
1- Usar el plugin de Markdown
Instalando este plugin sólo debes redactar tu post en steemit con los comandos que usas habitualmente y luego copiarlo y pegarlo en el editor de Wordpress.
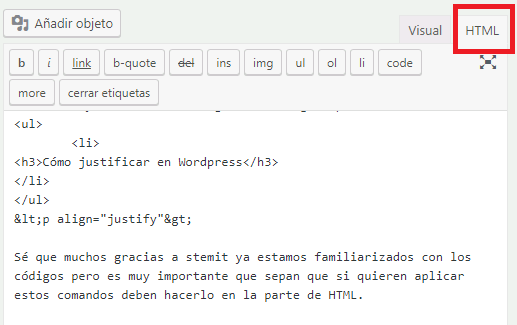
Hay que recalcar que las imágenes si debes subirlas desde el editor de wordpress, en la parte superior izquierda donde dice añadir objeto ya que si sólo copias el link desde el editor de steemit estas no apareceran.
Para instalar este plugin sólo debes:


2- Utilizar el editor de Wordpress
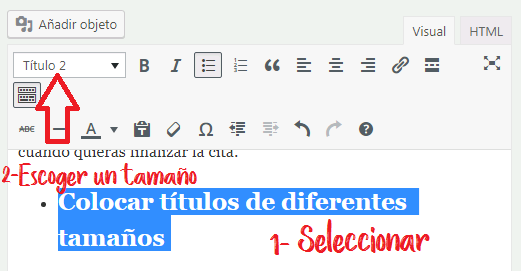
Este es más parecido al editor de word y como podrán observar hay muchas funciones que ya conocen tales como las letras en cursiva. negrita, lista con viñetas o enumerada y sólo hace falta seleccionar el texto y aplicar alguna de estas.

-
Citar un texto
-
Colocar títulos de diferentes tamaños
Shift + Alt +1
Shift + Alt +2
Shift + Alt +3
O también puedes:

-
Como agregar un link


-
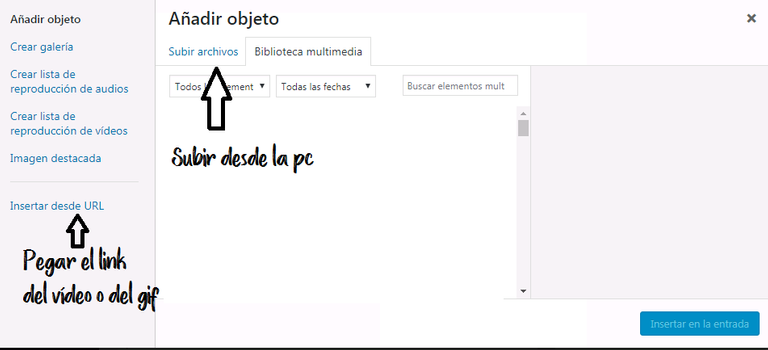
Como agregar una imagen, vídeo o gif


-
Como alinear las imágenes con el texto a un lado

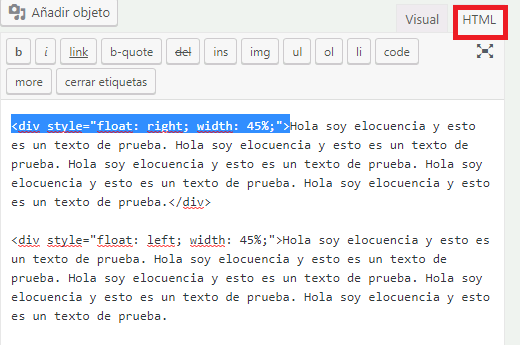
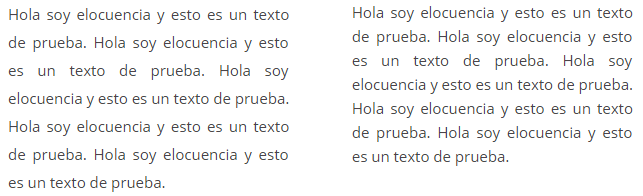
Como colocar textos en 2 columnas
<div style="float: left; width: 45%">Texto de la Columna Izquierda </div>
<div style="float: right; width: 45%">Texto de la Columna Derecha</div>

Resultado

Cómo justificar en Wordpress
<p align="justify">
Este debe colocarse al inicio de cada párrafo que quieras justificar, sólo funciona para justificar en wordpress, ya cuando se publica en steemit no reconoce el comando, en lo personal lo que yo hago es luego de publicar el post en steemit lo edito y agrego el comando habitual para justificar textos.
Sé que muchos gracias a steemit ya estamos familiarizados con los comandos pero es muy importante que sepan que si quieren aplicarlos y que el texto los reconozca deben hacerlo en la parte de HTML
Recomendaciones
- Lo que yo hago es redactar todo el post en el editor visual de Wordpress y antes de poner las letras en negrita o aumentar su tamaño me voy a la parte de HTML y coloco los comandos que quiero usar, ya sea el de las columnas o el de justificar y luego sí comienzo a editar el tamaño y estilo del texto.
- Siempre guiarte con la vista previa, ya que este nos permite ver como quedara el texto en nuestro blog. Esta es una opción que se encuentra en la parte superior derecha del blog.
Bueno amigos espero que les sirva, esto es sólo una pequeña introducción para todas aquellas personas que me preguntan como redactar sus post en wordpress, pronto publicaré más cositas relacionadas con steempress.
¡Gracias por leerme!
Publicaciones relacionadas
Como iniciar en Steempress | TODO lo que debes saber
La visión de Steempress, hoja de ruta 2018 y lanzamiento como testigo
Mi canal de Youtube



Hola @elocuenciadsnuda gracias por el aporte, me aclaras varias dudas en una :) saludos
Me alegra que así sea. Un abrazo Daniel
gracias @elocuenciadsnuda por este aporte. voy a practicar.
De nada me alegra que el post te sea útil.
Muchas gracias, esta muy bien detallado habian cositas aun que que no conocia, fue de gran ayuda sigue asi @elocuenciadsnuda
Muchas gracias Julio, un abrazo.
Es muy interesante tu post.
¡Gracias Marye!
se puede descargar un pluggin que activa los comandos de justificado y subrayado.Gracias por la informacion @elocuenciadsnuda me sera bastante útil. Para justificar también
Sí con los plugin es más sencillo, pronto haré un post con los mejores plugin. ¡Saludos!
como se llama ese plugin? el de markdown no agarra el mismo código para justificar que utiliza steemit.
Hola @emperatriz1503 por si aun no has resuelto la situación, se llama add text underline and justify. Después que lo actives te vas a la configuración del plugin y allí habilitas las barras de justificado y subrayado.
Hola muchas gracias! Ya lo hago :D
Gracias chama, esto era lo que necesitaba saber jajaja saludos elo bellaaa<3
Un abrazo grande para ti mi querida yve, me alegra que hayas encontrado lo que necesitabas.
Un gusto leer este tutorial.
¡Gracias Jesus!
Gracias, muy buena explicación, me voy a poner manos a la obra
De nada, me alegra que el post haya cumplido su función.
sabes que tu editor es diferente al mio, eso se puede cambiar? y como veo las vistas previas? gracias
Debe ser que tienes activo el plugin de markdown, desactivalo. En un boton en la parte superior derecha dice vista previa
Te felicito amiguita
Este post merece reesteem
son super practicos y utiles. Ustedes hacen una pareja maravillosa, me refiero a @flaws y a ti
Gracias Sra Yasmin, siempre intentamos hacer un buen trabajo en equipo. Le envío un abrazo.