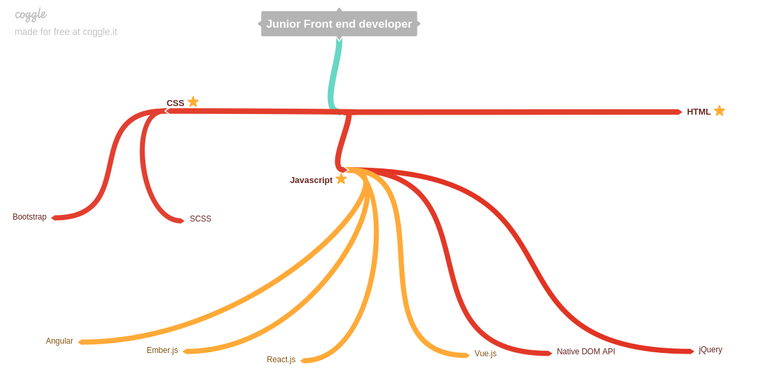
Here I have made a coggle diagram to show the process of becoming a Junior front end developer. Essentially, I am showing the basic technologies you will need to learn to become a Junior Front end developer. 
HTML, CSS and Javascript are the foundational technologies you need. CSS and Javascript have additional frameworks such as Bootstrap and SCSS for CSS and Angular, React, Ember etc for Javascript.
The paths highlighted in red are essential. But you need only one of the orange highlighted options to start applying for a Junior position.
For instance, it will be essential for you to know the Native DOM API and jQuery (although you won't be using them much in modern web apps) if you are a Javascript developer. Having them under your belt will help you in troubleshooting bugs that may be tied to the DOM.
And only one of the frameworks and libraries (Angular, React, Ember, Vue..) will you need. But before learning these frameworks, you will need to have a good grasp of the plain Javascript's concepts of functions, objects, inheritance etc. Once you are confident you vanilla JS skills, try one of the frameworks to build a basic app. Always, make sure to checkout the website of the framework and the documentation of the APIs.
Follow me @codero and upvote :)
I would say Angular, and React are the two main ones. Ember is probably the one to learn if you have time
I really don't think jQuery knowledge is still that important. You might end up working at a place that uses it, but it's really not worth learning before that anymore. The native DOM API has grown so much that you can do most things with it, and as a result jQuery usage in new projects is pretty low.
Great post though, front end is a vast field, and I agree on all the other basics developers should have before branching out. (Although I assume you mean one of the orange lines, not all)
True..I thought of angular1.x directives when I included jquery. jqlite was part of angular1.x ..which basically meant a mini jquery.
Yeah, that makes sense. I think nowadays you'd just learn that as "part of angular", instead of seeing it as a separate entity.
For many the same might go for Angular 2/TypeScript. People won't learn TypeScript first and then Angular, many will probably learn the two at once and only later start learning which part is what.
Very helpful. Do you recommend any courses? I started freecodecamp a couple of days ago.
If you need an organized course. I suggest http://thinkful.com .
Can you suggest a cheaper option?
They have a $500 per month plan ..where the course at least the Front end development is expected to last 3 months. It is self paced with a mentor assigned to you that you would talk to once a week. I am not sure of any other alternatives. There are sites like pluralsight and udemy if you are like learning from videos.
You're the best! Thank you