
¡Hola steemians! Esta tarde se me ocurrió hacer un GIF animado sencillo y rápido. A continuación les presento de manera detallada cómo lo realicé y cuáles herramientas empleé, esto con el fin de que ustedes puedan hacer un GIF sin ningún problema si así lo desean. Les recuerdo que para hacer dibujos digitales utilizo una tablet común y corriente y la aplicación MediBang Paint que pueden descargar en la Play Store de Google.
¡Comencemos!
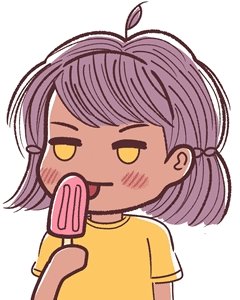
1. Realicé el lineart.
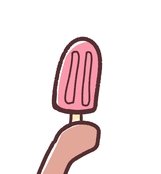
Como ya tenía claro qué movimientos quería darle al personaje hice el lineart en tres capas distintas: la primera, que estaba por encima de las otras dos, la utilicé para hacer el brazo con la paleta, abajo de esa estaba la capa de la cabeza y en la última capa estaba el cuerpo.

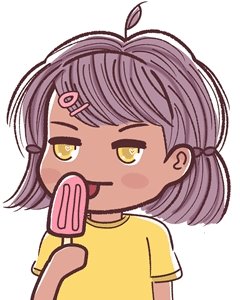
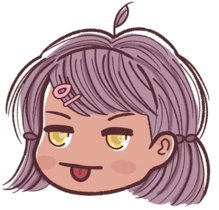
2. En otras capas apliqué los colores base y luego le hice algunas sombras en el cabello y brillos en los ojos. En este punto el dibujo estaba listo.
.gif)
3. Uní las capas de color con las capas del lineart que le correspondían.
Es así como me quedaron de nuevo tres capas. Seleccioné la capa del brazo con la paleta, la copié y pegué dos veces para que me quedaran un total de tres brazos con paleta. Seleccioné la capa de la la cabeza, la copié y pegué para que me quedaran dos cabezas y también seleccioné la capa del cuerpo, la copié y pegué para que me quedaran dos cuerpos.
- Moví uno de los brazos con paleta un poco hacia abajo con respecto al original y otro de los brazos con paleta lo moví un poco hacia arriba.
.gif)
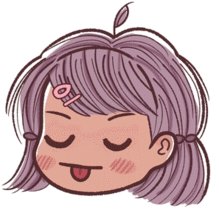
- A una de las cabezas le edité los ojos y se los cerré.
.gif)
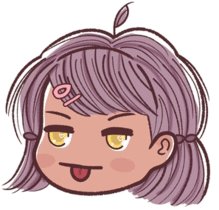
- Moví uno de los cuerpos un poco hacia abajo con respecto al original.
.gif)
4. Comencé a jugar con las distintas capas creando diversos movimientos. Guardé cada movimiento en un archivo JPEG.
5. Como las imágenes tenían un fondo blanco muy amplio decidí recortar las imágenes.
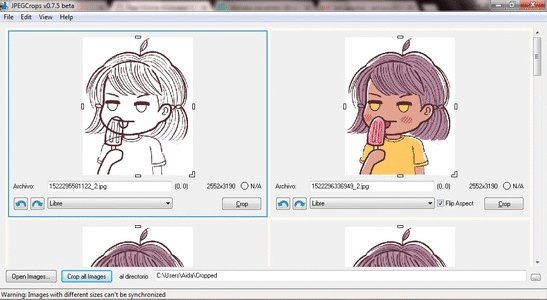
Hay que tener en cuenta que para que el GIF animado quede perfecto todas las imágenes deben estar al mismo nivel es por eso que utilicé el programa JPEGCrops que me permite recortar varias imágenes al mismo tiempo y de la misma forma.
- Abrí el programa JPEGCrops
- Le di a la opción Open Images que se encuentra en la parte de abajo y elegí las imágenes
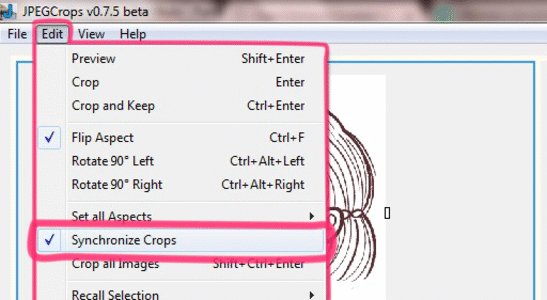
- Le di a la opción Edit que esta en la parte superior y seleccioné la opción Synchronize Crops
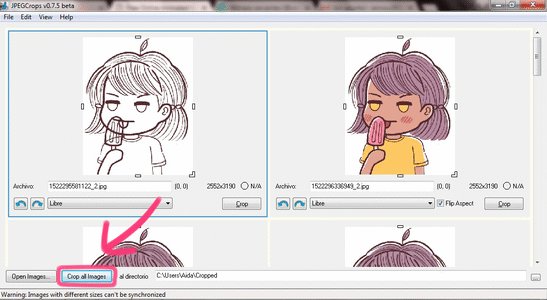
- Ajusté el cuadro de recorte en una imagen
- Le di a la opción Crop all Images

6. Con las imágenes listas hice el GIF.
Utilicé la herramienta de gifmaker.me porque es muy fácil de emplear.
- Abrí la página web gifmaker.me
- Le di a la opción Upload Images y seleccioné las imágenes
- Luego en un panel que se encuentra a la derecha ajusté el tamaño y velocidad del GIF
- Le di a la opción Create GIF Animation
- Le di a la opción Download the GIF

¡Listo!
.gif)
Me encanta! muy buen aporte y además creo que lograrás hacer grandes cosas con ese recurso.
¡Graaaacias! @ronaldjfs x3 ❤
Excelente post... de mis favoritos, muy buena propuesta.
¡Muchas gracias! Tus palabras me motivan a seguir subiendo contenido @danielruibal ❤
Sigue así, tu trabajo es brillante.