
What is Angular?
It is an open framework based on Javascript Language supported and sponsored by Google. With Angular, you can create sophisticated web application on a single pages, with astonishing look and organic feeling that this webpage is actually dynamic and interactive.
Lesson 1 - What are properties of AngularJS?
Helps you organise your code
Create responsive website fast and easy way
AngularJS works well with JavaScript libraries such as JQuery.
By using Angular, you can add interactivity to HTML!
By using directive markers on a HTML tag you can tell Angular to run or reference to JavaScript code.
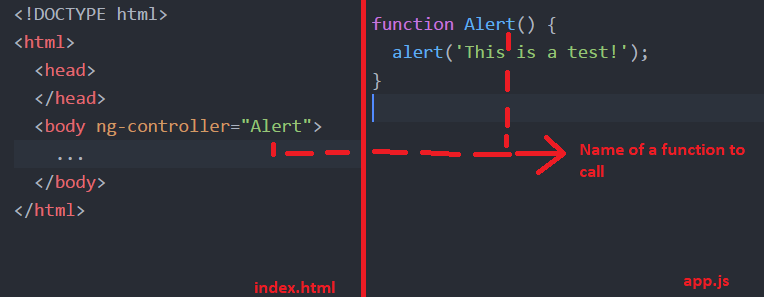
By using ng-controller property, you can run a JS function when using a HTML tag!
This code will alert given message when page loads. You are not using scripts directly from the 'script' tags, but you reference to JavaScript code using AngularJS.

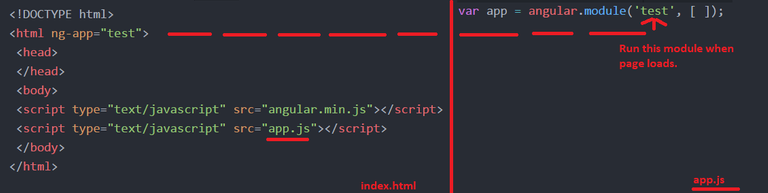
We can also create modules with AngularJS. Modules helps us to write maintainable and readable pieces of code in our web application. We can also define dependencies for our app.
To create a simple module, we need to include it - again - to HTML tag by using ng-app tag. This bit of code will also appear when the page loads.

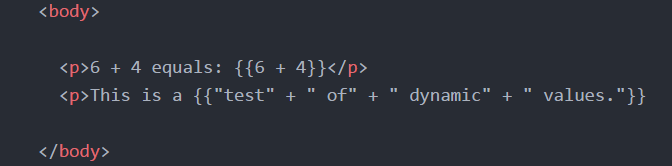
The last thing I want to show you today is dynamic expressions with Angular. You can write dynamic values into your HTML without using php/ruby etc. languages. You can do that by using double curly brackets.


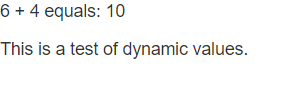
As you can see, all expressions have been compiled to the webpage successfully.
!
Thank you for reading this. I hope that was useful information and introduction to AngularJS. I hope you guys like it! If you decide that was interesting, I will keep posting new things and features of AngularJS. These are just basics which everyone who is interested in this specific framework should know! See you later!
Ethelion
Hi there,
Wish I could have seen this post earlier to vote it so you could earn rewards. Anyway, I'm following you and looking forward to your AngularJS lessons!
-Witness @moisesmcardona
Thanks! I will try to add them but my time is limited right now. However, I'm quite sure there will be more lesson posted in the future :)