Firebase Cloud Messaging (FCM) es una nueva plataforma para el desarrollo móvil que provee una API para guardar y sincronizar datos en tiempo real y es multiplataforma (Android, iOS, Web) que fue adquirido por Google y con el paso del tiempo ha ido mejorando sus funciones.
El día de hoy me gustaría compartirles un pequeño tutorial paso a paso en donde mostraré el envío de notificaciones a un dispositivo Android. El Web service en Netbeans, se encargará de hacer el envío del mensaje usando el servicio de Firebase Cloud Messaging de Google.
Paso 1: Tener una cuenta de Google y acceder a console.firebase.google.com
Paso 2: Crear un proyecto en firebase

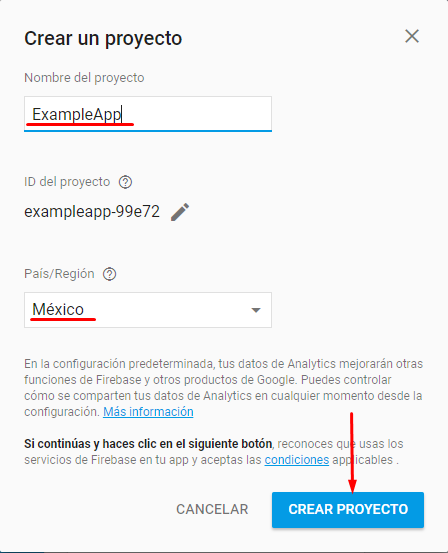
En este punto, haremos clic en agregar proyecto y posteriormente llenaremos el formulario siguiente, en el cual nos pedirán el nombre del proyecto de Firebase, y el país o región en el cual se creará y con todo eso, haremos clic en crear proyecto.

Paso 3: La aplicación Android
En este punto crearemos un nuevo proyecto en Android Studio, una aplicación sencilla la cuál nos servirá para visualizar la notificación, el nombre de tu proyecto queda a tu criterio.

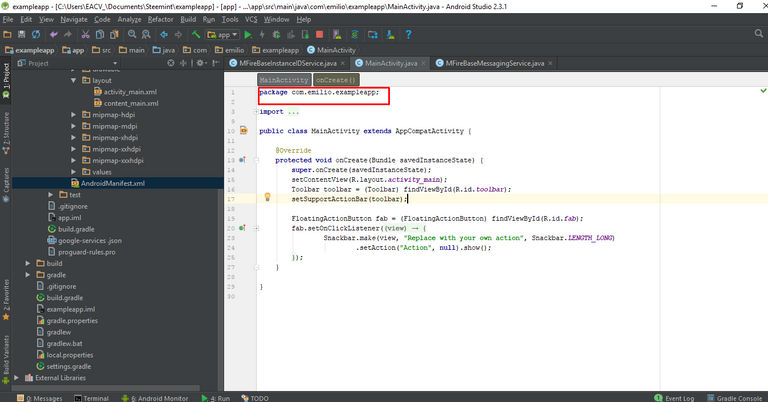
Una vez creado el proyecto podemos visualizar el nombre del paquete de nuestra app el cuál es importante tomarle nota desde este punto.

Paso 3: Obtener el archivo google-services.json
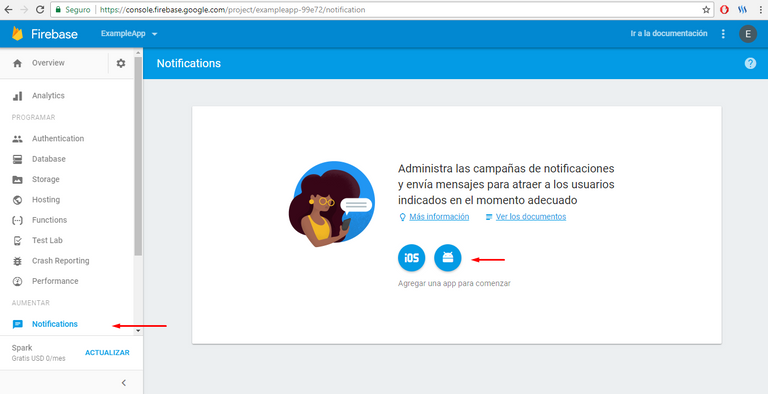
Una vez ingresamos al dashboard de nuestro proyecto de Firebase, visualizamos que existen multiples funcionalidades que se pueden implementar, pero ahora nos interesa el apartado de notificaciones el cuál seleccionaremos y daremos clic en el icono de Android.

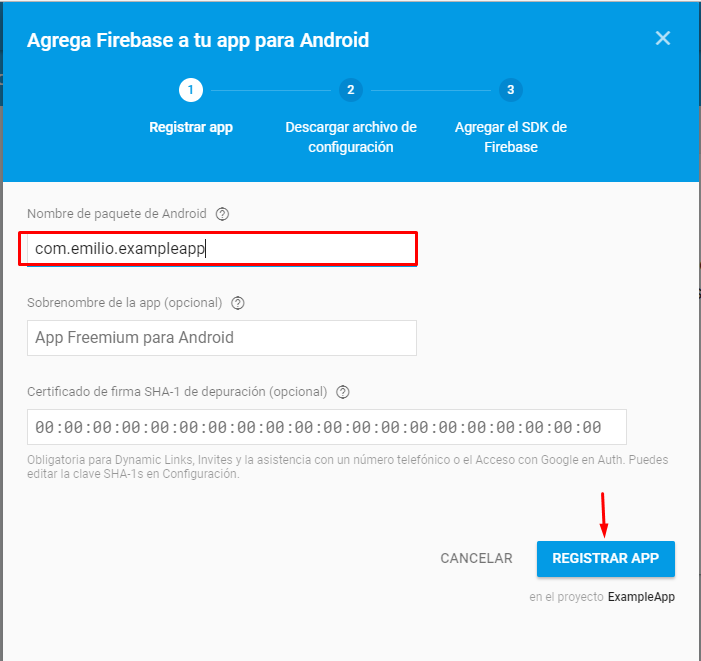
A continuación nos piden llenar el siguiente formulario en el que pondremos el nombre de nuestro paquete del proyecto Android que acabamos de crear y registramos nuestra app.

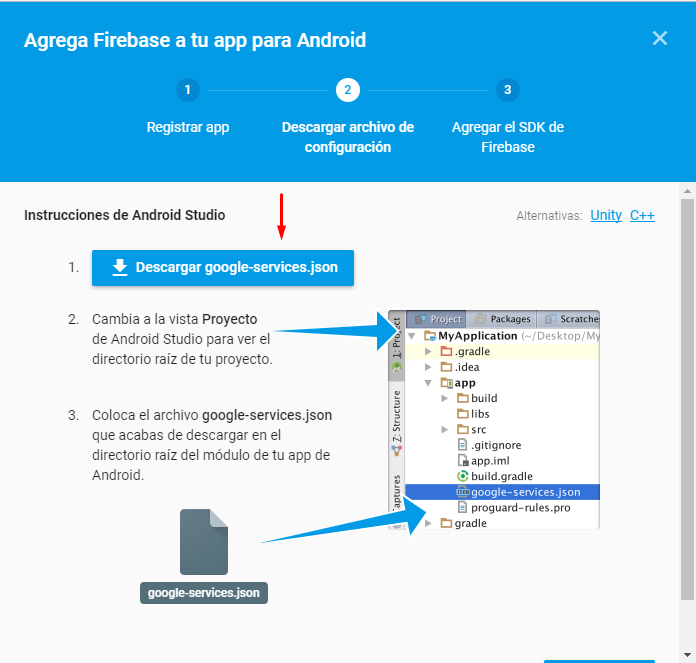
Como punto siguiente descargamos el archivo google-services.json y clickeamos en siguiente.

Podemos ver en la siguiente imagen, que nos dan unas instrucciones de como implementarlo dentro de nuestra aplicación Android, que a continuación les enseñaré.

Paso 4: Configurar los scripts .gradle para agregar el archivo .json
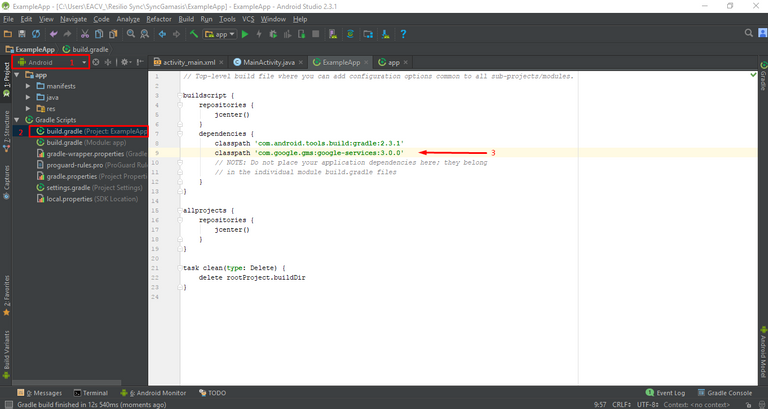
A continuación nos dirigiremos a nuestra aplicación en Android Studio y nos ubicaremos en la vista Android y posteriormente haremos clic sobre el script build.gradle del proyecto para agregar la dependencia que remarco con la flecha.

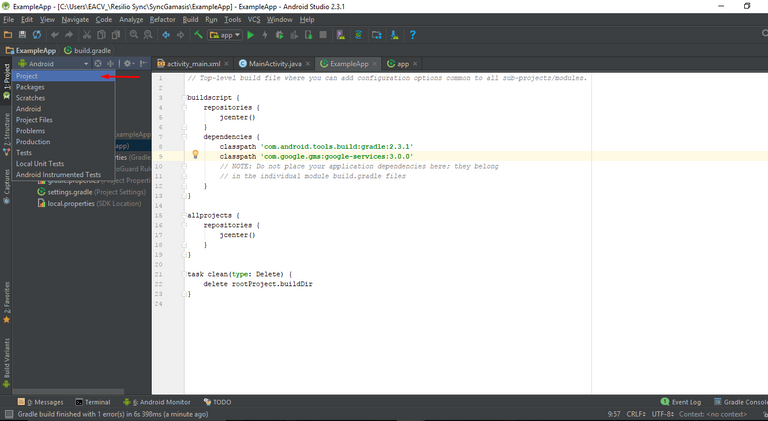
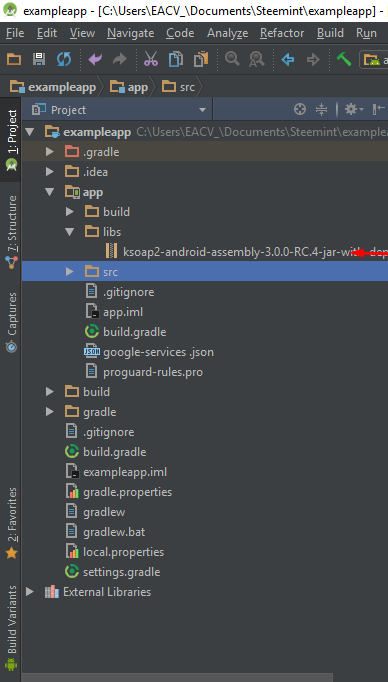
Hecho esto, nos ubicaremos en la vista project y agregaremos el archivo google-services.json que hemos descargado.


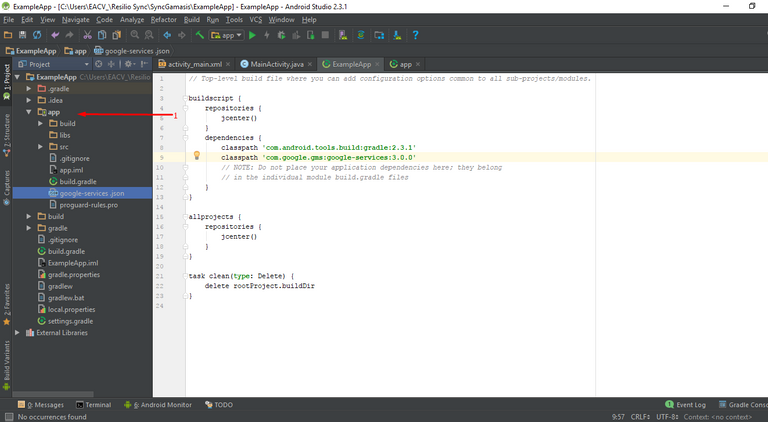
Dicho archivo se deberá agregar dentro de la carpeta “app” para que al hacer sync el gradle lo ubique. En la siguiente imagen podremos apreciar el archivo ya dentro de la ubicación antes mencionada.

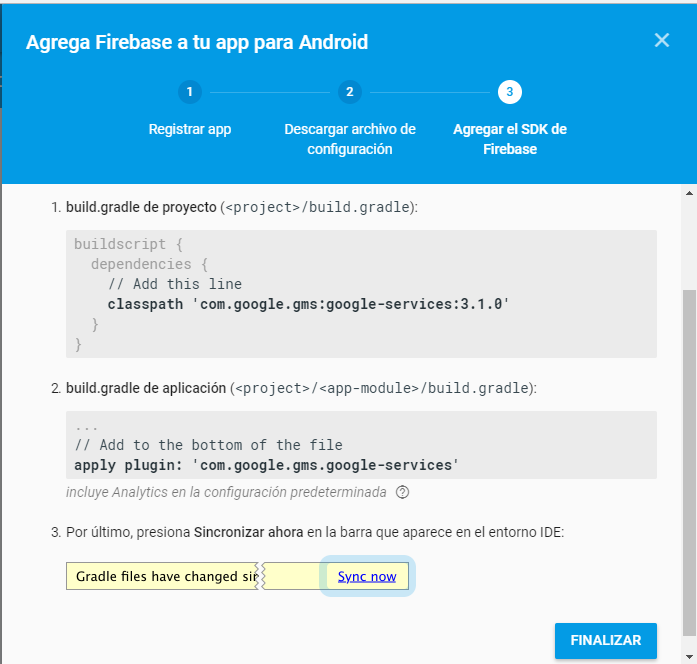
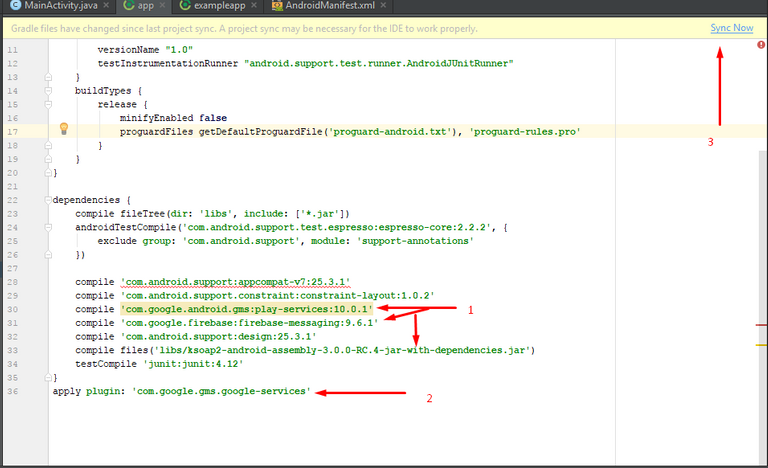
Ahora es importante agregar las siguientes dependencias en el archivo .gradle pero ahora del que se encuentra dentro del módulo “app”, esto es para que podamos hacer uso de las clases de Firebase y poder usar la librería kSOAP para Android que es la que usaremos para hacer la comunicación con la app alojada en netbeans. Al agregar todas las dependencias marcadas, agregar el plugin que hace referencia al archivo google-services justo al final del documento. Hecho esto, hacer clic en Sync Now.

Paso 5: Agregar a las clases Messaging service e InstanceIDService a nuestro package del proyecto.
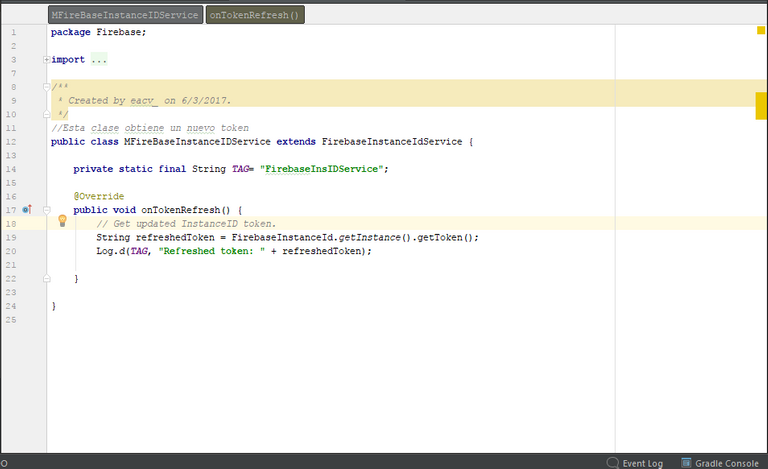
En este paso debemos agregar dentro de nuestro package (com.tunombre.exampleapp) las clases MFireBaseInstanceIDService y MFirebaseMessagingService de las cuales las primera obtendrá un token de firebase el cual nos servira de indentificador a que dispositivo le debe llegar la notificación y la segunda nos sirve para obtener los datos de la notificación recibida.
He aquí el código de la clase MFireBaseInstanceIDService

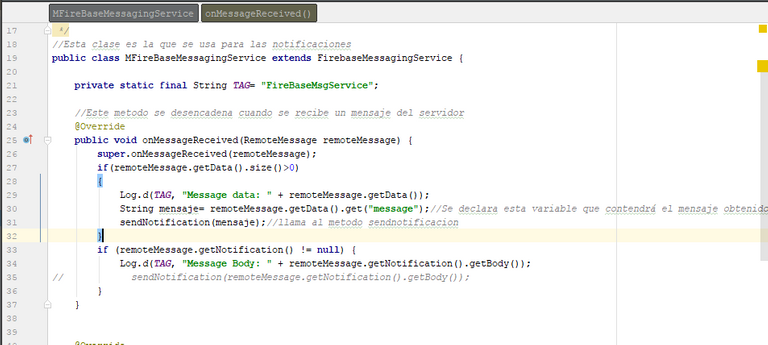
Posteriormente agregamos el siguiente fragmento de código a la clase MfireBaseMessagingService

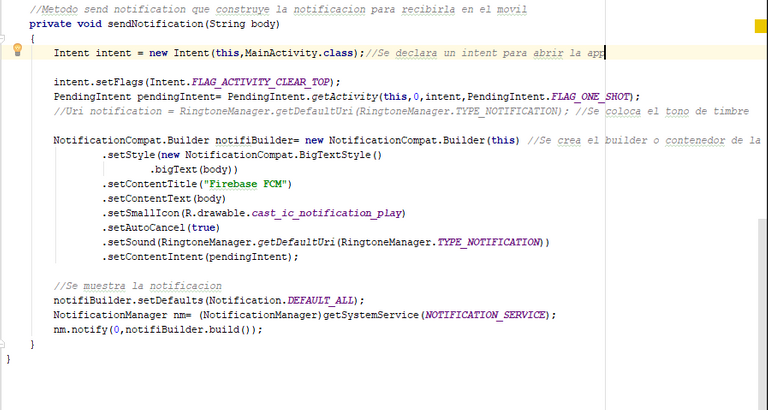
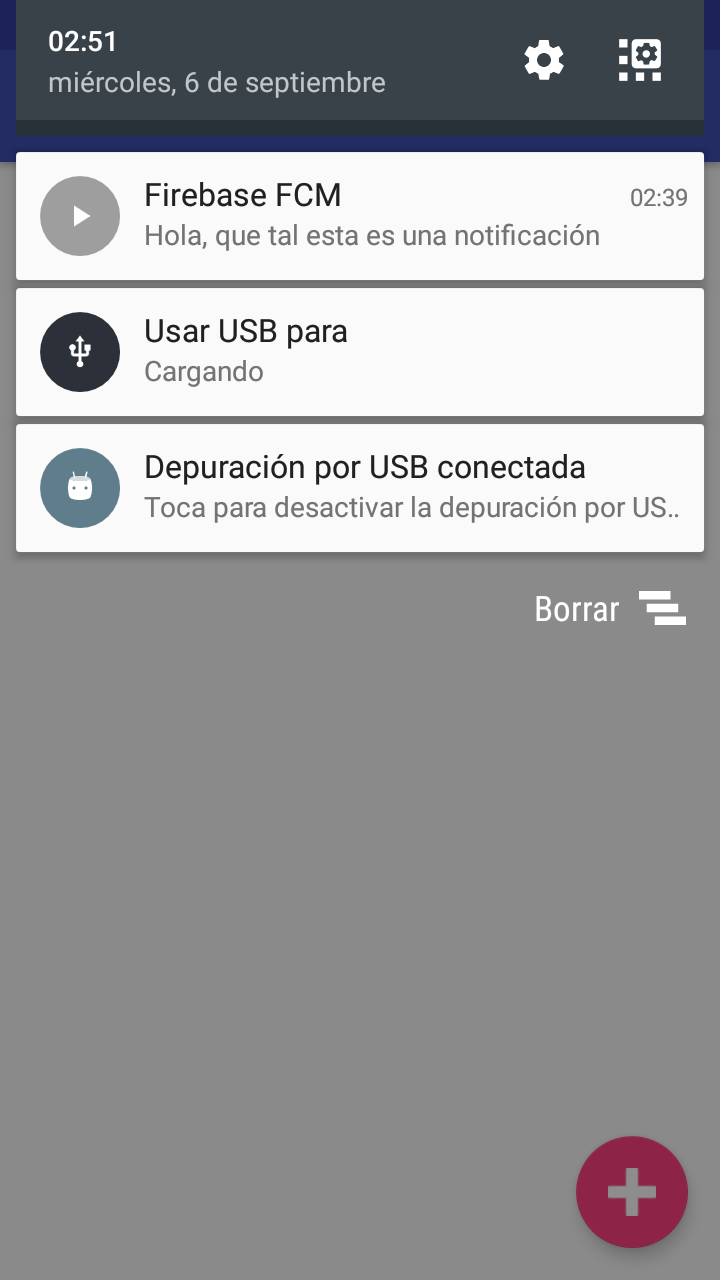
Como podemos apreciar, el metodo onMessageRecieved se ejecutará cada vez que el dispositivo reciba una notificación nueva y obtendrá los datos que contenga (si los hay) y los enviará al metodo sendNotification() el cual toma esos datos recibidos y los muestra en forma de notificación en el dispositivo en donde ejecutemos la aplicación.

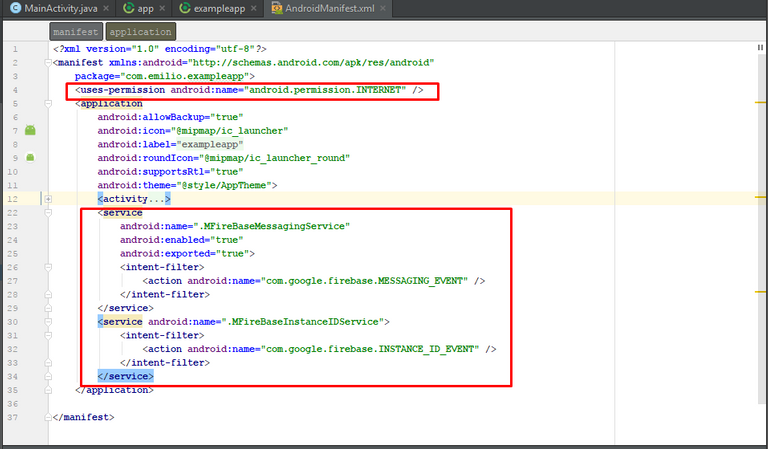
PASO 6: Agregar permisos y servicios al AndriodManifest.xml
En este paso agregaremos los permisos de conectividad a internet, para que nuestro dispositivo pueda comunicarse al web service que se encargará de enviarnos la notificación y agregar los servicios de firebase como se muestra en la imagen siguiente.

PASO 7: WEB SERVICE en NetBeans
Algo importante antes de comenzar a programar el web service, es iniciar los servicios de glassfish server o el motor apache tomcat para que podamos poner a prueba el web service.
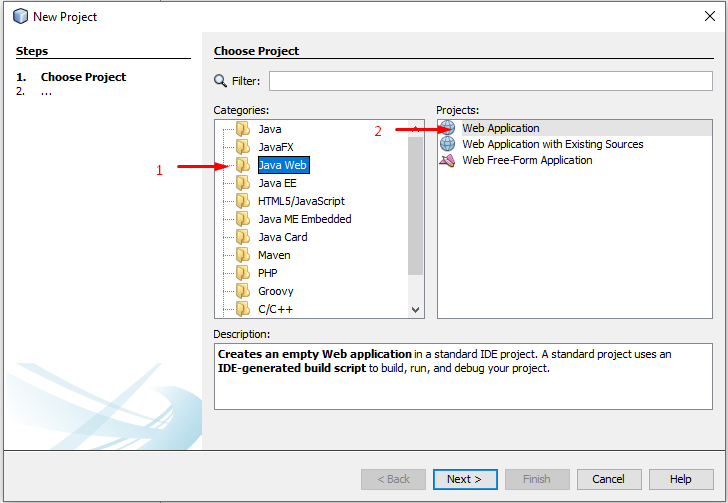
Teniendo esto, procederemos a crear un nuevo proyecto en netbeans y elegir la categoría “java web” y posteriormente seleccionar “web application”.

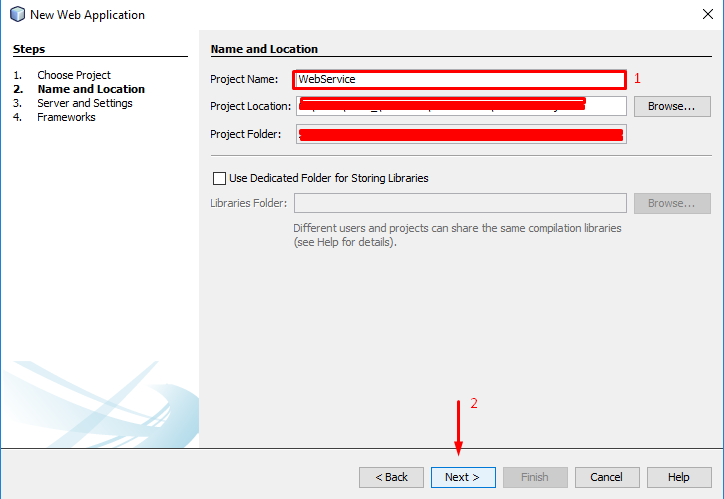
Agregamos el nombre a nuestra aplicación y hacer click en next y con esto deberiamos tener creado el proyecto web.

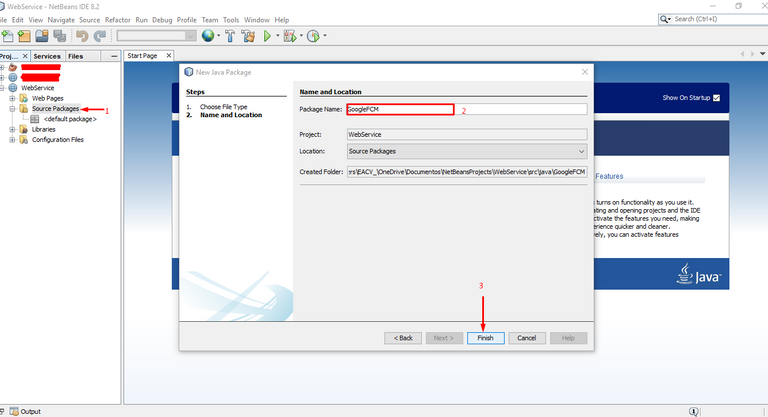
Una vez dentro del proyecto web hacer clic derecho en Source Packages y agregar un nuevo paquete el cuál yo llamaré “GoogleFCM” y hacer clic en finish.

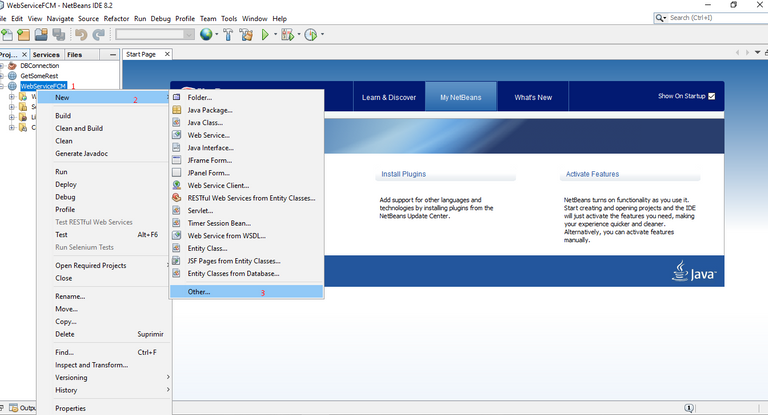
Ahora nos posicionaremos en el proyecto web creado y haremos clic derecho para agregar un web service, para eso hacer clic en “other”.

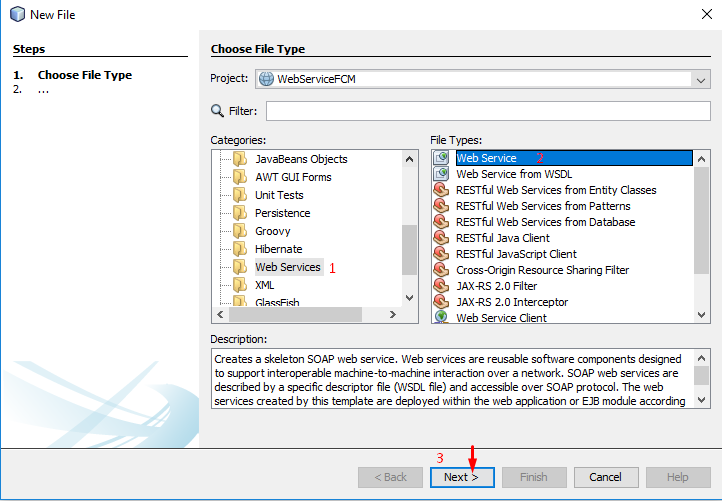
Una vez en la ventana chooser, en las categorías ubicaremos “Web Services” y en File Type Seleccionamos “Web Service”, hacemos clic en siguiente.

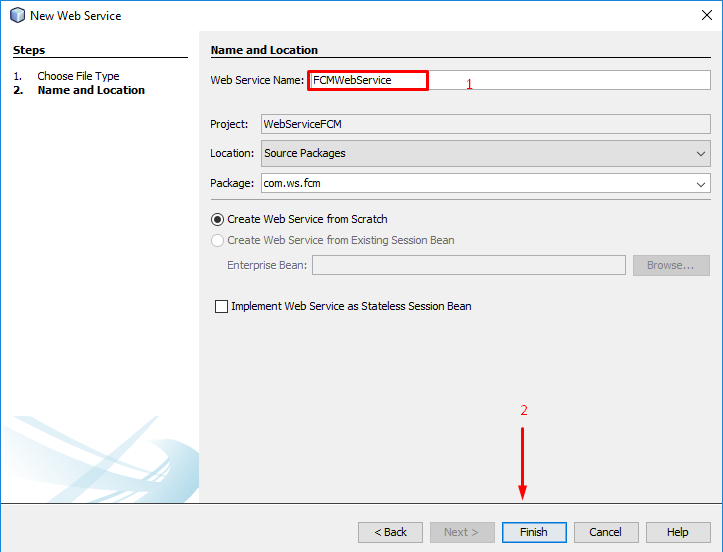
Se mostrará la ventana en donde debemos darle nombre al nuevo Web service y especificar un nombre de Paquete o Package, estos quedan a su criterio. Una vez hecho esto dar clic en finish.

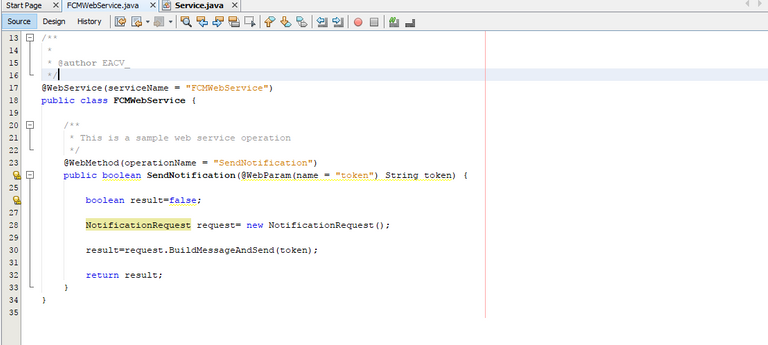
PASO 7: Programar las clases para el envío de notificacion en Netbeans
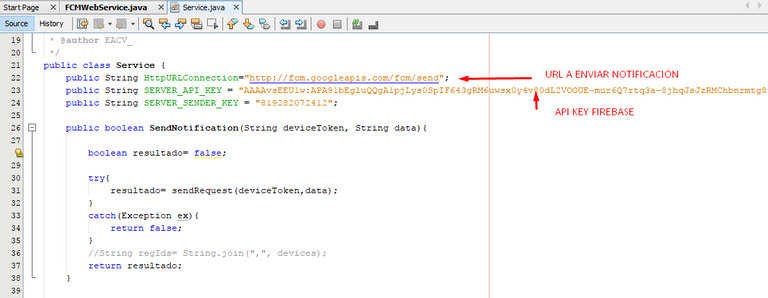
Una vez creado el web service, se nos creará la clase en donde se encuentran los Web methods a los cuales se harán referencia desde la app android para que nos envie la notificación, pero por ahora crearemos una nueva clase que se llame “Service” en donde se llevará a cabo el proceso de envío al servicio de firebase y posteriormente a nuestra app.

En la imagen podemos apreciar 3 variables de las cuales solo nos servirán dos en este ejemplo: La HttpUrlConnection que es la URL estática a donde deben enviarse las notificaciones y la API KEY que es la clave de nuestro servidor. La clave API KEY la encontramos de la siguiente forma:
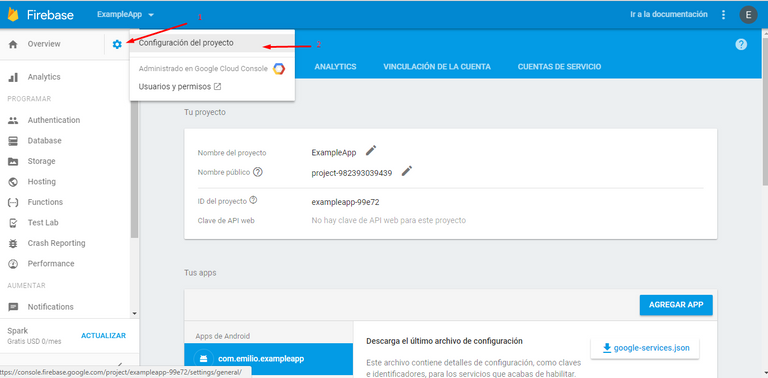
En el dashboard de nuestra cuenta en Firebase debemos de ir a la configuración de nuestro proyecto haciendo clic en el icono del engrane y seleccionando “configuración del proyecto”.

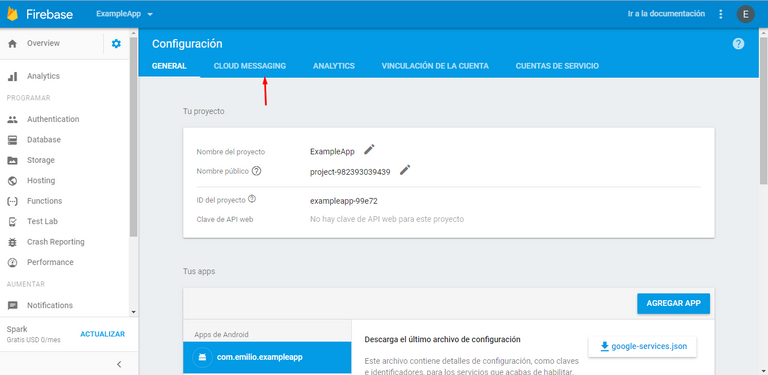
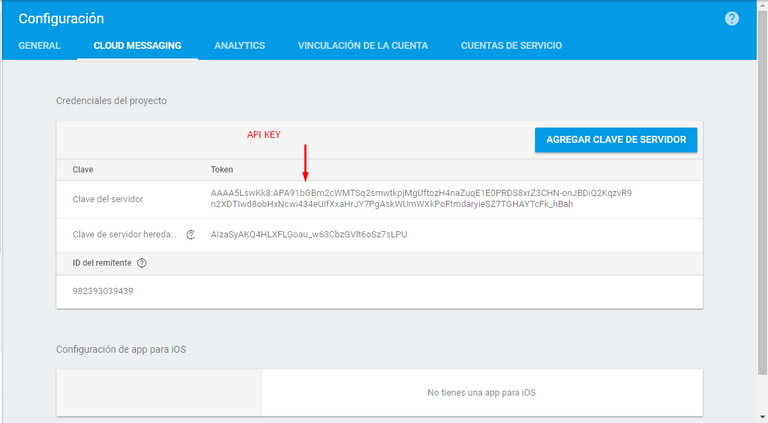
Posteriormente ir a la pestaña de “Cloud Messaging” en donde se nos mostrarán las credenciales de nuestro proyecto.

Aquí podremos encontrar la clave del servidor la cual copiaremos y pegaremos en nuestra variable API_KEY de la clase “Service.java”

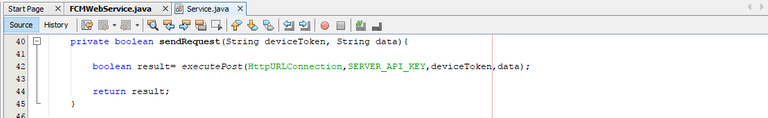
Una vez hecho esto, colocar dentro de la clase “Service.java” el método SendRequest que recibirá el token generado para el dispositivo y el mensaje a enviar. A su vez ejecutará el método “executePost” el cual recibe la URL, la Clave del servidor, el token y el mensaje.

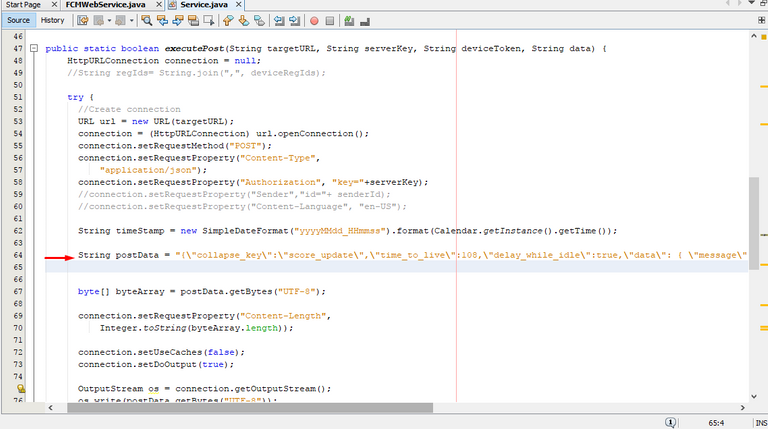
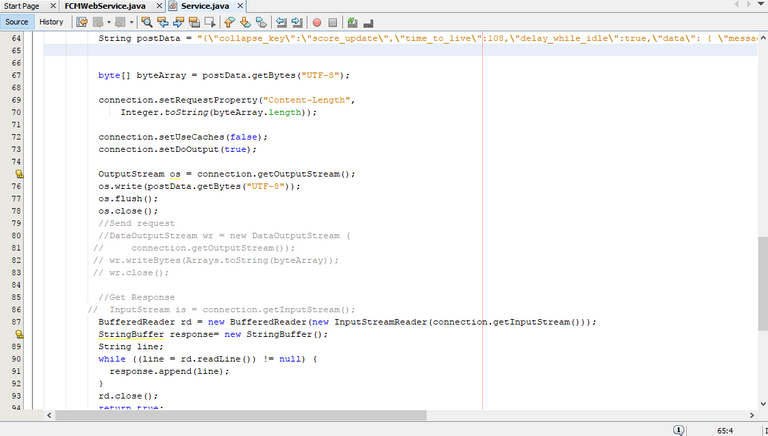
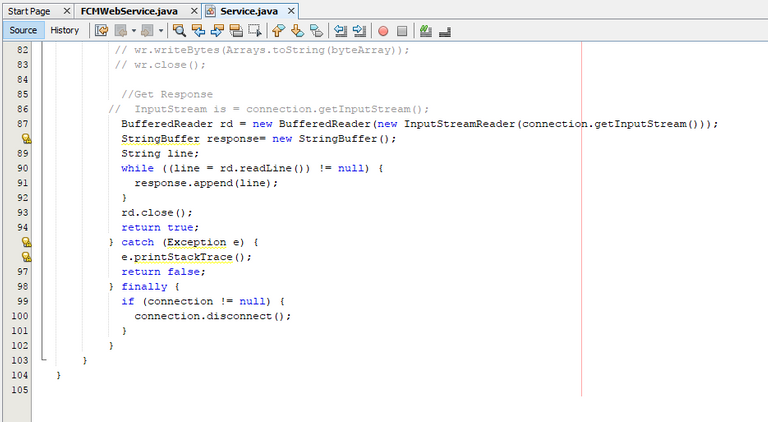
El método executePost recibe todas esas variables y construye una petición para establecer la conexión con la url dada y enviar los datos mediante una sentencia en JSON.

A continuación les pondre aquí la variable postData ya que no se alcanza apreciar por completo en la imagen y tal cual esta, solo copiar y pegar.
String postData = "{"collapse_key":"score_update","time_to_live":108,"delay_while_idle":true,"data": { "message" : "" + data + "","time": " + """ + timeStamp + ""},"registration_ids":["" + deviceToken + ""]}";


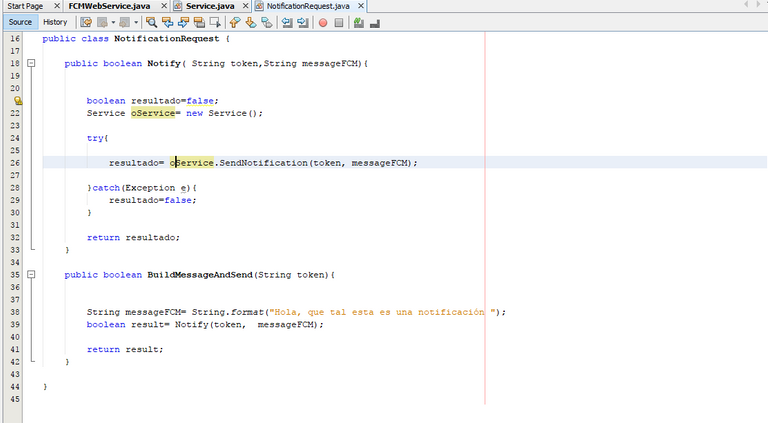
Terminado hara aquí, agregamos la clase “NotificationRequest.java” que contendrá el método “Notify” que recibirá solamente el token del dispositivo y el mensaje a enviar y el método BuildMessageAndSend que sólo recibe el token pero que construye el mensaje que queremos enviar.

Regresaremos ahora a la clase generada por default por el Web service creado y colocaremos el Web method “SendNotification” el cuál recibe de parametro el token y llama al método BuildMessageAndSend, pasandole el parámetro token.

Terminado esto, podemos testear nuestro Web service, haciendo clic derecho sobre el y seleccionando “Test web service”. Esto abrirá una ventana en el navegador en donde podremos ver los web methods creados y algunas propiedades del Web service.
PASO 8: Agregar la librería KSOAP a la aplicación Android.
En este ejemplo lo realizaré de la siguiente manera por la facilidad de uso. La librería KSOAP la pueden encontrar en la siguiente liga de github:
https://github.com/onecoders/Web-Service/blob/master/WSClient/libs/ksoap2-android-assembly-3.0.0-jar-with dependencies.jar
Una vez obtenida, nos dirigimos a nuestra aplicación en Android Studio y arrastraremos la librería hacia el directorio “libs” de nuestro proyecto.


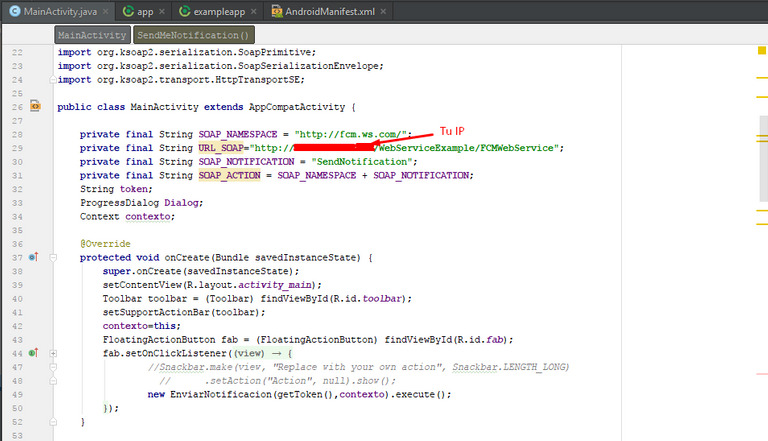
Hecho esto, nos dirigimos a la clase “MainActivity.java” en donde accionaremos el método que se comunicará por SOAP al Web service que creamos en NetBeans.

La variable SOAP_NAMESPACE es un espacio de nombres que se encuentra en las propiedades de tu Web Service.
La URL_SOAP es la Url en donde en donde podemos encontrar tu web service. En mi caso, lo haré local, por lo que puse mi dirección IP.
SOAP_NOTIFICATION hace referencia a como esta nombrado el método en nuestro Web service.
SOAP_ACTION es la concatenación del espacio de nombres más el método a ejecutar.
El Floating Action Button se encargará de ejecutar la clase “EnviarNotificación” mandándole a su constructor el token generado (Se genera al llamar al método getToken() ya que el valor devuelto es una cadena de caracteres) y la variable contexto.

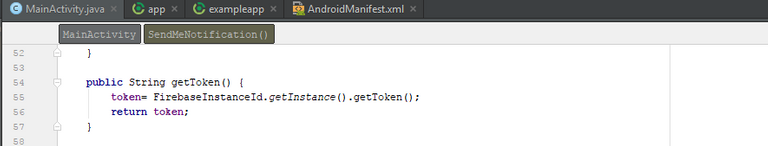
Método getToken() que Instancia de la clase Firebase para obtener un token.
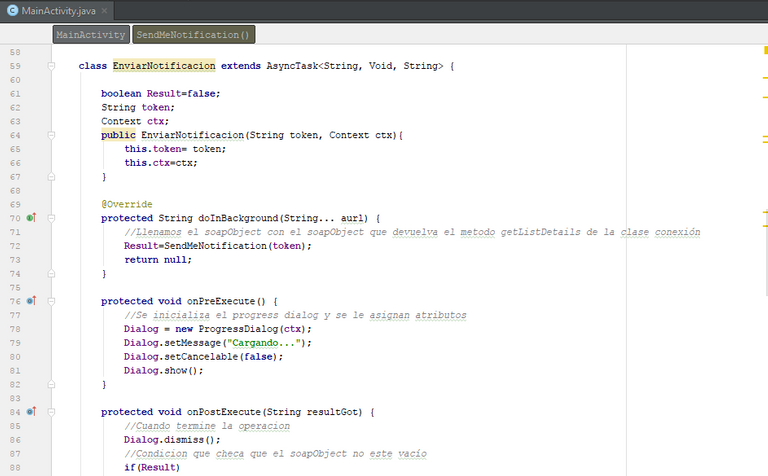
Hecho esto, codificar la clase “EnviarNotificación”, la cuál para este ejemplo, la puse dentro de la “MainActivity.java” por lo que puedes acomodarla a tu gusto si asi lo deseas.


El constructor de la clase recibe el token generado y una variable contexto que servirá para inicializar un progressDialog a la hora de hacer la comunicación.
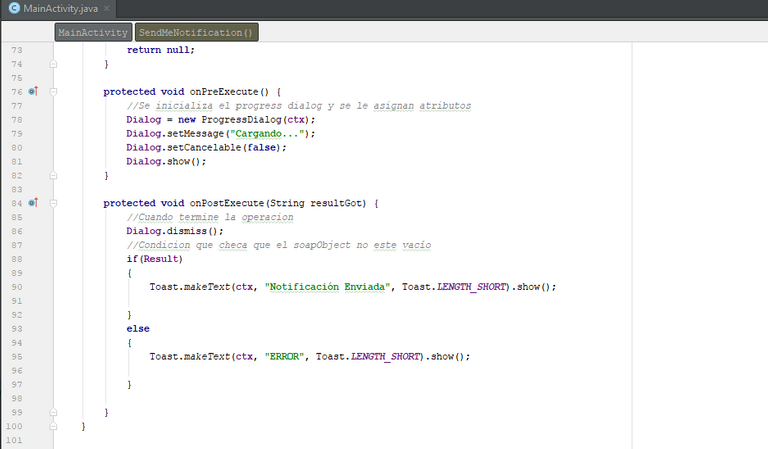
Antes de ejecutar el doInBackgound mostrará el dialog que es el progressDialog.
Cuando ejecute el doInBackground esperará un valor booleano y ejecutará el método que devuelva ese valor, el cuál es SendMeNotification() que recibe como parámetro el token.
En onPostExecute cerrará el Dialog y si el resultado es true mostrará un toast diciendo que el servidor si pudo enviar la notificación si no mostrará un mensaje de error.

El método SendMeNotification recibirá entonces el token generado y hay que declarar una petición de tipo SoapObject la cuál la inicializaremos con el espacio de nombres y el método, los cuales son los parámetros que pide.
Se declara un objeto PropertyInfo que obtendrá los parametros a enviar y al objeto request le agregamos las propiedad device.
Posteriormente colocamos las propiedades restantes al objeto envelope. NOTA: la propiedad “dotNet” sólo se coloca en verdadero cuando son peticiones a Web services de Microsoft (.NET).
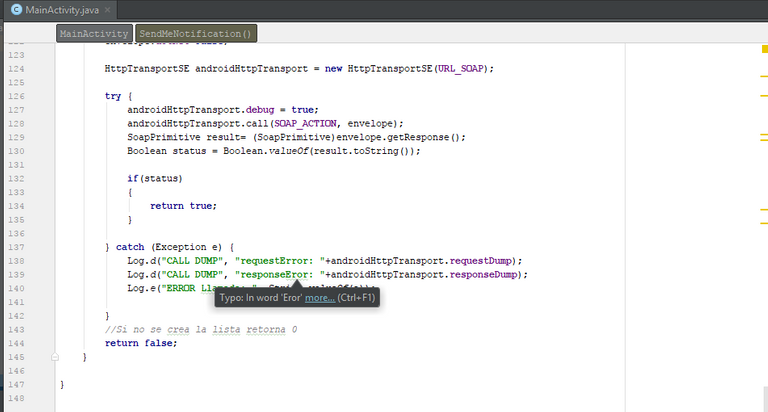
Se declara el objeto HttpTransportSE el cual se inicializa con la URL de nuestro Web Service.
Posteriormente hacemos la llamada al Web Service y le pasamos el parametro SOAP_ACTION y el objeto envelope y declaramos un objeto result de tipo SoapPrimitive ya que lo que devuelve el Web Method es un valor booleano (OJO:
SoapPrimitive se usa cuando los Web Method devuelven valores booleanos o enteros, SoapObject cuando devuelve un objeto).
Si el valor devuelto es verdadero entonces retorna que la notificación ha sido enviada por nuestro servidor y solo nos queda a esperar cuestión de segundos para recibirla en nuestra app.
PASO 9: Hechar andar el web service y correr la app


Bueno, espero les haya sido agradable este aporte y ojalá que les sea util… dudas, comentarios y sugerencias hacermelas llegar en los comentarios.
Saludos!
emilioC
No te olvides de poner el tag spanish en tus posts.
Si tienes dudas acerca del funcionamiento te invito a que leas las Steemit FAQ:
Steemit FAQ #1
Steemit FAQ #2
Hemos creado tambien un chat en discord donde interactuamos los unos con los otros y nos promocionamos.
Y no te pierdas los audioconferencias entre los miembros cervantiles y los canales de promocion por categorias
Tambien estamos en Steemitchat https://steemit.chat/channel/HispanoHablantes
valorado en 2000 SBD!!!
Congratulations @emilioc! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPExcelente aporte emilioc sigue así! estamos siguiendote! ya le di upvote y resteem!
Puedes seguirme y checar mis posts también! saludos!