
이 글의 목적: 홈페이지 가격정해지는 요소들은 ?
이 글의 목표: 홈페이지 표준가격 정하기
홈페이지 만들어 달라고 하면 가격이 천차만별입니다. 수주자 입장에서도 가격을 정하기가 어렵습니다. 예를들면 서버설치는 누가하지? https도 해야하나 ? 이거 구매도 해야하는데 구매하는곳마다 많이다르고 대신해서 구매를 해주면 수고비를 받아야하나 ? 누군가에겐 1시간인데 누군가에게는 1일이 걸릴수도있습니다.
이글의 최종목표는 기술활용이 원활해질수있도록 돕기 위함입니다. 비지니스로직을 해결하기위해 여러 개발방법중 한가지를 택하여 그 기준으로 들어간 시간 비용을 적절하게 함으로서 수주자에게는 가이드 제공 발주자에게는 기술사용을 원활하게 하도록 하고자합니다.

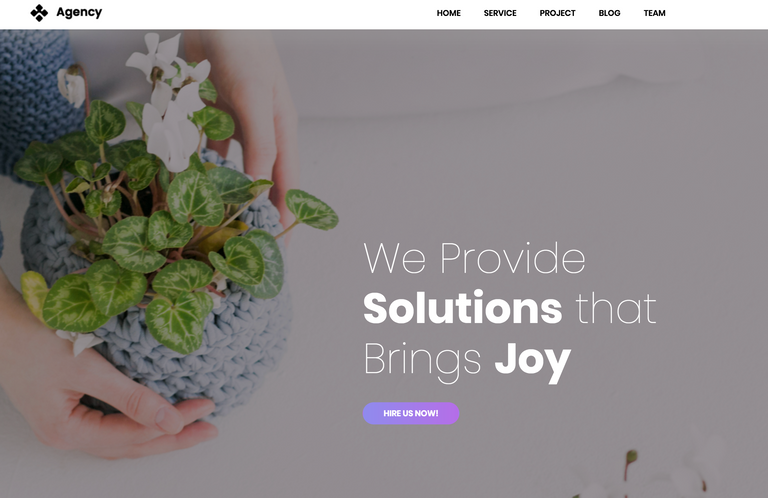
Homepage
흔한 원페이지 홈페이지이다. 이것만들기위해 어떤 작업들이 들어갔나 ?
운영체제: ubuntu free tier ( 아마존호스팅)
- pem 파일로 접속
- os 업데이트
sudo apt-get update - root 패스워드 설정
sudo -s passwd
newpassword: techroad!@34
repassword: techroad!@34 - zmodem 설치
해당 툴은 filezilla 대용으로 securecrt 혹은 zoc7 과 같은 터미널 프로그램을 통해서 파일을 쉽게 업로드 및 다운로드 할수있는 플러그인이다.
sudo apt-get install lrzsz - top 대체용 htop 설치
현재 운영체제의 프로세스들을 쉽게 파악 및 관리 할수있다.
sudo apt-get install htop - netstat 대체용 iftop 설치
현재 서버에 in/out 되는 패킷들을 쉽게 볼수있도록 하는 툴이다.
sudo apt-get install iftop - nginx 서버 설치
sudo apt-get install nginx - 정적 웹소스를 깃헙으로부터 클론하여 ngix 로 웹서비스 하기
github 에 repository 생성
로컬에서 커밋 후 생성된 원격 git repository 에 푸시하기
git init
git add .
git commit -m ‘first commit’
git remote add origin https://github.com/유저/생성된 리포티터리
git push -u origin master - 웹프로젝트를깃헙으로부터 클론 및 nginx로 서비스
git 설치가 안되어있다면
sudo apt-get install git
9.1 github 으로부터 clone
클론할때 /var/www/html 경로에 전체 프로젝트 파일들이 위치되도록 한다.
nginx 의 기본값은 /var/www/html 의 정적 웹 페이지들을 서비스하도록 설정되어있음.
nginx 재시작:
sudo service nginx restart
nginx 설정은 /etc/nginx/nginx.conf 에서 한다.
기본값은 다음과 같다
http {
include /etc/nginx/sites-enabled/*;
#위의 설정은 웹사이트의 설정을 include 하는 설정이며, 해당 위치에는 기본적으로 default파일이 존재하며, 해당파일에서 웹 정적 파일들을 바라보도록 설정 하고있다.
}
vi /etc/nginx/sites-enabled/default 파일을 설정
server {
파일위치는 아래 에서 설정한다.
root /var/www/html;
}
- 아마존 DNS 설정
Route53
techroad.io A 13.125.166.183
A 클래스에 다른 서버를 붙이고 싶다면?
Name: agency.techroad.io
Type: A -IPv4 address
Value : 새로운 서버의 아이피 주소 작성 - 아마존 ACM을 이용하여 인증서 발급받기
AWS console -> Security -> Certificate Manger
인증서 프로비저닝 -> 시작하기
공인인증서 요청 -> 인증서 요청
도메인이름 작성-> *.techroad.io -> DNS 검증
해당내용은 techroad.io 로 시작하는 도메인에 대해 https 로 서비스하도록 하는것이다.
*.techroad.io 에서 Route 53에서 검증할수 있도록 CNAME 에 레코드를 생성하여 검증하도록 한다. 30분후 발급완료 상태로 된다.
이후 techroad.io 에 해당하는 모든 도메인은 인증서가 적용된 도메인이 된다.
여기까지가 간단한 원페이지 홈페이지를 만들기위한 과정이다.
-아무것도 모르는사람이라면 한달이 걸릴수도있을것이다.
-아마존서버에대해서 잘알고 최근에 해보았다면 3일이 걸릴것이다.
-만약기획이없다면 실제로 5일정도가 걸릴것이다
-딱 여기에맞춰서 상품을 개발해두었다면 copy&paste와 , 세팅 자동화를통해, 요구사항받고 적용하는게 체계적이면 하루면 끝날것이다.
-보통 기획디자인 까지해서 100만원 정도를 받는다. 레퍼런스가 없는 사람이라면 30만원, 인사이트를 갖춘사람이라면 3백만원, 자바스크립트가 많이들어가는 유니크한 개발이라며 맨먼스로 가야할것이다(월단위 계약)
Congratulations @chowin21! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP