
Miniguia de HTML para Steemit
Cuando comencé a publicar en Steemit recuerdo que se me hacía complicado utilizar el Editor Markdown, debido que nunca antes lo había utilizado, y casi toda la información que conseguí estaba en inglés. Aunque es una manera muy sencilla de estilizar tus textos también utilizo RAW HTML para tener un mayor control de cómo quiero que se vean mis post ya publicados.
Así que este post es para todos esos usuarios hispanohablantes que quisieran aprender a mejorar el formato y estilo de sus publicaciones.😊
HTML
HTML es un lenguaje de marcado básico cuya siglas significan "Lenguaje de Marcas de Hipertexto" (HyperText Markup Language), y es uno de los más usados para la elaboración páginas web junto con "Hojas de Estilo Cascada" (CSS) y JavaScript.
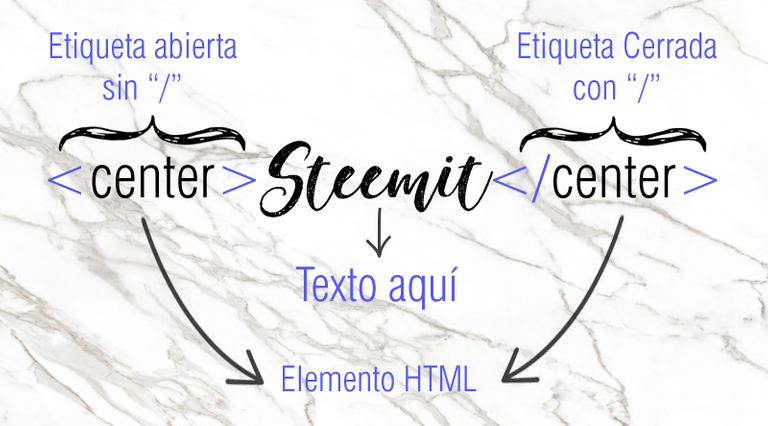
Lo más sencillo e importante que hay que saber de HTML es cómo usar los "tags" o "etiquetas", y para ello se utilizan los signos "<" Menor que y ">" Mayor que, de la siguiente manera:
<****> texto </****> donde se reemplazan los asteriscos por el código que quieras, y siempre tiene que haber una etiqueta abierta y una cerrada con el slash. Y con esa información seguimos. 😎
Y ahora si podemos seguir a la parte más esperada, cómo estilizar tus textos:
Énfasiss
Si hay alguna parte de tu texto que debas resaltar por ser importante o para llamar la atención puedes utilizar lo siguiente:
| Estilo | HTML | Ejemplo | Resultado |
|---|---|---|---|
| Negrita | <strong> </strong> o <b> </b> | <b>Este texto está en negrita</b> | Este texto está en negrita |
| Itálica | <em> </em> | <em> Este texto está en itálica </em> | Este texto está en itálica |
| Tachada | <strike> </strike> | <strike>Este texto está tachado </strike> |
Citas o Quotes
Cuando quieras citar algún texto de un articulo que leíste – quizás alguna frase que lleva especial significancia a tu post, o las letras de esa canción que te lleva inspirando desde hace tiempo, entre otros – puedes utilizar estas estiquetas
"<blockquote> </blockquote>" para darles un formato especial que las destaca del texto.
<blockquote> Por mucho que hablemos, no cambiaremos las cosas. Si queremos cambiarlas, tenemos que actuar. <br>-Luces del Norte de Phillip Pullman</blockquote>
Por mucho que hablemos, no cambiaremos las cosas. Si queremos cambiarlas, tenemos que actuar.
-Luces del Norte de Phillip Pullman
Noten que también utilice la etiqueta <br> para crear una nueva línea donde colocar el autor y el libro citado. Es super útil para crear puntos y aparte en un mismo párrafo.
Títulos y Subtítulos
Los títulos y subtítulos son de gran ayuda a la hora de organizar las ideas y desarrollar el contenido. Además de que visualmente ayudan a no condensar toda la información en horribles bloques gigantescos de textos uno detrás del otro.
| Tamaño | Ejemplo | Resultado |
|---|---|---|
| 1 | <h1> header 1 </h1> | Header 1 |
| 2 | <h2> header 2 </h2> | Header 2 |
| 3 | <h3> header 3 </h3> | Header 3 |
| 4 | <h4> header 4 </h4> | Header 4 |
| 5 | <h5> header 5 </h5> | Header 5 |
Justificado de Textos
Personalmente encuentro que un texto justificado llama más mi atencion al momento de leer algun articulo o post, y creo que es debido a que le da un look más pulcro y ordenado a la información.
| Estilo | Ejemplo |
|---|---|
| Justificado | <div class=text-justify>Texto Justificado </div> |
| Alineado a la Derecha | <div class=text-right> Texto alineado a la Derecha </div> |
| Centrado | <center> Texto Centralizado </center> |
Doble Columna
Este tipo de formato te permite tener dos columnas de párrafos diferentes, dando un look de revista o periódico. A mi me gusta utilizarlo para publicar en dos idiomas de forma que la información queda paralela y así se puede organizar bloques de texto seguido de imágenes sin que se pierda el hilo del post.
| Estilo | HTML | Ejemplo |
|---|---|---|
| Columna Izquierda | <div class="pull-left"> </div> | <div class="pull-left">Tu párrafo va aquí</div> |
| Columna Derecha | <div class="pull-right"> </div> | <div class="pull-right">Tu párrafo va aquí </div> |
Insertar Imagenes
<img src="aqui el link de tu imagen" alt="titulo de la imagen"> Ejemplo:
<img src="https://cdn.shopify.com/s/files/1/0185/5092/products/nature-0069.png?v=1369543988" alt="sunflower">

Combinar Etiquetas
Y ya con todo lo básico cubierto puedes mezclar las etiquetas y colocar una dentro de otras para crear muy buenas combinaciones. En general no hay un orden específico al mezclarlas, pero es una buena idea empezar por las más grandes o que afectan todo el párrafo en lugar de unas dos o tres palabras. Y por supuesto, que todas tengan su etiqueta de abierta y cerrada.
Un Ejemplo podria ser este:
 El gato o gato doméstico (Felis silvestris catus) y coloquialmente llamado minino, michino, micho, mizo, miz, morrongo o morroño; es una subespecie de mamífero carnívoro de la familia Felidae.
El gato o gato doméstico (Felis silvestris catus) y coloquialmente llamado minino, michino, micho, mizo, miz, morrongo o morroño; es una subespecie de mamífero carnívoro de la familia Felidae. El gato está en convivencia cercana al ser humano desde hace unos 9500 años, periodo superior al estimado anteriormente, que oscilaba entre 3500 y 8000 años. Source

El perro (Canis lupus familiaris) también llamado perro doméstico o can, y coloquialmente llamado chucho o tuso; es un mamífero omnívoro de la familia de los cánidos, que constituye una subespecie del lobo (Canis lupus).
En 2001, se estimaba que había 400 millones de perros en el mundo. Su tamaño o talla, su forma y pelaje es muy diverso según la raza. Source
Lo dificil
¿Bonito no? Ahhh pero aqui es cuando las etiquetas pueden ser muy fastidiosas de colocar. Todo el texto anterior incluyendo las imágenes se ve asi en html:
<div class="pull-left"><center><b>All About Cats</b></center><br>El gato o gato doméstico <em>(Felis silvestris catus)</em> y coloquialmente llamado minino, michino, micho, mizo, miz, morrongo o morroño; es una subespecie de mamífero carnívoro de la familia Felidae. <br><br><b>El gato está en convivencia cercana al ser humano desde hace unos 9500 años</b>, periodo superior al estimado anteriormente, que oscilaba entre 3500 y 8000 años. <hr><img src="https: //cdn.shopify.com/s/files/1/0185/5092/products/nature-0003.png" alt="cat"> <hr></div>
<div class="pull-right"><center><b>All about Dogs</center></b><center><br>El perro <em>(Canis lupus familiaris)</em> también llamado perro doméstico o can, y coloquialmente llamado chucho o tuso; es un mamífero omnívoro de la familia de los cánidos, que constituye una subespecie del lobo <em>(Canis lupus)</em>. <br><br><b>En 2001, se estimaba que había 400 millones de perros en el mundo.</b> Su tamaño o talla, su forma y pelaje es muy diverso según la raza.</center><hr><img src="https: //cdn.shopify.com/s/files/1/0185/5092/products/nature-2.png" alt="Dogs"><hr></div>
Como ven hay muchísimas etiquetas y es muy común equivocarse y que te falte alguna etiqueta de abierto o cerrado, lo cual se complica a la hora de buscar qué está mal en el código y podría llevarte mucho tiempo averiguarlo.
Y para eso Markdown es de gran utilidad, puesto que permite ahorrarse varias etiquetas en favor de otros caracteres, simplificando muchísimo la edición de textos y el tiempo que te tardarías editando un mismo post completamente en html.

Conclusiones
En general lo más importante para recordar es utilizar las etiquetas de abierto <> y las de cerrado </> para que tu código pueda leerse, y que siempre van en pares, así que si te falta aunque sea una etiqueta tu codigo no podrá leerse correctamente.
Y eso es todo por la Parte 1.
La Parte 2 la centraré en cómo utilizar Markdown para que tu vida al escribir sea más fácil y en cómo mezclar tanto Markdown como HTML.

Links consultados:
🌹How To Stylize Your Steemit Posts - What They Haven't Told You!
🌹Markdown & HTML Code Guide for Beginners that includes 5 Useful Tips to edit Posts & Comments using Steemit's Raw Editor; Edit & Align Text, Columns, Table and Smiley's
🌹How to Wordwrap Your Images Like a Boss




un post con bastante potencia. Felicidades, por la forma como utilizaste los ejemplos
Muchas gracias Manolo! Trate de mostrar ejemplos precisos para que se entendiera mucho mejor, gracias por el upvote y el comentario, saludos 🌹
Muy buena información, muchas gracias!
Tienes mi voto
@hosgug
Muchas gracias a ti por leer, espero que te sean de mucha ayuda! Saludos ♡
Hola. Gracias por la información, estoy empezando en steemit y hay cosas que todavía no manejo con facilidad. Gracias
Buenas buenas ♡ Que gusto que estes empezando, cualquier duda que tengas no temas de preguntar. Un consejito que te puede ayudar es colocar una foto de perfil, así es posible identificar quien es la persona detrás del usuario, un saludo!
Excelente articulo, estoy seguro me servirá de mucho.
!Feliz inicio de semana!
Muchas gracias a ti por leer ♡ Que genial que esta informacion sea de mucha utilidad, muy feliz inicio de semana para ti tambien!
¡Buenos consejos! Chévere tener el dato para los dos parrafos, gracias! Saludos:)
Muchas gracias Sophia ♡ Me alegra que haya sido de utilidad, un saludo!
Sin dudar unos de los post más útiles que he visto. Y muy bien elaborado... saludos @atmoxphera
Excelente tu pos muy buen aporte para la comunidad steemit.
Congratulations @atmoxphera! You received a personal award!
Click here to view your Board
Congratulations @atmoxphera! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!