Fuente
En estos momentos, al leer esta publicación estamos conectados en la web. Leemos y observamos un sitio web, el cual está funcionando a través de un navegador. ¿Como funciona todo esto?, ¿de qué manera un desarrollador o equipo de desarrollo puede mostrarnos todo este contenido en internet?. A continuación responderemos estas preguntas, e ilustraremos a grandes rasgos cómo se desarrolla un sitio web .
Sin más preámbulos, vamos a ello
La construcción de un sitio web abarca variadas disciplinas dependiendo de su naturaleza y complejidad, pero, desde el mundo de la informática y programación ,generalmente se ven involucradas dos grandes áreas: front-end y back-end.
Front-end
Se encarga de desarrollar la cara visible del sitio: diseños, estructuras del sitio, elementos interactivos, interfaces del usuario , animaciones y más. En esta área, se utilizan generalmente tres tipos de lenguajes: de maquetación , diseño y programación.
Maquetación y diseño
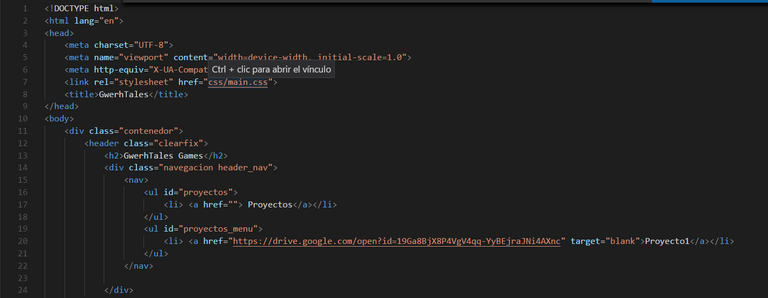
Da la forma y estructura general del sitio, aquí es cuando insertamos los textos, títulos e imágenes, además de definir los componentes y sectores que definirán el sitio. Estos lenguajes también pueden ser utilizados para crear archivos de otra naturaleza, por ejemplo, un archivo pdf.
Los lenguajes más conocidos y ampliamente utilizados para cumplir con estos fines corresponden a html y markdown, pero, el que es utilizado universalmente para sitios web es html, el que puede ser leído e interpretado por nuestros navegadores , para luego mostrar los resultados en pantalla a los usuarios.
Imagen propia

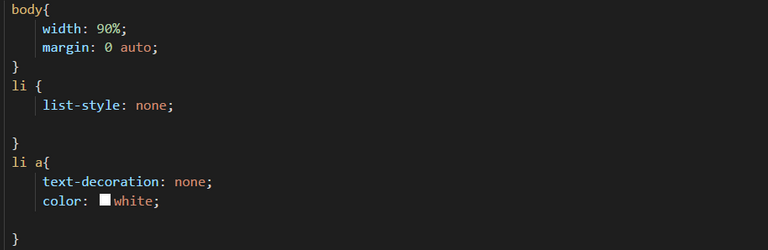
Si queremos que nuestro sitio tenga un buen aspecto visual, con diversos colores y complejos diseños html es sobrepasado, y necesitamos una nueva herramienta: css. Este es un lenguaje que determina cómo los elementos html son mostrados en pantalla, dándonos la oportunidad de implementar todo tipo de estilos y diseños a nuestro sitio web.
Imagen propia

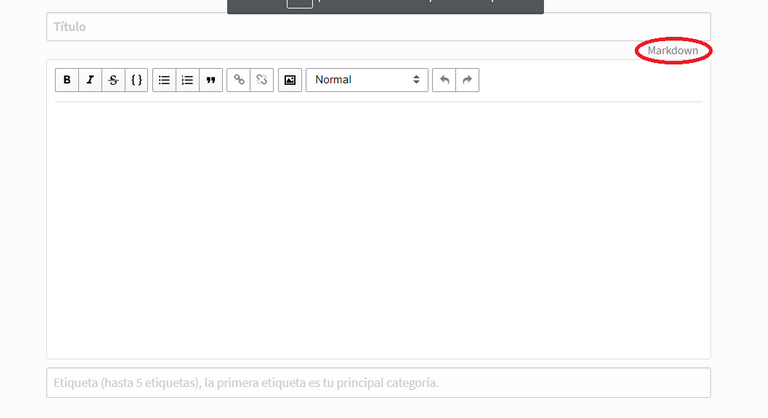
Entonces , cuando escribimos un post en Steemit, ¿Estamos utilizando un lenguaje de maquetación?, ¡asi es!, al escribir desde el editor marcando la opción “markdown” o “raw html” le estamos diciendo al sitio que queremos definir la forma y estructura de nuestro post a través de un lenguaje de maquetación, el cual, como vemos, podemos elegir libremente entre html y markdown.
Imagen propia

Programación
Los sitios web son dinámicos e interactivos: podemos ingresar información, ver animaciones, videos, actualizar nuestra información de usuario y escribir posts, el funcionamiento y la apariencia del sitio dependerán de cómo el usuario interactúe con el. Todo esto debe ser programado con un lenguaje de programación. Si tan solo utilizaramos lenguajes de maquetación y diseño obtendríamos un sitio completamente estático y casi sin funcionalidades, tal como un archivo pdf o una simple página de presentación.
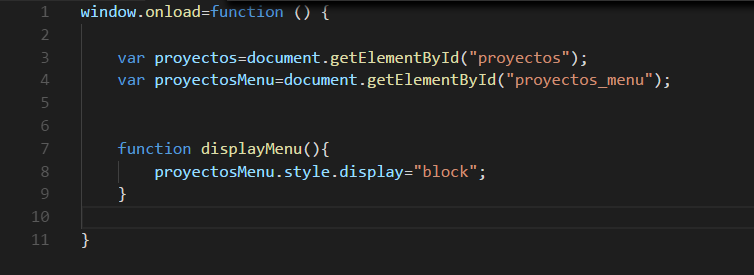
Para cumplir con estos fines se utiliza de manera casi universal Javascript, lenguaje con el cual podemos realizar una gran cantidad de cosas: desde recibir la información de un formulario, hasta desarrollar un videojuego en el navegador.
Imagen propia

Back end
Parte que no es directamente visible del sitio web. Esta área está a cargo de construir y administrar los cimientos que permiten el funcionamiento del sitio web: Administrar la base de datos dónde está alojada toda la información del sitio, y mantener en funcionamiento la página web.
Además, se encarga de crear los programas que permiten recibir, manipular y entregar información y contenido dinámico al sitio web, como por ejemplo: los posts que has publicado en steemit, las imágenes que has subido a facebook, o los productos en venta de tu tienda favorita. Para cumplir con estos propósitos se utiliza una gran cantidad de lenguajes. Algunos ampliamente utilizados : PHP , Python , Javascript, .Net y Java .
A grandes rasgos
En palabras simples, las dos grandes áreas involucradas en el desarrollo de un sitio web se encargan de lo siguiente:
- Front-end: Interactuar con los usuarios
- Back-end: Procesa la entrada de datos desde el front-end, recibiendo, manipulando y entregando información.
¿Te ha parecido interesante esta información?, si es así, ¡déjanos tu comentario!. La próxima semana seguiremos compartiendo nuestros conocimientos con ustedes, y hablaremos de un área que puede ser muy interesante para muchos: desarrollo de videojuegos.
Gracias a todos, ¡nos vemos en una próxima ocasión!.

Un Witness es quien mantiene los servidores /nodos para que Steemit no se caiga y siempre puedas postear, comentar, votar y recibir pagos y recompensas. @Cervantes está optando a ser representante de la Comunidad Hispana como Testigo/Witness del Steemit.
Ven y apoya a @Cervantes como Witness en https://steemit.com/~witnesses


Gracias Por La Informacion @cervantes
Interesante artículo.
Muchas gracias por la información, me parece realmente interesante todo esto del "desarrollo en la web" especialmente con respecto a los **programas que permiten recibir, manipular y entregar información y contenido dinámico **
He tenido muchas preguntas con > los programas que permiten recibir, manipular y entregar información y contenido dinámico en el sitio web, ejemplo. En steemit hay personas que al hacer un Post logran colocar más de 5 etiquetas, logrando así un mayor alcance de espectadores en dicha plataforma . Si al hacer un post, El formato de estructuración con respecto a la publicación no te deja usar mas de cinco etiquetas ¿ Es legal hacer esto en Steemit? ¿Puede ser sancionado? . Agradecería su respuesta. Tengo esta duda desde hace tiempo. Saludos!
Si me ha parecido muy interesante ya que esta muy bien explicado, antes de Steemit no sabia ni papaa sobre programación pero gracias a esta plataforma he aprendido poco a poco. Gracias por el aporte, saludos.
Es importante aprender cada día... esto de programaciones se me ha hecho un poco difícil, pero allí voy leyendo cada post para ir aplicando. Gracias por el aporte.
El abrir una computadora y realizar acciones dadas al servidor, no nos percatamos de todo lo que está detras de este mundo que nos conceta y nos proporciona tantos beneficios que no nos tomamos un minuto en pensar que tan fabuloso es la tecnología hoy día. muchas graciaspor la información.
Es extraordinario todas las herramientas que podemos utilizar para poner en funcionamiento un sitio web y lograr alcanzar los objetivos planteados.
Es emocionante adentrarse en el mundo cibernetico. Buen post.
Me encantaria contar con tu apoyo en mis publicaciones..
muchas graciasss por la información , de verdad es muy interesante el tema en general de la programacion, es tan hermosa y esta carrera, uno aprende cada dia mas gracias por tanto.
¡Saludos! Me parece muy bien la aclaratoria sobre la función de un Witness. Interesante artículo, les felicito @cervantes.
A pesar de que no he tenido aún la oportunidad de desarrollarme en el ámbito de la programación como he querido, sé por experiencia que pertenezco al equipo del back-end. Amante rotundo de la lógica, y en algún momento llegué a realizar mis propios proyectos personales en PHP, utilizando PHPMyAdmin como manejador de base de datos.
Me gustaría seguir desarrollándome, y esta publicación me trajo un flash-back de mi estadía en la Universidad.
Muy bien explicado, excelente.
excelente artículo , muy interesante
Gracias a esta excelente herramienta podemos acceder a múltiples recursos y conocer muchos negocios con facilidad.. ademas en este mundo tan competitivo promocionarse se ha convertido no en un lujo sino en una necesidad! @cervantes muy buen aporte.
Soy nueva en esto, y de verdad te agradezco todo esta información. Cada vez que usan los términos me pierdo, pero has sabido informarnos con sencillez y profundidad al mismo tiempo.
Saludos cordiales
Hermoso y complejo lo que está detrás de la producción de un sitio de contenido. Saber todo lo que implica hace que valoremos más el esfuerzo que hace cada miembro del complejo engranaje de la programación y puesta en marcha de un sitio web. Implica ciencia y arte al mismo tiempo. Gracias por compartir @cervantes