You may have heard of the instagram meme from a month or 2 ago starring the creator of facebook. Well a fun clicker site was published as a contribution to the meme at http://nicejobteam.com, from the same guy that brought us the classic
http://holyshititsleafy.com.

However I noticed the sound wouldn't work from firefox, and this somewhat annoyed me as it's the only useable browser on some machines me and some some friends use sometimes, so after a look at the page source and a quick google search I found that the problem was the audio file format being used was incompatible with firefox.
Now I don't yet have much experience with web development but have been meaning to get into it and figured this would be a fun way to get some practice.
If you want to skip the steps and just see the result working on your firefox browser visit this link http://nicejobteam.blogspot.com
I found 2 ways of fixing it, a (semi) quick fix and a more permanent/ flexible one. I'll be going over both.
For both of them you'll first need to convert the source audio files from .wav to a compatible format. .mp3 and .ogg both work.
You can download the original audio files from these links:
http://holyshititsleafy.com/audio/zucc1.wav
http://holyshititsleafy.com/audio/zucc2.wav
http://holyshititsleafy.com/audio/zucc3.wav
I used the browser solution http://media.io to convert them.
Once you have your compatible files you need to upload them somehow, I used discord as discord links are useable as source file links.
Now for the quick fix:
Upon inspecting the code in the holyshititsleafy.js file I found the commands:
// Setting Up Audio
var sound = new Howl({
urls: ['audio/zucc3.wav']
});
var altSound = new Howl({
urls: ['audio/zucc1.wav']
});
var altSound2 = new Howl({
urls: ['audio/zucc2.wav']
});
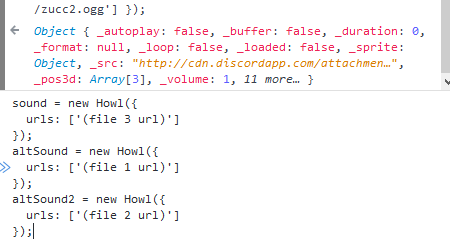
Just take the following commands:
sound = new Howl({
urls: ['(file 3 url)']
});
altSound = new Howl({
urls: ['(file 1 url)']
});
altSound2 = new Howl({
urls: ['(file 2 url)']
});
replace the file links with the corresponding links to your converted uploads, copy the commands and paste them into your browsers web console (open it on firefox with the shortcut ctrl+shift+k). You may get a message asking to type in "allow pasting" before being able to. Once you've successfully entered the commands you should now be hearing the sound when clicking on the page.
You can also use this to swap the audio for any other sound you'd like, but you have to redo it each time you visit the site.

More complete solution:
To use this without having to enter the commands each time I decided to modify the page source and post it as a separate site. For this I used blogspot. Once you have your default blog set up on blogspot you'll want to edit the theme and replace the contents of the head tag of the theme source with the contents of the head tag of the nicejobteam.com source, and do the same for the body tag.
You may get a message when attempting to save on blogspot saying your theme needs a specific tag in its source. I just looked back on the default and copied corresponding tags I found in it.
Now we have to adjust the code so it works on the different domain.
First we have to replace the stylesheet and icon reference links for the following, respectively:
http://holyshititsleafy.com/favicon.ico
http://holyshititsleafy.com/css/leaf.css
For the first 2 script tags replace their source link with the full links
http://holyshititsleafy.com/js/howler.js and
http://holyshititsleafy.com/js/jquery.js respectively.
For the third script we have to make a couple changes to it so instead of linking I removed the source link for the tag, copied the scripts code and pasted it into the tag.
From there we replace the audio links with our corresponding converted links as before.
Then we replace the image source links in the code to the full urls:
http://holyshititsleafy.com/img/zucc-bg.jpg
http://holyshititsleafy.com/img/zucc1.png
http://holyshititsleafy.com/img/zucc2.jpeg
http://holyshititsleafy.com/img/zucc3.jpg
You can find the original script yourself at http://holyshititsleafy.com/js/holyshititsleafy.js.
If done correctly your page should now be working, however note that there will be compatibility issues if your page is visited using https, so make sure you view it from http.
You may also have noticed that the original holyshititsleafy.com has since been replaced by this new version. I'm not sure if it's still being hosted somewhere but I came across the original files for it with a little googling.
Once I finished this port, I decided why not do the same with the files from the original to have access to it again.
 So I did just that and posted it here http://holyshititsleafe.blogspot.com.
So I did just that and posted it here http://holyshititsleafe.blogspot.com.
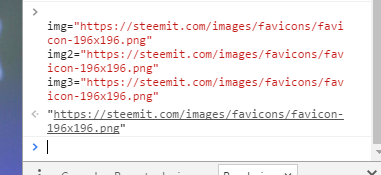
img="https://steemit.com/images/favicons/favicon-196x196.png"
img2="https://steemit.com/images/favicons/favicon-196x196.png"
img3="https://steemit.com/images/favicons/favicon-196x196.png"
 Bonus: you can also make your page easily moddable through the web console by setting the image source links to javascript variables so you can manipulate them and switch the images around with any you link. Try it by using the following command on http://nicejobteam.com in the web console:
Bonus: you can also make your page easily moddable through the web console by setting the image source links to javascript variables so you can manipulate them and switch the images around with any you link. Try it by using the following command on http://nicejobteam.com in the web console:
Thats all for now, thanks for reading. I may do more stuff like this soon, I'm thinking of looking into maybe the twitter api and trying some stuff with that if I can figure it out, but I plan on getting some practice with php soon so might post some stuff on that.
Let me know if you have any advice or suggestions for future posts, any feedback is appreciated.
Until next time, thanks again.
Congratulations @blaxalb! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blaxalb! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!