will explain what is json[Object.keys(json)[0]].final_balance means. This might see a little complicated but is actually very easy to understand.
Object.keys() is a function that takes a object as an argument and return all the "keys" of that object as an array to you. You may ask: What is "keys" ?
const obj = {
"key_0": "values",
"key_1": {
"key_1_0": "values"
}
}
This is an object normally looks like. "key_0" is what i said "key" and "values" is the value of that key :), each key in an object should be unique no duplicated keys are allowed.
Value of a key can also be an Object ! Just like the value of "key_1".
How can we get the value of key_1_0 ? We can simply type this: obj[key_1][key_1_0].
As i said, Object.keys() will return all the keys of an object, so if we pass the object we get from the URL, if will return [18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM] to us. because this is the only key in the object.
Then what is [0] means ? because it is an array, and an array look like this:
const arr = ["a", "b", "c"], you can see there are three items in the array, each of them have a number indicate them, for example: if i want to get the "a" from the array, we can type arr[0]. Because it is the first item of the array, and the number indicate the first item is 0, then 1......
So if we type arr[2] then we can get "c" :)
Because this array: const arr = [18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM] only have one item.
so we can just type arr[0] to get the value of it.
json[Object.keys(json)[0]] = json["18tfrh9fA4XZz9b4mNP2t9AaYDa1XGR1FM"].final_balance
they are the same.
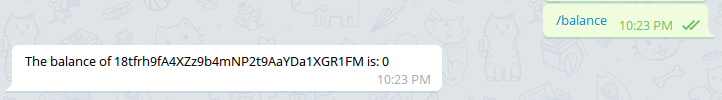
Now, save it and run again, your bot should response something like this:
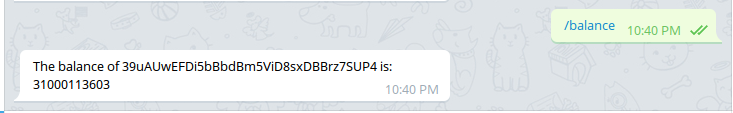
If the balance of the address is not 0, you may see something like this:
This number is in satoshi, so you will need to divide 100000000 to turn it to BTC.
like this:
That's all for this tutorial !
In next tutorial, i will teach you guys how to make the response of you bot looks better and keep checking the balance of the address to see if there are any changes.
Thank you !
You can read these to learn more about Array, Object and JavaScript
JavaScript Array
JavaScript Object
JavaScript