
Un saludo a todos los steemians y bienvenidos todos los que recién llegan a la plataforma que de seguro tienen mucho que aprender, en esta publicación que les traigo el día de hoy les voy a explicar una serie de instrucciones para que su contenido en la plataforma pueda apreciarse de la mejor manera.
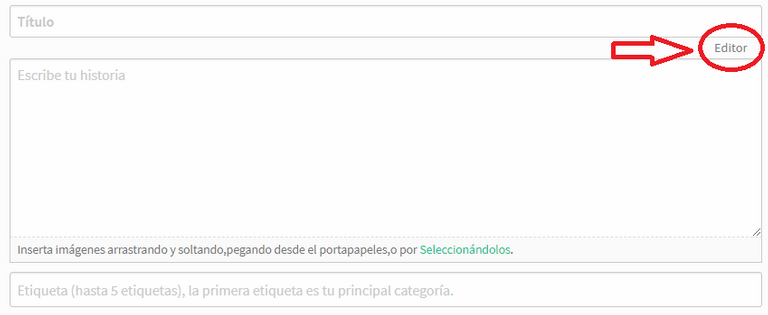
Primeramente quiero comenzar por sugerirle que a la hora de comenzar a redactar un contenido en steemit se fijen que el cuadro de texto donde colocamos nuestro contenido este completamente vacío y en la esquina superior derecha este escrita la palabra editor como lo muestra la siguiente imagen:

De esta manera podras usar las instrucciones o sintaxis Markdown y observar un recuadro con una vista previa de tu trabajo un poco mas abajo.

Ahora aprendamos la sintaxis del Markdown para estilizar o lograr que nuestro contenido se vea mejor estéticamente con estas sencillas instrucciones:
Texto en negritas **esto es negritas** __esto también es negritas__
letra cursiva o itálica *esto es cursivas* _esto también es cursiva_
texto tachado ~~texto tachado~~
Para separar párrafos o imágenes utilizamos cualquier cantidad de guiones seguidos `---------` esto separa tu contenido con una línea horizontal.
"escribe la cantidad de guiones que sea necesario, yo siempre escribo muchos"
Para realizar subtítulos o encabezados utilizaremos de 1 a 6 numerales seguidos dependiendo de qué tamaño queremos que sea la letra, separados de la frase de la siguiente manera:
Encabezado número 1. Se escribe así: # Encabezado 1
Encabezado número 2. Se escribe así: ## Eencabezado 2
Encabezado número 3. Se escribe así: ### Encabezado 3
Encabezado número 4. Se escribe así: #### Encabezado 4
Encabezado número 5. Se escribe así: ##### Encabezado 5
Encabezado número 6. Se escribe así: ###### Encabezado 6
Para realizar una línea de bloque en código colocamos la palabra o frase entre acentos abiertos uno al inicio y uno al final. Ejemplo; `línea de bloque en código` y se vería así: línea de bloque en código
y para crear una multi-linea de bloque en código lo hacemos de la misma manera pero con tres acentos.
Algunas de estas instrucciones también funcionan para discord y whatsapp
Todas estas sintaxis o instrucciones que le acabo de mostrar las podemos realizar utilizando etiquetas HTML y obtendremos los mismo resultados.
Para hacerte el cuento corto te mostrare las etiquetas en la siguiente tabla:
| Markdown | Html |
|---|---|
´Linea de bloque en código´ | <code>Linea de bloque en código</code> |
**Negritas** | <b> Negritas </b> |
__Itálica o cursiva__ | <i> Italica o cursiva </i> |
~~Texto tachado~~ | <strike> Texto tachado </strke> |
##### Encabezado | <h5> Encabezado </h5> |
Saparador -------- | Separador <hr> |
(la sintaxis de Markdown no funciona si en un texto, parrafo o linea ya estas utilizando las etiquetas HTML)
Existes otras etiquetas HTML que podemos utilizar para poner en orden nuestras publicaciones, por ejemplo para centrar párrafos, imágenes, etc. utilizamos la etiqueta
<center>colocamos el contenido que queremos centrar aquí </center>
La siguiente instruccion creo que es la más importante de todas, hipervincular fraces para citar la fuente de algún contenido tomado de internet para no incurrir en plagio
[Fuente](link)
Copiamos el link, enlace o dirección como quieran llamarlo, de la página de donde sacamos el contenido y lo pegamos entre los paréntesis donde dice “link” para obtener la palabra fuente hipervinculada con la pagina a la que queremos hacer referencia
lo centramos y lo colocamos debajo del contenido a citar
Con las etiquetas <blockquote> </blockquote>
<blockquote>Un ser sin estudios es un ser incompleto. “Simón Bolívar” </blockquote>
Un ser sin estudios es un ser incompleto. “Simón Bolívar”
Entendido ya esto a partir de este momento les voy a explicar unas instrucciones un poco mas complejas así que pongan atención.
Estoy seguro que para muchos resulta muy tedioso tener que editar una imagen para que quede del tamaño que deseamos y a veces sucede que no quedamos conforme y tenemos que volver a editar la imagen hasta conseguir el tamaño deseado, con la siguiente instrucción le dirás adiós a eso, ya no necesitaras editar ninguna imagen antes de subirla al editor, para subir una imagen desde tu computador solo tienes que arrastrar la imagen hasta el editor y esperar que se cargue. Si se dan cuenta cuando insertamos una imagen a nuestra publicación se genera un link(enlace), por ejemplo:

para que entiendan un poco mejor esto ![tutorial steemit.png] es el nombre de la imagen y esto (https://steemitimages.com/DQmQjT4HftQ35hTZ3cfQtsDwzSGkuyeZ3qf2fc39cnAeWYg/tutorial%20steemit.png) es el link de la imgen.
¿Cómo re dimensionar una imagen (cambiar el tamaño)?
Para re dimensionar le quitamos el nombre ![nombre de la imagen] los parentesis al link () y solo hay que colocar https://steemitimages.com/200x350/ antes del http:// donde 200x350 se refiere al alto y el ancho de la imagen respectivamente y puede cambiar el numero para ajustar el tamaño, por ejemplo:
https://steemitimages.com/125x256/https://steemitimages.com/DQmWiqruTqc69zo21CDdpebBGWcUe8hkLaHPgvnqgzo9Ngh/TUTORIAL.png

Imagen re dimensionada a 125x256
https://steemitimages.com/256x512/https://steemitimages.com/DQmWiqruTqc69zo21CDdpebBGWcUe8hkLaHPgvnqgzo9Ngh/TUTORIAL.png

Imagen re dimensionada a 256x512

Tamaño original de la imagen
Recomiendo actualizar la pagina cada vez que cambie las dimensiones, (presionar la tecla F5)
Para justificar un párrafos
<div class="text-justify">
<p> Aquí colocas el párrafo que deseas justificar .</p>
</div>
Podemos alinear a la izquierda o a la derecha los párrafos o imágenes con la siguiente instrucción
alinear contenido a la izquierda:
<div class="pull-left">contenido que quiero alinear al lado izquierdo</div>
alinear contenido a la derecha:
<div class="pull-right">contenido que quiero alinear al lado derecho</div>

![nombre de imagen] y sin los paréntesis ()
![nombre de imagen] y sin los paréntesis ()
Para finalizar les dejo las siguientes los 2 instrucciones para crear tablas que conozco
<table>
<tr>
<td>columna 1 linea 1</td> <td>columna 2 linea 1</td> <td>columna 3 linea 1</td>
</tr>
<tr>
<td>columna 1 linea 2</td> <td>columna 2 linea 2</td> <td>columna 3 linea 2</td>
</tr>
<tr>
<td>columna 1 linea 3</td> <td>columna 2 linea 3</td> <td>columna 3 linea 3</td>
</tr>
</table>
</table>
| columna 1 linea 1 | columna 2 linea 1 | columna 3 linea 1 |
| columna 1 linea 2 | columna 2 linea 2 | columna 3 linea 2 |
| columna 1 linea 3 | columna 2 linea 3 | columna 3 linea 3 |
|Encabezado 1|Encabezado 2|Encabezado 3|
|---|---|---|
|columna 1 linea 1|columna 2 linea 1|columna 3 linea 1|
|columna 1 linea 2|columna 2 linea 2|columna 3 linea 2|
|columna 1 linea 3|columna 2 linea 3|columna 3 linea 3|
| Encabezado 1 | Encabezado 2 | Encabezado 3 |
|---|---|---|
| columna 1 linea 1 | columna 2 linea 1 | columna 3 linea 1 |
| columna 1 linea 2 | columna 2 linea 2 | columna 3 linea 2 |
| columna 1 linea 3 | columna 2 linea 3 | columna 3 linea 3 |
Pueden agregar o eliminar las lineas y columnas que deseen e incluso pueden insertar imágenes a la tabla
Por @chuchu-cordova Para steemit.com

Excelente ayuda, aun cuando ya he hecho varios post, hay detalles que me pasan desapercibidos. y esta guía me saca de apuros...
gracias por comentar amigo, gracias por el apoyo!
Lo sabia, tenia que haber una forma de redimensionar la imagen jajaja
muchas gracias por esa pequeña pero importante linea de codigo.
gracias a ti amigo por apoyarme
Está muy bueno tu post y muy instructivo para las personas que no sepan de html o markdown, pero me quedaron las ganas de saber cómo hiciste tu firma final, eso no nos lo enseñaste :(
:) gracias, me alegra que te guste. hacer eso me dio trabajo lo hice con PhotoScape
Gracias, muy buen post nos ayudará mucho especialmnte a los nuevos, habia leido otros similares pero el suyo es mas explicito,además logró hacerlo sencillo para entender. Mucho éxito y gracias por su aporte
me complace saber que lo pude hacer que no se viera tan difícil que la explicación fue fácil de entender! gracias por comentar!
Tremendo post, voy a practicar con lo que dices aquí para mejorar mis publicaciones, lo de re dimensionar las imágenes no lo sabia.
No entiendo mucho de donde proviene lo de "steemitimages.com" y lo que sigue que esta como código es la dirección de la imagen?
si mi pana eso es la diereccion de la imagen
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by 𝕔𝕙𝕦𝕔𝕙𝕦-𝕔𝕠𝕣𝕕𝕠𝕧𝕒 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Quedo mejor de lo esperado gracias @chuchu-cordova :)
y me resulto mas fácil hacerlo esta vez y eso que fue mas largo
Muy buena la explicación, paso por paso y con el ejemplo se puede visualizar como debería quedar. Lo del encabezado me servirá mucho para las partes que mencione otro tema. Gracias por ese aporte a la comunidad de steemit, tanto para los nuevos como para los viejos seguro servirá de mucha ayuda.
gracias por el apoyo amigo!
gracias por compartir esta información, exitos
gracias!
Que buena ayuda muy buen post!
gracias amiga espero te sirva
super hermano me guardo en favoritos para cuando tenga que armar un post
gracias por comentar espero te sirva de mucho y lo puedas aprovechar
Excelente información, gracias.
para mi es un gusto publicar contenido como este, gracias a ti por comentar
Que genial este post. Me he preguntado en cantidad de ocasiones como es que hacían estas cosas...
Quedó buenísimo y más claro :)
Hola @chuchu-cordova , sabes lo que significa "apoyar con los ojos cerrados" ..este post es uno de ellos. Un abrazo y mi felicitación..y también te doy reestem para tenerlo cerca.!
hola abuelo @oizaguirres saludos!
Excelentes recomendaciones @chuchu-cordova, muy útiles a la hora de realizar un post.
Excelente post. Me servira bastante para realizar mis post con mas estetica, ya que no sabia como justificar los párrafos. Gracias a este post aprendi como hacerlo.
Es la información más completa que he leído. Agradezco que te hallas tomado el tiempo para explicar con manzanas para poder entender..
te felicito.