
Previously I spoke about my history with React JS. If you missed that you can find it find it here.
Hopefully I can keep my focus today to get to the point of why I actually decided to make a switch to Angular for my next project (I might even get to the point of telling what my next project is). Before I do that though...
Ughh... you're going on a tangent again. Stick to the point you blabbering idiot
Wait... this is an important part of the story, promise.
Anyway...
Before I get to why I'm switching I want to give an overview of the differences between the two.
⚠️ Disclaimer:
This is not going to be a tutorial, nor an extensive list of differences. Instead I'm going to try and explain the overarching philosophical and design differences between React and Angular. The first and most important is why I haven't referred to them specifically as libraries or frameworks as of yet.
Library v. Framework
A software library is essentially someone else's code that they let you use in your project whereas a framework is someone else's project that let's you add your code to it in order to do what you want. A library doesn't care to much about how you structure your code, with a framework you have to do things the way it wants you to.
React is a Library
They even say so on their homepage. You structure your app the way you want to, all React does is handle the browser DOM so you can get on with writing code. This also means that you have to make all the design decisions (which libraries you want to use, how you connect to your server, which build configuration to use, etc.). You're also in charge of setting up your project, which as I've eluded to in a previous post, sometimes takes more time than you'd care to spend.
Angular is a framework
Again, just look at the homepage, it's right there. Angular is a batteries included framework which has pretty much everything you need (at least for about 85% cases). Setting up a new app is as easy as typing ng new project in a terminal. In exchange for ease of use you obviously give up the control you had with a library like React. But Angular isn't the strictest of frameworks and let's you stay out late and eat ice-cream for breakfast every now and then.
Mmmmm... Ice cream

The next big difference is the way it renders...
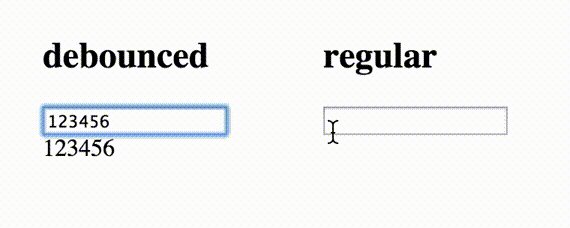
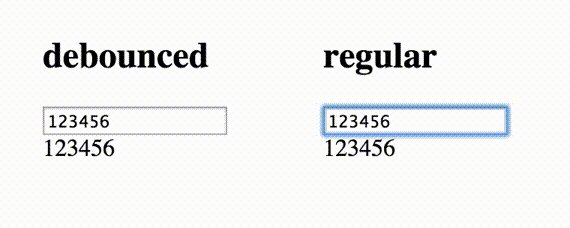
Angular uses templates and two-way binding
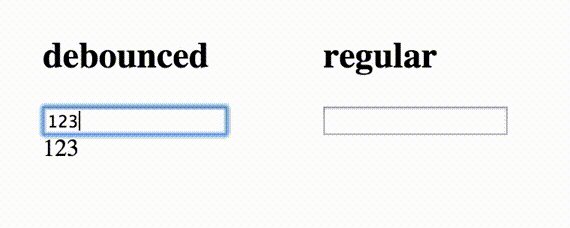
This shouldn't come as a surprise since this was their claim to fame (other than being the first browser side MVC framework). With Angular you create almost pure html templates and pure css styles. This makes it great when working in multi-discipline teams. A web-designer can create the html and css styles from his/her mocks which you very easily can convert to templates for your components by just adding the right "ng" attributes. App data is then bound to the template by black magic which results in those demonstrations you always saw when Angular just started of someone typing in a textbox and the page heading changing as they typed.

React doesn't like two way binding
And since using React for a while, I've become less of a fan myself...
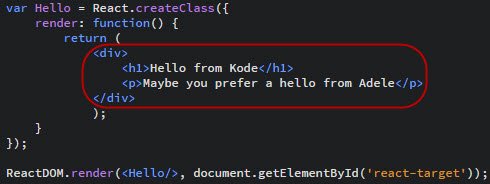
With React you create components as objects that extends the library's Component class and implement a render() method. The render method should return a single virtual-DOM element. You'll hear JSX being thrown around when learning React, that is simply a shorthand way to create these virtual-DOM elements. It looks somewhat like html, but don't confuse it for being anything like a template...

...everything is javascript.
React will then call your render method every time your component's state changes, it then updates the actual DOM to look like the virtual DOM created from your app's render method. The entire virtual DOM is re-rendered for every change. Sounds slow, but works fast, trust me on this (says every swindler in history).
Because everything is javascript this makes it a very fun experience for developers, but a little more difficult for a designer to make changes to styling or structure... and really confusing for someone that hasn't seen html inline with javascript before. I remember when I first saw it I thought:
What the hell is this sorcery?
There are many other differences I could talk about, but this post is getting long winded already. And I haven't even gotten to why I've decided to make a switch yet. I'll leave that for the next post.
YOU LYING BASTARD!!! You said you would tell us why you're switching in this post...
Yes, yes, yes. I know, I'm sorry. Next time... I promise...
Haha, I loved the "strictest of frameworks and let's you stay out late and eat ice-cream for breakfast every now and then" quote. :)
Anyway, it's interesting what you write about Angular, that it's a framework instead of just a library. I'm working on a React/Redux app on Node, and although it's fun, it's my first ever JavaScript (in fact, first ever real web-) app, so I'm thinking maybe Angular would have been a better starting point.
On the other hand, I've learned a lot from building the React-app more or less by myself, so that's the upside.
You definitely didn't make a mistake in choosing React and Redux. It's actually a little bit easier to learn than Angular in my opinion - has a lot less extra syntax, less moving parts and gives you more control of course. Glad you liked my attempt at humor.
Interesting, I'd thought that Angular was indeed a bit easier. Then I'm glad I went for React/Redux, because the learning curve has been steep enough for my liking.
Two-way binding can be very powerful and is great when you're quickly setting up CRUD apps. However, in larger applications it can also really come back to bite you in the ass. With dozens of directives and components everywhere changing data back and forth all the time, it becomes harder and harder to keep track of which part changes what data. Bug-hunting isn't as straight-forward anymore because you can't simply set a breakpoint inside a template and see which controller changed that particular value that is acting erratically.
For exactly that reason Angular 2+ now really wants you to use one-way binding and supply callbacks that fire when the data needs to be changed in the other direction (iirc this is roughly what Redux does with state, but Angular does it on a smaller per-component scale).
I realize more and more that I should really learn React, not because it's better per se but because it might help me get familiar with some other patterns and paradigms that might improve my understanding of programming in general.
You're 100% correct. Not having a single source of truth has been the bane of many a developer's existence.
Kudos for learning React and Redux. Exposing yourself to as many patterns as your brain can handle I believe will be of great benefit to you.
Keep on keeping on 😃👍
So why did you switch to Angular? 😜
Read the last 3 sentences of the post 😜
Congratulations @hendrikcrause! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP