¡Hola comunidad!
Hace par de meses atrás cometí el error, supongo que es común en Steemit. Decidí escribir sobre un tema y con el paso de los días me fijé que no lo dominaba del todo.
Hoy con una visión un poco mejorada, habiendo incluido nuevas técnicas y herramientas a mi entorno de trabajo planteo volver a desarrollar el mismo tema.
Es ideal en el momento de iniciar la construcción de un sistema web o aplicación desde cero escoger una metodología de trabajo, una metodología bajo la cual basarse para el ciclo de vida del desarrollo del sistema. La selección de la metodología adecuada depende del equipo de trabajo, los criterios que posean cada uno de ellos y los conocimientos al alcance.
Las metodologías presentan rasgos que las diferencian entre sí, pero en la actualidad en medio de sus fases, debemos detenernos a contemplar la idea de incluir tareas correspondientes a la ejecución de maquetas y prototipos a través de técnicas rápidas, fáciles y efectivas.

Fuente
¿Por qué estas técnicas son efectivas y por qué es importante “prototipar y maquetar” nuestros sistemas?
Prototipar consiste en elaborar un modelo simulador de un producto, en este caso sistemas con la finalidad de poder realizar pruebas y evaluar que tan factible es nuestra solución para los usuarios.
Es lamentable cuando las empresas de desarrollo de software no destinan tiempo ni esfuerzo en prototipar, una consecuencia futura es que los costos por saltarse esta etapa puedan ser altos. En ocasiones suele invertirse recursos económicos, tiempo en el desarrollo de sistemas que tal vez terminen siendo no accesibles para los usuarios o no presenten soluciones al problema.
Es por tanto importante recordar que la creación de un prototipo toma una menor cantidad de horas, esfuerzo mental e inversión en recursos que codificar un sinnúmero de líneas de un programa. Por otro lado si sale mal solo deben corregirse los errores hasta dejarlo en óptimas condiciones.
Además de evitarse perder tiempo en improvisaciones por no contar con una planificación de diseño.
Técnicas y herramientas para la creación del prototipo:
Así mismo es recomendable hacer un estudio previo de los beneficiarios de la app acerca de sus hábitos y sus gustos.
No es necesario ser un diseñador gráfico, un diseñador de UX o UI para cumplir con estas asignaciones. Estas no siempre nos corresponden pero si desean ser profesionales íntegros en el desarrollo de aplicaciones web también debemos cumplir con ellas.
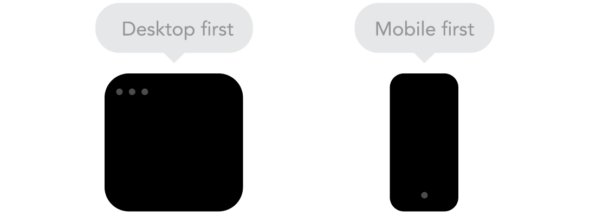
1. Wireframe:
Es la primera técnica del eslabón del prototipado, es sencilla y rápida. Las funciones que tiene es ayudarnos a detectar los elementos necesarios para la interfaz, definir el contenido de nuestro sitio o aplicación y de qué forma vamos a distribuirlo.
Esto incluye menús de navegación, bloques de contenido, cajas de texto, etc…
En ella no se definen componentes gráficos, ni colores a usar y tampoco se escoge la tipografía.
Es de gran ayuda para organizar las ideas que se encuentran dispersas en nuestra mente y se pueden crear varias propuestas en poco tiempo.
La mayoría de los wireframes son creados sobre un papel sin más recursos que una hoja blanca y un lápiz, por la simplicidad de estos. Del mismo modo existen aplicaciones para el desarrollo en mi caso he trabajado con Mockflow Wireframe Pro.
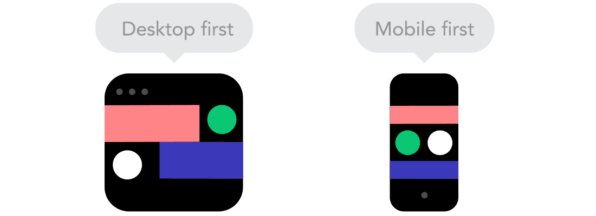
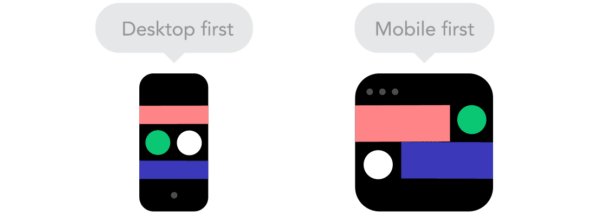
2. Mockup:
Diseñar mockups después de finalizar con los wireframes representa el plan de acción idóneo cuando de desarrollo web se trata.
Un mockup es un montaje a escala del sistema, se diferencia de los wireframes por incluir los componentes gráficos y las características descriptivas del contenido definido anteriormente (colores, tamaño, tipografía e imágenes).
Los mockups son más realistas que los wireframes y por tratarse de un entorno de trabajo digital son más editables.
El mockup es un diseño de calidad media o alta. Hay colores, diferentes tipos de letra, fondo. En definitiva, aquello que permita representar la estructura de la información y demostrar funcionalidades básicas.
2.1 Elementos y herramientas tecnológicas para la construcción de Mockups?
Una de las primeras cosas que se hace a la hora de empezar con la creación de un Mockup es seleccionar la paleta de colores perfecta para nuestra aplicación. A veces definir una paleta de colores resulta complicado por distintos motivos, por eso quiero presentar una herramienta que sirve de ayuda o nos orienta en estos casos: coolors.co
Para hacer uso de coolors lo único que debemos es ingresar a su sitio web y jugar con la barra espaciadora del teclado hasta encontrar una paleta de colores que nos guste o concuerde con nuestros requerimientos.

Paleta de colores seleccionada por mí, haciendo uso de Coolors.
.png)
.png)
Mockup de dos interfaces creadas con Adobe Photoshop y tipografía seleccionada de Canva.
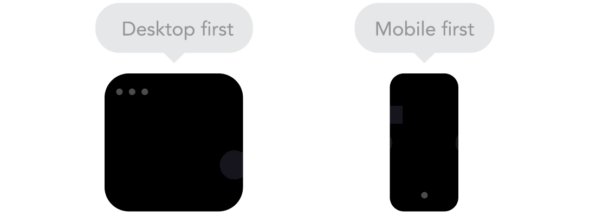
3. Prototipo:
La última fase consiste en desarrollar un modelo “funcional”. Se debe realizar con la intención de hacer una simulación de la interactividad del sistema y sus efectos, menús desplegables, sliders, modals, entre otros.
Una propiedad de los prototipos es que son perfectos para ser mostrados al cliente y a su vez realizar las pruebas que permiten evaluar la funcionalidad de los mismos.
Durante esta fase de la creación de prototipos es cuando podemos fusionar nuestras metas conceptuales con nuestra realidad práctica. Es cuando diseño visual y diseño de interacción entran en equilibrio.
En otras áreas de la ingeniería el mockup podría considerarse la última fase para la creación de prototipos, en el caso de sistemas o ciencias computacionales no siempre lo es y menos cuando podría tratarse de videojuegos, chats en línea, páginas con sistemas de notificaciones y demás.
Las interacciones de los prototipos también pueden efectuarse con Flinto, Adobe XD o un software que ha venido ganando bastante popularidad en los últimos días como InVision.

Fuente
Referencias:
Web desde cero
Tecnologias web Jenso

.jpg)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by angelggomz from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Es genial que nos compartas este tipo de contenido querido @angelggomz
Lo haces hasta sencillo, wjajaja
Un abrazo!
Gracias por leer @avellana.
Un abrazo de vuelta.
Excelente información amigo, sobre todo para aquellos que estamos día a día aprendiendo un poco más te la tecnología informática. Por cierto, errar es de humanos, tranquilo!
BUENÍSIMA LA INFORMACIÓN, Y BASTANTE INSTRUCTIVA...
Gracias por leer querida.
Aunque no diseño páginas web, puedo abstraer cierta «enseñanza», y es que no podemos trabajar pa'lante e improvisar todo, eso es de principiantes, si queremos trabajar con excelencia, debemos trazar un plan desde el principio, de manera que sea comenzando que nos equivoquemos. Saludos!
Si, como lo dije en la publicación podemos ahorrarnos mucho trabajo en vano, improvisaciones por no saber que hacer y hasta recursos económicos.
Gracias por el apoyo y por leer.
¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. Ingresando aquí podrás ver el reporte en donde tu publicación ha sido destacada.
Siempre haces que parezca muy fácil. Te quiero mucho, gracias por la información