Hello Devs,✋
What do you use Bootstrap for? Please share your expertise, it may help someone.
For me, i use Bootstrap to make my website responsive and where necessary use some of the already created code from the library in my code which helps minimize bugs.
Bootstrap is a free open-source library for Html, Css and JavaScript framework with different coded features aimed at making web development easier.
Bootstrap reduces the amount of stress put into the likes of media queries and could really help if you are working with a tight timeline.
However, my advice to beginners, avoid using Bootstraps as it has the tendency to limit your learning and make you lazy. For Developers at mid and advance stage, i would recommend using Bootstrap.
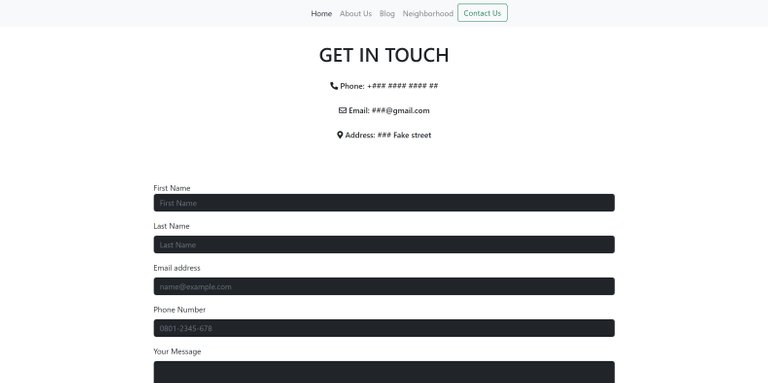
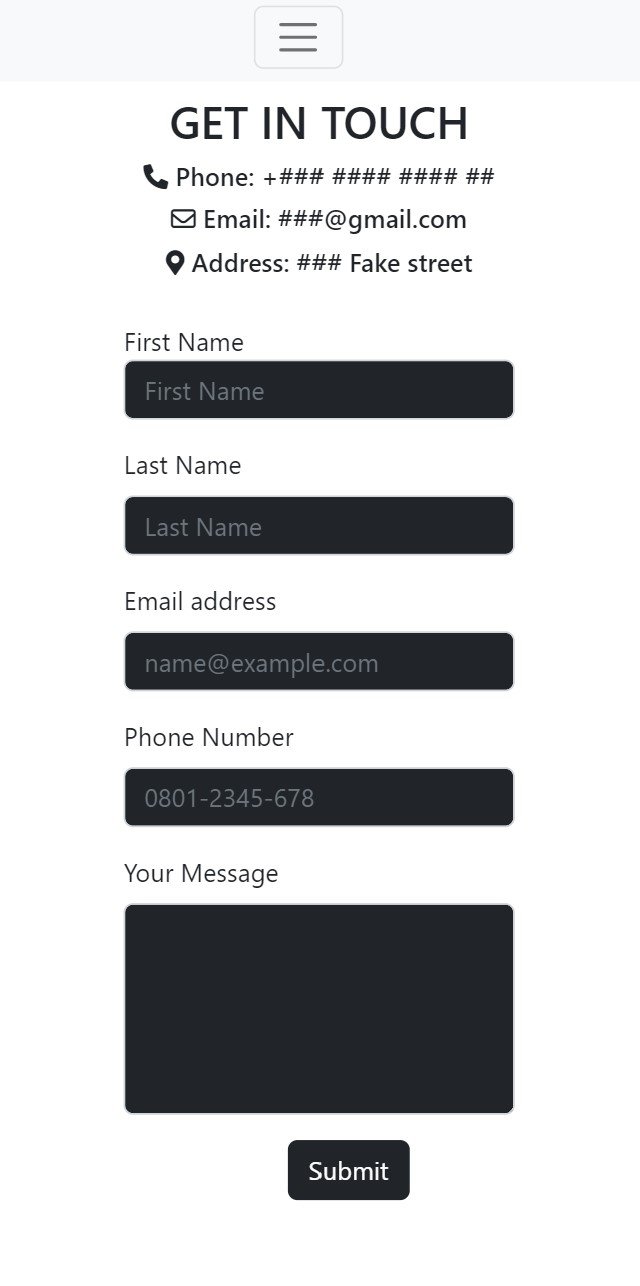
One of the projects that i have developed with bootstrap is a contact us form for a Real Estate company.

I also used a web application called formsubmit.io in order to link the replies from the form to my email to make the page more dynamic and easier to use from the back end

The Link to formsubmit site and image is HERE
And due to how easy it is to make sites responsive in bootstrap the form is also fully responsive on all phone sizes.

HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
(html comment removed: icon links )
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/duotone.css" integrity="sha384-R3QzTxyukP03CMqKFe0ssp5wUvBPEyy9ZspCB+Y01fEjhMwcXixTyeot+S40+AjZ" crossorigin="anonymous"/>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/fontawesome.css" integrity="sha384-eHoocPgXsiuZh+Yy6+7DsKAerLXyJmu2Hadh4QYyt+8v86geixVYwFqUvMU8X90l" crossorigin="anonymous"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/fontawesome.min.css" integrity="sha512-Rcr1oG0XvqZI1yv1HIg9LgZVDEhf2AHjv+9AuD1JXWGLzlkoKDVvE925qySLcEywpMAYA/rkg296MkvqBF07Yw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/brands.min.css" integrity="sha512-lCU0XyQA8yobR7ychVxEOU5rcxs0+aYh/9gNDLaybsgW9hdrtqczjfKVNIS5doY0Y5627/+3UVuoGv7p8QsUFw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/solid.min.css" integrity="sha512-WTx8wN/JUnDrE4DodmdFBCsy3fTGbjs8aYW9VDbW8Irldl56eMj8qUvI3qoZZs9o3o8qFxfGcyQocUY0LYZqzQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/regular.min.css" integrity="sha512-lQP1BiSutAy+g9L+bDr1v9758SFLCJ1fK+6tXzu5M22G7/pigzb+01L31Cu1TUlWYr3lnQ4XQVmQfnpTZVW1Og==" crossorigin="anonymous" referrerpolicy="no-referrer" />
(html comment removed: icon link end )
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<style>
.form-contact{
padding-left: 20%;
padding-right: 20%;
padding-top: 5%;
}
#exampleFormControlInput1 bg-dark::placeholder{
color: blue;
}
</style>
(html comment removed: NavBar Start )
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid" style="padding-left: 40%;">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Neighborhood</a>
</li>
<a href="#"><button class="btn btn-outline-success me-2" type="button" style="outline: none;">Contact Us</button></a>
</div>
</ul>
</div>
</div>
</nav>
(html comment removed: NavBar End )
<p class="h1" style="text-align: center; margin-top:2%;">GET IN TOUCH</p>
<p class="h6" style="text-align: center; margin-top:2%;"><i class="fa-solid fa-phone"></i> Phone: +### #### #### ##</p>
<p class="h6" style="text-align: center; margin-top:2%;"><i class="fa-regular fa-envelope"></i> Email: ###@gmail.com</p>
<p class="h6" style="text-align: center; margin-top:2%;"><i class="fa-sharp fa-solid fa-location-dot"></i> Address: ### Fake street</p>
(html comment removed: start of form )
<form action="https://formsubmit.co/27bba88f5dcb5885f1c24e405aec1884" method="POST">
(html comment removed: honeypot )
<input type="text" name="_honey" style="display: none;">
(html comment removed: Honey Pot End )
(html comment removed: Disable Captcha )
<input type="hidden" name="_captcha" value="false">
(html comment removed: Disable Captcha end )
<input type="hidden" name="_next" value="https://kellbie.github.io/Praim-Homes-ContactUs-Page/success.html">
<div class="form-contact">
<div class="mb-3">
<address for="exampleFormControlInput1" class="form-label ">First Name</label>
<input type="text" class="form-control bg-dark" id="exampleFormControlInput1" placeholder="First Name" style="color: white;" required name="First Name">
</div>
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label ">Last Name</label>
<input type="text" class="form-control bg-dark" id="exampleFormControlInput1" placeholder="Last Name" style="color: white;" required name="Last Name">
</div>
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label ">Email address</label>
<input type="email" class="form-control bg-dark" id="exampleFormControlInput1" placeholder="[email protected]" style="color: white;" required name="Email Address">
</div>
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label ">Phone Number</label>
<input type="tel" class="form-control bg-dark" id="exampleFormControlInput1" placeholder="0801-2345-678" style="color: white;" required name="Phone Number">
</div>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">Your Message</label>
<textarea class="form-control bg-dark" id="exampleFormControlTextarea1" rows="5" style="color: white;" required name="Message"></textarea>
</div>
<button class="btn btn-dark" style="padding-left: 5%; padding-right: 5%; margin-left: 42%; outline: none;" type="submit">Submit</button>
</div>
</form>
(html comment removed: end of form)
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
</body>
</html>
I've gotten some questions on why i use inline styling over external styling. I would its simply a choice,some people find inline more useful than external while some people find external more useful than inline. But note that they both have their disadvantages and advantages depending on the working environment.
This Form is fully functional. If you do not understand somethings in the code, its ok, when you open the formsubmit link, you will understand.
Bootstrap also offers alot more than what was done in this project like some javascript functions, html grids and containers and alot of css colors to pick from.
So, what do you use bootstrap for?
Stay Blessed👐
Bootstrap is meant to bootstrap prior to actual development. It just became a norm and dev deployed their sites with Bootstrap.
Maybe they don't have time to do CSS or maybe they don't like spending on a good UI/UX team.