En esta Guía te mostramos como darle un uso correcto a las herramientas HTML para que formatees tus publicaciones de la mejor manera.

En esta Guía encontraras:
- ENCABEZADOS POR TAMAÑOS.
- NEGRITAS, CURSIVAS Y TACHADOS.
- CITAR TEXTOS.
- LISTAS.
- DOS COLUMNAS DE TEXTO.
- ESPACIO ENTRE PARRAFOS.
- ESCRIBIR EN BARRAS.
- JUSTIFICAR TEXTOS.
- ESCRIBIR EN BLOQUES O CELDAS.
- COLOCAR CORRECTAMENTE LA FUENTE DE LAS IMÁGENES QUE USAMOS EN NUESTRAS PUBLICACIONES.
- CREAR HIPERVINCULO O REDIRECCIONAR A OTRA PAGINA U OTRA PUBLICACIÓN
- COLOCAR UNA IMAGEN CENTRADA.
- COLOCAR UNA IMAGEN A LA DERECHA.
- COLOCAR UNA IMAGEN A LA IZQUIERDA.
- EMOJIS + EMOTICON A COLOR

ENCABEZADOS POR TAMAÑOS
Cuando estamos redactando nuestras publicaciones en ocasiones queremos usar encabezados en donde las letras sean mas grandes y en otros casos mas pequeñas.
Dependiendo de lo que queramos debemos usar el # (hashtag) para ello, de la cantidad de # (hashtag) que usemos dependerá el tamaño de nuestras letras.
Ejemplo:
# Título.
## Título.
### Título.
#### Título.
##### Título.
###### Título.
Se vería así:
Título.
Título.
Título.
Título.
Título.
Título.
Es este caso vemos que mientras mas # (hashtag) usemos, mas pequeño sera nuestro texto para encabezados.

NEGRITAS, CURSIVAS Y TACHADOS
- NEGRITAS: Para escribir en NEGRITAS solo debemos colocar dos (02) asteriscos, luego la palabras que queremos en negrita y cerramos con dos (02) asteriscos mas. También podemos usar dos (02) guion bajo al comienzo y al final de la palabras que queremos poner en negrita, tendrá el mismo efecto.
Ejemplo:
**Guía para usar correctamente el formato HTML**__Guía para usar correctamente el formato HTML__Se vería así:
- CURSIVAS: Para escribir en CURSIVA solo debemos colocar un (01) asterisco, luego la palabras que queremos en cursiva y cerramos con un (01) asterisco mas. También podemos usar un (01) guion bajo al comienzo y al final de la palabras que queremos poner en cursiva, tendrá el mismo efecto.
Ejemplo:
*Guía para usar correctamente el formato HTML*_Guía para usar correctamente el formato HTML_Se vería así:
- TACHADOS: Para escribir en TACHADOS solo debemos colocar dos (02) signos de ~ (lo siento, no se como se llama este signo) , luego la palabras que queremos en tachado y cerramos con dos (02) ~ mas.
Ejemplo:
~~Guía para usar correctamente el formato HTML~~Se vería así:

CITAR TEXTO
Para citar textos solo debemos usar el sigo de (MAYOR QUE) > al principio del texto que queremos citar.
Ejemplo:
> Pablito clavo un clavito
¿qué clavito clavó Pablito?
el clavito que Pablito clavó, era el clavito de Pablito.
Se vería así:
Pablito clavo un clavito
¿qué clavito clavó Pablito?
el clavito que Pablito clavó, era el clavito de Pablito.

LISTAS
Para crear puntos al estilo de listas, solo debes poner un asterisco, espacio y luego el punto que quieres señalar.
Ejemplo:
Características de una computadora:
* Rapidez.
* Eficiencia.
* Ejecución de ciertas operaciones logísticas.
Se vería así:
Características de una computadora:
- Rapidez.
- Eficiencia.
- Ejecución de ciertas operaciones logísticas.

DOS COLUMNAS DE TEXTO
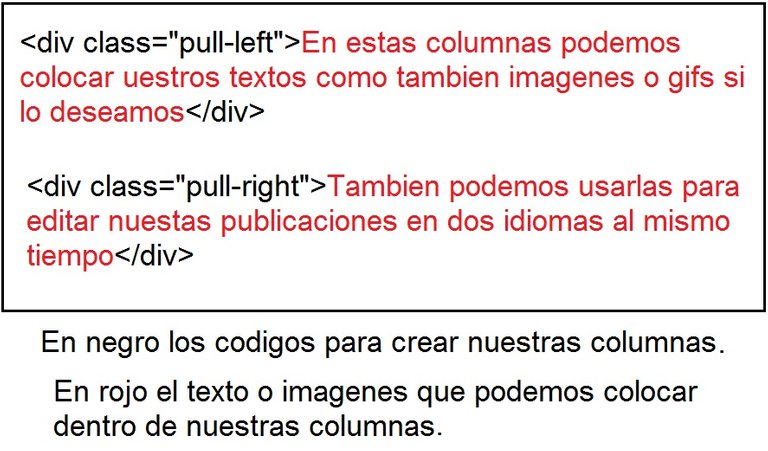
Para crear dos columnas de textos solo debemos usar el siguiente código:
<div class="pull-left">Texto de la primera columna</div><div class="pull-right">Texto de la segunda columna</div>Ejemplo:

Se vería así:

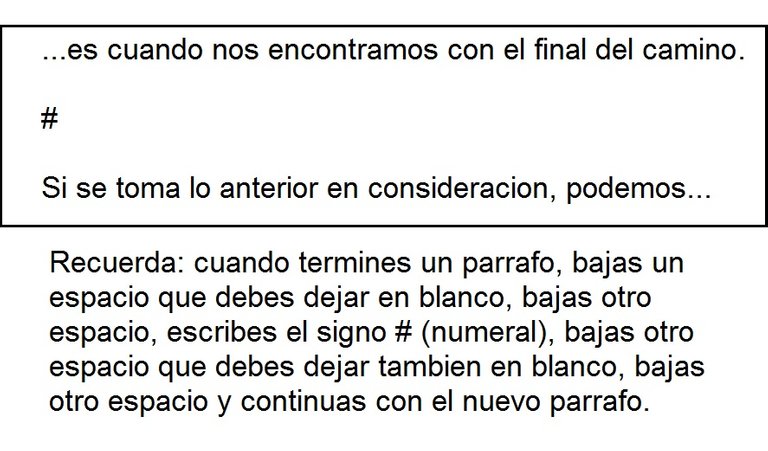
ESPACIO ENTRE PÁRRAFOS
Cuando estamos editando nuestras publicaciones, existen ocasiones en donde es el espacio entre un párrafo y otro nos queda muy corto, cuando estamos frente a esta situación la solución es un simple signo # (numeral) con un espacio arriba y un espacio abajo.
Ejemplo:


ESCRIBIR EN BARRAS GRISES
Para escribir en barras grises solo debemos colocar tres (03) tildes antes de la palabra o texto y después tres (03) tildes más al final de la palabra o texto.
Ejemplo:
'''Hola chicos, ¿como están hoy?'''
Se vería así:
Hola chicos, ¿como están hoy?

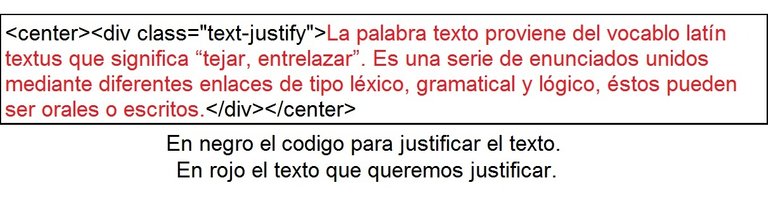
JUSTIFICAR TEXTOS
Para justificar textos debemos usar el siguiente código:
<div class="text-justify">TEXTO A JUSTIFICAR</div>Ejemplo:

Se vería así:

ESCRIBIR EN BLOQUES O CELDAS
Para escribir en bloques o celdas debemos usar el siguiente código:
| Articulo 1 | Articulo 2 |
| --------|---------|
| Comentario 1 | Comentario 2 |
| Respuesta 1 | Respuesta 2 |
Se vería así:
| Articulo 1 | Articulo 2 |
|---|---|
| Comentario 1 | Comentario 2 |
| Respuesta 1 | Respuesta 2 |
Nota: Puedes usar cuantos bloques o celdas desees, pero debes tomar en consideración que mientras mas bloques o celdas uses a lo horizontal mas distorsionado se vera el texto que allí coloques, debes usar esta herramienta ajustada a tu necesidad real. A lo vertical puedes usar cuantos bloques o celdas desees.

COLOCAR CORRECTAMENTE LA FUENTE DE LAS IMÁGENES QUE USAMOS EN NUESTRAS PUBLICACIONES
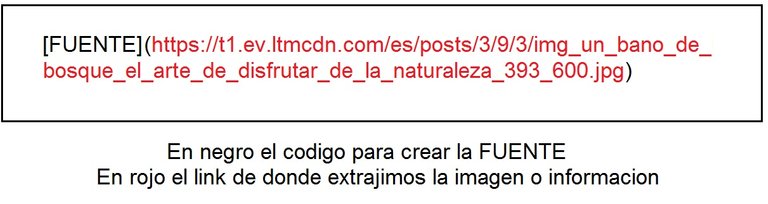
Para colocar correctamente la fuente de las imágenes que usamos en nuestras publicaciones y también para que se visualmente sea mas estético y no aparezca el link, debemos colocar el siguiente código:
[FUENTE](LINK DE LA PAGINA DE DONDE EXTRAJIMOS LA IMAGEN)Ejemplo:

Nota importante: Cuando queremos agregar una fuente acompañada de una imagen, debemos realizar dos acciones:
1ro: Agregar la imagen en cuestión, tal cual como cuando agregamos una imagen cualquiera.
2do: Luego de agregar la imagen, es cuando usaremos el código para crear la fuente.
Se vería así:

Si le damos click a la palabra FUENTE que aparecerá en color verde, nos llevara al lugar de donde sacamos la imagen. Dale clik y haz la prueba.

CREAR HIPERVINCULO O REDIRECCIONAR A OTRA PAGINA U OTRA PUBLICACIÓN
Muchas veces cuando estamos escribiendo una publicación, queremos guiar al lector a otra pagina que pueda complementar nuestras publicaciones, para redireccionar correctamente, usaremos el mismo principio que usamos para colocar la FUENTE.
Ejemplo:
La hamburguesa es un alimento en forma de bocadillo de carne picada aglutinada en forma de filete, cocinado a la parrilla o a la plancha, aunque también puede freírse u hornearse. Para saber mas Dale click aquí.
Si le damos click a "dale clik aqui." que nos aparecerá en color verde, este nos redireccionará al enlace que colocamos, en este caso coloque un enlace de wikipedia. Dale click y haz la prueba.
Esto se logra usando el siguiente código:
[Dale click aqui.](https://es.wikipedia.org/wiki/Hamburguesa)
Nota: Dentro del corchete podemos usar la palabra que mejor nos parezca, puede ser: "Dale click aquí" , "para saber mas" o simplemente un breve comentario. Esto dependerá de ud. En cuanto al enlace, puede ser un link de una pagina en especifico o el link de otra publicación nuestra para llevar al lector a temas que quizás puedan ser de su interés.

COLOCAR UNA IMAGEN CENTRADA
Para colocar imagen centrada debemos colocar el siguiente código:
<center>LA IMAGEN QUE QUEREMOS COLOCAR</center>Ejemplo:

Se vería así:

<center>EL TEXTO QUE DESEAMOS COLOCAR</center>Ejemplo:


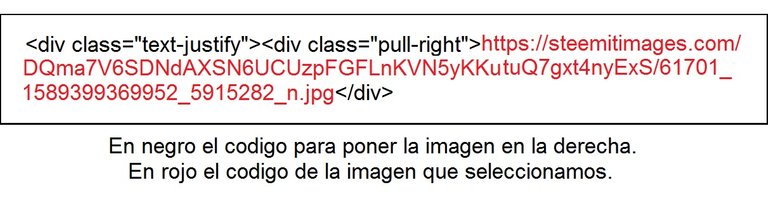
COLOCAR UNA IMAGEN A LA DERECHA
Para colocar imagen a la derecha debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-right">LA IMAGEN QUE QUEREMOS COLOCAR</div>Ejemplo:

Se vería así:


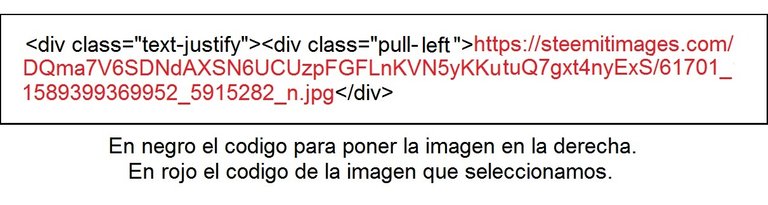
COLOCAR UNA IMAGEN A LA IZQUIERDA
Para colocar imagen a la izquierda debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-left">LA IMAGEN QUE QUEREMOS COLOCAR</div>Ejemplo:

Se vería así:*


EMOJIS
En este caso solo debes copias y pegar.
Caras y Personas
😁 😂 😃 😄 😅 😆 😇 😈 😉 😊 😋 😌 😍 😎 😏 😐 😒 😓 😔 😖 😘 😚 😜 😝 😞 😠 😡 😢 😣 😤 😥 😨 😩 😪 😫 😭 😰 😱 😲 😳 😵 😶
😈👿👹👺💀☠👻👽👾😺😸😹😻😼😽🙀😿😾🙈🙉🙊
👤👦👧👨👩👴👵🙅 🙆 🙇 🙋 🙌 🙍 🙎 🙏 👮💂 👯 👰 👱 👲 👳 👴 👵 👶 👷 👸💆 👼 💁 💃
Prendas y símbolos humanos
👄 👅 💪👈👉☝👆👇✌✋👌👍👎✊👊👋✍👏👐💅👂👃👣👀💤💢💣💥💦💨💫💬👓👔👕👖👗👘👙👚👛👜👝🎒👞👟👠👡👢👑👒🎩🎓💇 💄💅 💈 💉 💊
Amor y amistad
💋 💌 💍 💎 💏 💐 💑 💒 💘 👪 👫
❤💓💔💕💖💗💙💚💛💜💝💞💟❣💌
Animales y naturaleza
🐌 🐍 🐎 🐑 🐒 🐔 🐗 🐘 🐙 🐚 🐛 🐜 🐝 🐞 🐟 🐠 🐡 🐢 🐣 🐤 🐥 🐦 🐧 🐨 🐩 🐫 🐬 🐭 🐮 🐯 🐰 🐱 🐲 🐳 🐴 🐵 🐶 🐷 🐸 🐹 🐺 🐻 🐼 🐽 🐾 😸 😹 😺 😻 😼 😽 😾 😿 🙀 ☘🍀🍁🍂🍃🌰 🌱 🌴 🌵 🌷 🌸 🌹 🌺 🌻 🌼 🌽 🌾 🌿
Frutas, alimentos y bebidas
🍄 🍅 🍆 🍇 🍈 🍉 🍊 🍌 🍍 🍎 🍏 🍑 🍒 🍓 🍔 🍕 🍖 🍗 🍘 🍙 🍚 🍛 🍜 🍝 🍞 🍟 🍠 🍡 🍢 🍣 🍤 🍥 🍦 🍧 🍨 🍩 🍪 🍫 🍬 🍭 🍮 🍯 🍰 🍱 🍲 🍳 🍴 🍵 🍶 🍷 🍸 🍹 🍺 🍻
Música, arte y deportes
🎠 🎡 🎢 🎣 🎤 🎥 🎦 🎧 🎨 🎩 🎪 🎫 🎬 🎭 🎮 🎯 🎰 🎱 🎲 🎳 🎴 🎵 🎶 🎷 🎸 🎹 🎺 🎻 🎼 🎽 🎾 🎿 🏀 🏁 🏂 🏃 🏄 🏆 🏈 🏊
Transporte y señales
🚀 🚃 🚄 🚅 🚇 🚉 🚌 🚏 🚑 🚒 🚓 🚕 🚗 🚙 🚚 🚢 🚤
🚥 🚧 🚨 🚩 🚪 🚫 🚬 🚭 🚲 🚶
Tiempo, ciencia, espacio y astronomía
🌀 🌁 🌂 🌃 🌄 🌅 🌆 🌇 🌈 🌉 🌊 🌋 🌌 🌏 🌑 🌓 🌔 🌕 🌙 🌛 🌟 🌠
Comunicaciones, internet e información
📞 📟 📠 📡 📢 📣 📤 📥 📦 📧 📨 📩 📪 📫 📮 📰 📱 📲 📳 📴 📶 📷 📹 📺 📻 📼🔃 🔊 🔋 🔌 🔍 🔎 🔏 🔐 🔑 🔒 🔓 🔔 🔖 🔗 🔘 🔙 🔚 🔛 🔜 🔝 🔞 🔟 🔠 🔡 🔢 🔣 🔤 🔥 🔮 🔯 🔰 🔱 🔲 🔳 🔴 🔵 🔶 🔷 🔸 🔹 🔺 🔻 🔼 🔽
💬💰 💱 💲 💳 💴 💵 💸 💹 💺 💻 💼 💽 💾 💿 📀 📁 📂 📃 📄 📅 📆 📇 📈 📉 📊 📋 📌 📍 📎 📏 📐 📑 📒 📓 📔 📕 📖 📗 📘 📙 📚 📛 📜 📝💡
Herramientas y utensilios
🔦 🔧 🔨 🔩 🔪 🔫
Ubicaciones y lugares de interés
🏠 🏡 🏢 🏣 🏥 🏦 🏧 🏨 🏩 🏪 🏫 🏬 🏭 🏮 🏯 🏰 🗻 🗼 🗽 🗾 🗿
Otros
💠 💢 💣 💤 💥 💦 💧 💨 💩 💫 💮 💯
Horas del reloj
🕛 🕐 🕑 🕒 🕓 🕔 🕕 🕖 🕗 🕘 🕙 🕚
-Símbolo Populares
Corazones
დ ღ ♡ ❣ ❤ ❥ ❦ ❧ ♥
Ajedrez
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
Musica
♩ ♪ ♫ ♬ ♭ ♮ ♯
Tiempo
ϟ ☀ ☁ ☂ ☃ ☄ ☉ ☼ ☽ ☾ ♁ ♨ ❄ ❅ ❆
Cultura
☠ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☮ ☭ ☯ ☸ ☽ ☾ ♕ ♚ ♛ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ 卍 卐
Astros
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
Asteriscos
★ ☆ ✡ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ☸ ✢ ✣ ✤ ✥ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❇ ❈ ❉ ❊ ❋
-Texto-emoticones ( ͡° ͜ʖ ͡°)
ಠಠ (≧▽≦) ʕ•ᴥ•ʔ ᶘᵒᴥᵒᶅ (ㆁωㆁ)(•ө•)(◉ω◉)(๑•̀ㅂ•́)ﻭ (๑˃̵ᴗ˂̵)ﻭ (✿◠‿◠) (▀̿̿Ĺ̯̿▀̿ ̿) (ಥ﹏ಥ)༼ಢಢ༽◕‿◕
También existen otras formas, en este link que te daré podrás acceder a emoticones a color, solo debes seleccionar el que quieras, darle click sobre el emoticon y listo, el se copia sólito de manera que solo debes pegarlo en tu publicación. Disfrútalo.
Ejemplo de los emoticon a color:










Para emoticon a color dale Click aquí.

Tambien te puede interesar
Preguntas frecuentes para usuarios de Steemit completamente nuevos.
Como crear contenido de calidad en tus publicaciones - Guía básica.
Llevo algún tiempo en Steemit y he visto varias clases de guías, me ha encantado lo que acabas de hacer porque supiste conjuntar las cosas más necesarias a la hora de redactar.
Servirá perfectamente para consultar, sobre todos a muchos nuevos usuarios. Te recomiendo que la hagas en Ingles y así le llegues a mayor publico, tienes mi apoyo!
Gracias por esas palabras bro, me alientan a continuar, la idea era crear una guía lo as completa posible para ayudar al nuevo usuario que en muchos casos no sabe que hace una vez esta dentro de la plataforma.
Muy buena publicacion y excelente contenido. Recursos que nos sirven a todos para poder resaltar alguna parte importante o de interes en nuestras publicaciones.
Excelente guía para redactar y editar en Steemit.
Seguramente la consultaré a menudo, mientras aprendo mas de esta plataforma, a la que recientemente me uní. Saludos!
Muy completa la guía y muy fácil de seguir, muchas gracias por tu aporte.
De nada, esa es la idea, apoyarnos! tratar de disipar dudas en la comunidad.
Hermano muchas gracias por tu aporte, es uno de los post mas completo que he visto de guia para markdown, felicitaciones.
Buenisimo tu Post hermano, Resteemed and Voted.
Muchas gracias, justo estaba conversando con un usuario en discord donde le decía que bueno, hice esta guía porque mas de uno después de entra a esta plataforma se queda como: ¿AJA Y AHORA, QUE HAGO? y bueno allí esta mi aporte. que chevere que haya gustado.
ME COMPLACE SABER ESTO, MUY BUENO, GRACIAS @JORGUITO
jejeje chevere entonces, úsalo y has de tus publicaciones un BOOM mediatico jajajaja, no vale, de pana disfrútalo, espero te sea de utilidad, de verdad.
Eres lo que le faltaba a Steemit. Gracias
Wow, esto si es un halago, Gracias de pana!
Excelente post. Muy completo. Gracias por tu aporte
estamos para apoyarnos (y) Queremos una comunidad bien informada y organizada, esa es la meta.
Esta muy educativa tu publicación, esta información siempre es útil y nunca esta de mas. El conocimiento, siempre podemos aprender algo nuevo. Me gusto la manera de explicarlo, muy didáctico!
Excelente post, te felicito. Lo compartiré para usarlo de consulta. Gracias!
exactamente esta es la idea primordial, tener esta chuleta por allí para crear nuestras publicaciones.
Muchas gracias por este aporte, esta bastante completo y para mi que aun estoy iniciando es muy practico tenerlo a mano, Saludos.
Esta excelente! gracias!
Genial, que fino que les sea de utilidad.
Excelente! Me ha ayudado mucho, gracias por compartir esta información. Upvote para ti.
Hermano muy agradecido con ese aporte soy nuevo en eso y no sabia como redactar bien un contenido muchas gracias...👍
Bueno bro ya tienes esta poderosisima herramienta, sácale todo el provecho, espero leer de ti publicaciones geniales a futuro.
Muy bueno hermano, como en otro comentario que te dejaron por ahí, estaría bueno que lo hicieras en ingles también, así te leeran más este post!, gracias y saludos :)
Si bro, por ahora tengo que atender otras cosas, pero mañana a primera hora, esa sera mi misión.
Gracias por tomarte el tiempo para concentrar la información en un solo post... esta muy completa y super util... upvote! Thanx
No hay de que, me tome el tiempo porque de verdad queria hacer algo simple, practico y de facil entender. Ya sabes, guarda esta chuletica por alli. Saludos!
Buena compilación de las herramientas para steemit... buen post... ya lo tengo en favoritos.
Si cuando yo comencé hubiese leído esto, no hubiera estado tan perdida jajajaja.
jajajaja que chimbo, pero bueno quizás con este post pules algo de lo que ya sabes y le sirve a nuevos usuarios para que no les suceda como ti al comienzo.
Sí, lo voy a reesteemear y hasta lo guardaré en favoritos para cuando necesite consultar algo, principalmente los emojis ( ͡° ͜ʖ ͡°) jajajaja.
Esto te puede interesar @maurizzio.
@marianacp feliz tarde! Disculpa el atrevimiento! Quiero preguntarte ¿cómo puedo guardar en favoritos un post?
Super útil esto. Muchas gracias!
Gracias!!!!. lo aplique en mi ultimo post.
Estos son mis post favoritos. Los que te enseñan a trabajar, los que te hacen crecer; y aunque soy una fanática de la buena gramática, la ortografía y la pronunciación, todo esto de escribir en Steemit es nuevo para mi. Gracias
Excelente muchas gracias
Muchísimas gracias por compartir esta información!
Excente post te felicito y gracias por ese aporte, Resteemed and Voted
Excelente post, amigo. Escribir en bloques y celdas era algo que necesitaba desde hace tiempo y no comprendía cómo se hacía, por lo que te estoy muy agradecido.
De nada bro, estamos para ayudarnos.
Gracias por tu aporte. Esta guia esta sumamente amigable.
Gracias por esta valiosa información, sobre todos para nosotros los que no dominamos la tecnología y queremos presentar un buen trabajo, saludos.
Está Buenísima. Muy completa!
Gracias amigo por toda la información buen post .
Tu articulo ha sido votado por el equipo Cooperacion.
"La recompensa viene del esfuerzo".
Muchas Gracias chicos, aprovechando el comentario, tienen canal de Discord? he leido y escuchado de uds pero aun nada que me pongo las pilas de ubicarlos en Discord, seria una buenisima herramienta para mi.
Excelente! la guia perfecta, eternamente agradecida por este post. Si lo deseas hazla en ingles, avisame si necesitas ayuda para traducirla. Estoy a la orden. Nuevamente, mil gracias.
Hola, gracias por el apoyo, ya lo traduje en otro post, pero voy a seguirla para tomarla en cuanta en futuros post.
Fino, estamos en contacto. Nuevamente gracias por la guia.
Excelente, gracias por compartir.
no hay de que bro, estamos para ahacer de esta comunidad un punto de encuentro, despejar dudas y ayudarnos
Excelente, gracias por compartir.
Lo guardé en favoritos para cuando lo necesite. Es bueno encontrar explicaciones así, que los mortales podamos entender con facilidad. Saludos.
Hola. me encatò tu guia, `pero sigo trancada en el primer paso:
No logro dar con el html
Muchísimas gracias, he aprendido unas cositas nuevas.
muchas Gracias por el apoyo con el procesos de formateo.. gracias...
Muchas gracias amigo @jorguito, la verdad hacia falta un post sobre esto y que lo explicara absolutamente todos Gracias
Muchas Gracias por tu aporte.. es muy importante tener información clara sobre las formas de dar formato a nuestros post... muchas Gracias.
Que guia tan buena has publicado!, le pusiste mucho esmero a tu trabajo. Te felicito y gracias porque hasta el momento ed la mas completa que he visto . Gracias
Guía super útil para los que estamos iniciando en éste mundo. Muchas gracias
hola amigo trate de seguir los tics que aportas en esta guia, pero no se por que razon no funciono, solo me salieron los codigos sin aplicarse, podrias explicarme que hice mal? saludos.
Hola, Buenas tardes amigo, desconozco el porque no te ha salido bien, esta guia puede ser usada tanto en movil como en PC, en todo caso, vuelve a intentar tal cual lo explica la guia, recuerda no dejar ningun espacio pues la operacion se pierde. Saludos.
GRACIAS! todo lo haces a mano o tambien utilizar algun editor?
mi pana!!! esta guia si me gusta!!!! habia visto guias buenas pero esta esta de primera!!! mil gracias!
Gracias por la ayuda ! :D me ayuda mucho ya que debo ser muy especifico y detallista en mis post por que tratan sobre filosofia del dia dia .D
Muchas gracias, pase 2 días frustrado buscando como poder publicar un post de calidad y gracias al material que publicaste lo logre, muy útil la información
este post de verdad que era lo que tanto tiempo estaba necesitando muchas gracias por este contenido
mi hermano que tal? te saludo desde Mexico ... Te agradesco de antemano esta publicacion que realizaste muy bien detallada y el tiempo que te habra tomado .. pues espero continuo tu exito en esta plataforma y con toda la comunidad de stemians .. Esta infromacion me servira de mucho en estecomienzo que voy a dar en steemit ya tienes mi follow a tu canal y mi like .
Mis mejores deseos en este nuevo año
y sigamos adelante !!
mucho Exito!!!