
Un saludo a todos los amantes del diseño gráfico
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Hoy les compartiré como hago mis paletas de colores monocromática y como la aplicare al diseño que les comparto el día de hoy. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Gama de azul.
Tipografía: Ninguna
Si aún no tienes Ilustrator, descárgalo Aquí
MARCO CONCEPTUAL
Hoy más que hacer un isotipo quiero compartirles cómo hacer tu propia gama de colores de manera fácil. En cuanto a nuestro isotipo haremos una esfera hueca hoy con degradados de azul.

CREACION DEL ISOTIPO
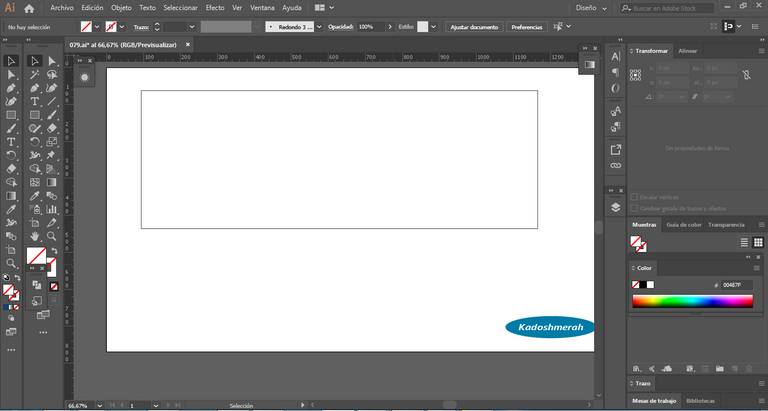
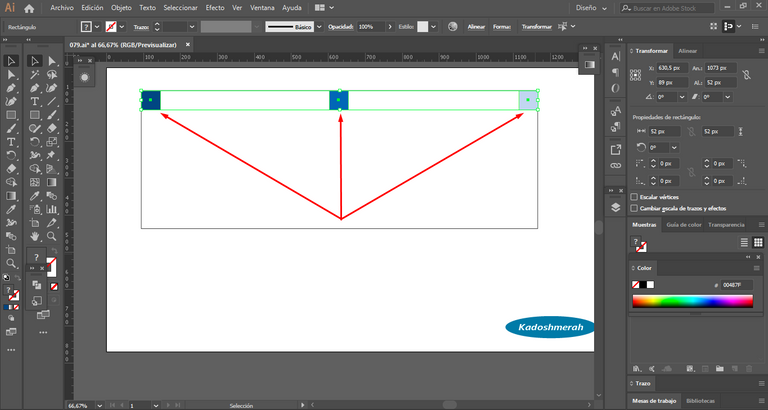
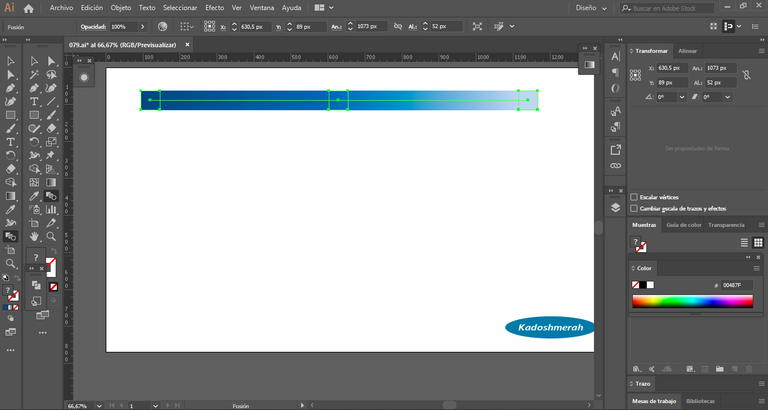
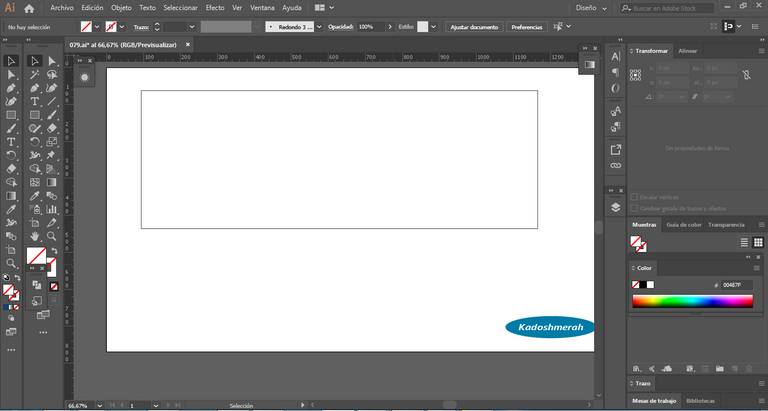
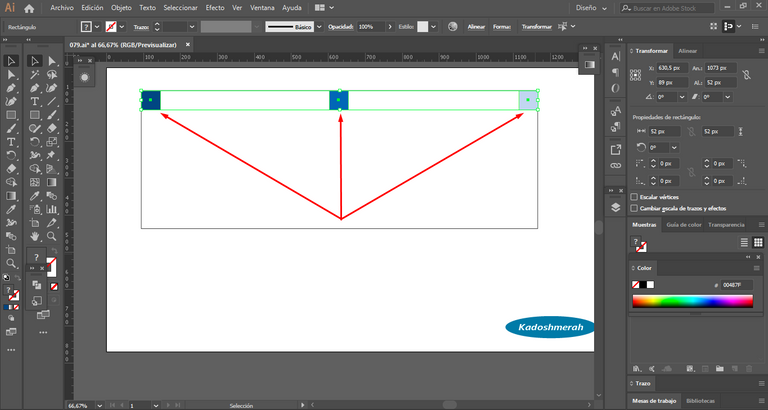
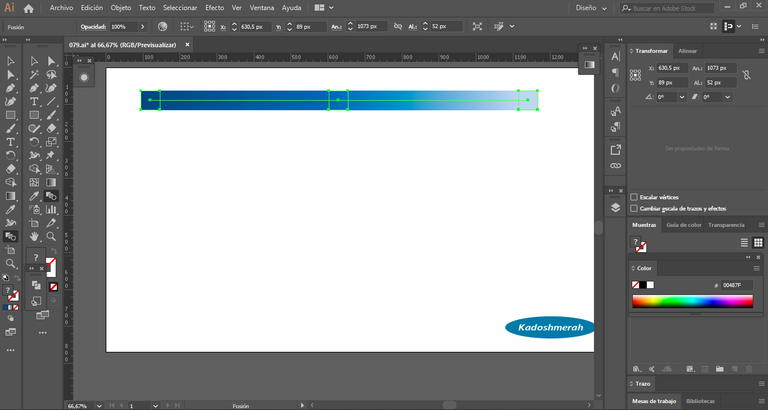
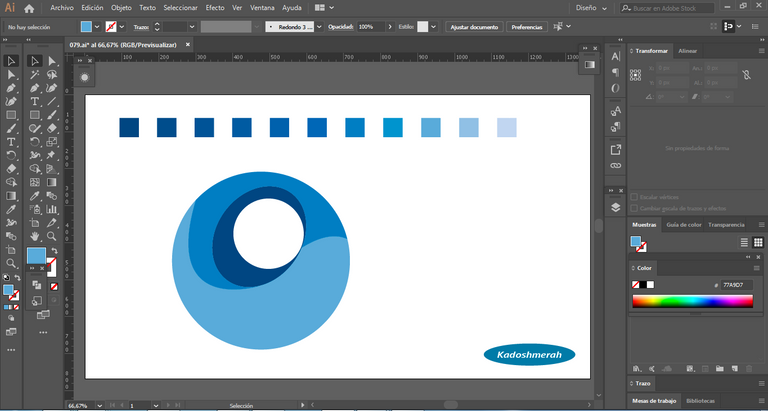
Abrimos un archivo nuevo y vamos a hacer un rectángulo más o menos grande y luego haremos tres cuadrados más pequeños y los colocaremos en la parte superior y equidistantes dentro del rectángulo grande. Esto para establecer una paleta de colores. A cada uno de los cuadrado aplicaremos un tono de azul (Azul oscuro, medio y claro) Ver imágenes siguientes.


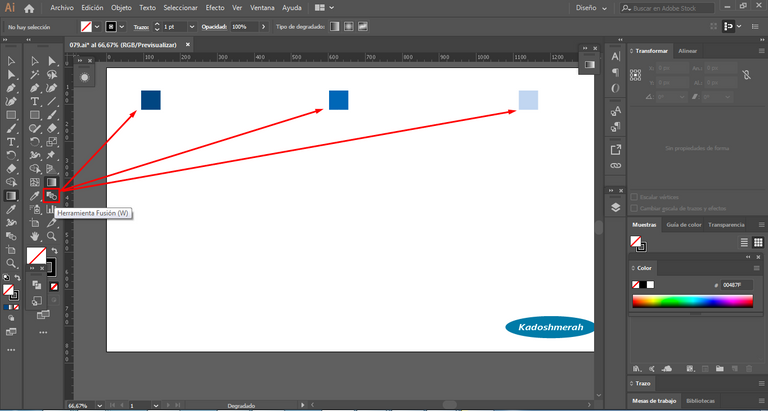
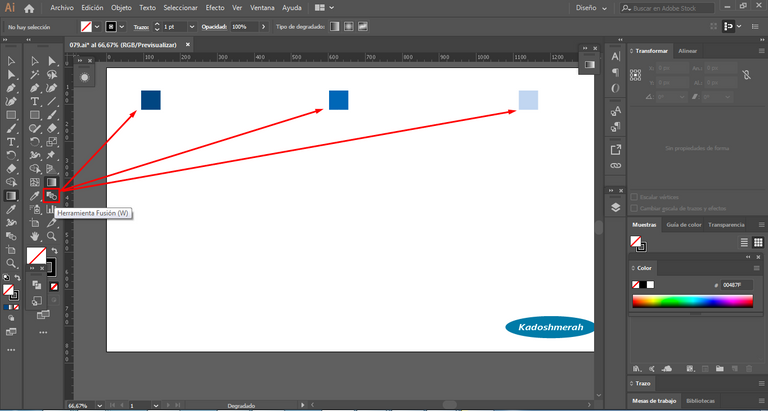
Ahora tomamos la herramienta fusión y vamos haciendo clic en cada uno de los cuadrados pequeños.

Y de esta manera se nos fusionara todos los cuadrados dejando una transición de color desde el tono oscuro al tono más claro.

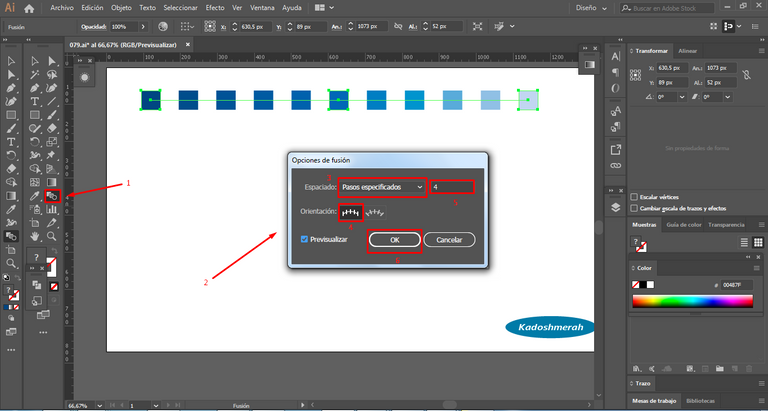
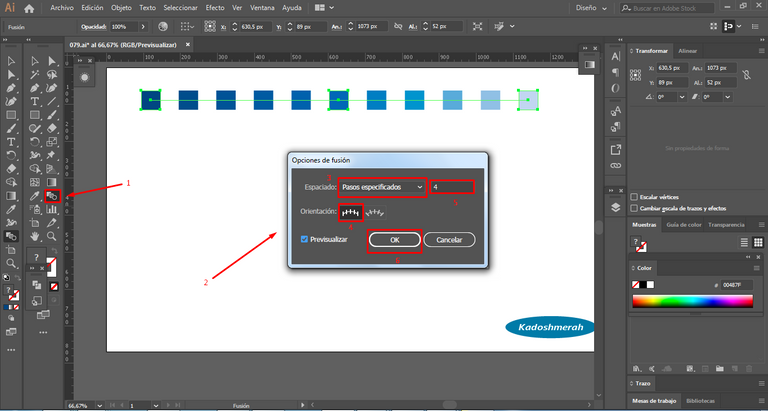
Seguidamente volvemos a la herramienta fusión, pero esta vez hacemos doble clic para que se nos habrá la ventana de opciones de fusión. Allí en espaciado elegimos “espaciados especificados” y en orientación seleccionamos la de la izquierda y colocamos 4 de espaciado. Ver imagen siguiente.

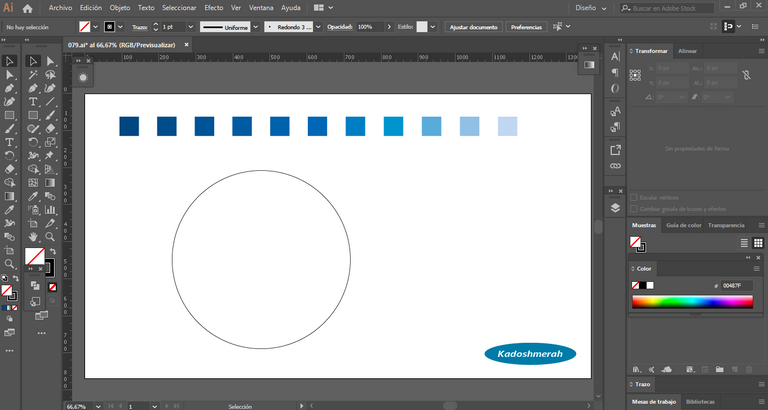
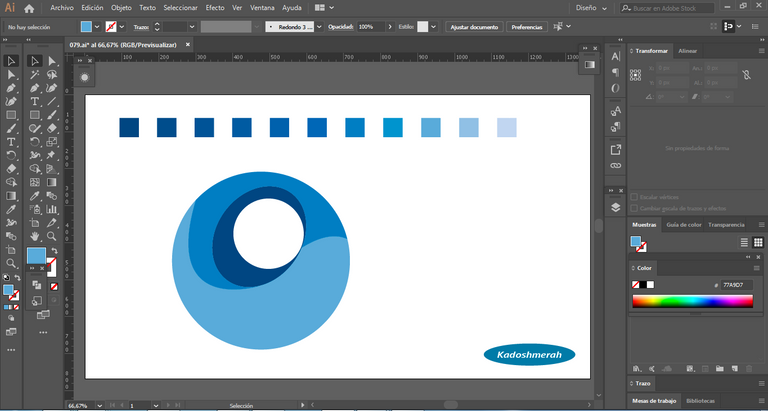
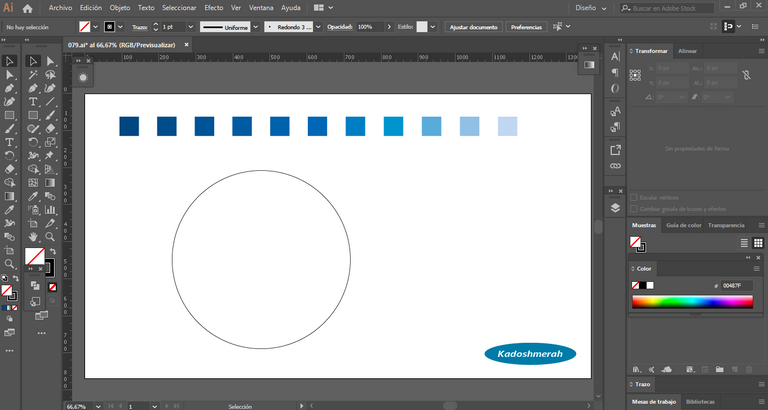
Listo, ya tenemos nuestra gama de colores, ahora hacemos un círculo.

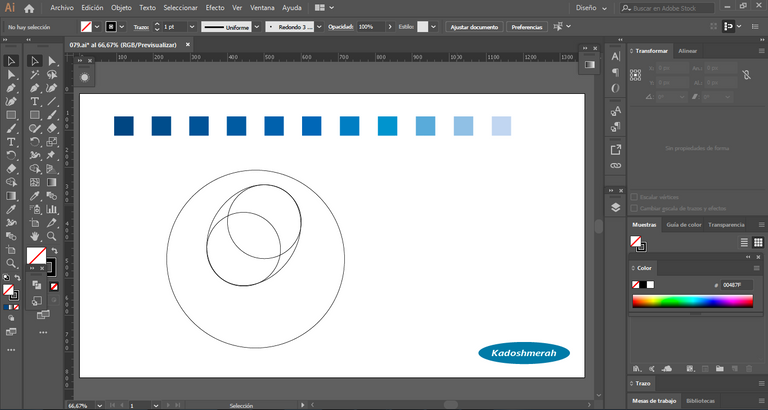
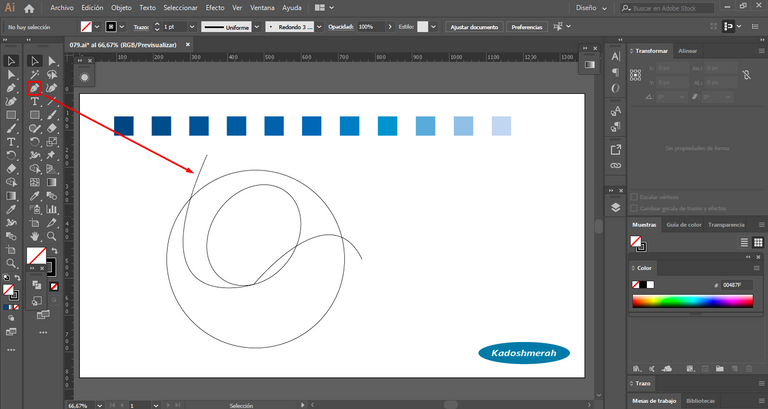
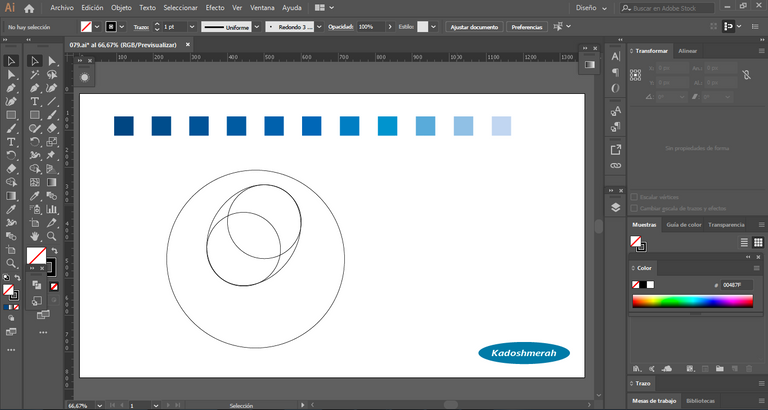
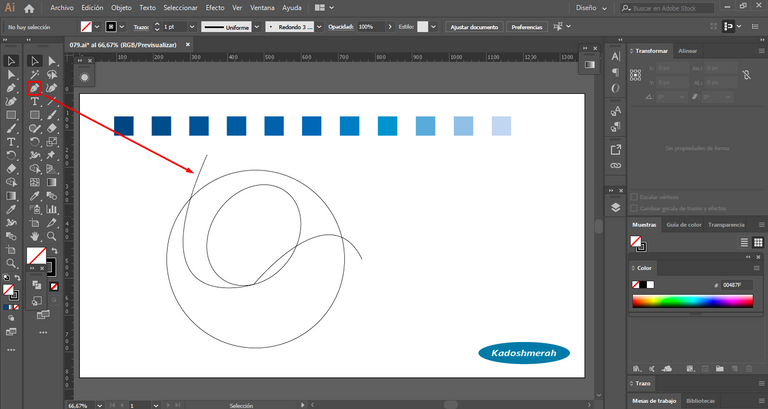
Hacemos dos círculos guidas que se entrecrucen y luego un ovalo que toque sus extremos externos.

Con la herramienta pluma dibujamos una líneas que corte nuestro circulo.

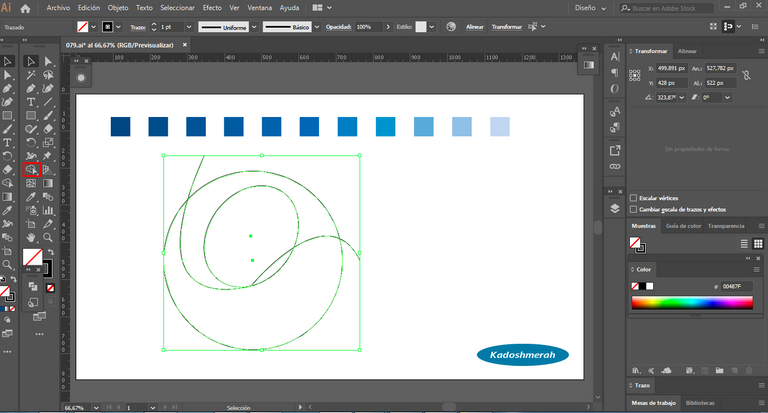
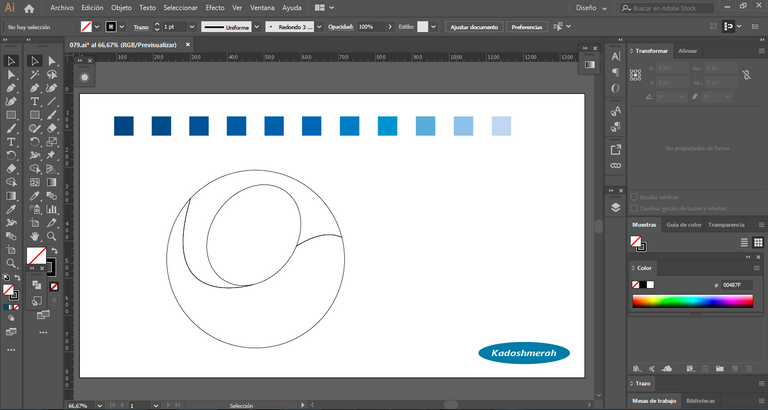
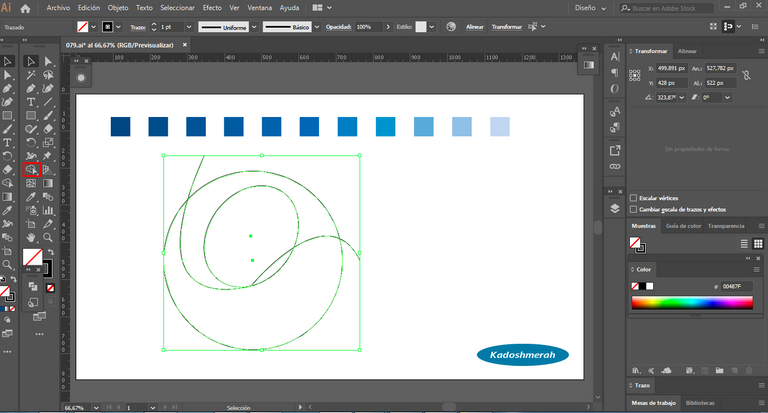
Con la herramienta forma segmentamos nuestro objeto y lo dividimos en varias partes.

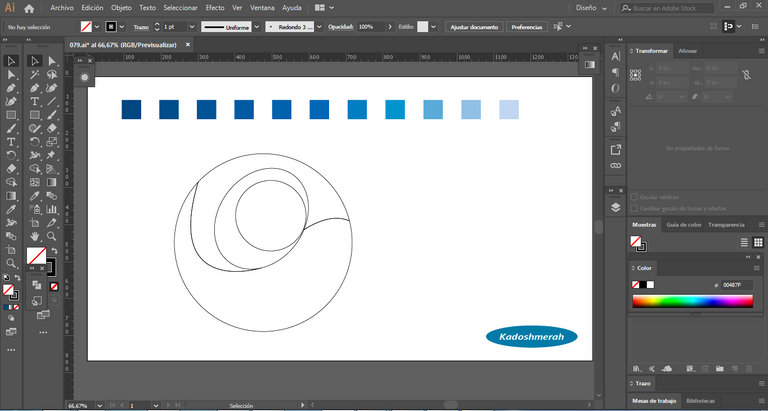
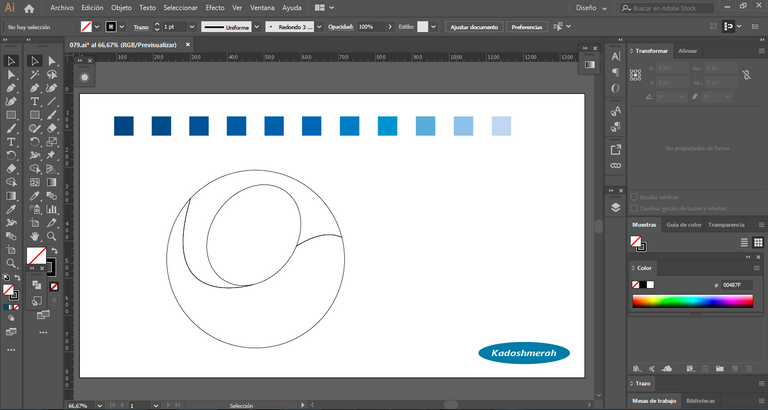
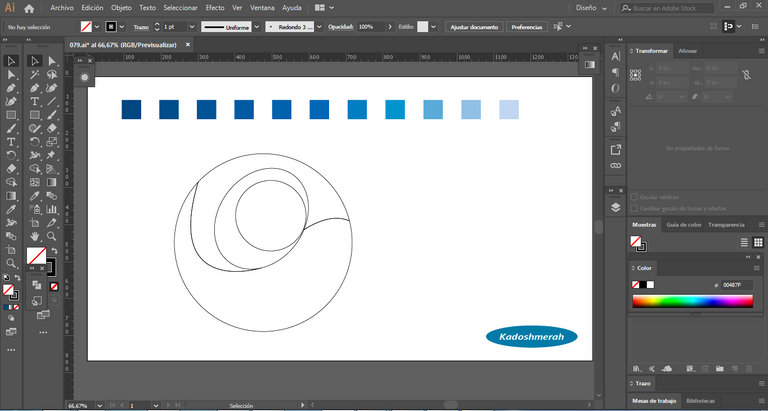
Nos quedará algo así.

Ahora hacemos un círculo y lo colocamos en el ojo de nuestra circunferencia.

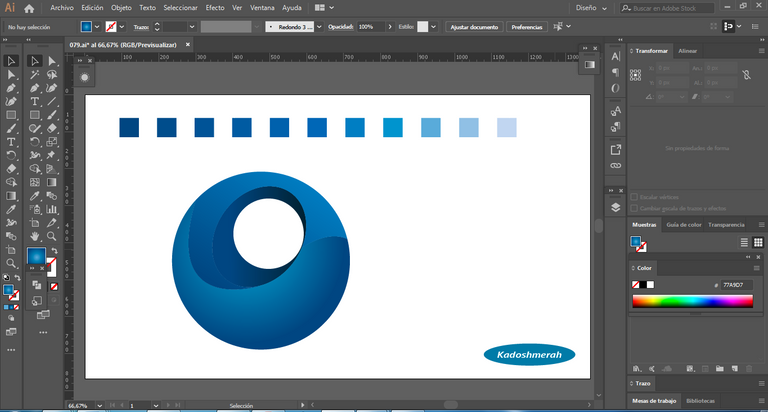
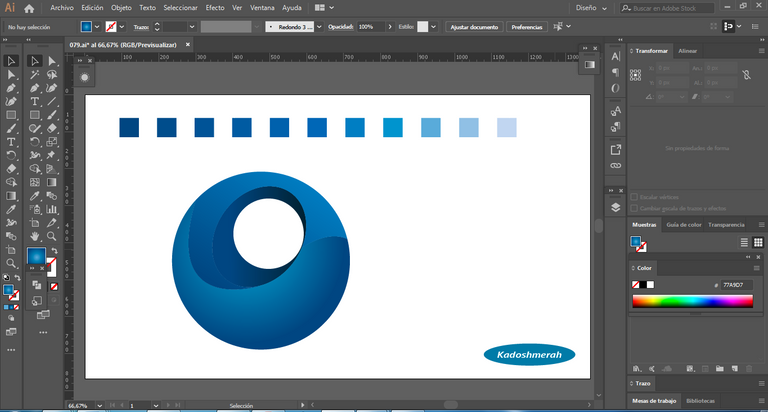
Aplicamos color base.

Aplicamos degradado.

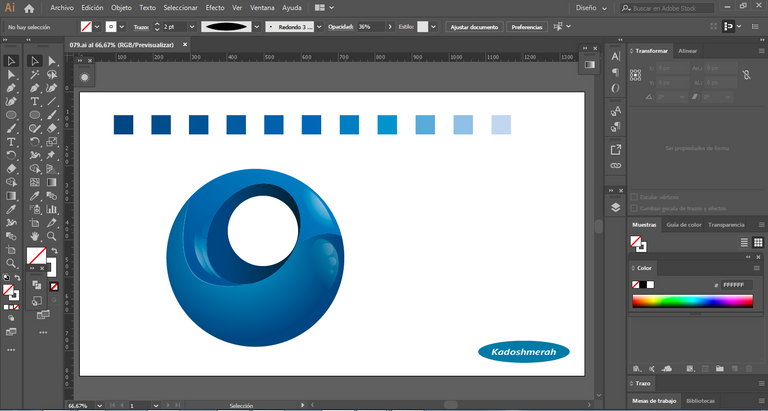
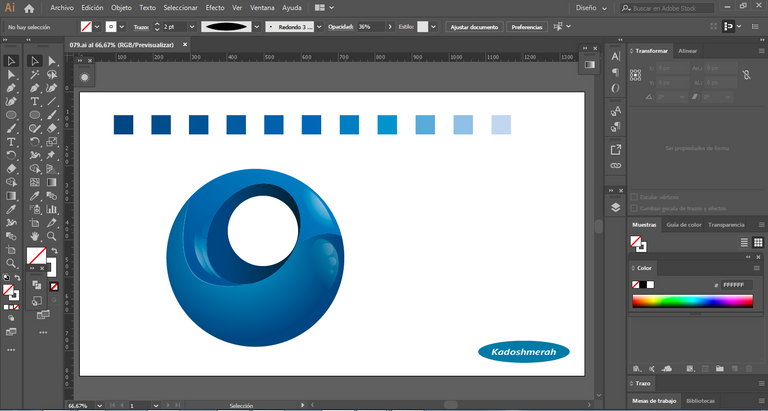
Aplicamos luces.

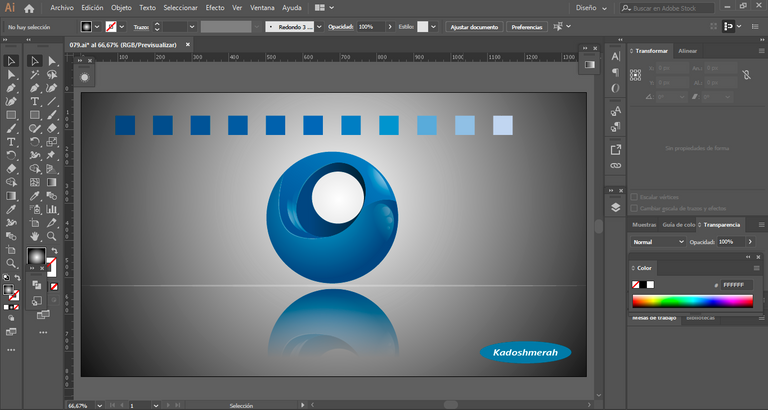
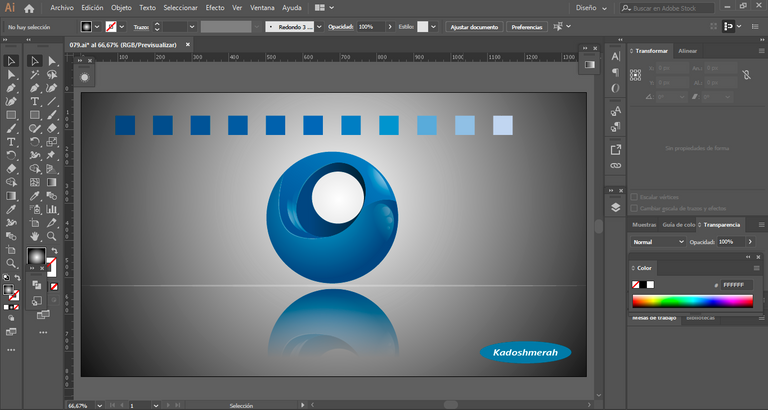
Movemos nuestro isotipo al centro, luego hacemos un recuadro del tamaño de nuestra mesa de trabajo y enviamos al fondo. Luego hacemos una delgada línea blanca y un reflejo degradado de nuestro isotipo

Y listo. Espero que sea de su agrado.
Acá les dejos dos acabados finales.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100. Hoy les compartiré como hago mis paletas de colores monocromática y como la aplicare al diseño que les comparto el día de hoy. Espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Gama de azul.
Tipografía: Ninguna
Si aún no tienes Ilustrator, descárgalo Aquí
Hoy más que hacer un isotipo quiero compartirles cómo hacer tu propia gama de colores de manera fácil. En cuanto a nuestro isotipo haremos una esfera hueca hoy con degradados de azul.

Abrimos un archivo nuevo y vamos a hacer un rectángulo más o menos grande y luego haremos tres cuadrados más pequeños y los colocaremos en la parte superior y equidistantes dentro del rectángulo grande. Esto para establecer una paleta de colores. A cada uno de los cuadrado aplicaremos un tono de azul (Azul oscuro, medio y claro) Ver imágenes siguientes.


Ahora tomamos la herramienta fusión y vamos haciendo clic en cada uno de los cuadrados pequeños.

Y de esta manera se nos fusionara todos los cuadrados dejando una transición de color desde el tono oscuro al tono más claro.

Seguidamente volvemos a la herramienta fusión, pero esta vez hacemos doble clic para que se nos habrá la ventana de opciones de fusión. Allí en espaciado elegimos “espaciados especificados” y en orientación seleccionamos la de la izquierda y colocamos 4 de espaciado. Ver imagen siguiente.

Listo, ya tenemos nuestra gama de colores, ahora hacemos un círculo.

Hacemos dos círculos guidas que se entrecrucen y luego un ovalo que toque sus extremos externos.

Con la herramienta pluma dibujamos una líneas que corte nuestro circulo.

Con la herramienta forma segmentamos nuestro objeto y lo dividimos en varias partes.

Nos quedará algo así.

Ahora hacemos un círculo y lo colocamos en el ojo de nuestra circunferencia.

Aplicamos color base.

Aplicamos degradado.

Aplicamos luces.

Movemos nuestro isotipo al centro, luego hacemos un recuadro del tamaño de nuestra mesa de trabajo y enviamos al fondo. Luego hacemos una delgada línea blanca y un reflejo degradado de nuestro isotipo

Y listo. Espero que sea de su agrado.
Acá les dejos dos acabados finales.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Gracias por tu apreciación y valoración @ramoycajal. Saludos
Muy buen post. Gracias por compartir.
Gracias @rosana6, que bueno que te haya gustado. Saludos
Excelentes herramientas que ha que tener a mano. saludos
Gracias @erilej. un abrazo, que bueno que te guste.
Me encanta Kadosh siempre aprendo mucho de ti
Gracias @pinkgirl4. Que bueno, esa es la idea amiga. Abrazos
excelente trabajo como siempre, Dios bendiga tu talento, tienes un don hermoso, gracias por mostrarlo a los demas.
Amen, gracias @carolinacardoza. Que bueno que te gusten.
Amen, gracias @carolinacardoza. Que bueno que te gusten.
me gustan mucho estos temas, ademas, de que esta muy interesante tu post, sigue así
Gracias @braxxter3101. Que bueno que te haya gustado. Saludos, y gracias por comentar.
Wow, un efecto 3D muy bien logrado, sigo aprendiendo de tus tutoriales. Saludos
Gracias @aleestra. Que bueno que te haya gustado. Claro que sí, para servirte y ayudarte.
Tu explicación es sensila y bien explicita.
Gracias @truelovemom. Que bueno que te haya gustado. Saludos.
Un placer para mi disfrutar de la lectura.
Comunidad de Hispano Hablantes, te invitamos a formar parte de nuestra comunidad.Curamos la etiqueta #spanish con el token SPACO de la
Tu excelente publicación da muestra del esfuerzo y dedicación que pones en lo que haces, por eso ha sido seleccionada por el equipo de curación de @sinergica.Lo amee. Yo no entendia como hacias tu paleta de colores. Yo me descargue la aplicación pero no me funciona el mouse asi que dibujo en la tableta con ibisPaint x. Puedes hacer un tutorial para usar los pinceles?
Que interesante técnica... De igual manera es un innovador diseño.. saludos
Hola @kadoshmenorah, que buen trabajo, me gusta el diseño que haces y como lo vas explicando paso a paso, felicitaciones. Apoyo tu post