JavaScript ha madurado muchísimo en éstos años y junto con ello la complejidad de Internet y los navegadores de Internet (mucho código ha pasado de la parte del servidor a la del navegador).

¿Porqué Vuejs?
Vuejs pretende ser un framework de JavaScript versátil, escalable, mantenible y accesible.
Vue podría catalogarse como "progresivo", lo que significa que si se tiene una aplicación ya en productivo, se puede utilizar Vue en sólo una parte del front-end, para una mejor experiencia de usuario y conforme necesites, por ejemplo.
Empecemos a probar qué onda usando el gestor de paquetes NPM:
sudo npm install vue
Después, en tu editor de código instala el paquete de vue para que puedas probar los ejemplos a continuación. :)
Vue CLI

Vue proporciona un CLI oficial para conectar más rápido aplicaciones ambiciosas "de una sola página".
El stack puede adaptarse siempre hacia un front end moderno, sólo se necesitan unos pocos minutos y saber administrar básicamente tu ordenador para para construirlo, aunque a pesar de ésto nosotros no lo recomendamos al principio si no se conoce de nodejs.
Ejemplo cool:
<div id="app">
{{ saludo }}
</ div>
new Vue({
el: '#app',
data: {
saludo: 'Khé? Ésto es ya una app? Dafukomg'
}
})
"Plantillas de Vue"

La estructura de Vue permite que podamos decir algo como
<div id="colaborador">
<span>Nombre colaborador: {{ nombre }}</span>
</div>
<div id="app">
<span>Hoy es: {{ new Date().toDateString() }}
</div>
Vinculación de datos
Antes de examinar la vinculación de datos, vale la pena hablar de directivas. Las directivas de Vue proporcionan una funcionalidad que no forma parte del HTML estándar.
Un ejemplo de directiva es v-bind, que se utiliza para enlazar valores de datos. Otro ejemplo es v-for, que se puede utilizar para iterar, la 'vinculación' en Vue se realiza mediante directivas diciendo básicamente:
<div id="app">
<span>Escriba su nombre nigg: </span>
<input type="text" v-model="userName" />
<br/>
<span>Hola? <strong>{{ userName }}</strong></span> Cómo te encuentras?
</div>
new Vue({
el: '#app',
data: {
userName: 'Claude Shannon'
}
})
¡Aquí estamos usando la directiva v-model para hacer un enlace de datos con el objeto userName. Como es de esperar cuando actualizamos el nombre en el campo, el cambio se refleja en el elemento span!
Eventos

¿Qué es una aplicación si un usuario no puede interactuar con ella?
Los eventos pueden ser manejados usando la directiva v-on.
En este ejemplo incrementamos un contador cada vez que se pulsa un botón:
<div id="app">
<button v-on:click="contador++">Incrementa contador</button>
<p>La cuenta va en {{ contador }}</p>
</ div>
new Vue({
el: '#app',
data: {
contador: 0
}
})
Normalmente haríamos algo más que aumentar unos números. Por ejemplo, se puede llamar a una función que obtiene datos de un punto final http y los muestra al usuario, etc.
¡Finalmente queda decir que en los siguientes posts abarcaremos acerca de Instancias de Vue y sus 'componentes' a profundidad!
Ya que a simple vista es fácil entender su potencial y cómo funciona ya con ésta infraestructura progresiva en mente...

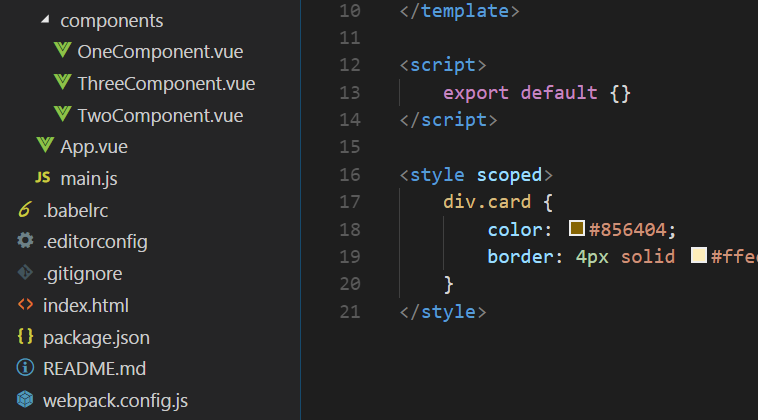
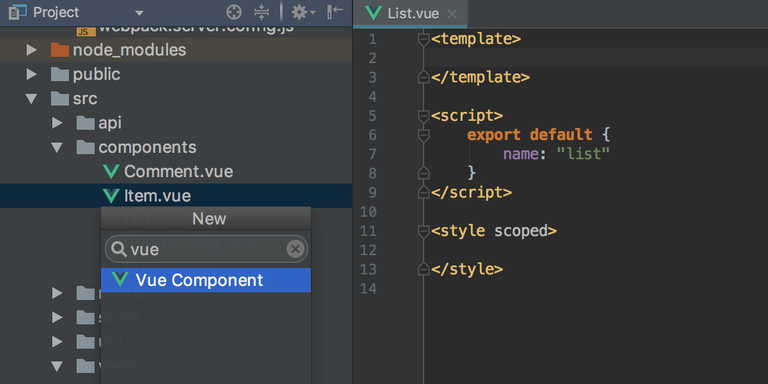
¿Puedes notar en éstas anteriores imágenes como está hecho un componente de código html, javascript y css?
Es decir, las etiquetas 'template', 'script' y 'style'.
👍 💃 🚀
¡Estén pendientes de los siguientes post!
¿Qué les parece incluso que incentivemos alguna app que se desarrolle a raíz de éste post?
😝 🌍 🍒

Referencias:
Imágenes:
Contenido

(Español)
Cultura Bitcoin


Saludos.
This post has received a 14.92 % upvote from @boomerang.
I upvoted your post.
Keep steeming for a better tomorrow.
@Acknowledgement - God Bless
Posted using https://Steeming.com condenser site.