
Wstęp
W poprzednim artykule o continuous integration opisałem, co to jest i do czego używa się CI. Do wyboru mamy dużo różnych rozwiązań, ale Bitbucket Pipelines wydaje mi się wyjątkowo ciekawe. Jego podstawową zaletą w porównaniu do innych jest to, że umożliwia CI dla prywatnych (nie open-source) projektów za darmo. Jest też bardzo łatwy w konfiguracji.
Dzięki temu każdy, nawet mało doświadczony programista jest w stanie skonfigurować własny CI.
Przykładowy projekt
Projektem będzie prosta strona napisana w html. Continous intergation będzie sprawdzał czy html ma poprawną składnie. Do sprawdzania użyje htmlhint.
Na początek trzeba zainstalować to lokalnie. I wykonać sprawdzenie czy nie ma errorów.
Aby przetestować to lokalnie:
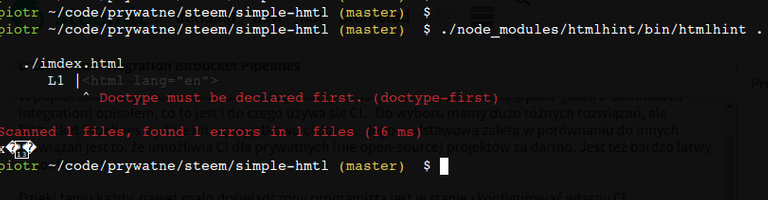
git clone [email protected]:piotr_galas/simple-html.gitgit checkout e2d8c4d(przejście do początkowego commita)npm intall./node_modules/htmlhint/bin/htmlhint .(odpalenie sprawdzania składni html)
Powinno pokazać się coś w stylu:

Niech ten błąd zostanie. Naszym celem będzie teraz aby CI bitbucketa też go zobaczyło.
bitbucket-pipelines.yml
Aby włączyć CI, wystarczy do głównego katalogu projektu dodać plik bitbucket-pipelines.yml.
Plik powinien składać się z obrazu dockera, na którym chcemy działać, oraz listy poleceń do wykonania. Jeśli ktoś nie zna Dockera, to najprościej sobie wyobrazić, że to taki wirtualny komputer. Ma on swój system operacyjny, oraz zestaw wstępnie wykonanych poleceń. Np
image ubuntu:16będzie to obraz odzwierciedlający surową instalacje ubuntu 16image nodebędzie to obraz na którym dodatkowo wykonano min. polecenieapt-get install nodejs
Można użyć gotowego szablonu, który dostarcza bitbucket, ale na początku pokaże jak samemu dodać taki plik od zera.
Przygotowanie obrazu który ma npm
image: ubuntu:16.04
pipelines:
default:
- step:
script:
- apt-get update
- apt-get --assume-yes install nodejs npm
- nodejs -v
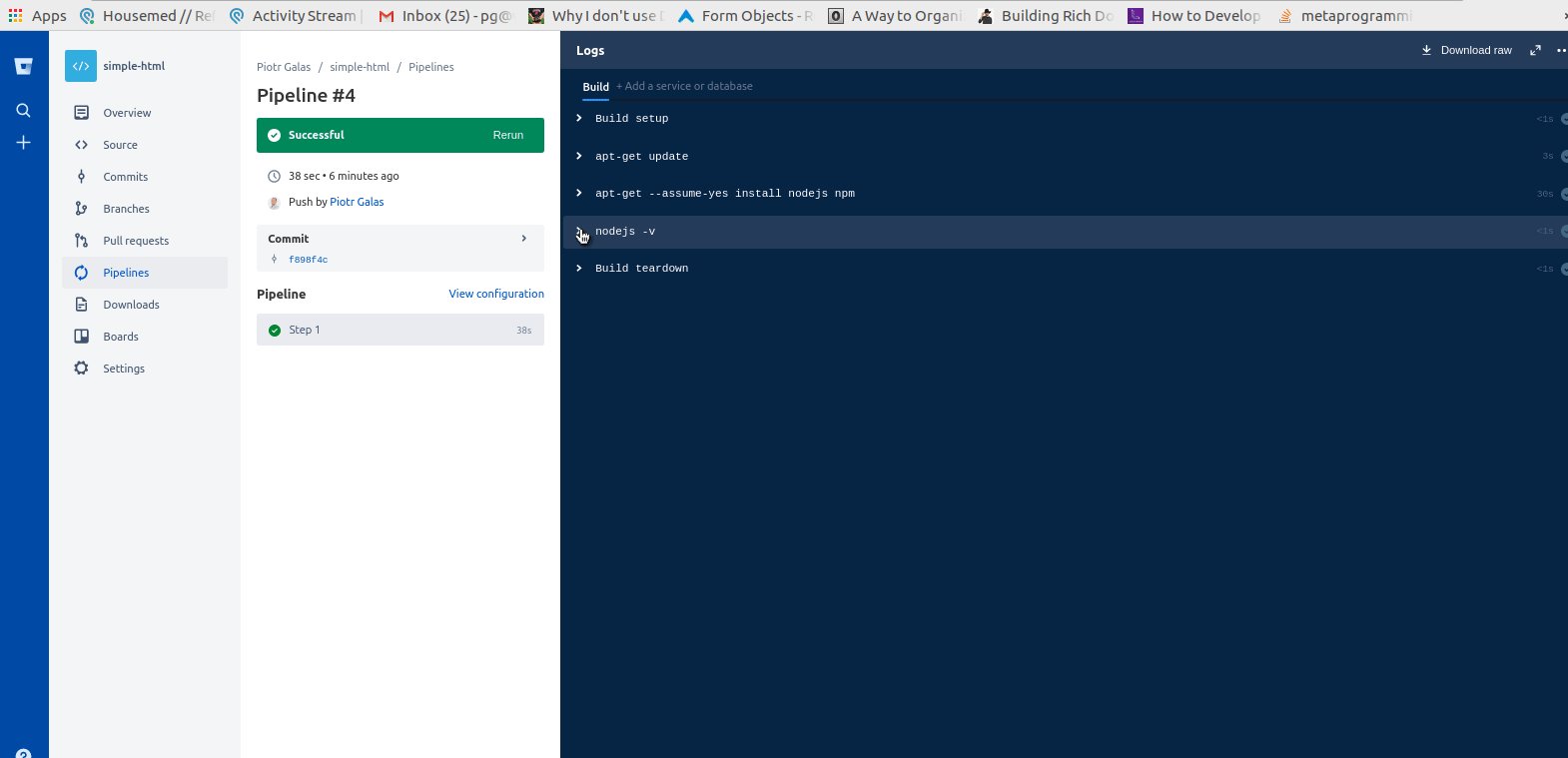
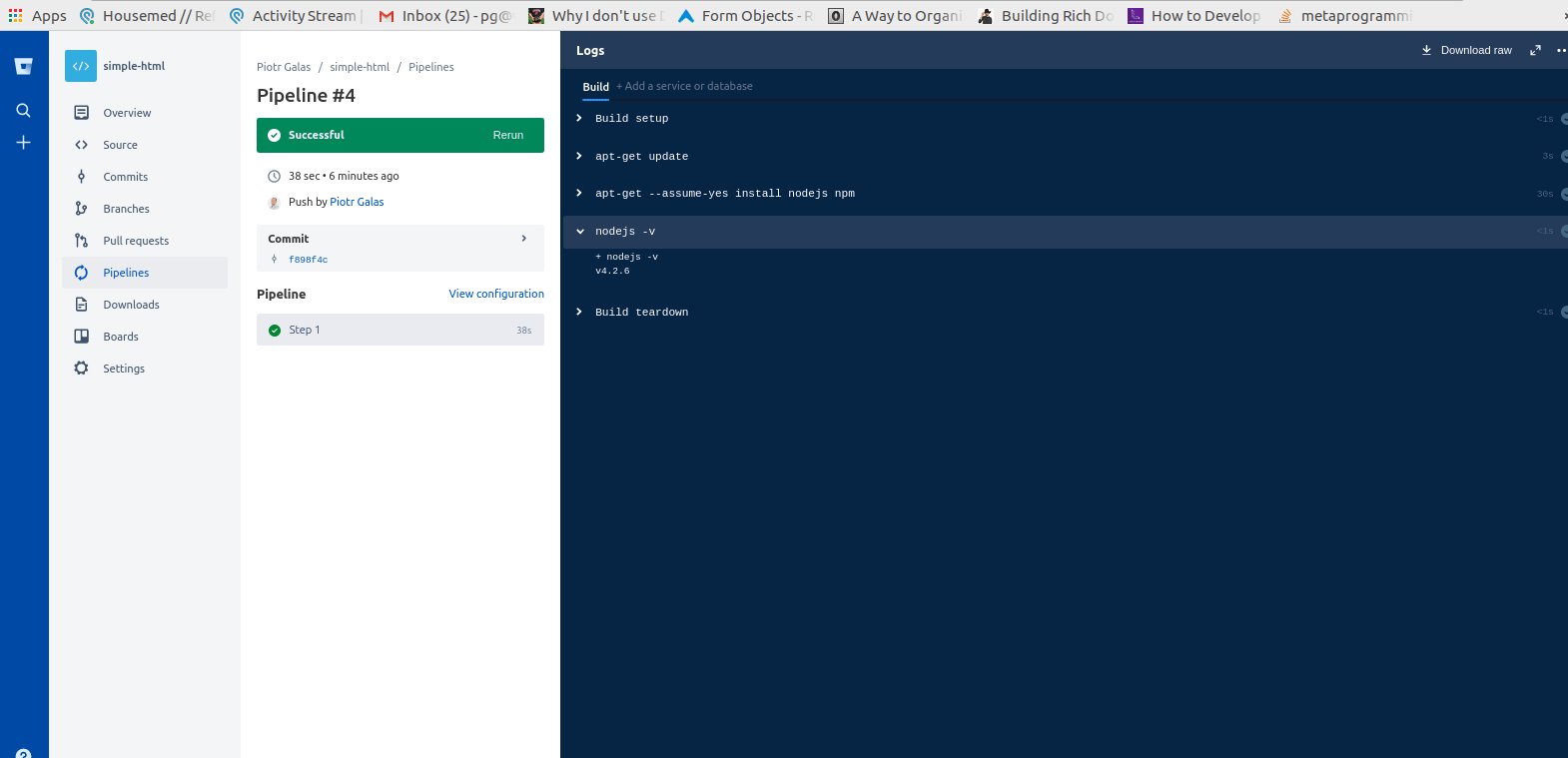
Co robi tak skonfigurowany CI? Nic specjalnego. Jest tylko po to, aby pokazać najprostszą z możliwych opcji. Na ubuntu 16 instaluje nodejs oraz nmp, a następnie wyświetla wersje. Jeśli wszystko wykona się bez błędu, wtedy mówimy że build przeszedł.
Link do commita
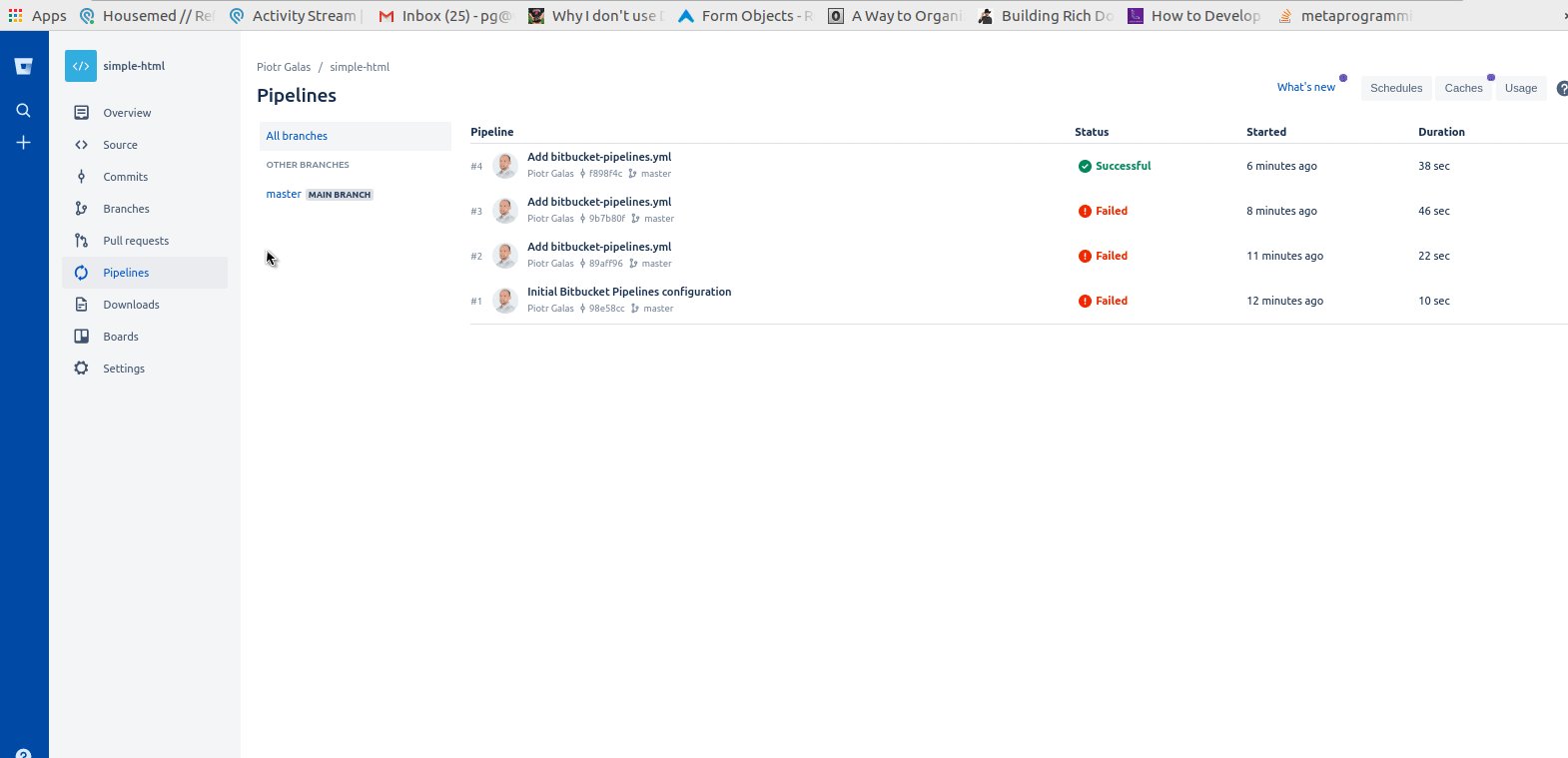
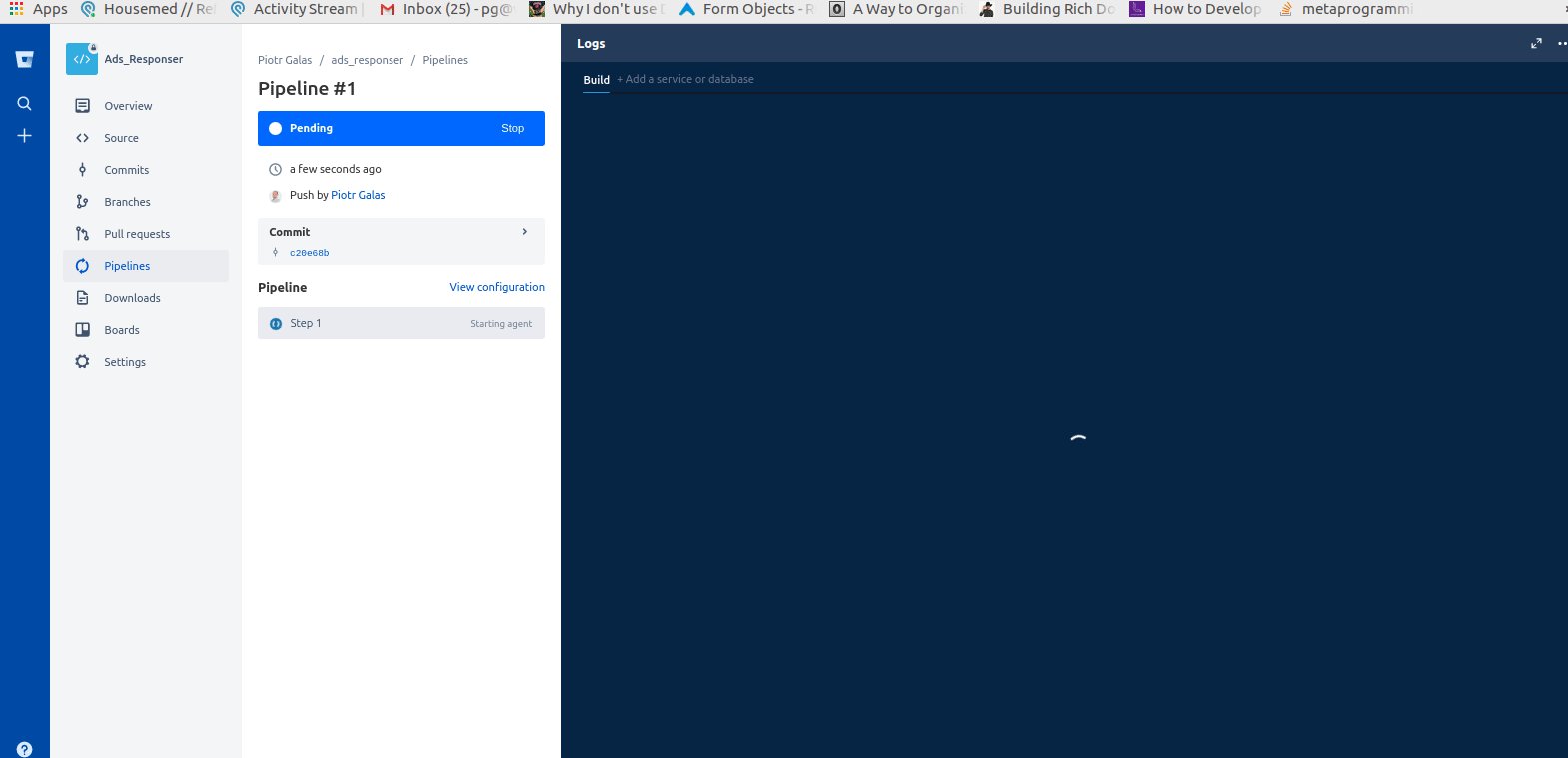
Efekt na gifie poniżej:

Tworzenie pliku z szablonu
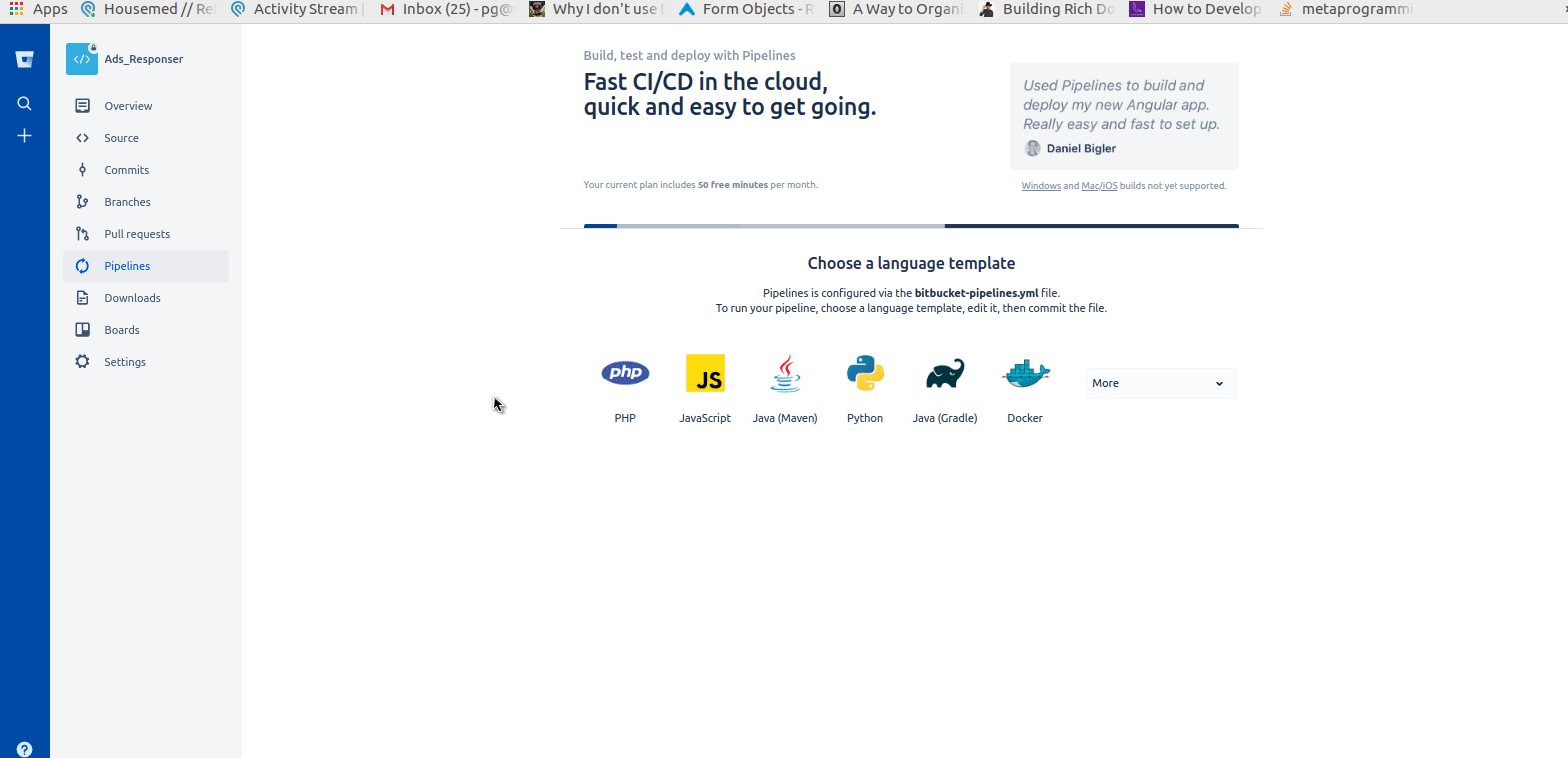
Zamiast dodawać plik ręcznie, możemy skorzystać z kreatora jaki udostępnia bitbucket. Klikając w pipelines w menu po lewej stronie, będziemy mogli wybrać jeden z kilku dostępnych szablonów pliku.

Jeśli już raz dodamy plik bitbucket-pipelines.yml nie mamy dostępu do kreatora, dlatego pokazałem dodawanie z poziomu innego projektu.
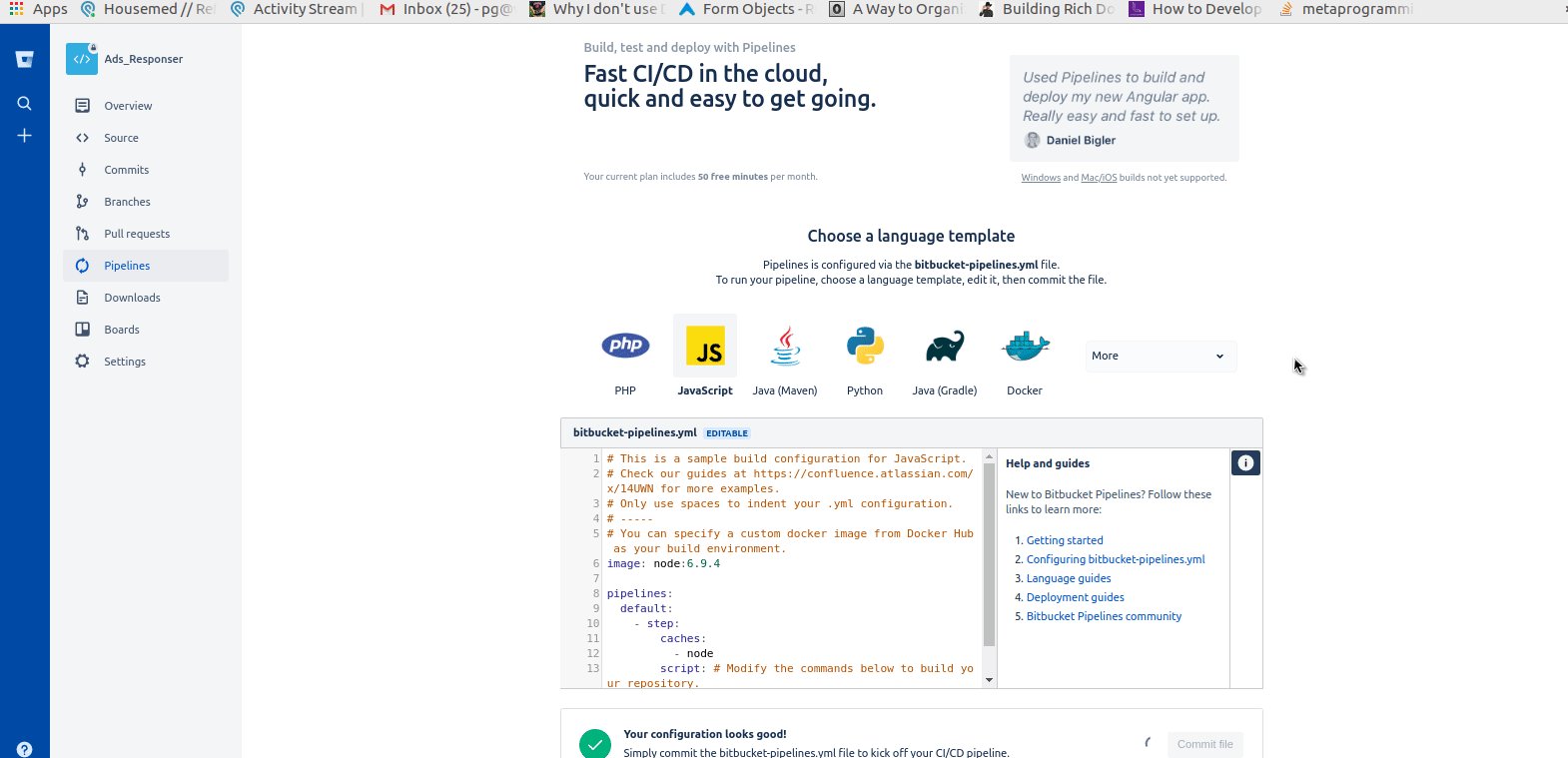
Bazowy plik konfiguracyjny wygląda następująco:
# This is a sample build configuration for JavaScript.
# Check our guides at https://confluence.atlassian.com/x/14UWN for more examples.
# Only use spaces to indent your .yml configuration.
# -----
# You can specify a custom docker image from Docker Hub as your build environment.
image: node:6.9.4
pipelines:
default:
- step:
caches:
- node
script: # Modify the commands below to build your repository.
- npm install
- npm test
Polecenie caches służy do tego aby przyspieszyć kolejne buildy poprzez cachowanie bibliotek.
Oczywiście taki build nie przejdzie ponieważ nie mamy skonfigurowanego polecenia npm test.
Ostateczna wersja pliku
image: node:6.9.4
pipelines:
default:
- step:
caches:
- node
script:
- npm install
- ./node_modules/htmlhint/bin/htmlhint .
Podsumowanie
To właściwie tyle. Kilka prostych linijek załatwia sprawę. Można rozbudować sprawdzanie o testy, oraz różnego typu statyczne analizatory kodu. Możliwości jest bardzo dużo. Trzeba tylko uważać, aby nie przesadzić, bo zamiast pisać kod, może się okazać, że walczymy z wzajemnie wykluczającymi się linterami.
Warto również wspomnieć o ograniczeniach. Bitbucket ogranicza korzystanie z CI poprzez czas wykonywania buildów. Jest to 50 minut na miesiąc.

Materiał dla ogarniających.
Sarałem się napisać to jak najbardziej przystępnie.
Nie rozumie nic z tego, a to świadczy o tym jak jestem w tym ubogi.
Szacuneczek.
Dzięki za komentarz. Pokazuje to tylko i wyłącznie ubogość mojego artykułu. Mogłem to rzeczywiście lepiej wyjaśnić.