
WRAP (감싸기)
줄과 행에 공간이 부족할 때는 Wrap을 사용해 보세요! Wrap 위젯은 자식을 줄이나 행으로 배치하고 공간이 부족해지면 자동으로 줄이나 행을 바꿔줍니다. 방향, 정렬, 그리고 공간 속성기능이 여러분이 원하시는 디자인을 그대로 만드는 데 도움이 될 것입니다.
flutter docs
https://api.flutter.dev/flutter/widgets/Wrap-class.html
youtube
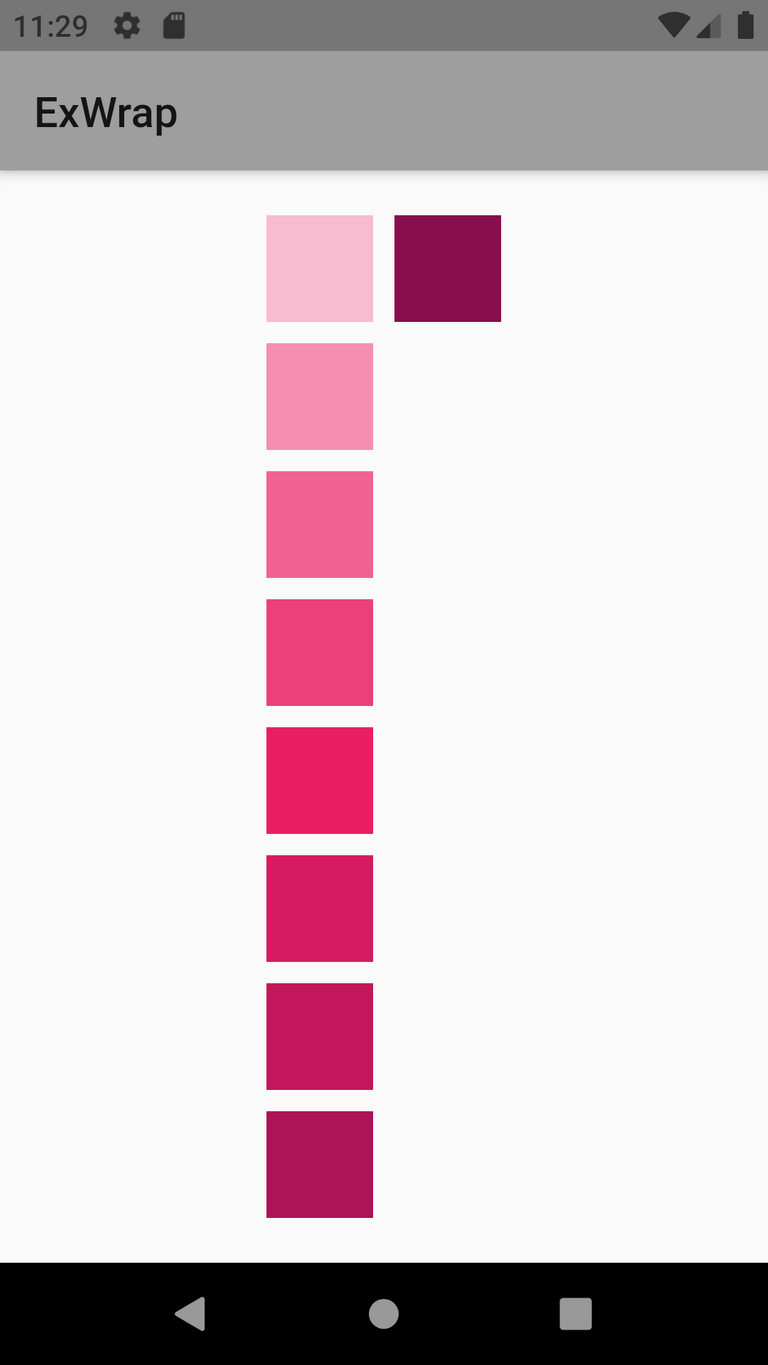
EXAMPLE(예제)
| WRAP 적용 |
 |
import 'package:flutter/material.dart';
import 'package:wsteem/src/examples/helper/WsmBoxWidget.dart';
/// 감싸기 예제
///
class ExWrap extends StatelessWidget {
String get name => 'ExWrap';
/// 기본 생성자
const ExWrap({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
/// 컨테이너 생성 후 Row 영역에 값을 넣어 변화를 확인
return Wrap(
direction: Axis.vertical, // 정렬 방향
alignment: WrapAlignment.start, // 정렬 방식
spacing: 10, // 상하(좌우) 공간
runSpacing: 10, // 좌우(상하) 공간
children: List.generate(9, (i)=>WsmBoxWidget(color:Colors.pink[(i+1)*100]))
// WsmBoxWidget()
);
}
}
맺음말
- WRAP 을 통해 단말기 크기에 상관 없이 지정 영역에 위젯을 배열하여도 넘침 없이 화면을 손쉽게 구성할 수 있습니다.
- 다음 시간에 또 만나요 ~
@tipu curate