
Hypertext Markup Language (HTML) merupakan bahasa markup yang umumnya digunakan pada pembuatan halaman web. Banyak orang mengira bahwa HTML ialah suatu bahasa pemrograman, akan tetapi sebenarnya HTML bukanlah bahasa pemrograman yang mereka kira. Apabila di tinjau dari namanya saja, HTML merupakan suatu bahasa markup yang memberi penandaan terhadap dokumen teks. Penandaan tersebut digunakan dalam menentukan format atau style dari teks yang ditandai.
Sejarah lahirnya HTML dari seorang profesor bernama Tim Berners-Lee sebagai penemu World Wide Web (WWW) yang dulunya masih bekerja untuk CERN dan pertama kalinya di populerkan oleh browser Mosaic. Lalu selama awal tahun 1990 HTML terus mengalami perkembangan yadng begitu pesat hingga terciptanya versi-versi dari HTML itu sendiri. Mulai dari HTML versi 1.0, HTML versi 2.0, HTML versi 3.0, an yang terakhir HTML versi 4.0.
FUNGSI HTML
Beberapa fungsi yang terdapat pada HTML yang telah mengubah dunia internet, berikut fungsi-fungsi tersebut :
- Membuat, mendesain, dan mengontrol tampilan dari Web Page (Halaman Web) dan isinya.
- Mempublikasikan document secara online sehingga bisa diakses, dilihat dari keseluruh dunia.
- Membuat online form yang bisa di gunakan untuk menangani pendaftaran, transaksi secara online.
- Menambahkan object – object seperti image, audio, video dan juga java applet (aplikasi java seperti java game dan lainnya) dalam document HTML.
LEBIH DALAM MENGENAI STRUKTUR HTML
Pada dasarnya elemen-elemen yang terdapat pada HTML memiliki 2 kategori berbeda, kategori tersebut ialah :
- Elemen kategori pertama berfungsi sebagai pemberi informasi atau mendeklarasikan dokumen tersebut.
- Elemen kategori kedua berfungsi sebagai penentu bagaimana isi suatu dokumen ditampilkan pada browser.
Terdapat 2 tools yang dibutuhkan dalam pembuatan dokumen HTML :
- Tools pertama ialah Browser, suatu software yang di instal di komouter client/si pengguna website yang berfungsi sebagai penterjemah tag-tag HTML menjadi halaman web. Ex : Mozila Firefox, Google Chrome, dan Internet Explorer.
- Tools kedua ialah Editor, dalam membuat suatu dokumen HTML (Web page/Halaman Web) dibutuhkan pula HTML editor berupa Ms FrontPage, Dreamweaver, Notepad, dan lainnya.
STRUKTUR DOKUMEN HTML
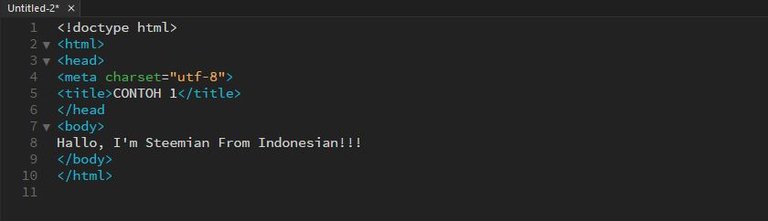
Dapat dilihat sebagai contoh struktur dokumen HTML yang tertera pada tools editor Dreamweaver yang aku contohkan sebagai bahan pembelajaran dalam memahami struktur berupa tag-tag yang ada pada perintah HTML.

- <html> ... </html> : Tag pembuka dari dokumen html.
- <title> ... </title> : Tag untuk memberikan judul pada dokumen html.
- <body> ... </body> : Tag body dari dokumen html. Segala sesuatu yang ingin ditampilkan di dokumen html disimpan dalam tag body ini.
Note :
Semua yang ada pada kotak teks, hanya cukup dituliskan ulang lalu pindahkan ke editor sepertinya halnya editor yang aku gunakan ialah Dreamweaver. Setelah itu save, dan ganti save as type yang ada di pojok bawah dari text document txt menjadi all files. Dan berikan nama file nya menjadi "nama-file.html".
TAG BODY DAN ATRIBUTNYA
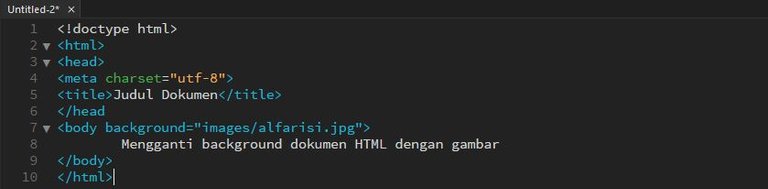
- BACKGROUND, Atribut ini digunakan dalam mengeset gambar yang akan digunakan sebagai latar belakang pada halaman web nantinya. Cara penulisan tag nya ialah sebagai berikut :
- BGCOLOR, Untuk menentukan pada warna latar belakang halaman web. Biasanya warna dapat di atur dengan menggunakan tag berikut : Ex :
- TEXT, Atribut ini sebagai penentu warna standard dari text yang ada pada halaman web.
- LINK, Atribut ini sebagai penentu warna standar dari tautan (link) pada halaman web sebelum di klik.
- VLINK, Atribut ini sebagai penentu warna standard dari tautan (link) pada halaman web sesudah di klik.
- ALINK, Atribut ini sebagai penentu warna standard dari tautan (link) pada halaman web ketika kursor berada di atasnya.
- MARGIN, Topmargin dan Leftmargin sebagai penentu jarak atas dan tepian pada halaman web. Untuk tag ini hanya terbaca pada browser Onternet Explorer.
- onLoad, Tag ini digunakan dalam menjalankan suatu perintah pada saat halaman html dibuka. Ex :
- unUnload, Tag ini digunakan dalam menjalankan suatu perintah pada saat halaman html tertutup. Ex :
<body background="url gambar/lokasi penyimpanan gambar">
<body bgcolor="333333?">
<body onload="alert('Selamat')">
<body onUnload="alert('Selamat Tinggal')">
Masih akan ada lagi pembahasan yang menyangkut mengenai HTML pada postingan berikutnya. Nantikan saja dan semoga tulisan ini dapat bermanfaat setidaknya membantu anda dalam memahami HTML. Banyak proses untuk mempelajari semua dasar-dasar yang menjadi pondasi untuk menguatkan ilmu kita di dalam dunia web tentunya. Sekian dan terima kasih atas waktu untuk menyempatkan membaca tulisan sederhana ini.
FOLLOW ME AT
THANK'S FOR READING THIS POST, AND THANK'S FOR YOUR SUPPORT. IF YOU LIKE IT, UP VOTE AND KEEP RESTEEM.
LOOK FORWARD TO THE NEXT POST >>>

Kerennn! Thanks my friend. Regards.
Terima kasih banyak bang :D salam kembalii @bahagia-arbi
very nice sir hello dear sir im new my voteing thanks
MantabsLii :)
Hahahah makasih bang broo :D @kakilasak