Good, in this post I will show you how to design images for your posts or blogs
To do this we will need the following:
Download Photoshop CS6 either Original or portable
Google Chrome to download it
You want to do it 😊
Steps:
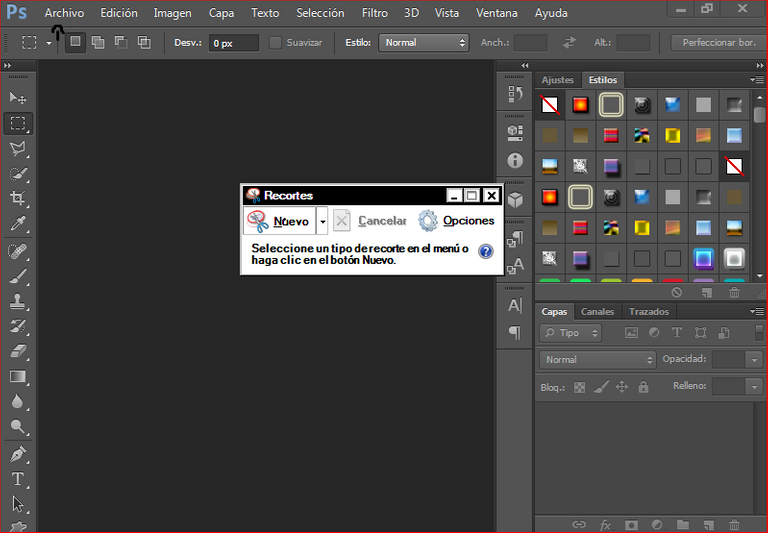
Download, extract and open Photoshop CS6
Go to the top bar and select the "new" option
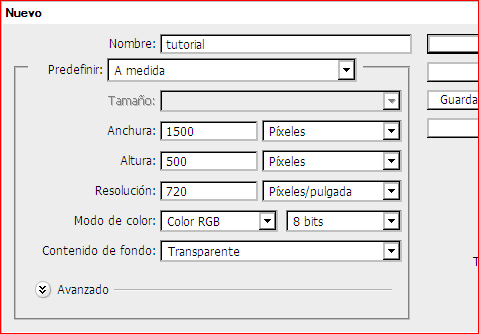
When you click on Height 500 and width 1500
Select resolution of 720 Pixels / inch
5.Select on the white background color and give Ok
6.When we already have our template we choose the paint can on the left and we choose the color we want for the background
- Once chosen the color and painted the background we will choose the text tool with the symbol of a T
We put the text that we want in my case will be "relation public"
We choose the color we want for the text and we give enter
Once we have the text we search google any object that we want to put and in the end we put "png"
eleven . We choose the photo we want and we download it - We go to the photoshop and select in the File option of the top bar the option to place, then we look for the PNG and double click
Once chosen, we move it to the place where we want to place it and we give
Everything is ready, we only give the top bar in File and select Save for web then we give to save and it would be everything would be something like this:
I hope you like my tutorial
You can support me by giving me follow and voting you would help me a lot have a good day
Comment your result 😀