¡Hola Mosqueteros!
En el post de educación de esta semana trataremos algunos detalles relacionados con las imágenes en steemit. Anteriormente ya habíamos hablado de la imagen de portada en particular. Ahora nos referiremos a las imágenes dentro del cuerpo de nuestro post.
Reutilización de imágenes
Primero existe la creencia popular de que afectan directamente nuestro ancho de banda, aunque no es así ya que éstas en realidad no se alojan dentro de la blockchain si no en un servidor aparte. Lo único que aloja la blockchain es su dirección. Aún así es buena práctica no excederse al subir imágenes a steemit y siempre que queramos re-utilizar una imagen, lo ideal es usar el link de su ubicación y no volverla a cargar.
Veamos como hacerlo:
- Daremos clic derecho sobre la imagen que queremos reutilizar y elegiremos la opción copiar dirección de imagen o copy image location.
- Ahora agregaremos los siguiente en el editor de nuestro post:
![](). - Pegaremos la dirección copiada entre los paréntesis. Por ejemplo para el caso anterior quedaría de la siguiente forma:

Al hacer eso la imagen se mostrará en nuestro post de la siguiente forma:
Es todo, para aquellos con problemas de Internet esta técnica incluso les ayudará a ahorrarse unos megas.
Posicionamiento de imágenes
Al utilizar imágenes podemos utilizar las mismas técnicas de posicionamiento que con el texto. Haremos algunos ejemplos con una imagen pequeña para hacer mas notorios los cambios.
Las imágenes están alineadas de forma predeterminada a la izquierda, por lo tanto al colocarlas inmediatamente aparecerán de ese modo.
 posiciona la imagen de la siguiente forma:

Para centrarla es necesario agregar <center> y </center> a los costados. Por ejemplo al escribir:
<center></center>
obtendremos:

Para colocar una imagen al costado del texto podemos utilizar:
<div class="pull-left">
Salto de línea

Salto de línea
</div>
Este texto quedará al costado derecho de la imagen.

Este texto quedará al costado derecho de la imagen. Como ven el texto debe ser lo suficientemente largo para que se vea estético y ocupe todo el alto de la imagen. Los saltos de línea, es decir, dar un "enter", son imprescindibles.
Noten que al terminar el texto que dejarán al costado deben agregar un separador los hacen introduciendo -------------------- después de haber dado un salto de línea previo. Para dejar la imagen a la derecha solo debemos cambiar el left por right, quedaría de la siguiente forma:
<div class="pull-right">
Salto de línea

Salto de línea
</div>
Este texto quedará al costado derecho de la imagen.
Salto de línea
----------------------------
Este es el resultado:

Este texto esta del lado izquierdo de la imagen.Nuevamente el texto debe ser de una longitud acorde a la imagen.
Una alternativa a esto es utilizar tablas, mediante tablas podemos dividir el espacio. El número de columnas definido por una tabla esta dado por la cantidad de |, se utiliza uno para abrir y cerrar, Por ejemplo para dividir en dos columnas utilizaríamos el siguiente formato:
|||
|---|---|
|| Nuestro texto y otra imagen|
Que da como resultado:
 | Nuestro texto u otra imagen |
Un ejemplo mas con 4 columnas:
|||||
|---|---|---|---|
|Imagen o texto 1|Imagen o texto 2| Imagen o texto 3| Imagen o texto 4|
Con lo que logramos esto:
 |  |  |  |
Tamaño de la imagen
Cuando cargamos una imagen en Steemit suele tener el siguiente aspecto en el editor:

Y en nuestro navegador se ve de la siguiente forma:

Para cambiar el tamaño de la imagen regularmente deberíamos utilizar algún editor para lograrlo. Aunque editar la imagen es lo recomendable, existe un pequeño truco para lograr reducir el tamaño de nuestras imágenes. Para hacerlo debemos anteponer https://steemitimages.com/800x800/ a la dirección de nuestra imagen. Para el ejemplo anterior quedaría así:

Para reducir el tamaño de la imagen pueden cambiar el 800x800. Cambiando cualquiera de las cifras la imagen se dimensionará de forma que manteniendo su proporción ocupe como máximo la cifra indicada, por ejemplo si cambiamos a:

La imagen se muestra así:

Si estas usando busy.org es probable que no notes ninguna diferencia y eso es por que el truco solo sirve para imágenes que se visualizan en steemit.com.
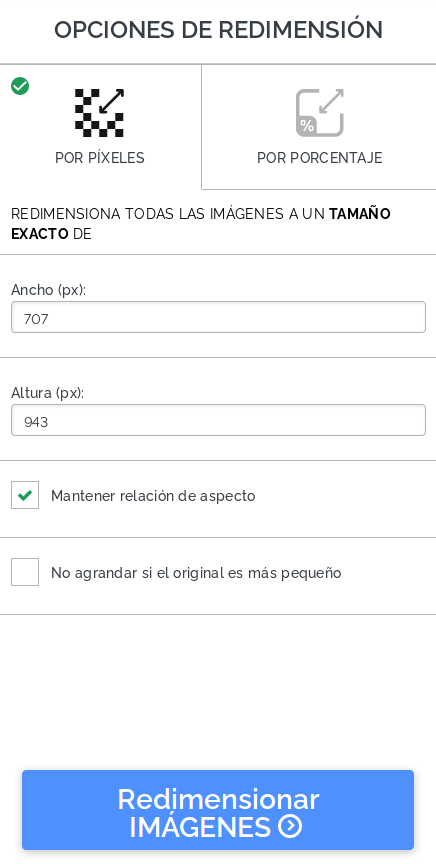
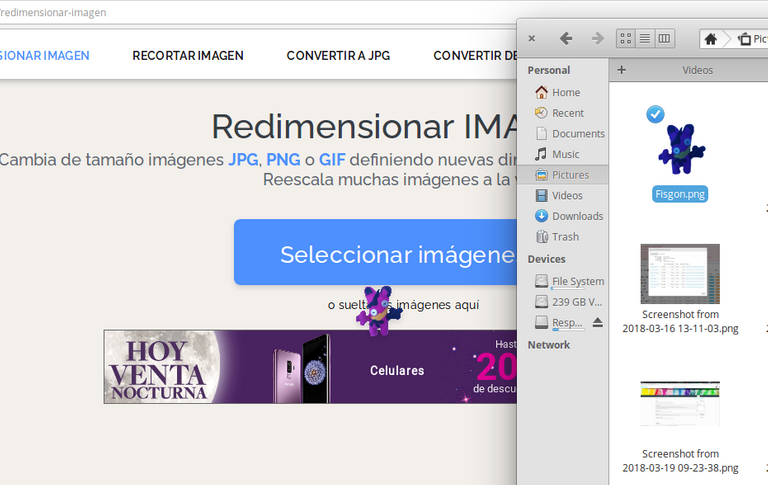
Otra alternativa es usar un servicio web de redimensionamiento, por elemplo:
En esa página solo necesitan cargar su imagen, pueden hacerlo arrastrándola al interior de la página.
Automáticamente obtendrán las opciones de redimensionamiento.

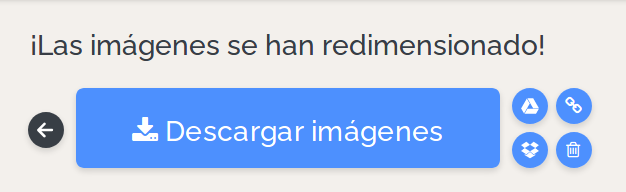
Al dar Redimensionar imágenes los llevará a una página en donde podrán descargarlas con las dimensiones que ustedes han especificado.

Links sobre imágenes
Esto es bastante útil cuando hacemos referencia a otros de nuestros post, o bien en las firmas de nuestros comentarios. La idea central es que aquellas personas que dan clic sobre nuestras imágenes sean redirigidas a otro sitio web. Para lograrlo utilizamos lo siguiente sintaxis:
<a href="link"><img src="Dirección de la imagen"></a>
El link hace referencia a donde van a redirigir a la persona que de clic sobre la imagen. Bueno mosqueteros, aprovecharemos éste último ejemplo para despedirnos. Al dar clic sobre la siguiente imagen serán redirigidos a nuestro grupo en Discord.

Como siempre esperamos que nuestros consejos y tips los lleven a enriquecer sus blogs.




Gracias por las sugerencias... sobre todo por la redimensión, que no conocía.
Como echo en falta una a apostilla respecto al uso de imágenes que no son de la propia autoría, mem permito añadir que ...
Donde buscar Imágenes para reutilizar?
.. y por último,
Un saludo a todas y todos.
Posteriormente pensamos dedicarle todo un post a las licencias, es un tema algo extenso. Gracias de todos modos por mencionarlo. ¡Saludos!
Que información tan valiosa, a mi me ha costado un mundo lo de las imágenes, aun aprendiendo jaja, pero este articulo esta muy completo y sencillamente explicado. Gracias. Que tengas un gran día.
Gracias, cualquier duda estamos a tu disposición =).
Precisamente andaba buscando un post en donde me dijeran como poner una imagen mas pequeña. Gracias por la inf.
Saludos.
Nos alegra se útiles. Cualquier duda, no repares en consultarnos. ¡Saludos!
Excelente ayuda! Gracias por compartir con nosotros sus conocimientos!
Gracias a ustedes por su apoyo =D
Muy bueno este post, nos sirve de muchisima ayuda.
Gracias Nany ;D
Interesante. Gracias por tan valiosa información. Y se deseas hacer una cita textual solo debes anteponer el símbolo > al texto que deseas citar:
¡De pana Gracias!
Muchas gracias por esto, lo necesitaba.
Muy buen aporte, la verdad tenia dudas sobre como centrar la imágenes, gracias por compartirlo, saludos!
códigos HTML para facilitarme la vida. A veces pienso que soy yo el que complica todo, pero bueno xD saludos, gran post educativo :)Hola, mi querido grupo @mosqueteros. Yo era de esos que cada vez hacía un post, resubía las imágenes una y otra vez jajajaja, era bastante lidioso. He ido aprendiendo mucho a medida que creo mis publicaciones, y pues me he echado bastantes golpes con el tema de las imágenes y su posicionamiento, redireccionamiento y todo el rollo. Suerte que tengo un bloc con
This post has received a 0.80 % upvote from @booster thanks to: @marpa.
Excelente post. Esto me ayudará a pulir mis publicaciones y estoy seguro que se verán mucho mejor. Gracias. @mosqueteros :)
Buen tutorial para utilizar imagenes que sean de nuestra predilección tambien.
gracias por compartir.