
Saludos, en esta oportunidad les comento que he hecho algunas mejoras al diseño del blog, y he querido contarles como he hecho estos cambios. ya que pueden servir de guía para que le hagan algunas mejoras a sus blogs.
Lo primero es establecer una paleta de colores que sea agradable a la vista, para ello estuve visitando varios sitios webs que me resultan visualmente agradables, tambien estuve revisando sitios especializados donde se encuentran disponibles una gran cantidad de paletas de colores pre-diseñadas.
Finalmente la paleta de colores escogida fue la siguiente:

El color de fondo, he cambiado el blanco por un color verde con algo de textura. Para ello he usado Transparent textures su uso es bastante sencillo solo debemos seleccionar el color de fondo y la textura que queremos, en el site podremos descargar el archivo png correspondiente a la textura y el código css necesario para poder utilizarlo.
La barra de navegación la cambie de verde a negro, ya que el verde que tenía anteriormente no me terminaba de convencer, ahora en el menú principal se encuentra en color naranja la opción del menú donde estamos actualmente y al pasar el puntero sobre alguna opción este se pinta de naranja.
En el blog tenía un menú a mano derecha solo con las categorías creadas en el blog con las imágenes que identifican a cada lenguaje o tecnología , ahora lo he cambiado por un menú de texto, con ello pretendo mejorar la usabilidad en dispositivos móviles ya que en celulares o tablets este menú no era 100% responsive.
Los extractos de contenido mantienen el fondo blanco, y ahora al pasar el puntero encima este tendrá un borde naranja,he ocultado los meta pertenecientes al post, ya que quiero hacer algunos experimentos posteriormente a ver si logro posicionar contenidos antiguos.
Bien esos son los cambios que considero más notorios, ahora les muestro como hice uno de esos cambios y espero sirvan de guía para tu blog (esto lo puedes aplicar a cualquier tema que uses en tu blog).
Empecemos...
Como Personalizar un blog Wordpress
¿Qué es CSS?
CSS (siglas en inglés de Cascading Style Sheets), en español "Hojas de estilo en cascada", es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado.2 Es muy usado para establecer el diseño visual de los documentos web, e interfaces de usuario escritas en HTML o XHTML; el lenguaje puede ser aplicado a cualquier documento XML, incluyendo XHTML, SVG, XUL, RSS, etcétera. También permite aplicar estilos no visuales, como las hojas de estilo auditivas.
En wordpress existen distintas formas de crear o modificar los estilos css de cada uno de los elementos de nuestro blog, entre ellos tenemos

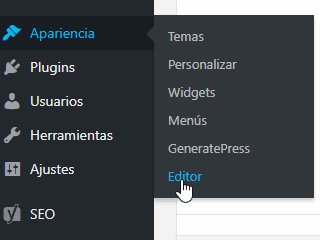
Insertar el código css directamente en la hoja de estilos de nuestro blog, para ello debemos ir al panel de administración de nuestro blog, pasar el puntero del mouse en la opción apariencia y luego en editor.
Esta opción tiene una desventaja y es que si el tema es actualizado es muy probable que perdamos todos los cambios realizados, para ellos recomendable crear un tema hijo, el cual les explicare en otro articulo.
La otra manera de modificar los estilos css de nuestro blog es si el tema que usamos tiene disponible la opción de personalizar la hoja de estilos. En mi caso utilizo el tema generatepress, el cual dispone de esta opción, y se encuentra en Apariencia / Personalizar, y luego en entre todas las opciones del menú veremos ya casi terminando la lista la opción CSS Adicional.
Esta opción es la que he usado en mi blog y la que me pareció bastante práctica, ya que el tema puede ser actualizado sin ningún problema ya que no perderemos nuestros cambios.
Ahh casi lo olvido, hay una opción más, y es que puedes personalizar los estilos css mediante plugins, esta opción es la menos recomendada ya que hay plugins que pueden afectar la velocidad de tu blog y hacerlo más lento.
Descubriendo las clases CSS
Para poder aplicar los estilos css correctamente debemos conocer los nombres de clases CSS que identifican a cada una de las secciones de nuestro blog.
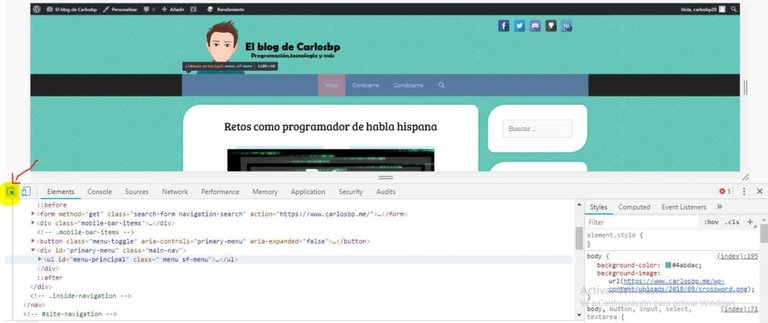
Para ello debemos usar el inspector de elementos, tanto en google chrome como en mozilla podemos ver el inspector de elementos presionando la tecla F12

Una vez presionamos la tecla F12, tendremos una nueva ventana que muestra el código html de nuestro blog, para poder saber como se llama cada sección de nuestro blog debemos presionar el botón que se encuentra señalado en la imagen anterior.
Mientras esa opción esté activada podemos recorrer con el puntero del mouse, las distintas secciones de nuestro blog y conocer su nombre.
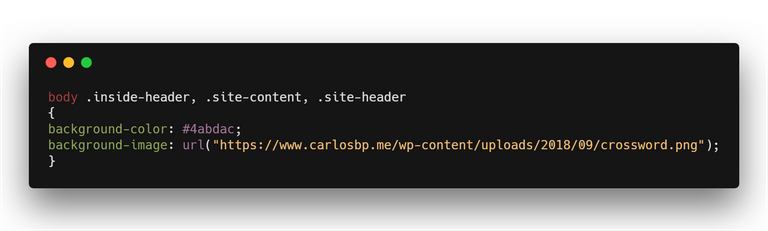
Por ejemplo para cambiar el fondo de mi blog use el siguiente código css:

¿Qué es todo esto?
No te preocupes, ya te explico qué es cada línea, lo primero es colocar el color de fondo a todo el cuerpo de la página, para ello usó la etiqueta body de html, así como se muestra en el ejemplo de código que está más arriba. Esto coloca el color a todo el cuerpo de la pagina, pero como podrás imaginar de seguro hay partes que aún siguen estando en blanco o el color predeterminado de tu blog.
Para averiguar cómo se llaman esas zonas que aún se siguen viendo en blanco y que interesa tengan el mismo color de fondo es que uso el inspector de elementos, con el inspector es que logró saber que el contenido y la cabecera tienen las clases Css .inside-header, .site-content, .site-header (cada clase separada por una coma).
Ya para finalizar solo coloco entre llaves el estilo css definiendo el color y una imagen de fondo.
Y hasta aquí esta breve explicación de cómo cambiar un poco la paleta de colores del blog, de seguro esto da para una publicación mucho más extensa e incluso escribir pero un libro.Pero de momento lo dejamos hasta aquí.
No olvides dejarme tu comentario o dudas al respecto que con gusto responderé cada una de ellas.
Posted from my blog with SteemPress : https://www.carlosbp.me/mejorando-el-diseno-del-blog/
¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP