





첫번째. React를 DOM보다 먼저 불러오기

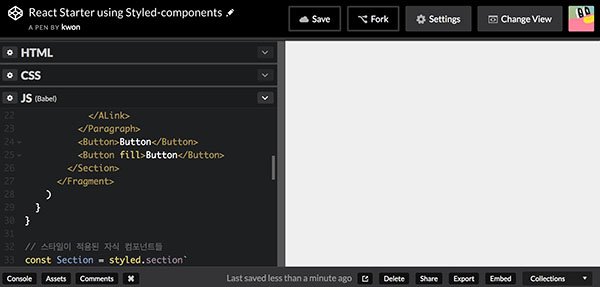
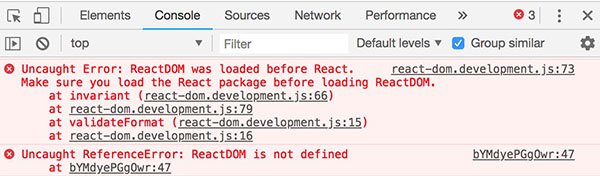
잔뜩 쳤는데 흰 화면만 뱉는 코드펜. 에러 메시지도 안 뜹니다.
교재랑 같은 내용을 입력해도 될 때 있고, 안 될 때 있어서 공부가 복불복인가 싶었는데...
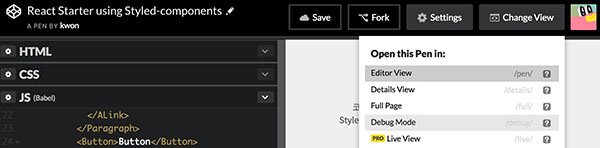
이것저것 누르다 디버깅 모드를 켜게 됩니다.

(Change View에서 Debug Mode 클릭)

(뭐가 문젠지 다 나온다. 진작 켜볼걸...)

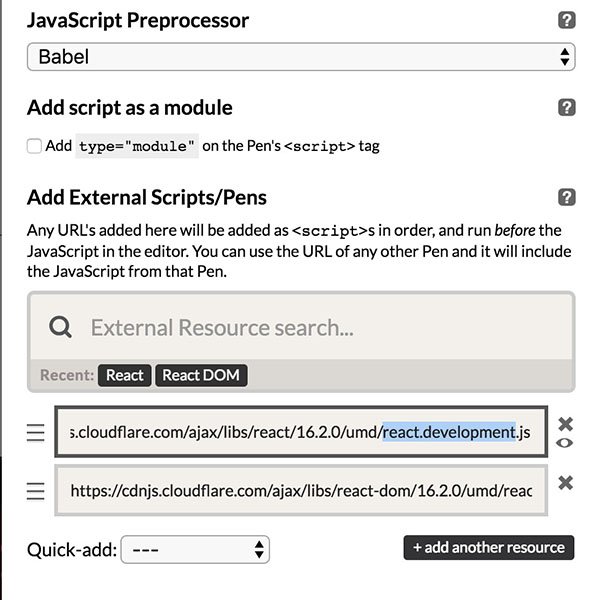
리액트 사용을 위해 External Script를 등록할 때, react-dom이 react보다 먼저 선언되어 생긴 문제였습니다.
여러분은 저처럼 고민하지 마시고, 꼭 react를 먼저 추가하세요.
(+ 교훈. 디버깅 모드를 애용합시다.)
두번째. 코드펜 에디터 설정 변경하기
코드펜, 자동 완성 없이 치다가 아, 이래서 인생은 실전이구나를 깨달았습니다.
'그래, 이런게 공부지!' 라며 결의를 다져보는데...
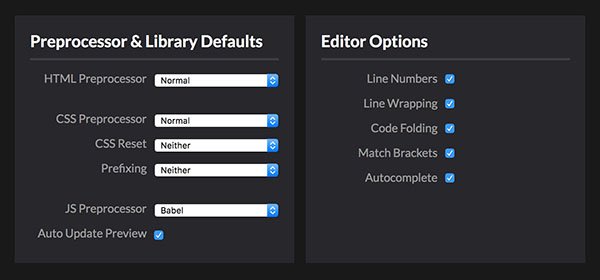
프로필 클릭 > Settings 아이콘 클릭

에디터 설정에 auto-generator가 있네요(???)
덤으로 Preprocessor에 babel도 켜줍니다.

(결의는 우주 너머로)
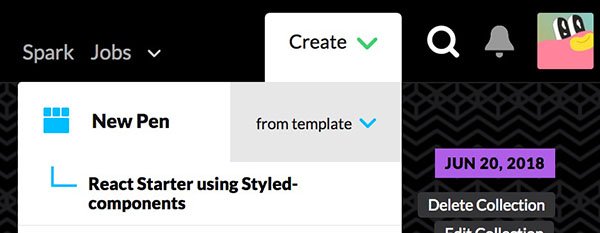
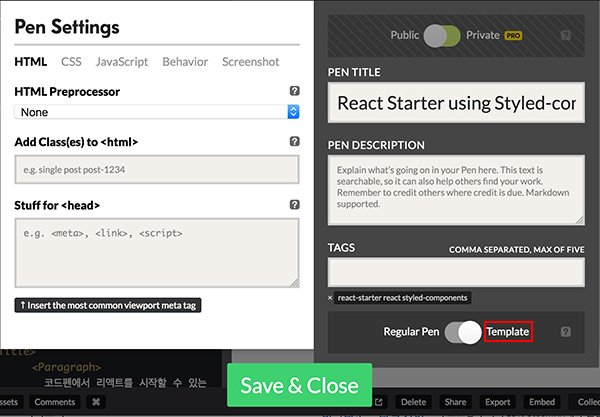
마지막. 템플릿 만들기

리액트 쓰기전에 매번 똑같은 설정 해주려니 귀찮죠?

반복되는 내용 템플릿으로 저장하면, 새로운 펜 만들 때 그걸 불러올 수 있습니다.

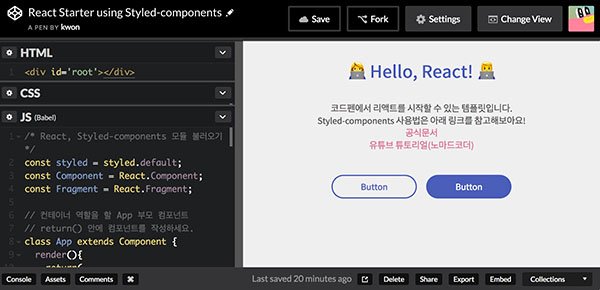
템플릿이 필요하신 분은 아래 pen을 fork해서 사용하세요 🤗
See the Pen React Starter using Styled-components by kwon (@kwonkwon) on CodePen.
Congratulations @kwonkwon! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @kwonkwon! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!