
introducción Previa
Antes de comenzar, vamos a aclarar algo Rápido, en el tutorial pasado (El cual puedes encontrar Aqui https://steemit.com/spanish/@moizez102/como-hacer-un-juego-rpg-estilo-undertale-con-godot-engine-1-lo-basico-de-godot )no explique para que sirven estos botones de arriba, y ya que estaremos usándolos un montón a partir de ya, para comenzar a testear cosas, aquí va una muy breve explicación:

Play Full Scene:

Este boton ejecuta TODO el proyecto desde el “principio”, es importante mencionar que debemos seleccionar una escena principal, la cual marcara el inicio del proyecto, pero eso lo veremos cuando hagamos el menu de inicio
Play Selected Scene

Este boton ejecuta la escena que tengamos abierta al momento de darle, de manera que podemos hacer test rapidos sin tener que cambiar a cada momento la escena principal
Play Specific Scene:

Este boton ejecuta una escena que le indiquemos a travez de un gestor de archivos, util si quieres probar una escena que no tienes abierta en el momento, o interacciones entre escenas
Teniendo esto claro, let’s Go to the point.
Crear un jugador:
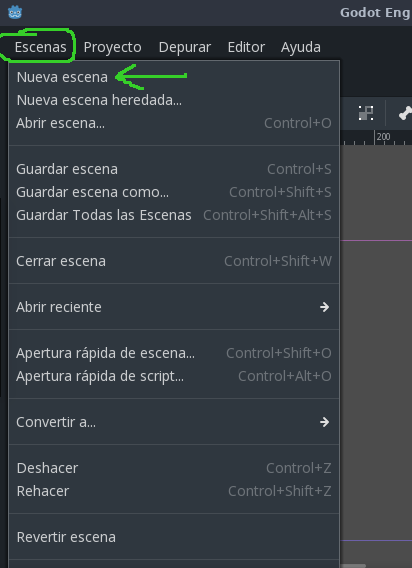
Para comenzar a hacer el Jugador Vamos a crear una Nueva Escena y vamos a asignarle como Nodo Principal un “Kinematic Body2D”, Para hacerlo vamos a Escena > Nueva Escena

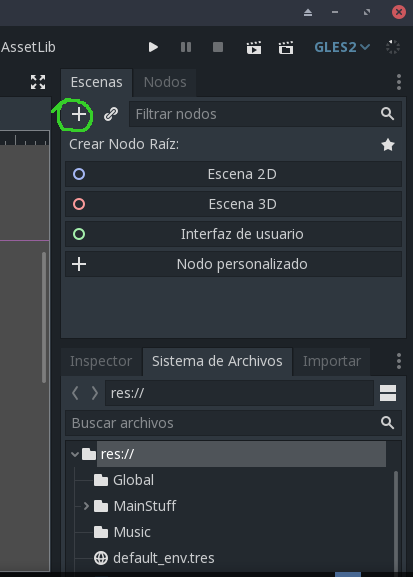
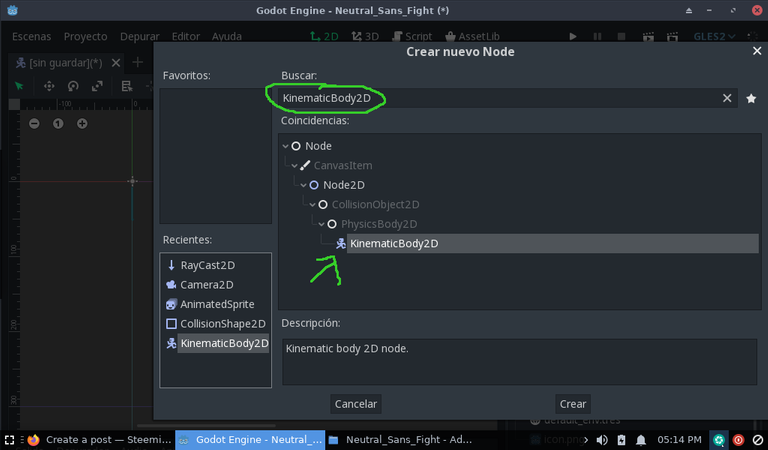
Una vez en nuestra Nueva Escena, Tocamos en Añadir Nodo, y seleccionamos Kinematic Body2D, bastante sencillo no?


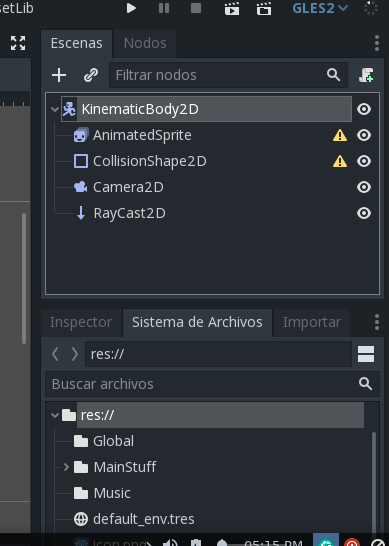
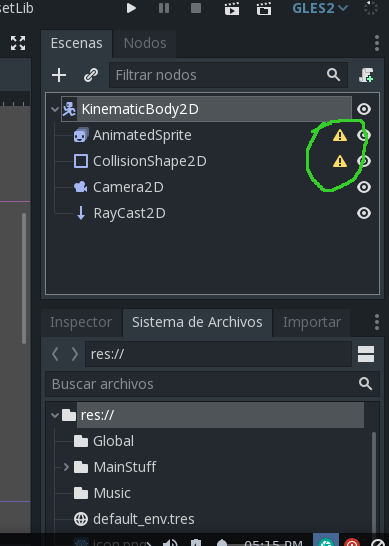
Ahora que ya tenemos nuestra escena, vamos a añadirle Nodos Hijos, que nos daran el resto de propiedades Adecuadas para crear un jugador funcional, estos nodos son: Animated Sprite, Collision Shape 2D, RayCast 2D y Camera2D
Se añaden de la misma manera, clicqueamos en Añadir Nodo y buscamos cada nodo por su nombre tal cual como hicimos con kinematic body

pero, ¿que hace cada nodo especificamente? ¿porque necesito estos nodos para que mi personaje funcione?
Descuida mi querido amigo, compañero del metal metalurgico, permiteme explicarte
Kinematic Body2D:
Es uno de los 3 Nodos de tipo “Body 2D” (Como yo les llamo) este en concreto sirve sobretodo para hacer objetos que interactuan con o se mueven por el escenario y otros objetos, y es el que le dara las propiedades a nuestro jugador de poder moverse de manera fluida
CollisionShape2D:
Todos los Nodos de tipo “Body2D” tienen OBLIGATORIAMENTE que tener una colision definida, sin ello, no pueden interactuar con el escenario, ahi es donde entra nuestro querido amiguito, CollisionShape2D, El nos proporciona la colision que necesitamos y las propiedades para poder moldearla como necesitemos.
AnimatedSprites
Todo muy bonito tenemos podremos movernos y colisionar pero ¿como le colocamos imagen a nuestro jugador? Seria muy feo estar tocando las teclas y no ver nada. Dale espacio a AnimatedSprites, el sera el encargado de Almacenar todos los sprites y dividirlos en sus respectivas Animaciones, para ser mostradas cuando se necesiten
RayCast2D:
Este nodo nos va a servir para una cosa muy importante, Saber a donde esta apuntando nuestro personaje tanto cuando este caminando y poder asignar la animacion Adecuada, como para que el resto de objetos sepan si estan interactuando con ellos, digo, no querras hablar con un NPC mientras tu jugador mira hacia la direccion opuesta… verdad?
Camera2D:
Quizas este sea el mas Obvio de todos los ateriores, pero es el nodo el cual nos proporcionara una camata que, siempre, seguira al nodo al que este sea hijo, en este caso, nuestro Kinematic Body, y por ende, el jugador
Ten en cuenta que los nodos se mueven siempre con su padre a menos que les digas explicitamente que no lo hagas, asi que todos estos nodos, siempre estaran dentro de KinematicBody y se moveran con el a donde le digas que se mueva
Ya Sabiendo cual es el rol de cada uno de nuestros nodos, podríamos pasar al codigo pero, seguramente te estarás fijando en algo muy extraño, 2 de nuestros nodos, tienen un símbolo de alerta, estos son “CollisionShape2D” y “AnimatedSprites”

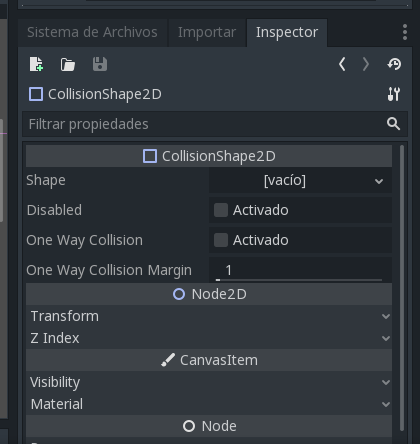
esto se debe a que por un lado, CollisionShape, hace funcion de colision, pero aun no le hemos dicho como sera colision, para hacerlo, nos iremos a inspector, y seleccionaremos en la propiedad “shape” donde dice “Vacio”

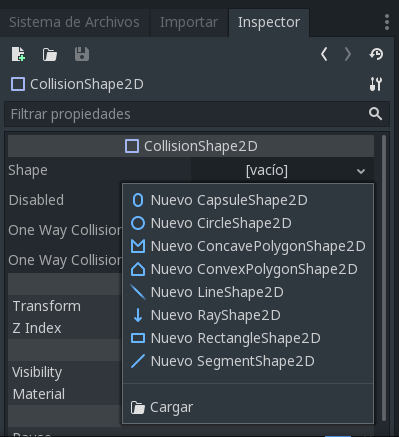
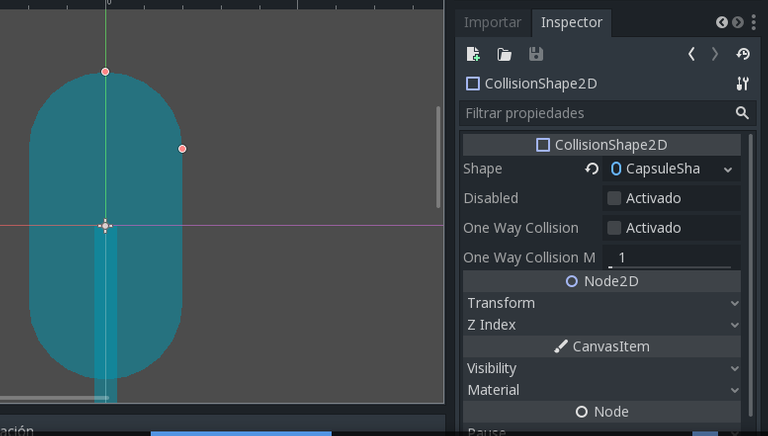
Ahi podremos seleccionar entre distintas formas de colision, seleccionaremos la que necesitemos, y listo


Respecto a AnimatedSprites, es porque aun no le asignamos un archivo de animaciones de Sprites, para hacerlo, vamos al inspector, y donde dice “Frames” seleccionamos en “vacio” y creamos un nuevo archivo de “SpriteFrames”
con esto se desvanecerá la alerta, pero seria bueno, colocar al menos un sprite para poder ver a nuestro jugador moverse, para eso, volvemos al inspector > Frames > editar
al darle, se nos abrira una pestaña de edicion de sprites, aquí podremos crear nuestras animaciones para el jugador, de momento creare “abajo_quieto” que seria la animacion a ejecutarse cuando no se este moviendo y mire hacia abajo, para eso le damos en el boton de nueva animacion y luego le cambiamos el nombre
luego le damos en el boton de añadir archivos, y seleccionamos los fotogramas de la animacion, uno solo en este caso
esto lo hago simplemente para que animatedSprites nos muestre algo por ahora, en el proximo tutorial es donde las animaciones del personaje se veran reflejadas, pero por ahora lo dejamos asi.
a su vez, no se te olvide colocar en el inspector la animacion correspondiente para que te muestre el sprite, de lo contrario no se vera nada
Ahora, teniendo todo chevere, (porfin) vamos ahora si al Codigo
¡¡PERO ANTES!! -inserte sonidos de abucheo aqui-
tenemos que entender algunos conceptos básicos de la programación, que estaremos usando durante este tutorial
Variables:
Las variables, vendrían siendo como “contenedores” o “cajas”, donde puedes almacenar información, para acceder a ella mas adelante
Imagínalo de esta manera, tienes una caja que tiene escrito con marcador permanente “Manzanas”
en tu caja de manzanas, puedes guardar mas manzanas, sacar las manzanas para comertelas, o mirar cuantas manzanas tienes
de igual manera sirven las variables, en ellas guardas información bajo un nombre, y luego puedes mirar si tienes información, que y/o cuanto tienes, sacar o meter mas de ese mismo tipo de informacion
Existen varios tipos de Variables, tenemos las Boleanas, las numericas, las decimales, las de texto, entre algunas mas
Las boleanas solo pueden guardar la informacion “true” o “false” es decir, si es verdadero o falso, por ejemplo, si podemos caminar o no, podria almacenarse en una boleana
las numéricas, almacenan datos numéricos, como por ejemplo velocidades, o cuentas
Las de texto almacenan cosas como nombres, o datos similares
Constantes:
las constantes son, básicamente variables inamovibles
Me explico, ¿recuerdas la caja de manzanas? Bueno imagina que guardaste… no se, 40 manzanas en tu caja, y luego…...cambiaste el material de la caja por diamante y lo sellaste con obsidiana… no me preguntes de donde sacaste eso, en esta realidad ficticia eres multimillonario ok? ok.
El punto es,puedes ver que hay 40 manzanas a través del diamante, pero nunca jamas en tu vida, podrás volver a abrir jamas y nunca esa caja
de igual manera funcionan las constantes, son variables que, una vez creadas no se pueden cambiar de ninguna forma mas adelante en el codigo, y si lo intentas te explotara el pc, la casa, y la vida en el proceso
Funciones:
Las funciones son, a grandes rasgos, una serie de ordenes que se van a ejecutar cuando esta sea llamada
imaginemos que por ejemplo, que tenemos una funcion llamada “recolector”, recolector, tiene las ordenes de ir a buscar 5 manzanas cada vez que se le llama y meterlas dentro de nuestra caja de manzanas, entonces, si nos quedamos sin manzanas, llamamos a la funcion recolector, y el ejecutara sus ordenes para traernos 5 manzanas nuevas…. Me estan dando ganas de comer manzanas.
En Godot hay funciones ya hechas o “predefinidas” que actúan como propiedades y que facilitan el uso de el motor, simplificando la mayoria de tareas tediosas, algunas las veremos mas adelante
para que una funcion detecte que ordenes debe ejecutar, las ordenes se colocan “indentadas” debajo de la funcion, es decir con un espacio hacia la derecha que le diga a la funcion que es una orden perteneciente a ella, y que debe ejecutarla
Condicionadores
Por ultimo, Los condicionadores son la forma mas sencilla de comprobar cosas en codigo y condicionar que se ejecutara y que no dependiendo de sus parametros
por ejemplo, imaginalo asi: si nuestra caja de manzanas tiene 40 manzanas, podremos comernos una manzana, de lo contrario, tendremos que buscar mas manzanas
ese es el funcionamiento basico de un condicionador, pero igual que las funciones, variables y constantes, lo veremos mejor en el codigo, asi que, ahora si, vamos a crear un script
Para hacer esto, tocamos el nodo Kinematic Body, y luego el boton que tiene forma de un papel con un signo de mas,
Nos aparecerá este menú, aquí podremos elegir el lenguaje de programación que queremos usar, el nombre del archivo de texto, o si queremos que sea un script integrado
lo del script integrado no lo necesitaremos por ahora, pero, en resumen, es que el sprite este dentro de la escena y no como archivo de texto, de manera que solo pueda ser usado por la escena en cuestión, cuando este instanciada, como si fuera una propiedad de la misma.
Puedes usar VisualScript o si tienes la versión Mono, C#, pero en estos tutoriales estaremos usando principalmente Gdscript porque es considerablemente mas sencillo, quizas en otra oportunidad explique como hacerlo en visualScript para quien no le guste el codigo, pero poco mas.
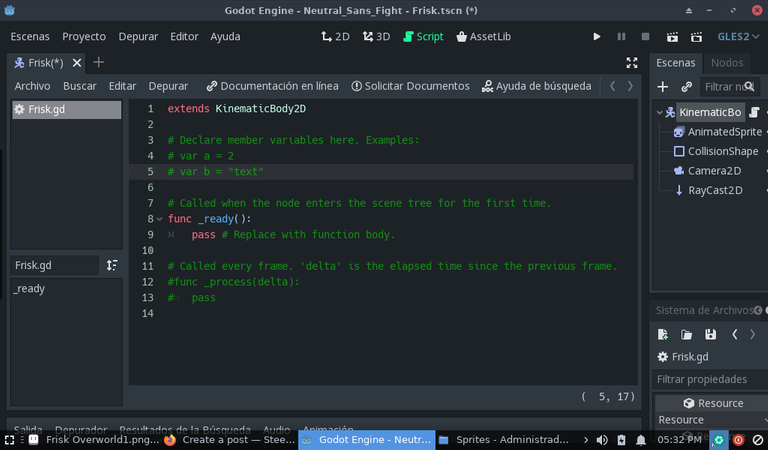
Entonces, le damos en crear a nuestro Script, y nos abrira este editor de texto integrado en el engine
**Nota, los textos con un # son comentarios, no son parte del codigo, son simplemente para brindar informacion a los programadores, en mi caso se ven verdes porque yo los coloque asi, pero probablemente a ti te aparezcan grises**
movimiento

lo que nos aparece aquí es, primero, la linea numero 1, nos sale “Extends kinematic body” esto, lo que hace es básicamente, permitirnos usar las propiedades y funciones de kinematic body
luego tenemos la funcion Ready() es una funcion que se ejecuta, una vez la escena esta lista, con todos los nodos cargados y comienza a ejecutarse, se ejecuta una sola vez y es básicamente el inicio de nuestro script, a partir de ella llamaremos a lo demas
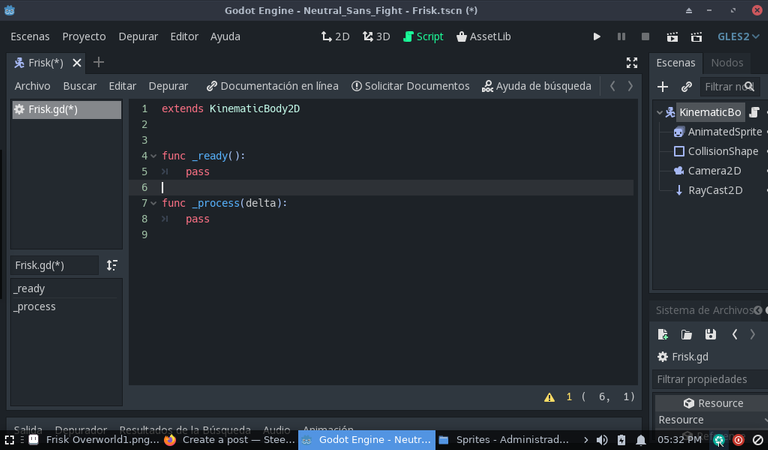
y por ultimo tenemos la funcion _process, pero esta comentada, hay que descomentarla quitandole el # ya que la estaremos usando, [ya de paso, quitemos el resto de comentarios que no son necesarios]

esta función lo que hace, es, una vez habilitada, se ejecuta constantemente, a cada fotograma, sin embargo por ahora no esta habilitada, mas adelante la habilitaremos
ahora bien, hay varias formas de afrontar el movimiento, en este tutorial mostrare 2 maneras, depende de ti ver cual se te hace mas sencilla
FORMA NRO. 1
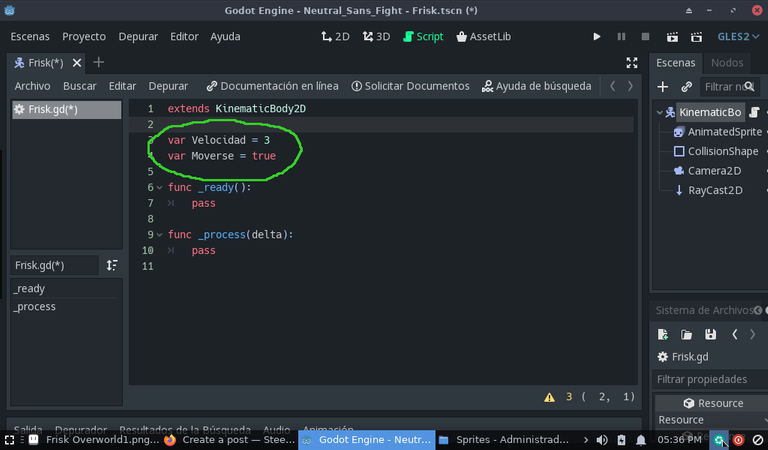
bien, lo primero que vamos a hacer, es arriba de la funcion “Ready()” vamos a crear unas variables sencillas, llamadas “velocidad” la cual tendra el valor de velocidad y “moverse” la cual dictara si el jugador puede moverse, para declarar una variable en GDScript colocamos “var”, el nombre de la variable, y el contenido, de esta manera:
var Velocidad = 3
var Moverse = true

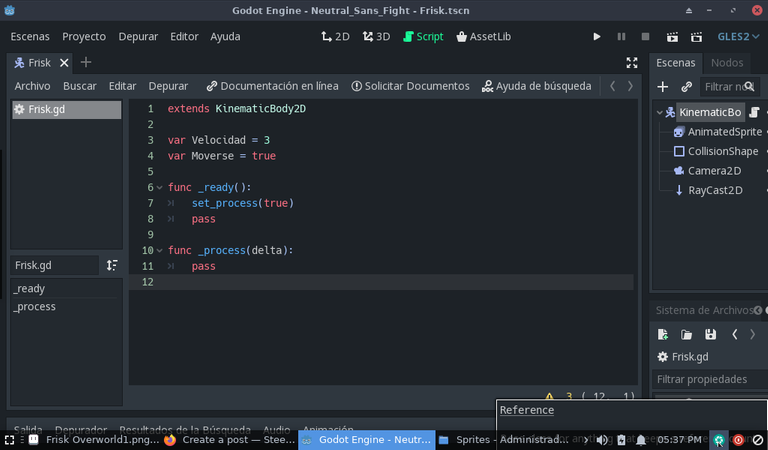
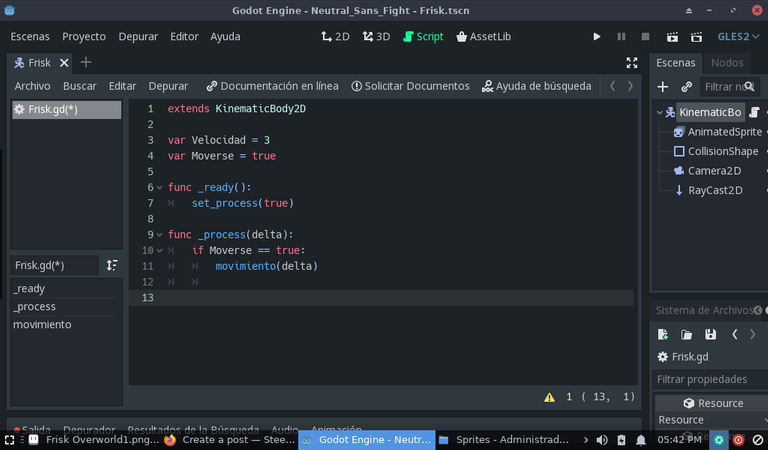
una vez teniendo la variable creada vamos a habilitar la funcion _process(delta) para hacerlo, nos iremos a nuestra funcion ready()y escribiremos set_process(true):

esto lo que hace, es activar la funcion “process” para que, en cada fotograma, detecte cuando presionamos los botones de movimiento y con ello, pueda moverse el personaje
ahora, dentro de nuestra funcion process colocaremos lo siguiente:
if Moverse == true:
>> movimiento()

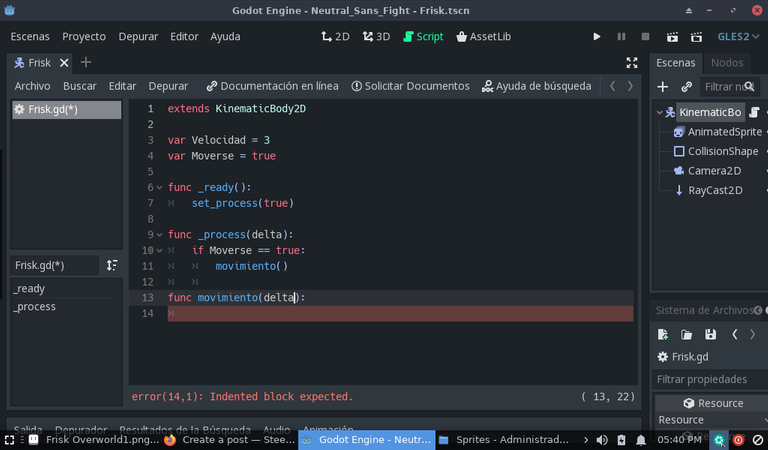
Aquí, lo que estamos haciendo, es, básicamente comprobar, si la variable moverse es verdadera, ejecutar la funcion movimiento, funcion que vamos a crear ahora mismo colocando justo debajo
func movimiento(delta):

el delta es importante, no te olvides del delta
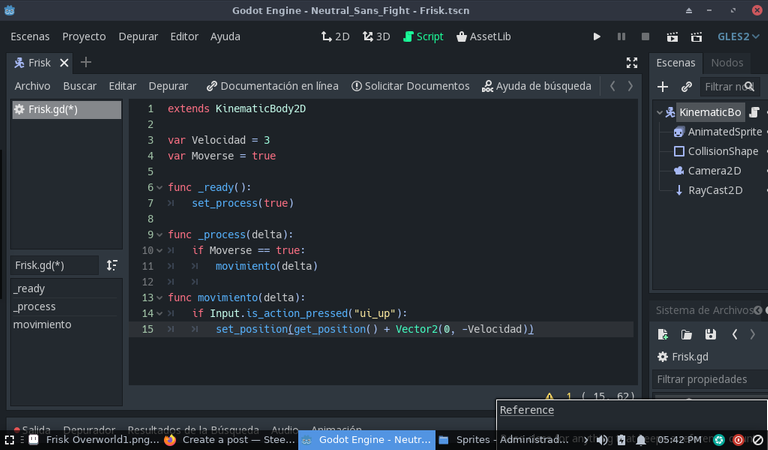
Ahora, dentro de nuestra funcion movimiento vamos a colocar lo siguiente
if Input.is_action_pressed(“ui_up”):
>> set_position(get_position() + Vector2(0, -Velocidad))

Vamos por partes, esto lo que esta haciendo es si Input, [que es una propiedad de godot que detecta los periféricos de entrada], detecta que un botón es presionado [en este caso “ui_up” es el botón de flecha hacia arriba] entonces tomara la posición del jugador, y le sumara la velocidad
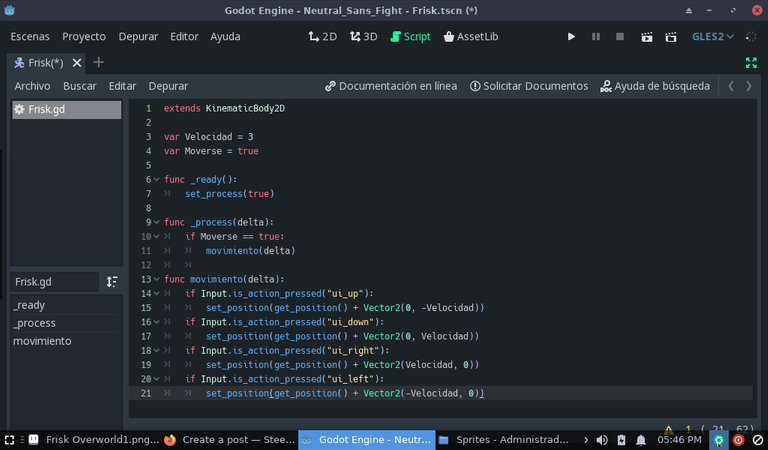
Y listo, no tiene mayor misterio, es solo repetir lo mismo para las 4 direcciones, lo único que cambia es el vector2 que, dependiendo de la dirección se coloca velocidad con o sin el negativo, recordemos que vector2 es un valor de coordenadas

y ya con eso, tendriamos a nuestro jugador moviendose perfectamente!
Forma Nro. 2
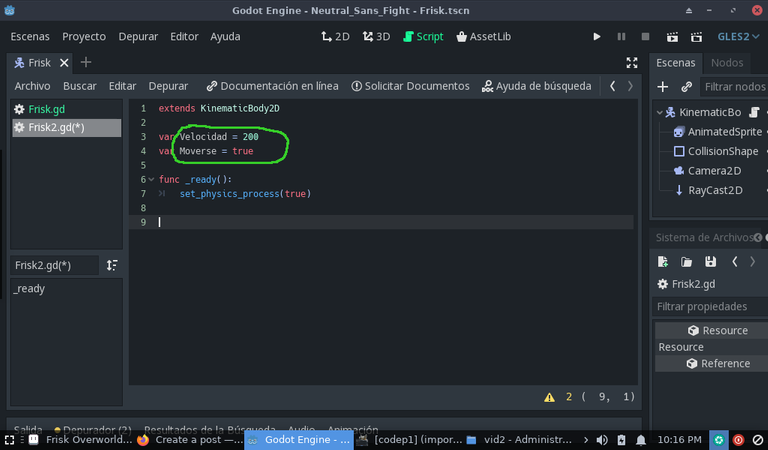
bien, lo primero que vamos a hacer, es arriba de la funcion “Ready()” vamos a crear unas variables sencillas, llamadas “velocidad” la cual tendra el valor de velocidad y “moverse” la cual dictara si el jugador puede moverse, para declarar una variable en GDScript colocamos “var”, el nombre de la variable, y el contenido, de esta manera:
var Velocidad = 200
var Moverse = true

cabe destacar que en este caso, velocidad vale 200 y no 3 como en la forma 1, debido a que la manera en la que procesa las posiciones es diferente, ten en cuenta eso
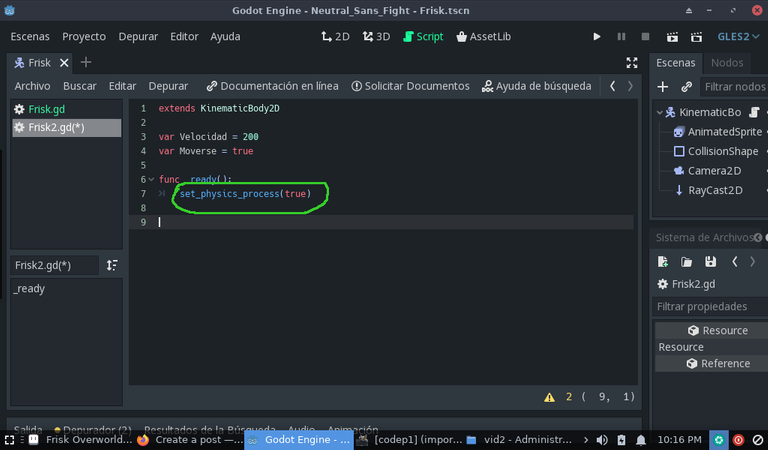
una vez teniendo las variables creadas vamos a habilitar la funcion _physics_process(delta), para hacerlo, nos iremos a nuestra funcion ready() y escribiremos “set_physics_process(true)”

esto lo que hace, es activar la función “physics_process” no confundir con la funcion _process. Physics_process a diferencia de _process, no se llama a cada fotograma, si no a cada actualizacion de colisiones, lo que permite detecte cuando presionamos los botones de movimiento y con ello, pueda moverse el personaje
en ecencia es lo mismo que process, pero funcionan en.. digamos "capas" diferentes, yo suelo usar siempre physics_process mas que _process, cuando se trata de personajes u objetos, sin embargo en el primer ejemplo use process para que sepas que existen ambos. Puedes enrealidad usar cualquiera de los dos para ambas formas de movimiento, depende de ti, yo recomiendo physics process
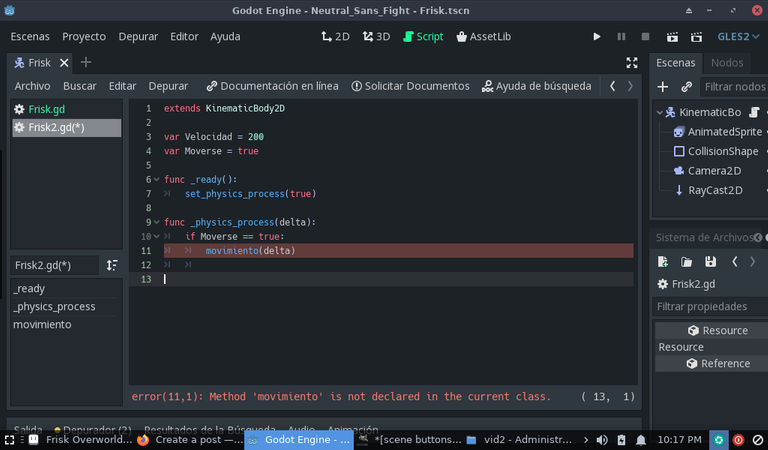
ahora, cambiaremos la funcion _process de nuestro script a physics_process, y luego colocaremos lo siguiente:
if Moverse == true:
>> movimiento()
(
Aquí, lo que estamos haciendo, es, básicamente comprobar, si la variable moverse es verdadera, ejecutar la funcion movimiento, función que vamos a crear ahora mismo colocando justo debajo
func movimiento(delta)
[el delta es importante, no te olvides del delta]
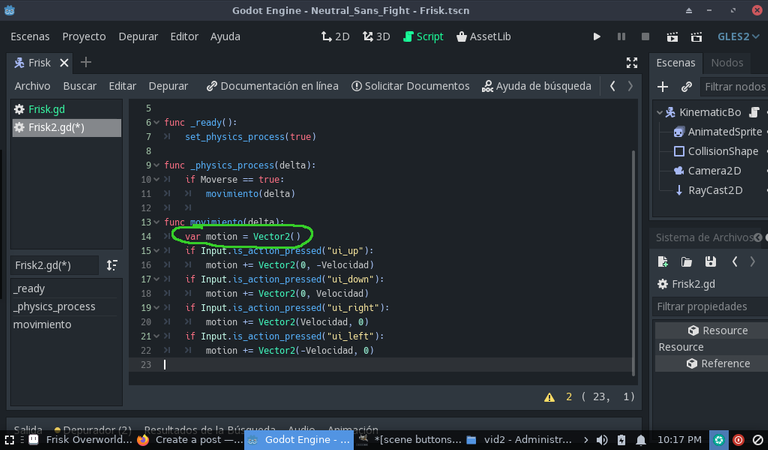
Ahora, dentro de nuestra funcion movimiento vamos a colocar lo siguiente
var motion = Vector2()

aquí lo que estamos haciendo es, crear una variable que solo existe dentro de esta funcion, que tiene un valor de vector2, es decir, tiene un valor de coordenadas
luego, haremos lo siguiente
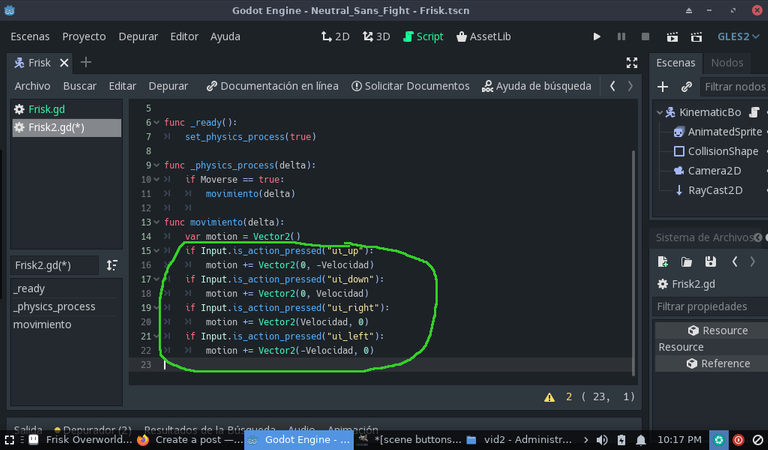
if Input.is_action_pressed(“ui_up”)
>> motion += Vector2(0, -velocidad)
y repetiremos eso en las cuatro direcciones, cambiando la posicion de “velocidad” según la direccion, como se ve aquí, recordando nuevamente que vector2 es un valor de coordenadas

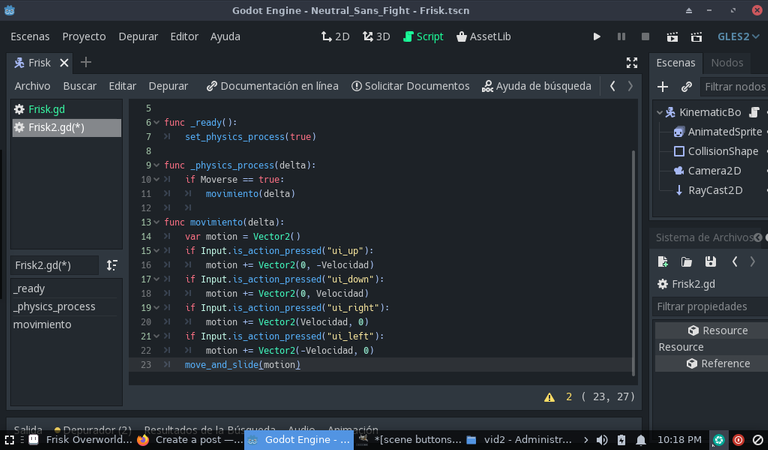
por ultimo, al final colocaremos move_and_slide(motion)

move and slide es una funcion de KinematicBody que se encarga de los movimientos, la llamamos para que esta nos haga mover a nuestro personaje
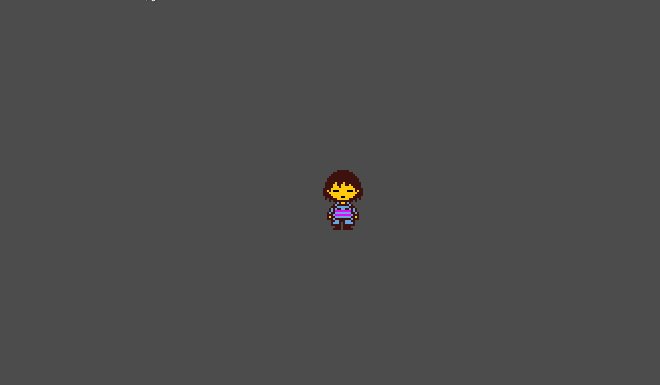
por ultimo, para probar tu jugador, y ver que todo este en orden, le das al boton de ejecutar escena seleccionada y ya


y poco mas!! ya con eso, tu personaje deberia moverse fluidamente por el escenario, la principal diferencia entre estos dos metodos es la variable de "velocidad", puesto que en el segundo metodo tienes un numero mucho mas grande, mientras que en el primero, con un 3 basta y sobra
para alguien que necesita por algun motivo muchos tipos de velocidades, posiblemente encuentre mas ultil el segundo, porque le da un rango mas amplio, mientras que si solo te conformas con que se mueva establemente, el primero te ira bien
y poco mas! en el proximo hablaremos de los sprites y las animaciones, para darle vida a nuestro jugador, y comenzar a hablar de escenarios y NPC's nos leemos en el siguiente! Stay Positive, Stay Determined.
Congratulations @moizez102! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!