
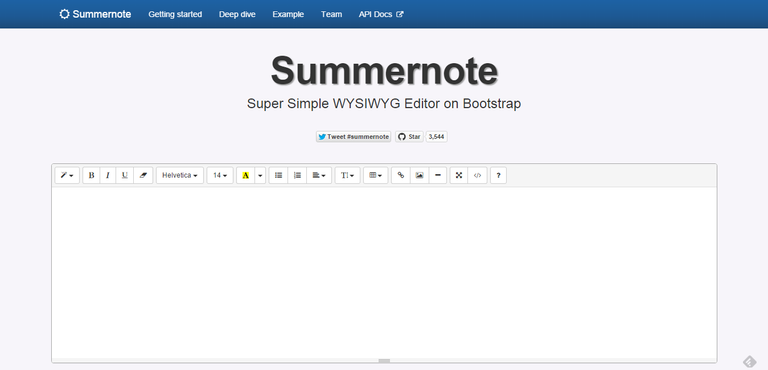
Summer note a a text area widget which changes your boring text area field to a rich text editor field
which makes your application more user friendly..
I am showing how you can add to your rails app in this article.
add gem to Gemfile
gem 'summernote-rails', '~> 0.8.10.0'
then, update following files.
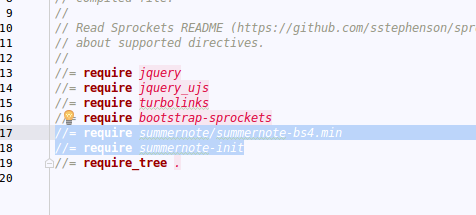
app/assets/javascripts/application.js
add following lines.
//= require summernote/summernote-bs4.min
//= require summernote-init

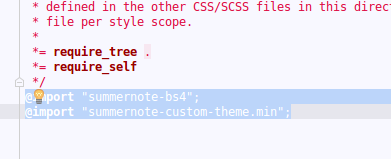
Now find this css file, and update it like so
app/assets/stylesheets/application.css.scss
@import "summernote-bs4";
@import "summernote-custom-theme.min";

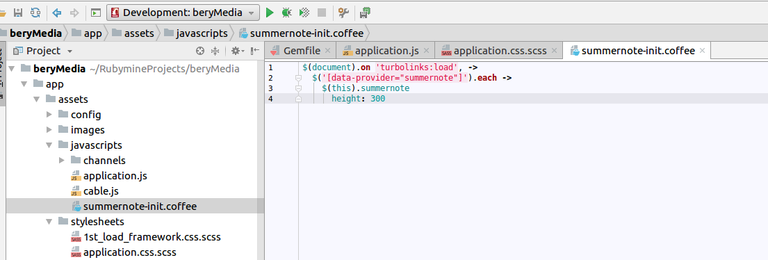
Finally add this coffee script to your javascript directory
$(document).on 'turbolinks:load', ->
$('[data-provider="summernote"]').each ->
$(this).summernote
height: 300

Fun part How to use it ?
In your form fields, just add data-provider to summernote
That's it, and it will change your regular boring text area field to what you have seen in above image.
<div class="form-group">
<%= f.label :vote_message %>
## Boring Text Area
<%= f.text_area :vote_message , class: 'form-control'%>
## Awesome Text Area
<%= f.text_area :vote_message , 'data-provider': :summernote, class: 'form-control'%>
</div>
Thank you for this useful post
Wow! This is great content! You have received a free upvote from the Minnows Freedom ProjectDiscord. Stay cool, create good content and have a nice day! for being a good Steemian and posting original content. To learn more about us or to support us, please visit @minnows-freedom. You can also find us on
Congratulations @bilal-haider! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP