안녕하세요 @realmankwon입니다.
3일동안 포스팅을 하지 못했네요 ㅜㅜ
시간이 없어서도 있지만 이번 건은 보기에는 엄청 쉬워 보이지만 실제로 해 보니 너무나 어려워서 3일동안에 걸쳐서 겨우 해냈습니다.
이제 글 한개 쓰는 것이 얼마나 어려운지 실감이 되네요.
코인에 대해서 잘 모르고 좋은 글을 쓸려면 많은 시간을 들려야 하는데 그 시간에 제가 좀 더 잘 하고 도움이 될 수 있는 글을 써야겠다는 생각에 기존에 잡글은 쓰지 않았습니다.

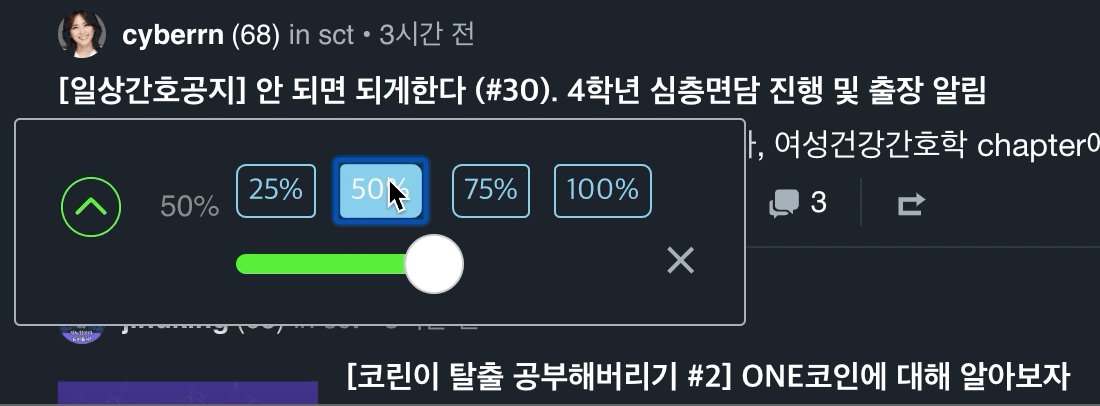
일단 오늘은 제목과 같이 보팅시에 간편하게 고정값을 추가했습니다.
Busy, Steempeak에서는 기본으로 되어있고 너무나 편하게 써서 저도 여러모로 불편했었습니다.
그래서 쉽겠거니라며 수정에 들어갔는데 이거 정말 어려웠습니다. ㅜㅜ
잘하시는 분들은 쉬웠을텐데 저는 잘 모르다보니 생각보다 분석도 많이해야했고 react 문법도 제법 많이 공부해야했습니다.
일단 slider와 관련된 소스를 찾아보았습니다.
이전과 마찬가지로 다음의 Voting.jsx 파일에 있었습니다.
src/app/components/elements/Voting.jsx

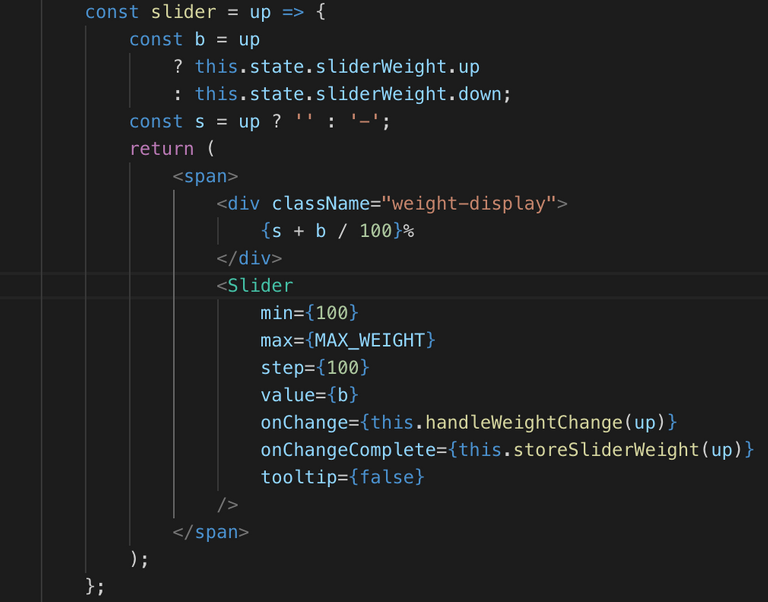
위의 소스에서
{s + b / 100}% 이 보팅 비율이고
<
Slider
min={100}
max={MAX_WEIGHT}
step={100}
value={b}
onChange={this.handleWeightChange(up)}
onChangeComplete={this.storeSliderWeight(up)}
tooltip={false}
/>
이 보팅바 부분입니다.
보팅바 부분의 소스에서 보팅바를 변경하면 this.handleWeightChange(up) 이 호출되고 보팅바 변경 후 마우스를 놓으면 this.storeSliderWeight(up) 이 호출됨을 알 수 있습니다.
이때 이 함수를 이용해서 뭔가를 해 볼려고 했었는데 저 함수를 어떻게 사용하는지 react의 문법을 모르니 알 수가 없었습니다.
그래서 react에서 함수를 어떻게 선언하는지 며칠동안 공부를 했습니다만 실제 소스에 있는 모습대로 사용된 것은 볼 수가 없었습니다.
this.handleWeightChange = up => weight => {
let w;
if (up) {
w = {
up: weight,
down: this.state.sliderWeight.down,
};
} else {
w = {
up: this.state.sliderWeight.up,
down: weight,
};
}
this.setState({ sliderWeight: w });
};
여기서 이 부분
this.handleWeightChange = up => weight => {
선언될 때 = 뒷부분은 인자 => 뒷부분은 함수 선언이라고 했는데 여기서는 => 뒤에 변수가 나오고 다시 => 이 나오는 것입니다. ㅜㅜ
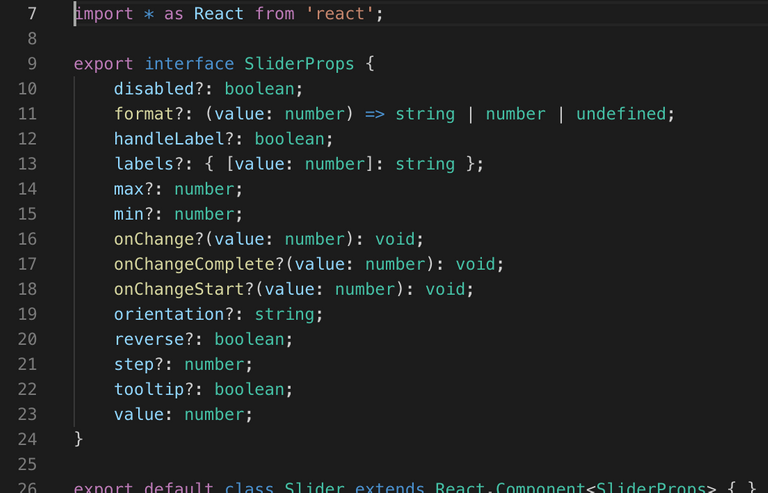
그래서 소스를 더 밑에 까지 까보았습니다.
다음과 같이 되어 있더군요.

저기서 보면 onChange 함수는 value : number 값을 받는다고 되어 있습니다.
음....
며칠동안 고생했었는데 오늘 유추를 해 보았습니다.
함수 연결시에 () 안의 인수는 = 바로 뒤의 변수에 입력이 되고 => 뒤에 변수에는 기본 value : number 값을 받는다고...
그 후에 다음과 같이 소스를 변경하였습니다.
radio 버튼으로 값을 입력받도록 하고 위의 onChange, onChangeComplete 함수를 합쳐서 handleButtonWeightChange 함수를 만들었습니다.
const slider = up => {
const b = up
? this.state.sliderWeight.up
: this.state.sliderWeight.down;
const s = up ? '' : '-';
return (
<span>
<div className="weight-display">
{s + b / 100}%
</div>
// 보팅 고정값 추가 버튼
<div id="btn_group">
<button id="weight25" onClick={this.handleButtonWeightChange(up, 2500)}>25%</button>
<button id="weight50" onClick={this.handleButtonWeightChange(up, 5000)}>50%</button>
<button id="weight75" onClick={this.handleButtonWeightChange(up, 7500)}>75%</button>
<button id="weight100" onClick={this.handleButtonWeightChange(up, 10000)}>100%</button>
</div>
<Slider
min={100}
max={MAX_WEIGHT}
step={100}
value={b}
onChange={this.handleWeightChange(up)}
onChangeComplete={this.storeSliderWeight(up)}
tooltip={false}
/>
</span>
);
};
// 버튼 클릭시 보팅바와 보팅비율 변경하는 함수 생성
this.handleButtonWeightChange=(up, weight)=>e => {
let w;
if (up) {
w = {
up: weight,
down: this.state.sliderWeight.down,
};
} else {
w = {
up: this.state.sliderWeight.up,
down: weight,
};
}
this.setState({ sliderWeight: w });
const { username, is_comment } = this.props;
console.log(username);
localStorage.setItem(
'voteWeight' +
(up ? '' : 'Down') +
'-' +
username +
(is_comment ? '-comment' : ''),
weight
);
};
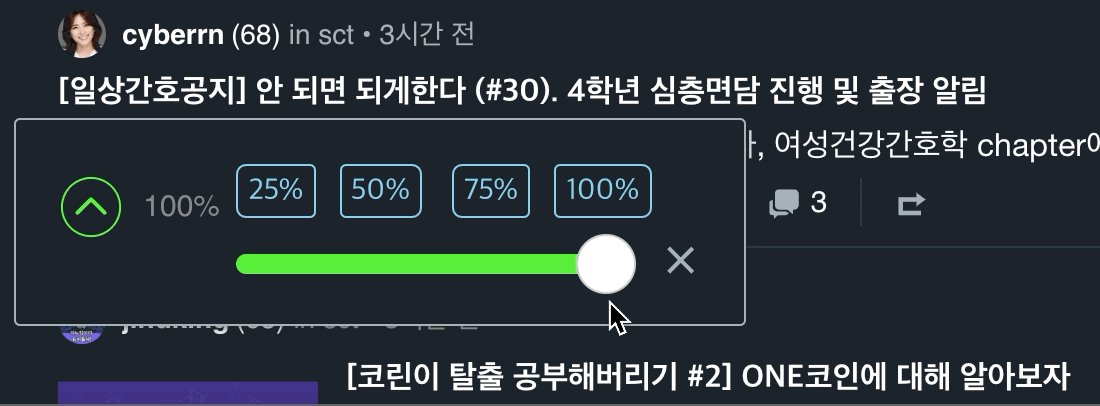
그 이후 실행을 하였더니 정상적으로 동작을 하였습니다.

고정값 클릭도 잘 되고 보팅까지 잘 되었습니다.
마지막에 보팅된 것이 깔끔하게 캡쳐가 안 되었지만요 ^^
암튼 이번에 react에 대해서 좀 더 많이 공부할 수 있는 계기가 되었네요.
앞으로 점점 더 어려운 것들을 하게 될텐데 글을 얼마만에 한번씩 쓸 수 있을지 모르겠네요ㅜㅜ
차라리 코인을 더 공부해서 쓰는 것이 더 나을 것 같기도 하다는 생각이 불쑥드네요.
암튼 이 소스도 적용이 되길 바래봅니다. ^^
다들 남은 휴일 잘 보내세요!!!
* 이전글
Intro 내 컴퓨터에서 나만의 sct를 실행해 보자
1. [나만의 SCT #1] 보팅 비율 보기
2. [나만의 SCT #2] SCT 보상액과 Steem 보상액 함께 보기
3. [나만의 SCT #3] 보팅 금액 (SCT), 글 리스트에서 보팅자 확인, 보팅자 Limit 풀기
^^ @realmankwon님!! 저를 소환하셨다고 다른 나라에서 연락이 왔네요. 엄청난 홍보입니다. 감사합니다. 이거 저희 동아리 홍보료를 드려야 할지... 개발샘플보팅 출연 모델료를 받아야 할지..... 웃음만 나오는 이 상황을 어찌할까요^^ 맞풀보팅으로 결정을 봐야하는 건지.... 그.러.나!
100% 보팅 모델이니 저는 풀보팅 예약합니다. 감사합니다. 재미있었습니다. 빵 터졌습니다. 저에게 웃음을 주셨으니 제 웃음 받고 더 큰 웃음짓는 시간만 되세요.
아~ㅋㅋㅋㅋ
저는 캡쳐해 놓고 보니 너무 적나라해서 이걸 해도 되나 한 2초 망설였었는데 너무 좋아해 주셔서 감사하네요 ^^
다음에 또 테스트해야 할 일이 있으면 모델로 쓰겠습니다 ㅎㅎ
감사합니다 ^^
0.00001초도 고민하지 마세요. 고맙습니다.^^
선택도 좋지만, 숫자를 입력할 수 있으면 더 좋을 것 같아요. ㅠㅠ
곧 추가해 봐야겠네요 ^^
고맙습니다. ^^
와 진짜 필요한 기능이네요!! 특히 특정한 비율로 큐레이팅 하시는 분들도 있으셔서 그 비율을 고정시키는 기능이 있다면 완전 좋을 듯 하네요
다행입니다 ㅋㅋ
근데 적용이 언제될지 몰겠네요^^;;;
Hey I have one of those 💚😎
Posted using Partiko iOS