
In our last part I covered important software for any developer. Of course some of those choices come as my opinions and there are many great alternatives available. It never hurts to try everything available and see what works best for you. My approach to software is to see which is functionally the best and what saves me the most time. Time is money and also the more time you save with menial tasks, the more time you have to learn!
If you missed part one, be sure to check it out:
https://steemit.com/programming/@willsling/setting-up-the-perfect-development-war-machine-1-2
Onward and upward!
The next step I will go into may result in us parting ways a bit. I'm an OSX developer; but more specifically, the terminal on OSX is based on unix so Windows users may have trouble following along.
Homebrew

This is a package manager for applications and application dependency installation for your work system. It greatly simplifies finding, installing and maintaining updates for any packages you choose. For linux users a similar package manager exists called linuxbrew; but if you are using linux you maybe more accustom to jamming in apt-get or yum installations and managing all those yourself. For windows, a package manager called Scoop exists. I cannot comment on how useful this is as I've not used it, but it's considered the Windows alternative to Homebrew.
To install Homebrew, fire up that terminal and run the command...
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Hit ENTER to continue and provide your passwords. Homebrew will install many dependencies for the package manager to operate as intended. One of those includes Command Line Tools for Xcode which happens to be useful supporting library for running many languages on your OSX system.
ZSH
Now that Homebrew is installed, the next step is to install ZSH. I prefer ZSH over BASH for its extensive customizations and autocomplete features. As well there is a really nice community project to make configuration much less painful than it use to be. Some of the configurations we will run through include theming your terminal. If you have opened Hyper Terminal you will have noticed this looks pretty vanilla as well, a little better than default... but we're going to give it an overhaul later on.
Before we can get to the fun parts, lets open you terminal and install ZSH using Homebrew.
brew install zsh zsh-completions
Next step is to install that community project I mentioned, oh-my-zsh.
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
Now let's do a quick sanity check that ZSH is installed before the next step of setting ZSH as your default...
zsh --version
Now let's set ZSH as your default shell.
chsh -s $(which zsh)
Restart your terminal...
Configuring for maximum power
After installation there are many configurations you can make, as shown on the oh-my-zsh github README I linked above. If you want to quickly follow along you can view my full ZSH configuration and copy-pasta this into your .zshrc file. Go to, ~~~ embed:3337cc2da1fa3fc95795fbd3303a5fee and copy this Gist. gist metadata:d2lsbHNsaW5nLzMzMzdjYzJkYTFmYTNmYzk1Nzk1ZmJkMzMwM2E1ZmVlIGFuZCBjb3B5IHRoaXMgR2lzdC4= ~~~
Now lets run some commands...
vi ~/.zshrc- With your cursor at the beginning of the first line, enter
dGthis will clear out the file. - Now CTRL+V to paste the Gist contents into your .zshrc file.
- Enter, escape key to exit input mode.
- Finally enter,
:wq- this will save the file and quit.
From the steps provided on the readme, to install this theme into ZSH...One final touch in prep for configuring Hyper next is installing a custom theme created by tylerreckart from this repository, https://github.com/tylerreckart/hyperzsh.
- If you do not already have wget, lets install that...
brew install wget. mkdir $ZSH_CUSTOM/themeswget -O $ZSH_CUSTOM/themes/hyperzsh.zsh-theme https://raw.githubusercontent.com/tylerreckart/hyperzsh/master/hyperzsh.zsh-theme- Next step of configuring ZSH for this is not required. If you followed my ZSHRC configuration above you should already be pointing ZSH to this theme.
Restart your terminal and lets continue...
To begin configuring Hyper you must know it's plugins are found and installed though Node Package Manager, 'npm'. So next step is to install this.
brew install npm
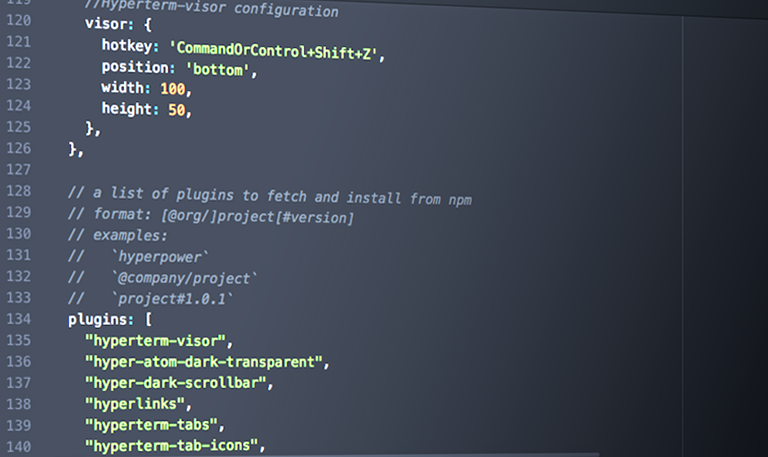
Now let's create the configuration file for hyper which happens to just be Javascript configuration file. Again, you can copy my configuration first in order to speed up the process and follow along... Open the gist and copy -
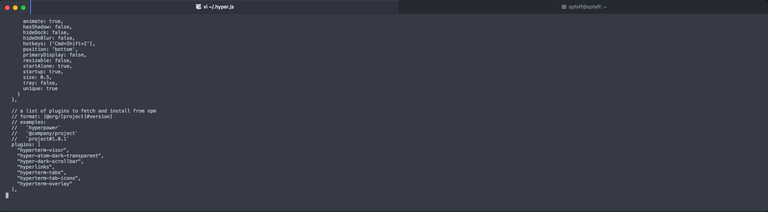
- Open VIM editor,
vi ~/.hyper.js - Clear the file,
dG - Paste the contents you copied from the Gist file using CTRL+V
- Hit "esc" key.
- Enter,
:wqto save and quit.
Immediately upon saving Hyper is going to take that configuration file and begin installing the plugins listed in the configuration file.
A couple fonts were included as the default which you can download and install on your system from here if you so choose...
Meslo LG M DZ Regular for Powerline.ttf
Menlo-Regular.ttf
You may or may not have noticed some issue at this point with Hyper updating plugins. Either way a useful tool for finding and managing Hyper plugins is though Hyper's Package Manager, "hpm". You can install this using npm by entering...
npm install -g hpm-cli

That wraps up the configuration for your new hyper terminal. As you can tell the style I chose to go with looks very similar to Atom editor. I love consistency and simplicity and the theming and plugins installed pushes this. From the plugin list provided in my configuration you will have...
- hyperterm-visor which gives you functionality similar to iterm or total terminal where you can control the size, position and shortcuts to access terminal. This is my favorite plugin and a configuration I've used on all of my terminal apps for the past few years.
- hyper-atom-dark-transparent is the atom theme for hyper
- hyper-dark-scrollbars an addon to keep consistent with the atom theme
- hyperlinks will generate HTML links for any URLs present in your terminal window allowing you to click and go to the source.
- hyperterm-tabs gives you tab functionality
- hyperterm-tab-icons adds an application specific icon in your tab, you can see an example above where the VIM icon is present in the active tab window.
- hyperterm-overlay allows hyperterm-visor to open overtop of other running applications.
For more Hyper tricks be sure to check out the curated list of awesome plugins here, https://github.com/bnb/awesome-hyper
One last change I'd like to share can help speed up development efforts. That is to create a symbolic link for atom, this will allow you to open any file or directory into Atom and begin development immediately.
ln -s /Applications/Atom.app/Contents/Resources/app/atom.sh /usr/local/bin/atom
To use this you can do something like, atom ~/.hyper.js OR atom ~/root-project-folder.
That wraps up this series, even if you found it only mildly interesting, the number of times I've been asked by coworkers how I setup my terminal this post should serve me well as a penultimate resource to how I did it. One thing I didn't feature I want you to see an play with yourself is working with Git in the hyper command line. All of the modifications we've made really improve the simplicity of running git commands.
If you managed to follow along and get yours setup be sure to leave you comments and any tips you have to make development even more fun in the comments section!
Cheers, Willsling
This post has gratitude of 1.67 % from @appreciator thanks to: @willsling.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here